Crear ayuda guiada para la aplicación de la Interfaz unificada
Use paneles de ayuda personalizados y tareas guiadas de dar a su aplicación de la Interfaz unificada una experiencia de ayuda personalizada en el producto que esté adaptada a su organización. Utilice paneles de ayuda personalizados para proporcionar ayuda y orientación específicas para tablas, formularios e idiomas que incluyen texto enriquecido, enlaces de contenido, imágenes y enlaces de video.
Importante
- Los paneles de ayuda personalizados reemplazan la función de ayuda guiada de la ruta de aprendizaje anterior que se usaba con las aplicaciones de cliente web heredadas.
- Los paneles de ayuda personalizados no funcionan con aplicaciones Interfaz unificada que se ejecutan en un dispositivo móvil, como tabletas y smartphones Android e iOS.
Paneles de ayuda personalizados y ruta de aprendizaje
La nueva implementación de ayuda guiada de paneles de ayuda personalizados se diferencia de la característica de ayuda guiada de la ruta de aprendizaje anterior. Ambas características permiten crear la ayuda personalizada para su aplicación. Sin embargo, los paneles de ayuda personalizados están optimizados para los escenarios de ayuda guiada más comunes.
Los paneles de ayuda personalizados proporcionan las características clave siguientes que no están disponibles con ruta de aprendizaje:
- Texto enriquecido de forma libre, incluidas viñetas y numeración.
- Marcas de formación y globos de ayuda vinculados visiblemente.
- Más opciones de orígenes de vídeo, incluidos orígenes privados.
- Almacenamiento de contenido de ayuda en Microsoft Dataverse como parte de la solución.
Los paneles de ayuda personalizados no proporcionan las características clave siguientes que están disponibles con ruta de aprendizaje:
- Globos de ayuda secuenciales.
- Páginas de ayuda por rol.
- Páginas de ayuda para factor de forma por dispositivo, como smartphones.
Requisitos previos
Para utilizar la función de paneles de ayuda personalizados, su entorno necesita lo siguiente:
- Tener la versión 9.1.0.10300 o posteriores.
- Debe tener paneles de ayuda personalizados habilitados.
Habilitar paneles de Ayuda personalizados para el entorno
Abra una aplicación basada en modelo y en la barra de comandos seleccione Configuración
