Agregar el control Editor de texto enriquecido a una aplicación basada en modelos
El control del editor de texto enriquecido es un editor liviano basado en HTML construido sobre el popular CKEditor. Le permite crear, pegar y editar texto formateado en sus aplicaciones basadas en modelos. Para dar formato al texto en el editor, puede usar la barra de herramientas del editor, insertar etiquetas HTML o pegar texto formateado desde otras aplicaciones, como un navegador web o Word.
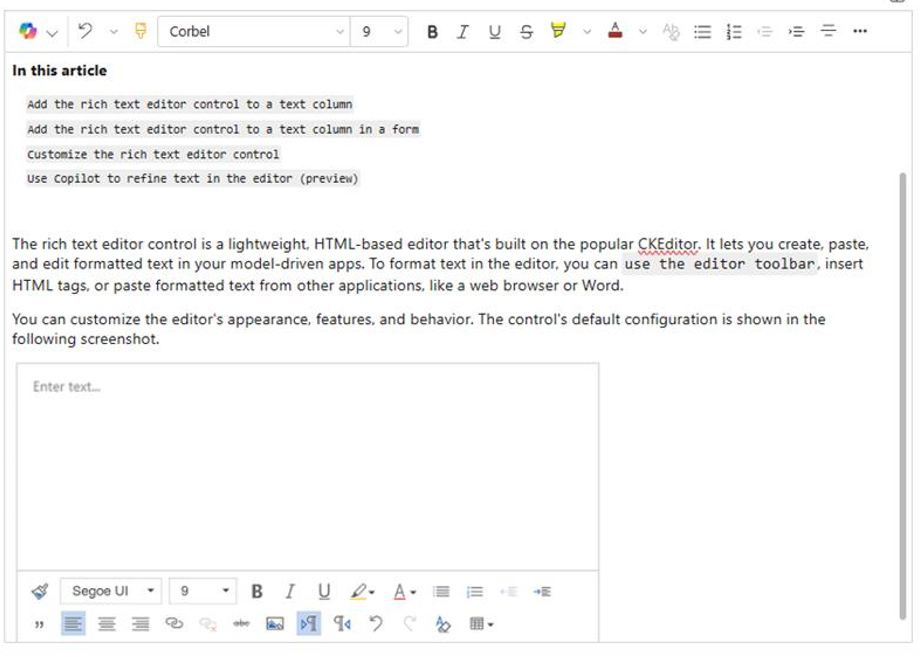
Puede personalizar la apariencia, las funciones y el comportamiento del editor. La experiencia de texto moderna del control se muestra en la siguiente captura de pantalla.

Actualmente, el editor de texto enriquecido está disponible en dos experiencias diferentes:
- Editor de texto moderno: nueva experiencia que puede habilitar
- Editor de texto clásico: experiencia predeterminada
Mejoras en el editor de texto moderno
El moderno editor de texto está diseñado para alinearse con las interfaces familiares e intuitivas de aplicaciones de Microsoft como Outlook, Word y OneNote. Esta actualización presenta un diseño moderno, modo oscuro, temas de alto contraste y una nueva función de copiloto para mejorar sus capacidades de edición de texto.
Nota
Ciertas funcionalidades que están disponibles en la experiencia clásica del editor de texto enriquecido aún no están disponibles en la experiencia moderna. Dichas funcionalidades incluyen:
- Opciones de configuración, como se describe en este artículo para la experiencia clásica
- Menciones
Habilitar la experiencia del editor de texto enriquecido moderno
La experiencia del editor de texto enriquecido clásico está habilitada de forma predeterminada. Complete los siguientes pasos para cambiar a la experiencia moderna del editor de texto enriquecido.
- En Dynamics 365, haga clic con el botón derecho en la aplicación para la que desea habilitar la experiencia moderna del editor de texto enriquecido y luego seleccione ABRIR EN EL DISEÑADOR DE APLICACIONES. Power Apps abre el diseñador de aplicaciones.
- Seleccione Configuración en la barra de comandos. Se muestra la página Configuración.
- En el panel izquierdo, en Configuración seleccione Características. Se muestra la página de características.
- Establezca el interruptor en Sí para cualquiera o todas las siguientes opciones, según sus necesidades:
- Habilite una experiencia de control moderna de RichTextEditor y descripciones de correo electrónico: habilita la experiencia de control moderna del editor de texto enriquecido para descripciones de correo electrónico. Esta configuración anula cualquier personalización que haya realizado anteriormente en la experiencia de correo electrónico clásica (predeterminada) del editor de texto enriquecido.
- Habilite una experiencia de control moderna de RichTextEditor para controles predeterminados: habilita la experiencia de moderna del editor de texto enriquecido para instancias predeterminadas no configuradas.
- Habilite una experiencia de control moderna de RichTextEditor para autoría de notas: habilita la experiencia de moderna del editor de texto enriquecido para instancias predeterminadas no configuradas. Esta configuración anula cualquier personalización que haya realizado anteriormente en la experiencia de autoría de notas clásica (predeterminada) del editor de texto enriquecido.
- Seleccione Guardar.
- En el diseñador de la aplicaciones, seleccione Publicar.
Vuelva de la experiencia moderna del editor de texto enriquecido a la experiencia clásica
Si necesita volver a la experiencia clásica del editor de texto enriquecido, siga los mismos pasos en Habilitar la experiencia moderna del editor de texto enriquecido, pero anule la selección de las opciones que seleccionó en el Paso 4.
Agregar el control Editor de texto enriquecido a una columna de texto
La siguiente configuración está disponible en la experiencia clásica del editor de texto enriquecido.
