Deploy to Azure App Service using Visual Studio Code
TFS 2017
Use Azure Pipelines to deploy a Node.js application to Azure App Service using the Deploy to Azure extension. Azure Pipelines lets you build, test, and deploy with continuous integration (CI) and continuous delivery (CD) using Azure DevOps.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- A GitHub account. Create a free GitHub account if you don't have one already.
- Visual Studio Code installed with the Node.js and npm the Node.js package manager.
- The Visual Studio Code Azure Account and Deploy to Azure extensions.
Important
Ensure that you have all the prerequisites installed and configured. In VS Code, you should see your Azure email address in the Status Bar.
Create Node.js application
Create a Node.js application that can be deployed to the Cloud. This tutorial uses an application generator to quickly scaffold the application from a terminal.
Tip
If you have already completed the Node.js tutorial, you can skip ahead to Setup CI/CD Pipeline.
Install the Express Generator
Express is a popular framework for building and running Node.js applications. You can scaffold (create) a new Express application using the Express Generator tool. The Express Generator is shipped as an npm module and installed by using the npm command-line tool npm.
Tip
To test that you've got npm correctly installed on your computer, type npm --help from a terminal and you should see the usage documentation.
Install the Express Generator by running the following from a terminal:
npm install -g express-generator
The -g switch installs the Express Generator globally on your machine so you can run it from anywhere.
Scaffold a new application
We can now scaffold a new Express application called myExpressApp by running:
express myExpressApp --view pug --git
This creates a new folder called myExpressApp with the contents of your application. The --view pug parameters tell the generator to use the pug template engine (formerly known as jade).
To install all of the application's dependencies (again shipped as npm modules), go to the new folder and execute npm install:
cd myExpressApp
npm install
At this point, we should test that our application runs. The generated Express application has a package.json file, that includes a start script to run node ./bin/www. This will start the Node.js application running.
Run the application
From a terminal in the Express application folder, run:
npm startThe Node.js web server will start and you can browse to http://localhost:3000 to see the running application.
Follow this link to push this project to GitHub using the command line.
Open your application folder in VS Code and get ready to deploy to Azure.
Install the extension
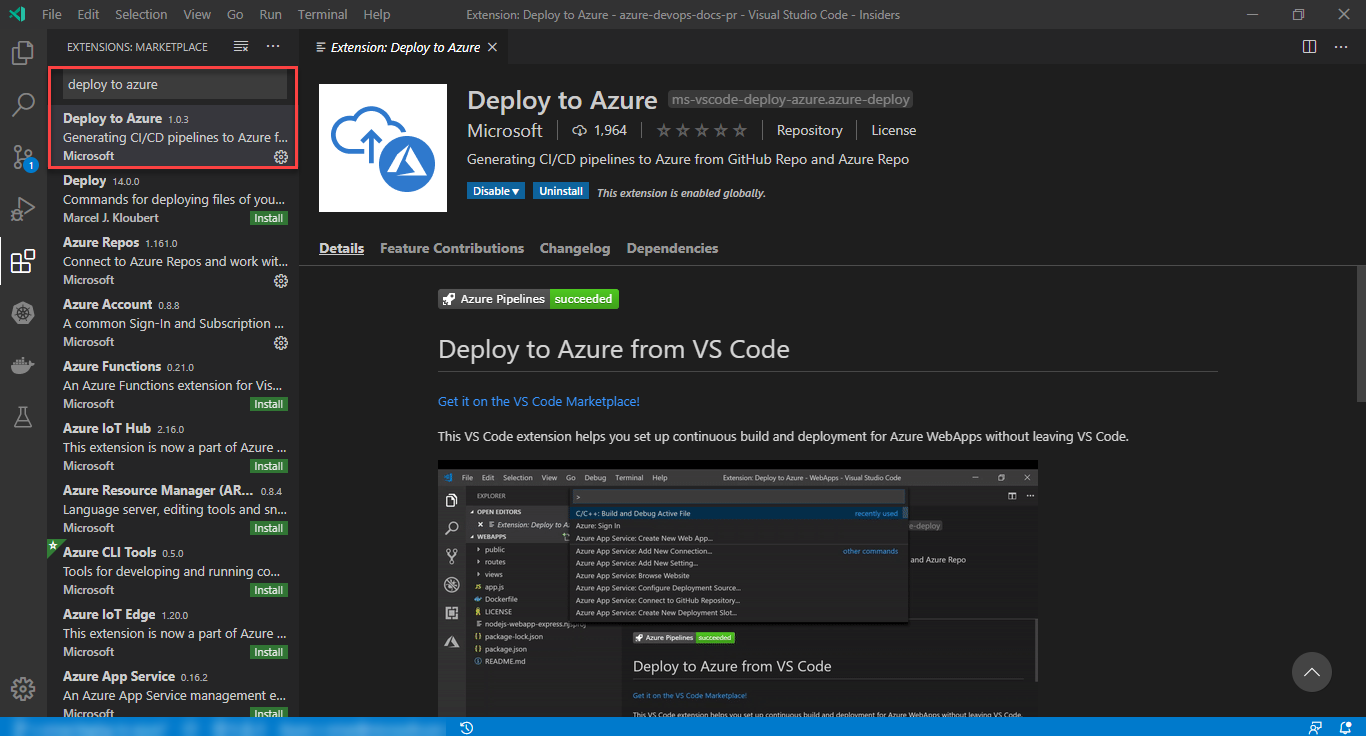
Bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code or the View: Extensions command
(Ctrl+Shift+X).Search for Deploy to Azure extension and install.