 > Configuración avanzada.
> Configuración avanzada.Vaya a Configuración > Sistema > Administración.
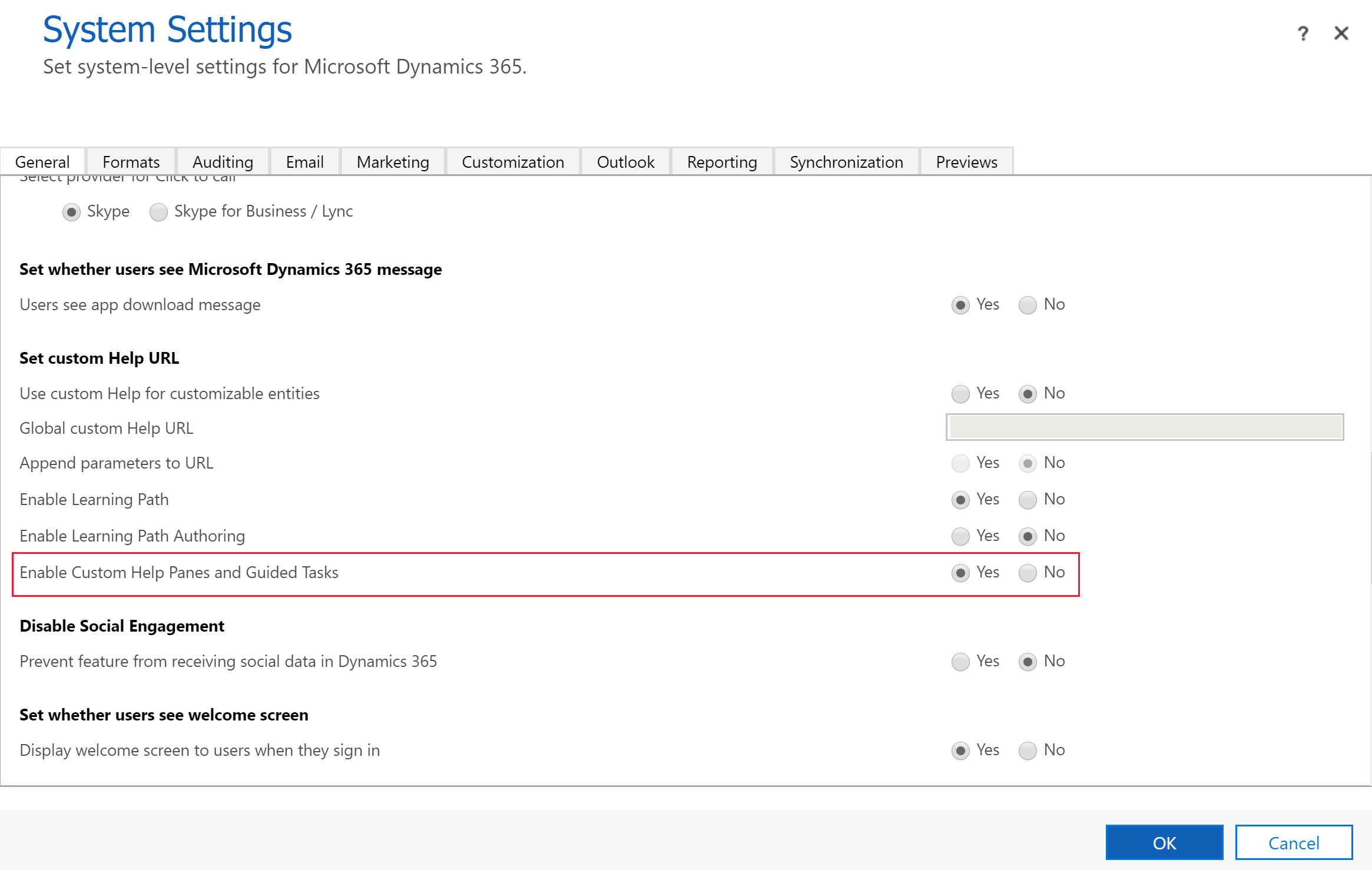
En la página Administración, seleccione Configuración del sistema.
En la pestaña General , en Establecer la URL de la Ayuda personalizada, seleccione Sí para Habilitar tareas guiadas y paneles de ayuda personalizados y después seleccione Aceptar.

Importante
- Puede habilitar paneles de ayuda personalizados o ayuda personalizable pero no ambos al mismo tiempo. Confirme que Usar la Ayuda personalizada para tablas personalizables y Anexar los parámetros a la URL están establecidos en No.
- Algunos entornos pueden requerir que, además, establezca Habilitar ruta de aprendizaje en Sí.
Privilegios requeridos
- Para crear paneles de ayuda, los creadores de aplicaciones necesitan crear, leer, escribir, eliminar, agregar y agregar privilegios globales en la tabla Página de ayuda. De forma predeterminada, los roles de seguridad Administrador del sistema y Personalizador del sistema tienen este privilegio.
- Para ver los paneles de ayuda en una aplicación, los usuarios necesitan privilegios de lectura en la tabla Página de ayuda. El rol de seguridad Consumidor de la página de ayuda tiene este privilegio de forma predeterminada. De forma predeterminada, el rol de seguridad Usuario básico no tiene ningún privilegio en la tabla de la página de ayuda.
Más información: Roles de seguridad y privilegios
Ayuda personalizada contextual
Cada panel de ayuda es único para estos contextos:
- Aplicación
- Tabla
- Formulario
- Idioma
Navegación por el panel de ayuda
De forma predeterminada, un panel de ayuda se mantiene abierto en el contenido de ayuda con el que lo abrió la primera vez incluso cuando navega a otro formulario. Esto permite que el contenido de ayuda se mantenga intacto mientras lleva a los usuarios a diferentes partes de la aplicación.
Para crear contenido del panel de ayuda
Para ver el panel de ayuda, abra una aplicación basada en modelo y, a continuación, en la barra de comandos seleccione Ayuda.

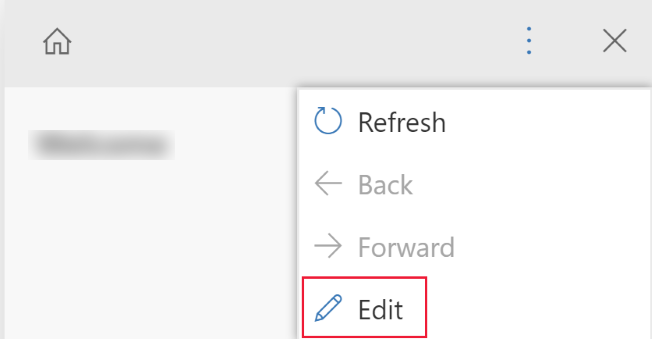
En el panel de Ayuda, seleccione los puntos suspensivos verticales y, a continuación seleccione Editar.