Cuando formatea una columna de texto como texto enriquecido, el control predeterminado del editor de texto enriquecido se agrega automáticamente.
Inicie sesión en Power Apps.
En el panel de navegación izquierdo, seleccione Soluciones.
Abra una solución y una tabla en la solución.
Seleccione el área Columnas y datos y seleccione una columna de texto.
Si la tabla no contiene una columna de texto, seleccione + (Nueva columna) e ingrese un nombre para la columna.
En Tipo de datos, seleccione > a la derecha de Texto y luego seleccione la opción de Texto enriquecido rico apropiada basada en si la columna contiene una sola línea de texto o varias líneas.
Guarde la columna y después agréguela a un formulario.
Agregar el control del editor de texto enriquecido a una columna de texto en un formulario
La siguiente configuración está disponible en la experiencia clásica del editor de texto enriquecido.
Inicie sesión en Power Apps.
En el panel de navegación izquierdo, seleccione Soluciones.
Abra una solución y una tabla en la solución.
En el área Experiencias de datos, seleccione Formularios y luego busque el formulario que contiene la columna de texto a la que desea agregar el editor de texto enriquecido.
Seleccione ⋮ > Editar > Editar en pestaña nueva.
En el lienzo diseñador de formularios, seleccione, agregue o cree una columna de texto.
En el panel de propiedades de la columna, expanda la lista Componentes, seleccione + Componente y luego seleccione Control Editor de texto enriquecido.
En el panel Agregar control del editor de texto enriquecido, seleccione Web, Teléfono, y Tableta para permitir que las aplicaciones que se ejecutan en cualquier dispositivo utilicen el editor.
Si desea personalizar el editor, ingrese la URL relativa a su archivo de configuración, un recurso web de JavaScript que contiene las propiedades que desea cambiar en la sección Valor estático. Si deja este campo vacío, el editor utiliza su configuración predeterminada.
Seleccione Listo.
Seleccione Guardar y publicar para aplicar los cambios en el formulario.
Personalizar el control Editor de texto enriquecido
Las personalizaciones siguientes están disponibles en la experiencia clásica del editor de texto enriquecido.
Power Apps le permite cambiar las propiedades del control del editor de texto enriquecido para personalizar su apariencia, características y comportamiento. Para personalizar una instancia específica del control, especifique las propiedades y sus valores en un archivo de configuración individual con formato JSON. Para personalizar la configuración global del control, cambie las propiedades en el archivo de configuración predeterminado.
Niveles de personalización
Puede haber hasta tres niveles, o capas, de configuración que se pueden aplicar para personalizar el editor de texto enriquecido:
- En el nivel más fundamental, cada instancia del control toma su configuración del archivo
RTEGlobalConfiguration_Readonly.json. El archivo es de sólo lectura, por lo que no puede cambiar estas propiedades directamente. - En el siguiente nivel, cada instancia del control toma su configuración de las propiedades del archivo
RTEGlobalConfiguration.json, si hay alguno presente. Esta configuración se superpone a la anterior, por lo que las propiedades de este archivo reemplazan las del mismo nombre en el archivo de solo lectura. - Finalmente, en el nivel más alto, una instancia específica del control toma su configuración de un archivo de configuración específico, si existe. Esta configuración se superpone a la anterior, por lo que las propiedades de este archivo reemplazan las del mismo nombre en los dos archivos de nivel inferior.
Aquí debemos añadir una pequeña matización. No todas las propiedades se reemplazan por aquellas en una configuración de nivel superior. Las propiedades extraPlugins se combinan para permitir el uso de una amplia gama de complementos externos y listos para usar en la configuración predeterminada. Eso le permite activar y desactivar complementos según sea necesario en el archivo de configuración para instancias específicas del control.
Personaliza una instancia específica del editor de texto enriquecido
En Visual Studio Code u otro editor de texto, cree un archivo y asígnele un nombre significativo.
El archivo
RTEGlobalConfiguration.jsoncontiene la configuración predeterminada o global del editor de texto enriquecido. Si está personalizando el control en, digamos, un formulario de contacto, puede nombrar el archivo como algo asíRTEContactFormConfiguration.json.Copie y pegue el fragmento de código siguiente en el archivo:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }El último par propertyName:value no termina con una coma.
Reemplace propertyName y value con las propiedades de control del editor de texto enriquecido que quiera cambiar. Los valores de cadena deben estar entre comillas.
Le proporcionamos algunas configuraciones de ejemplo, pero puede definir otras que se adapten a sus necesidades.
En Power Apps, cree un tipo de recurso web JavaScript (JS) utilizando el archivo JSON creado en el paso 1.
Agregue el control del editor de texto enriquecido a una columna de texto en un formulario y en el panel Agregar control del editor de texto enriquecido > Valor estático, ingrese la URL relativa del recurso web de JavaScript.
Aunque puede ingresar la URL absoluta del recurso web, le recomendamos que ingrese la URL relativa. De esa manera, el recurso web seguirá funcionando si lo importa como solución a un entorno diferente, siempre que la ruta relativa sea la misma.
Por ejemplo, si la URL del recurso web es
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, la URL relativa es /WebResources/rtecontactform.Seleccione Listo.
Seleccione Guardar y publicar para aplicar los cambios en el formulario.
Personalizar el editor de texto enriquecido globalmente
El archivo de configuración global editable RTEGlobalConfiguration.json es el segundo nivel de personalización que puede aplicar. De manera predeterminada, el archivo está vacío. Eso significa que todas las instancias del editor de texto enriquecido utilizan las propiedades del archivo de solo lectura RTEGlobalConfiguration_Readonly.json, a menos que cree un archivo de configuración para una instancia específica del control.
