Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Azure API Management proporciona los siguientes controles para su uso en las plantillas del portal para desarrolladores.
Para usar un control, colóquelo en la ubicación deseada en la plantilla del portal para desarrolladores. Algunos controles, como el control app-actions , tienen parámetros, como se muestra en el ejemplo siguiente:
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Los valores de los parámetros se pasan como parte del modelo de datos de la plantilla. En la mayoría de los casos, simplemente puede pegar el ejemplo proporcionado para que funcione correctamente en cada control. Para obtener más información sobre los valores de parámetro, puede ver la sección modelo de datos de cada plantilla en la que se puede usar un control.
Para obtener más información sobre cómo trabajar con plantillas, consulte Personalización del portal para desarrolladores de API Management mediante plantillas.
Nota:
El siguiente contenido de la documentación trata sobre el portal para desarrolladores en desuso. Puede seguir utilizándolo como de costumbre hasta su retirada en octubre de 2023, momento en el que se quitará de todos los servicios de API Management. El portal en desuso solo recibirá actualizaciones de seguridad críticas. Consulte los artículos siguientes para obtener más detalles:
SE APLICA A: Desarrollador | Básico | Estándar | Premium
Controles de páginas de plantilla del portal de desarrolladores
- de acciones de la aplicación
- inicio de sesión básico
- control de paginación
- proveedores de
- search-control
- registro
- botón de suscripción
- cancelación de suscripción
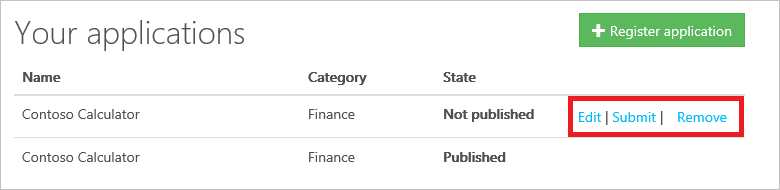
acciones de la aplicación
El control app-actions proporciona una interfaz de usuario para interactuar con las aplicaciones en la página de perfil de usuario del portal para desarrolladores.

Uso
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Parámetros
| Parámetro | Descripción |
|---|---|
| appId | Identificador de la aplicación. |
Plantillas del portal para desarrolladores
El control app-actions se puede usar en las siguientes plantillas del portal para desarrolladores:
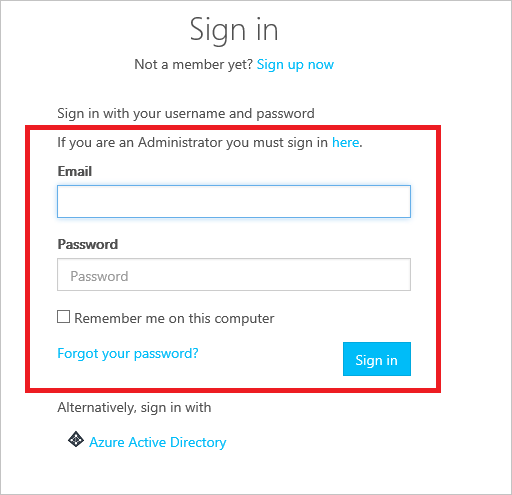
basic-signin
El control basic-signin proporciona un control para recopilar información de inicio de sesión de usuario en la página de inicio de sesión del portal para desarrolladores.

Uso
<basic-SignIn></basic-SignIn>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control basic-signin se puede usar en las siguientes plantillas del portal para desarrolladores:
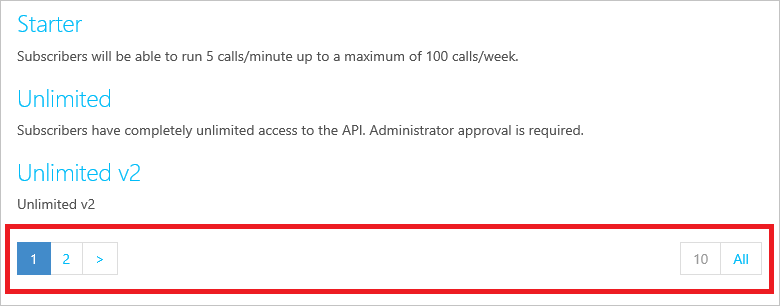
control de paginación
El paging-control proporciona funcionalidad de paginación en páginas del portal para desarrolladores que muestran una lista de elementos.

Uso
<paging-control></paging-control>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control paging-control se puede usar en las siguientes plantillas del portal para desarrolladores:
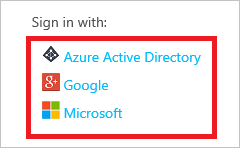
Proveedores
El control providers proporciona un control para la selección de proveedores de autenticación en la página de inicio de sesión del portal para desarrolladores.