El panel de ayuda ahora está en modo de edición y cursor se coloca en el título del panel de ayuda.
Desde el panel de edición puede realizar las siguientes tareas:
- Escriba texto escribiendo directamente en el área del panel de ayuda.
- Dé formato al texto mediante capacidades de texto enriquecido y agregue listas con viñetas/numeradas, secciones, vídeos, imágenes, enlaces, marcas de entrenador y globos de ayuda.
Seleccione Guardar para guardar los cambios.
Texto de forma libre
El texto se puede colocar en cualquier lugar dentro del panel de ayuda. Escriba texto de forma libre antes, dentro o después de secciones. El texto admite formatos de fuente de negrita, cursiva, subrayado y tachado. También puede usar cortar, copiar y pegar así como deshacer multinivel.
Viñetas y listas numeradas
La selección del icono de viñeta o número activa y desactiva la línea actual para convertirla en viñetas o numerarla. Si ha seleccionado varias líneas en una lista, cada línea se convierte en viñetas o se numera. Los subnúmeros tabulados y sangrados se alinean dentro de la lista.
Secciones
Una sección es un cuadro de texto contraíble. Puede colocar vínculos o texto de forma libre en ella. Use una sección para agrupar elementos similares. Una sección puede estar abierta o contraída de forma predeterminada.
Imágenes de vídeo y estáticas
Puede insertar vídeos e imágenes estáticas en el panel de ayuda. Los vídeos y las imágenes son vínculos al contenido en Internet. Los paneles de ayuda personalizados no almacenan archivos de vídeo y de imagen en el panel de ayuda. Cuando se abre el panel de la ayuda, los paneles personalizados de la ayuda llevan el contenido del vínculo para mostrarlo. Puede usar un vínculo a un vídeo de Microsoft Stream si desea hacer referencia al contenido corporativo privado.
Sugerencia
Recuerde copiar la dirección URL del vínculo para el vídeo o la imagen que desee para poder pegarlo en el panel de ayuda.
Los paneles personalizados de ayuda admiten los orígenes de vídeo siguientes:
- Microsoft Stream (Clásico) (uso para contenido privado)
- YouTube
- Vimeo
Vínculos
Los vínculos pueden ser a páginas web y abrirse en la misma ventana (la predeterminada) o abrirse en una ventana independiente. La capacidad de vincularlos a una página de ayuda existente aún no está habilitada.
Globos y marcas de formación
Los globos y marcas se pueden usar para apuntar elementos específicos de la interfaz de usuario. Un globo puede tener texto.

Una marca simplemente resalta un elemento con un puntero que llama la atención del usuario sobre ese elemento en la interfaz de usuario.

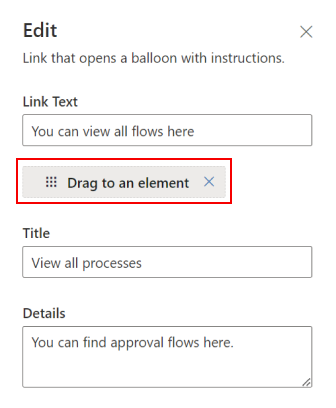
El autor debe definir el objetivo a través de la capacidad de arrastrar y soltar en las propiedades de los globos y las marcas. El autor puede ingresar el texto del título y la descripción de las marcas.

Nota
- Los globos y las marcas no funcionan bien con componentes personalizados. Esta función solo se aplica a los componentes de interfaz de usuario Interfaz unificada predeterminados.
- Los globos de ayuda secuenciales y las marcas aún no son compatibles.
Soluciones y contenido del panel de ayuda personalizado
Todo el contenido de ayuda se almacena en un componente de la página de ayuda en Dataverse como parte de la solución. Cuando mueve su solución de un entorno a otro, como de prueba a producción, puede definir que sus filas de ayuda se exporten para que se incluyan en la solución. Esto le permite mantener su contenido de ayuda en sincronización con características de la solución mientras se mueve a diferentes entornos. Como parte de la solución, los paneles personalizados de ayuda admiten todas las características de administración del ciclo de vida de la aplicación (ALM) de la solución estándar.
Mover contenido mediante soluciones
De forma predeterminada, todas las nuevas páginas de ayuda aparecen en la solución predeterminada. Si desea mover su contenido a otro entorno, primero agregue sus páginas de ayuda existentes a una solución no administrada antes de exportarlas. Para agregar una página de ayuda a una solución no administrada, siga estos pasos:
- Inicie sesión en Power Apps.