Si las necesidades de su negocio requieren que personalice el control en todas partes, especifique los valores que necesita en el archivo RTEGlobalConfiguration.json. Utilice el archivo de solo lectura como ejemplo para asegurarse de ingresar los pares propiedad-valor en el formato correcto.
Utilice Copilot para refinar el texto en el editor
Importante
- Esta es una característica de acceso anticipado. Puede optar por usarlo para pruebas y adopción en sus entornos. ...
- Esta función está en acceso anticipado solo para nuevas organizaciones. Las organizaciones existentes que ya utilizan la función pueden seguir utilizándola, incluso si no han optado por el acceso anticipado.
- Esta función está disponible para Dynamics 365 Sales, incluidas las aplicaciones de ventas personalizadas que tienen entidades de clientes potenciales y oportunidades agregadas al mapa del sitio.
Copilot utiliza algoritmos de procesamiento del lenguaje natural para ayudar a mejorar el contenido escrito. Puede agregar Copilot al editor de texto enriquecido y luego obtener sugerencias para mejorar la gramática, la claridad o la calidad general de su texto. Aprenda a usar Copilot en el editor de texto enriquecido.
Propiedades del editor de texto enriquecido
El archivo JSON que determina la "apariencia" de una instancia del editor de texto enriquecido contiene dos conjuntos de propiedades:
- La sección
defaultSupportedPropscontiene propiedades de complementos que determinan lo que puede hacer el control. No está limitado a las propiedades del CKEditor y sus complementos. También puede establecer valores de propiedades de complementos que puede agregar o crear. - La sección de propiedades individuales contiene propiedades que determinan cómo se ve el control.
Ejemplo de archivo de configuración
El siguiente código es un ejemplo de un archivo JSON que contiene defaultSupportedProps propiedades y propiedades de configuración individuales. Si una propiedad tiene un valor predeterminado, se muestra el valor predeterminado. Si una propiedad no tiene un valor predeterminado, se muestra un valor de muestra para ilustrar la sintaxis. Las propiedades se describen en las dos tablas siguientes.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
La siguiente tabla describe las propiedades más utilizadas, pero puede configurar todas las propiedades que admite CKEditor. El control Editor de texto enriquecido usa CKEditor 4.
| Property | Descripción | Default value |
|---|---|---|
| altura | Establece la altura inicial del área de contenido, en píxeles. | "185" |
| stickyStyle | Establece la fuente y tamaño del editor. | Consulte defaultSupportedProps |
| stickyStyles_defaultTag | Crea un contenedor alrededor del texto en el área de contenido del editor. Inicialmente está configurado en "div", pero puede cambiarlo a "p" o cualquier etiqueta alternativa. | "div" |
| font_defaultLabel | Establece la etiqueta de fuente que se muestra en la barra de herramientas. La etiqueta es solo para apariencia y no es funcional. La propiedad stickyStyle determina la fuente y el tamaño del editor. |
"Segoe UI" |
| fontSize_defaultLabel | Establece el tamaño de la etiqueta de fuente que se muestra en la barra de herramientas. La etiqueta es solo para apariencia y no es funcional. La propiedad stickyStyle determina la fuente y el tamaño del editor. |
"9" |
| toolbarLocation | Establece la ubicación de la barra de herramientas en el área de contenido del editor. Los valores admitidos son parte "top" y "bottom". | "bottom" |
| toolbar | Enumera los botones de la barra de herramientas que se mostrarán. | Consulte defaultSupportedProps |
| complementos | Enumera los complementos preestablecidos que el editor puede utilizar. Los complementos en esta lista pueden ser diferentes de los complementos que están cargados, si extraPlugins y removePlugins reciben un valor. Si establece esta propiedad en una cadena vacía, el editor se carga sin la barra de herramientas. |
Consulte defaultSupportedProps |
| extraPlugins | Agrega complementos a la lista plugins para cargar más complementos.Muchos complementos necesitan otros complementos para funcionar. El editor de texto enriquecido los agrega automáticamente y no puede anularlos usando esta propiedad. Use removePlugins en su lugar. |
Consulte defaultSupportedProps |
| removePlugins | Enumera los complementos que no se deben cargar. Úselo para cambiar qué complementos se cargan sin cambiar las listas plugins y extraPlugins. |
Consulte defaultSupportedProps |
| superimageImageMaxSize | Establece el tamaño máximo en megabytes (MB) permitido para imágenes insertadas cuando se usa el complemento de superimage. | "5" |
| disallowedContent | Le permite evitar que los usuarios inserten elementos que no desea tener en su contenido. Puede rechazar elementos completos o por atributos, clases y estilos. | Consulte defaultSupportedProps |
| linkTargets | Le permite configurar qué opciones de vínculo de destino están disponibles para los usuarios cuando crean vínculos: - "notSet": No se ha establecido ningún objetivo - "frame": abre el documento en el marco especificado - "popupWindow": Abre el documento en una ventana emergente - "_blank": Abre el documento en una ventana o pestaña nueva - "_top": abre el documento en el cuerpo completo de la ventana - "_self": Abre el documento en la misma ventana o pestaña donde está activado el vínculo - "_parent": abre el documento en el marco principal |
"notSet", "_blank" |
Propiedades individuales
La siguiente tabla describe más propiedades que puede utilizar para personalizar el control del editor de texto enriquecido.