Uso
<providers></providers>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control providers se puede usar en las siguientes plantillas del portal para desarrolladores:
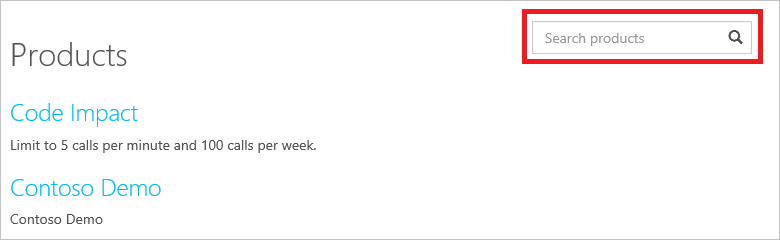
control de búsqueda
El search-control proporciona funcionalidad de búsqueda en páginas del portal para desarrolladores que muestran una lista de elementos.

Uso
<search-control></search-control>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control search-control se puede usar en las siguientes plantillas del portal para desarrolladores:
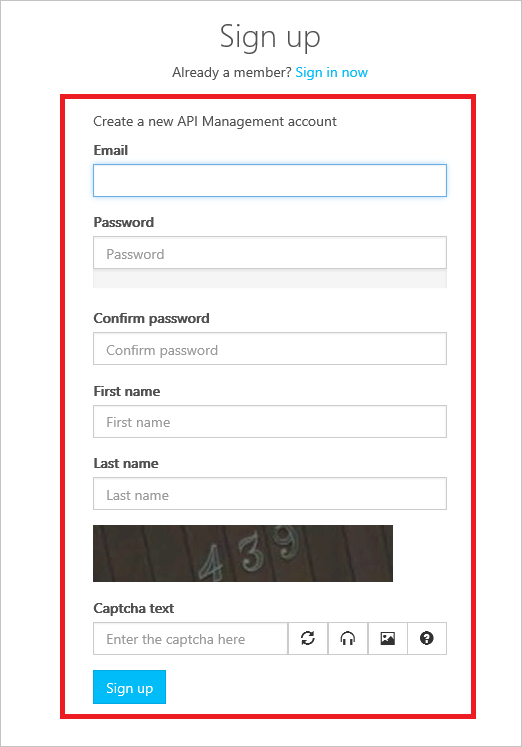
inscripción
El control sign-up proporciona un control para recopilar información de perfil de usuario en la página de registro del portal para desarrolladores.

Uso
<sign-up></sign-up>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control sign-up se puede usar en las siguientes plantillas del portal para desarrolladores:
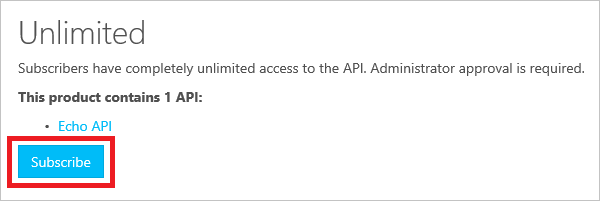
botón de suscripción
El subscribe-button proporciona un control para suscribir un usuario a un producto.

Uso
<subscribe-button></subscribe-button>
Parámetros
Ninguno.
Plantillas del portal para desarrolladores
El control subscribe-button se puede usar en las siguientes plantillas del portal para desarrolladores:
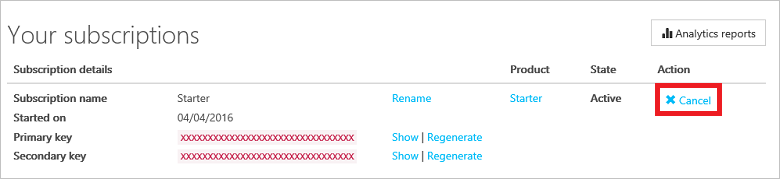
cancelar suscripción
El control subscription-cancel proporciona un control para cancelar una suscripción a un producto en la página de perfil de usuario del portal para desarrolladores.

Uso
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
Parámetros
| Parámetro | Descripción |
|---|---|
| subscriptionId | Identificador de la suscripción que se va a cancelar. |
| cancelUrl | La suscripción cancela la dirección URL. |
Plantillas del portal para desarrolladores
El control subscription-cancel se puede usar en las siguientes plantillas del portal para desarrolladores:
Pasos siguientes
Para obtener más información sobre cómo trabajar con plantillas, consulte Personalización del portal para desarrolladores de API Management mediante plantillas.