- En el panel de navegación izquierdo, seleccione Soluciones. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
- Abra la solución no administrada que desee.
- Seleccione Agregar existente en la barra de comandos y después seleccione Página de ayuda.
- Seleccione las páginas de ayuda que desea agregar y luego seleccione Agregar. Más información: Exportar soluciones
Automatización de la documentación de la página de ayuda
Es posible que desee realizar una copia de seguridad o almacenar su contenido en un sistema de control de código de origen. Puede que también desee usar herramientas de automatización de la documentación, como herramientas de traducción o comprobadores, en contenido del panel de ayuda. Los datos del panel de la ayuda personalizado se almacenan directamente en Dataverse y se pueden exportar e importar con este fin.
Los paneles personalizados de ayuda admiten un formato XML personalizado. Este formato se documenta a continuación. Más información: Definición XML de ayuda personalizado
Cuando se exportada, cada página de ayuda se exporta como un archivo separado.
Acerca de la solución administrada de Ayuda contextual
Los paneles de ayuda personalizados y la característica de tareas guiadas constan de los componentes de la solución en la solución administrada de Ayuda contextual. No se admite la personalización ni la creación de registros usando las tablas fuera de los paneles de ayuda personalizados y la característica de tareas guiadas.
Tenga en cuenta que algunas aplicaciones, como Dynamics 365 Sales y Dynamics 365 Service, incluyen experiencias de primera ejecución que se crean mediante el uso de tablas incluidas en la solución administrada de Ayuda contextual. Por ejemplo, tanto las tablas de la Página de ayuda (msdyn_helppage) como las de Paseo (msdyn_tour) se usan en la creación de estas experiencias de primera ejecución. Actualmente, los paneles de ayuda personalizados y la característica de tareas guiadas no admiten la creación de estas experiencias de primera ejecución.
Preguntas frecuentes
En esta sección se explican preguntas frecuentes sobre las páginas de ayuda personalizadas.
¿Son las páginas de ayuda personalizadas igual que la ayuda personalizable?
Los paneles personalizados de ayuda y tareas guiadas son una opción en la sección Establecer la URL de ayuda personalizada de la configuración del sistema. Los paneles personalizados de ayuda y las tareas guiadas habilitan un panel personalizable de Ayuda que aparece junto al formulario del usuario. Las otras opciones en esta sección de ayuda personalizada de configuraciones comprenden las características personalizables de ayuda. Permiten reemplazar la ayuda de aplicaciones predeterminadas y dirigen a los usuarios de la organización a otra dirección URL para la ayuda. Alternativamente, puede reemplazar la ayuda para una tabla muy personalizada que puede describir mejor el flujo de trabajo.
Para obtener más información sobre Ayuda personalizable, consulte Habilitar y usar ayuda personalizable.
¿Cómo migro mis datos desde ruta de aprendizaje hasta páginas de ayuda personalizadas?
Ruta de aprendizaje tiene dos tipos de Ayuda: paneles de ayuda y globos de ayuda secuenciales. Las ubicaciones de globo de ayuda secuenciales están muy integradas con la interfaz de usuario del cliente web heredada y no son transferibles a los nuevos paneles personalizados de ayuda.
Según cuánto texto tenga en la ayuda guiada puede ser más fácil copiar simplemente la información directamente desde la interfaz de usuario de ruta de aprendizaje a la nueva interfaz de usuario del panel de ayuda personalizado. Sin embargo, también puede exportar el contenido de ayuda de la ruta de aprendizaje. La forma más fácil de hacerlo es exportar el contenido mediante la característica Ruta de aprendizaje > Biblioteca de contenido > Localizar > Exportar. Seleccione las filas que desee y, a continuación, expórtelas. Esto crea un archivo XLIFF para cada panel de ayuda y tarea guiada. A continuación, use a un editor de XLIFF disponible públicamente o un convertidor de XLIFF a HTML para recuperar su contenido.
Definición de XML de ayuda personalizada
Esta sección describe la definición de XML de la ayuda personalizada.
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
Definición y uso
El elemento <pphml> indica al explorador de la ayuda que esto es un documento PPHML.
El elemento <pphml> representa la raíz de un documento PPHML.
El elemento <pphml> es el contenedor para todos los demás elementos PPHML.
Título
Muestra un título en una página de ayuda.