| Property | Descripción | Default value |
|---|---|---|
| attachmentEntity | Para fomentar la seguridad en archivos cargados al usar una tabla distinta de la predeterminada, establezca esta propiedad y especifique una tabla distinta. Sintaxis: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| disableContentSanitization | La desinfección del contenido eliminará algunos de los atributos o etiquetas personalizados del contenido de texto enriquecido. De forma predeterminada,está deshabilitado para permitir copiar y pegar contenido de texto enriquecido de fuentes externas. Esta propiedad se aplica solo a modo de edición. Cuando el control del editor es de solo lectura o está deshabilitado, el contenido siempre se desinfecta. | true |
| disableDefaultImageProcessing | Por defecto las imágenes que se insertan en el editor se suben al attachmentEntity definido en la configuración. Es posible que los usuarios externos carezcan de privilegios para ver el contenido de la tabla. En su lugar, establezca esta propiedad en verdadero para almacenar imágenes como cadenas base64 directamente en la columna configurada para usar el control del editor de texto enriquecido. |
falso |
| disableImages | Determina si las imágenes se pueden insertar en el editor. Esta propiedad tiene la máxima prioridad. Cuando esta propiedad se establece en verdadera, las imágenes se deshabilitan, independientemente del valor de la propiedad imageEntity. |
falso |
| externalPlugins | Enumera los complementos externos o los complementos que usted crea y que se pueden usar en el control del editor de texto enriquecido. Sintaxis: "name": "pluginName", "path": "pathToPlugin" (el valor de la ruta puede ser una URL absoluta o relativa) |
Ninguno; vea defaultSupportedProps para un ejemplo |
| imageEntity | Para fomentar la seguridad en imágenes al usar una tabla distinta de la predeterminada, establezca esta propiedad y especifique una tabla distinta. Sintaxis: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| readOnlySettings | Estas propiedades determinan el comportamiento de la columna cuando se ve en estado de solo lectura o deshabilitada. Puede especificar cualquier propiedad admitida. | Ninguno; vea defaultSupportedProps para un ejemplo |
| sanitizerAllowlist | Enumera otros tipos de contenido que se pueden mostrar en el editor. | Consulte defaultSupportedProps |
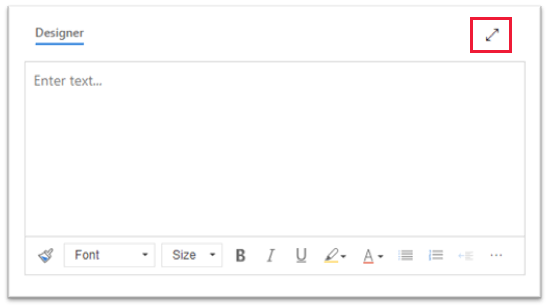
| showAsTabControl | Le permite mostrar más comandos encima del área de contenido. Debe establecerse en true para usar las propiedades siguietnes: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falso |
| showFullScreenExpander | Determina si el editor se puede utilizar en modo de pantalla completa. showAsTabControl debe establecerse como verdadera. |
falso |
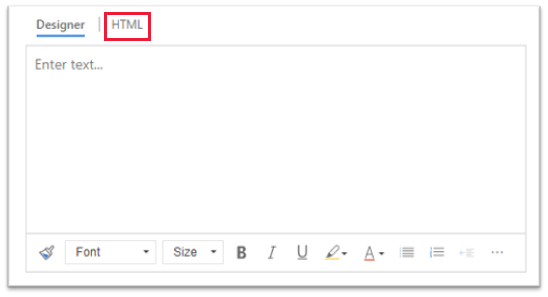
| showHtml | Permite a los usuarios mostrar y editar el contenido HTML directamente. showAsTabControl debe establecerse como verdadera. |
falso |
| showPreview | Permite a los usuarios obtener una vista previa del contenido del editor representado como HTML. showAsTabControl debe establecerse como verdadera. |
falso |
| showPreviewHeaderWarning | Le permite mostrar u ocultar el mensaje de advertencia que se muestra al obtener una versión preliminar del contenido. showAsTabControl y showPreview deben establecerse como verdaderas. |
falso |
| allowSameOriginSandbox | Permite que el contenido del editor se trate como si fuera del mismo origen que la aplicación de renderizado. Utilice esta propiedad con precaución. Utilice únicamente contenido externo fiable. Cuando esta propiedad se establece en verdadero, cualquier contenido externo podría tener acceso a recursos internos. |
falso |
Configuraciones de ejemplo
Las siguientes configuraciones de ejemplo crean personalizaciones específicas del editor de texto enriquecido en la experiencia clásica. Puede utilizarlos tal cual o como punto de partida para personalizar una instancia específica del editor de texto enriquecido o globalmente.
Establezca la fuente predeterminada en Calibri de 11 puntos
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Haga que la tecla Intro inserte una nueva línea en lugar de un bloque de párrafo
De forma predeterminada, al presionar la tecla Intro se crea un bloque de párrafo con la etiqueta HTML <p>. HTML utiliza bloques de párrafos para agrupar información, como párrafos en un documento de Word. Los navegadores pueden formatear la etiqueta <p> ligeramente diferente, por lo que para lograr coherencia visual, es posible que desees utilizar la etiqueta nueva línea o salto de línea <br\> en su lugar.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"enterMode": 2,
Pegar o crear solo contenido HTML 5
Aunque control editor de texto enriquecido funciona mejor con contenido HTML 5, puede usar etiquetas de HTML 4. Sin embargo, en algunos casos, mezclar etiquetas HTML 4 y HTML 5 puede crear problemas de usabilidad. Para asegurarse de que todo el contenido sea HTML 5, proporcione todas las etiquetas HTML 5 compatibles en la propiedad allowedContent. El control editor convierte cualquier etiqueta no compatible en su equivalente HTML 5.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Pegar o crear solo texto sin formato
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Establezca esta propiedad individual en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"disableImages": true,
Permitir que el editor use la pantalla completa
Establezca estas propiedades individuales en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Permitir ver y editar contenido HTML
Para permitir a los usuarios ver y editar el HTML de su contenido directamente, muestre la pestaña HTML.