<h1>This will be displayed at the top of the help page</h1>
Definición y uso
El elemento <h1> define el título de una página de ayuda.
<h1> Debe ser el primer elemento en <pphml>.
Imagen
Muestra una imagen en una página de ayuda.
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
Definición y uso
El elemento <img> inserta una imagen en una página de ayuda.
Atributos
src: Especifica la dirección URL de una imagen. Se requiere este atributo.title: Especifica un título para mostrar junto con la imagen, normalmente como información sobre herramientas al mantener el puntero.alt: Especifica un texto alternativo para una imagen. Este texto se usa en los lectores de pantalla.
Vídeo
Muestra un vídeo en una página de ayuda.
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
Definición y uso
El elemento <video> inserta un vídeo, como un tutorial o una película de aprendizaje, en una página de ayuda.
Orígenes compatibles
- Microsoft Stream
- YouTube
- Vimeo
Atributos
src: Especifica la dirección URL del vídeo. Se requiere este atributo.allowFullScreen: Especifica si el usuario puede cambiar el vídeo a pantalla completa. Los valores posibles son “true “o “false”. Este atributo no es compatible con todos los orígenes de vídeo.autoplay: Especifica que el vídeo comenzará a reproducirse tan pronto como la página de ayuda se cargue. Los valores posibles son “true “o “false”. Este atributo no es compatible con todos los orígenes de vídeo.startTime: Especifica, en segundos, desde qué punto comienza a reproducirse el vídeo.
Párrafo
Muestra un párrafo en una página de ayuda.
<p>This is some text in a paragraph.</p>
Definición y uso
El elemento <p> define un párrafo.
El texto dentro de un párrafo se puede adornar de las siguientes formas:
- Negrita, con el elemento
<strong> - Cursiva, con el elemento
<em> - Tachado, con el elemento
<del> - Subrayado, con el elemento
<u>
Estas decoraciones se pueden combinar. Por ejemplo, cree un fragmento de texto que sea negrita y subrayado.
Lista de viñetas
Muestra una lista de viñetas en una página de ayuda.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Definición y uso
El elemento <ul> define una lista con viñetas.
Use el elemento <ul> junto con el elemento <li> para crear listas con viñetas.
Lista numerada
Muestra una lista numerada en una página de ayuda.
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
Definición y uso
El elemento <ol> define una lista ordenada (numerada).
Use la etiqueta <ol> junto con el elemento <li> para crear listas numeradas.
Plegable
Muestra una sección contraíble en una página de ayuda.
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
Definición y uso
El elemento <collapsible> define una sección de contenido que el usuario puede ver u ocultar a petición.
Atributos
collapsed: Especifica si la sección se contrae o expande inicialmente. Los valores posibles son “true“ (contraída) o “false” (expandida).
Vínculo
Muestra un vínculo en una página de ayuda.
Vincular a una página web que se abre en una nueva ventana del explorador:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
Vincular a otra página de la ayuda:
<a href="./LearnMore">Learn More</a>
Definición y uso
La etiqueta <a> define un vínculo, que permite al usuario navegar de una página de ayuda a un sitio web, o a otra página de ayuda.
Atributos
href: Especifica la dirección URL del sitio web o la página de ayuda a los que navegar. Se requiere este atributo.target: Especifica dónde abrir la dirección URL vinculada.- Si no está presente o
_self, se da por hecho que el vínculo es otra página de ayuda y se abre en el explorador de ayuda. - Si
_blank, el vínculo se abre en una nueva ventana del explorador. - Si
_top, el vínculo se abre en la ventana actual del explorador. - Si el valor es el nombre de un
iframe, el vínculo se abre en ese iframe.
- Si no está presente o
Marca de formación
Muestra una marca de formación en una página de ayuda.
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
Definición y uso
Una marca de formación es un elemento interactivo que se puede usar para atraer la atención del usuario a un punto específico en la interfaz de usuario de la aplicación que hospeda el explorador de ayuda.
Atributos
target: Selector de CSS que especifica el elemento HTML sobre el que se mostrará la marca de formación. Se requiere este atributo.
Globo
Muestra un globo en una página de ayuda.
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
Definición y uso
Un globo es un elemento interactivo que se puede usar para ayudar al usuario a realizar una acción en la interfaz de usuario de la aplicación que hospeda el explorador de ayuda.
Atributos
target: Selector de CSS que especifica el elemento HTML sobre el que se mostrará el vínculo de globo. Se requiere este atributo.title: Especifica el título del globo.details: Especifica el contenido para mostrar en Globo de conexión.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).