Establezca estas propiedades individuales en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"showAsTabControl": true,
"showHtml": true,

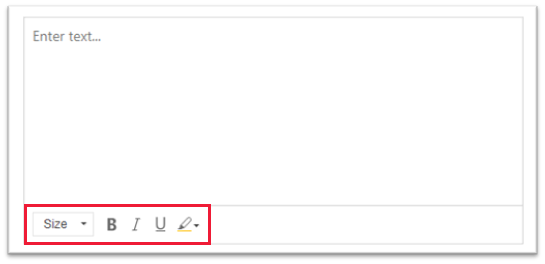
Mostrar una barra de herramientas simplificada o eliminarla por completo
De forma predeterminada, la barra de herramientas del editor contiene todas las herramientas de formato disponibles. Para proporcionar una barra de herramientas simplificada, use la propiedad toolbar y especifique las herramientas que los usuarios pueden usar para formatear su contenido.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Para eliminar la barra de herramientas por completo, establezca el valor de toolbar en '[]' (dos corchetes).
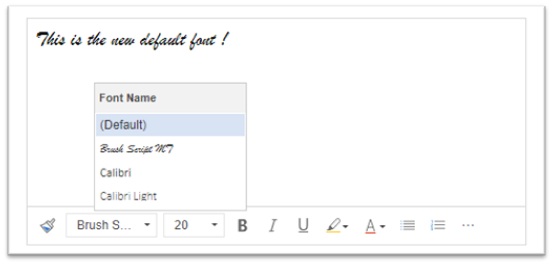
Agregar una nueva lista de fuentes y configurar Brush Script MT 20-pixel como la fuente predeterminada
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Coloque la barra de herramientas en la parte superior del editor de texto enriquecido
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"toolbarLocation": "top",
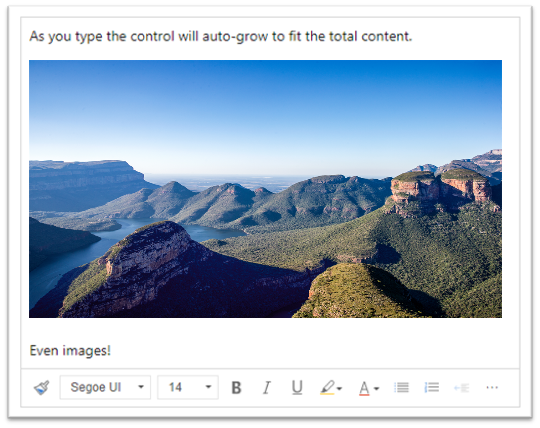
Iniciar el editor a una altura de 30 píxeles de alto y aumentar para adaptarse al contenido
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

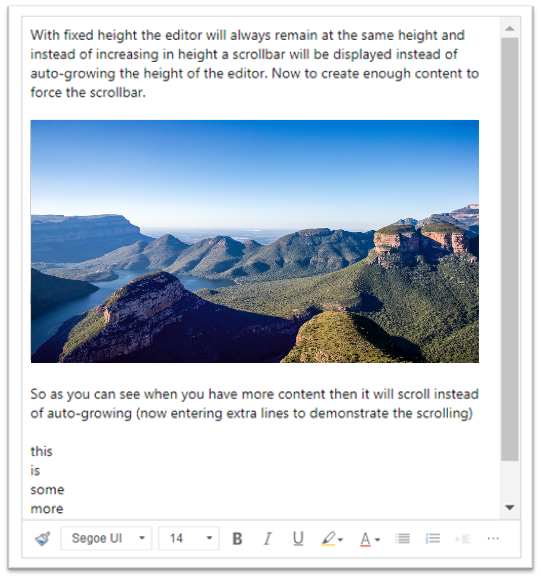
Fijar la altura del editor en 500 píxeles
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Cada valor excepto el último debe ir seguido de una coma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Hacer que el menú contextual (clic derecho) utilice el menú contextual predeterminado del navegador
Para reemplazar el menú contextual del control del editor con el menú contextual predeterminado del navegador, elimine el complemento contextmenu.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
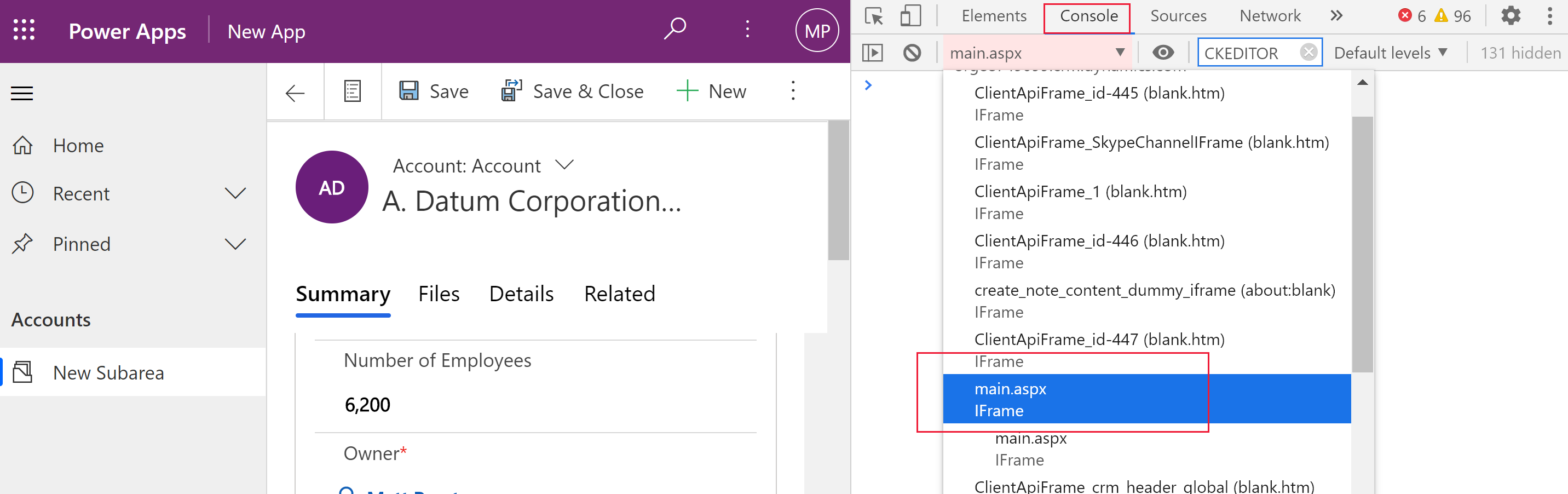
Visualización del archivo de configuración del editor de texto enriquecido
Si no está seguro de dónde proviene la configuración de una instancia del editor de texto enriquecido, puede encontrarla utilizando las herramientas de desarrollo de su navegador.
- En Microsoft Edge o Google Chrome, ejecute su aplicación basada en modelos y abra un formulario que tenga el control Editor de texto enriquecido.
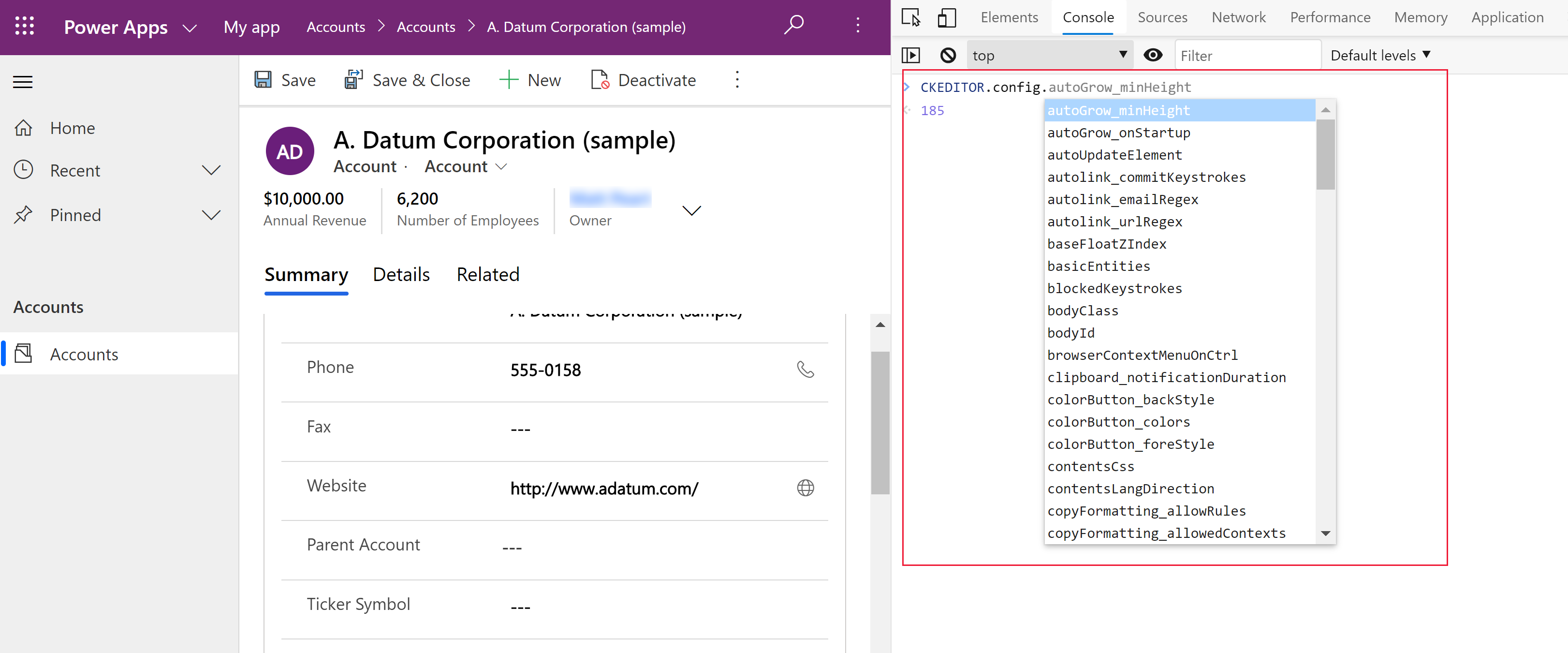
- Haga clic derecho en el área de contenido del editor de texto enriquecido y seleccione Inspeccionar.
- En el panel inspección, seleccione la pestaña Consola.
- Seleccione la página principal Main.aspx en el cuadro de lista de la barra de comandos.

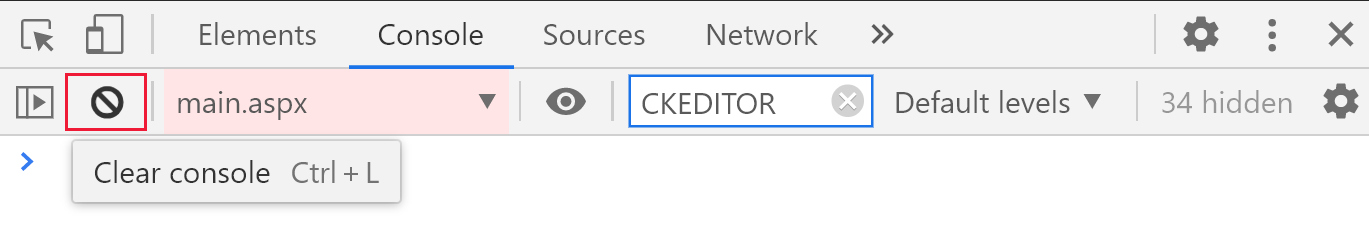
- Seleccione el icono Borrar consola en la barra de comandos del panel de inspección y luego ingrese CKEDITOR.config. en la consola.

- En la consola del panel de inspección, ingrese CKEDITOR.config. para mostrar las diferentes configuraciones.

- Seleccione una configuración, como autoGrow_minHeight, para mostrar la configuración actual.
La barra de herramientas del editor de texto enriquecido
La siguiente tabla describe las herramientas de formato disponibles de forma predeterminada en el editor de texto enriquecido.
| Icon | Asignar nombre | Tecla de acceso directo | Descripción |
|---|---|---|---|
 |
Copiar formato | Ctrl+Mayús+C, Ctrl+Mayús+V | Aplica el aspecto de una sección concreta a otra sección. |
 |
Nombre de fuente | Ctrl+Mayús+F | Seleccione una fuente. La aplicación considera la fuente que usted selecciona como fuente predeterminada. Segoe UI es la fuente predeterminada si no selecciona una. Al seleccionar contenido formateado, se muestra el nombre de la fuente aplicada para mostrarse. Si la selección contiene varias fuentes, se muestra el nombre de la primera fuente de la selección. |
 |
Tamaño de fuente | Ctrl+Mayús+P | Cambia el tamaño del texto. La aplicación considera el tamaño de la fuente que usted selecciona como tamaño predeterminado. 12 es el tamaño predeterminado si no selecciona uno. Al seleccionar contenido formateado, se muestra el tamaño de la fuente aplicada para mostrarse. Si la selección contiene varios tamaños, se muestra el nombre de la primera fuente de la selección. |
 |
Negrita | Ctrl+B | Aplica negrita al texto. |
 |
Italic | Ctrl+I | Aplica cursiva al texto. |
 |
Subrayado | Ctrl+U | Aplica subrayado al texto. |
 |
Color de fondo | Resalta el texto con un color brillante. | |
 |
Color de texto | Cambia el color del texto. | |
 |
Insertar o quitar lista con viñetas | Cree una lista con viñetas. | |
 |
Insertar o quitar lista numerada | Cree una lista numerada. | |
 |
Disminuir sangría | Acerca el párrafo al margen. | |
 |
Aumentar sangría | Aleja el párrafo del margen. | |
 |
Cita en bloque | Aplica un formato de comillas de nivel de bloque al contenido. | |
 |
Alinear a la izquierda | Ctrl+L | Alinea el contenido con el margen izquierdo. |
 |
Alinear al centro | Ctrl+E | Centra el contenido en la página. |
 |
Alinear a la derecha | Ctrl+R | Alinee su contenido con el margen derecho. |
 |
Vincular | Crea un vínculo en el documento para acceder rápidamente a páginas web y otros recursos en la nube. Ingrese o pegue el texto de anclaje en el cuadro Texto para mostrar y luego ingrese o pegue la URL en el cuadro URL. Opcionalmente, seleccione un Tipo de enlace y un protocolo si el enlace es a algo que no sea una página web. Para especificar dónde debe abrirse un enlace de tipo URL, seleccione la pestaña Destino y luego seleccione un Destino. Una dirección URL pegada o escrita se convierte automáticamente en un enlace. Por ejemplo, http://myexample.com se convierte en <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Desvincular | Elimina el vínculo de un anclaje y lo convierte en texto sin formato. | |
 |
Superíndice | Escriba letras pequeñas justo encima de la línea de texto. | |
 |
Subíndice | Escriba letras pequeñas justo debajo de la línea de texto. | |
 |
Tachado | Tacha el texto atravesándolo con una línea. | |
 |
Image | Para insertar una imagen, péguela desde su portapapeles en el área de contenido o arrastre un archivo de imagen desde una carpeta al área de contenido. Arrastre cualquier esquina de la imagen para cambiarla de tamaño. El control admite imágenes .png, .jpg y .gif. Para tener más control sobre la fuente, la apariencia y el comportamiento de la imagen, seleccione el botón Imagen. Busque el archivo de imagen en una carpeta local o ingrese su URL. Si la imagen se almacena en un servidor externo, introduzca la ruta de acceso absoluta. Si se encuentra en un servidor local, puede usar una ruta de acceso relativa. Opcionalmente, ingrese una altura y un ancho específicos para cambiar el tamaño de la imagen y seleccione una alineación. También debe ingresar texto alternativo para describir la imagen para las personas que usan lectores de pantalla. Si la imagen también es un enlace a una página web u otro recurso en la nube, ingrese la URL del recurso en el cuadro URL de destino y, si es necesario, seleccione la casilla Destino al lugar donde debería abrirse el enlace. |
|
 |
Dirección del texto de izquierda a derecha | Cambiar el texto a izquierda a derecha. Esta es la configuración predeterminada. | |
 |
Dirección del texto de derecha a izquierda | Cambie el texto de derecha a izquierda para contenido en idioma bidireccional. | |
 |
Deshacer | Invierta el último cambio que realizó en el contenido. | |
 |
Rehacer | Deshaga su último deshacer o vuelva a aplicar el último cambio que realizó en el contenido. | |
 |
Quitar formato | Elimine todo el formato del texto seleccionado. | |
 |
Table | Inserta una tabla con el número de filas y columnas que seleccione. Para tener más control sobre el tamaño y la apariencia de la tabla, seleccione el botón Tabla > Más y cambie sus propiedades. También puede hacer clic derecho en una tabla para ver y cambiar sus propiedades. Para cambiar el ancho de una columna, arrastre su borde. Puede seleccionar una o más celdas, filas o columnas y aplicar un formato específico, agregar un enlace al texto seleccionado y cortar, copiar y pegar filas o columnas enteras. |
|
| Configuración de personalización | Establezca su fuente y tamaño de fuente predeterminados. | ||
| Ayuda de accesibilidad | Alt + 0 | Abra la lista de atajos de teclado que puede usar en el editor de texto enriquecido. | |
 |
Expandir barra de herramientas | Cuando la ventana sea demasiado estrecha para mostrar toda la barra de herramientas, seleccione expandir la barra de herramientas a una segunda fila. | |
Sugerencia
Para utilizar el corrector ortográfico integrado de su navegador, presione la tecla Ctrl mientras hace clic derecho en el texto que desea verificar. De lo contrario, el menú (contextual) botón derecho proporciona formato contextual para el elemento que esté seleccionando.
Una alternativa al corrector ortográfico integrado de su navegador es la Extensión del navegador Microsoft Editor. Microsoft Editor funciona a la perfección con el control Editor de texto enriquecido y, cuando está habilitado, proporciona capacidades de revisión ortográfica y gramática en línea rápidas y sencillas.
Usar el editor de texto enriquecido sin conexión
El control del editor de texto enriquecido está disponible cuando trabaja sin conexión, aunque sin algunas de las características y funcionalidades a las que está acostumbrado. Las imágenes que carga usando la configuración predeterminada del editor no están disponibles cuando trabaja sin conexión.
Los siguientes complementos están disponibles para el editor de texto enriquecido sin conexión:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Las siguientes herramientas de formato están disponibles en el editor de texto enriquecido sin conexión:
- Negrita, cursiva, subrayado, listas numeradas y con viñetas, disminuir y aumentar sangría, bloquear comillas, alinear a la izquierda, alinear al centro, alinear a la derecha, tachado, texto bidireccional, deshacer y rehacer, y eliminar formato
Mejores prácticas para usar el editor de texto enriquecido
Los campos de texto enriquecido almacenarán etiquetas HTML para dar formato junto con los datos introducidos por el usuario. Cuando establezca el tamaño máximo de los campos de texto enriquecido, asegúrese de permitir tanto las etiquetas HTML como los datos del usuario.
Para obtener el mejor rendimiento, mantenga su contenido HTML en 1 MB o menos. En tamaños más grandes, es posible que observe tiempos de respuesta más lentos para la carga y edición.
En la configuración predeterminada, las imágenes no afectan negativamente al rendimiento porque se almacenan por separado del contenido HTML. Sin embargo, las imágenes se almacenan como contenido base64 en la columna de texto cuando el usuario que las carga no tiene permisos en la tabla
msdyn_richtextfiles. El contenido de Base64 es grande, por lo que generalmente no desea almacenar imágenes como parte de la columna de contenido.Si tiene un rol de seguridad de administrador del sistema o usuario básico, la función de personalización del usuario funciona de forma predeterminada. Si no tiene estos roles, debe tener privilegios para crear, leer y escribir en la tabla
msdyn_customcontrolextendedsettingspara que funcione el complemento de personalización de usuarios.
Preguntas frecuentes
¿Por qué los caracteres escritos tardan en mostrarse?
Si tiene mucho contenido en el editor, el tiempo de respuesta puede aumentar. Para obtener el mejor rendimiento, mantenga su contenido HTML en 1 MB o menos. Las comprobaciones ortográficas o gramaticales también pueden ralentizar el rendimiento de la escritura.
¿Por qué no puedo subir una imagen? ¿Por qué no se carga la vista previa de la imagen?
Si el nombre del archivo de imagen, incluida la ruta, es largo, es posible que el archivo no se cargue o que no se muestre la vista previa. Intente acortar el nombre del archivo o moverlo a una ubicación con una ruta más corta y luego cárguelo nuevamente.
¿Por qué veo HTML en mi texto?
Si el control del editor de texto enriquecido se utiliza en una columna que no tiene formato para texto enriquecido, el contenido aparece en el HTML subyacente en lugar de como texto formateado.

Para resolver este problema, asegúrese de que el formato de la columna está establecido en Texto enriquecido.
Consultar también
- Crear y editar columnas para Microsoft Dataverse utilizando el portal de Power Apps
- Usar Copilot en el editor de texto enriquecido para correo electrónico
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).