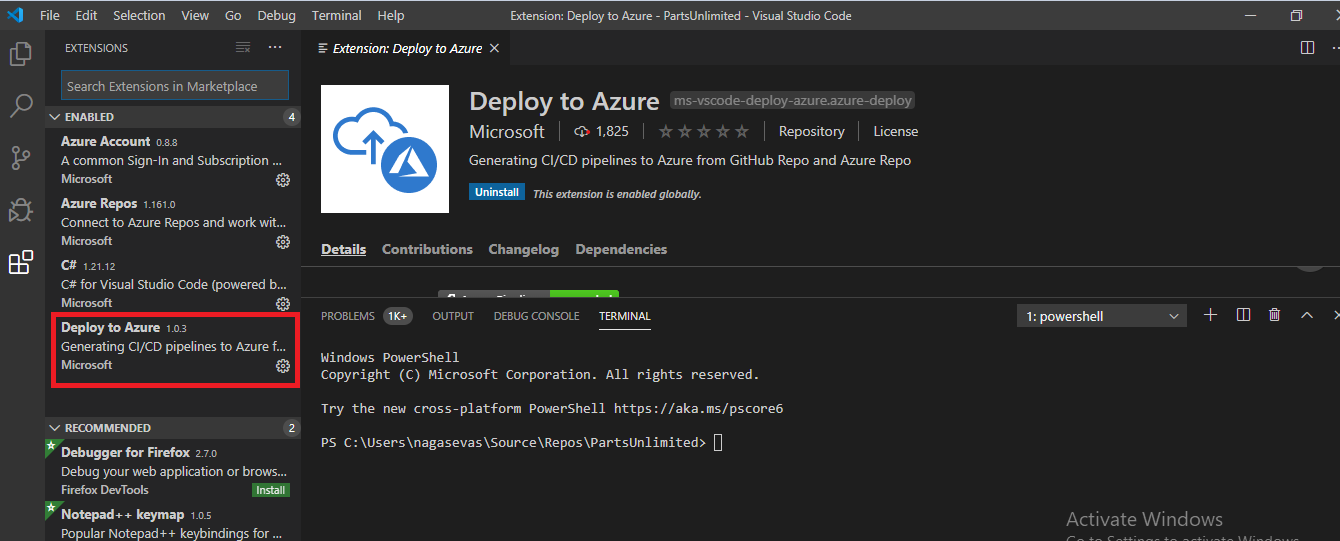
After the installation is complete, the extension will be located in enabled extension space.

Setup CI/CD Pipeline
Now you can deploy to Azure App Services, Azure function apps and AKS using VS Code. This VS Code extension helps you set up continuous build and deployment for Azure App Services without leaving VS Code.
To use this service, you need to install the extension on VS Code. You can browse and install extensions from within VS Code.
Combination of workflows
We support GitHub Actions and Azure Pipelines for GitHub & Azure Repos correspondingly. We also allow you to create Azure Pipelines if you still manage the code in GitHub.
GitHub + GitHub Actions
To set up a pipeline, choose
Deploy to Azure: Configure CI/CD Pipelinefrom the command palette (Ctrl/Cmd + Shift + P) or right-click on the file explorer.
Note
If the code is not opened in the workspace, it will ask for folder location. Similarly, if the code in the workspace has more than one folder, it will ask for folder.
Select a pipeline template you want to create from the list. Since we're targeting
Node.js, selectNode.js with npm to App Service.
Select the target Azure Subscription to deploy your application.

Select the target Azure resource to deploy your application.

Enter GitHub personal access token (PAT), required to populate secrets that are used in GitHub workflows. Set the scope to
repoandadmin:repo_hook.
Tip
If the code is in Azure Repos, you need different permissions.
The configuration of GitHub workflow or Azure Pipeline happens based on the extension setting. The guided workflow will generate a starter YAML file defining the build and deploy process. Commit & push the YAML file to proceed with the deployment.

Tip
You can customize the pipeline using all the features offered by Azure Pipelines and GitHub Actions.
Navigate to your GitHub repo to see the actions in progress.

Navigate to your site running in Azure using the Web App URL
http://{web_app_name}.azurewebsites.net, and verify its contents.
GitHub + Azure Pipelines
Important
To setup CI/CD in Azure Pipelines for Github Repository, you need to enable Use Azure Pipelines for GitHub in the extension.
To open your user and workspace settings, use the following VS Code menu command:
- On Windows/Linux - File > Preferences > Settings
- On macOS - Code > Preferences > Settings
You can also open the Settings editor from the Command Palette (Ctrl+Shift+P) with Preferences: Open Settings or use the keyboard shortcut (Ctrl+,).
When you open the settings editor, you can search and discover settings you’re looking for. Search for the name deployToAzure.UseAzurePipelinesForGithub and enable as shown below.

To set up a pipeline, choose
Deploy to Azure: Configure CI/CD Pipelinefrom the command palette (Ctrl/Cmd + Shift + P) or right-click on the file explorer.
Note
If the code is not opened in the workspace, it will ask for folder location. Similarly, if the code in the workspace has more than one folder, it will ask for folder.
Select a pipeline template you want to create from the list. Since we're targeting
Node.js, selectNode.js with npm to App Service.
Select the target Azure Subscription to deploy your application.

Select the target Azure resource to deploy your application.

Enter GitHub personal access token (PAT), required to populate secrets that are used in GitHub workflows. Set the scope to
repoandadmin:repo_hook.

Select an Azure DevOps organization.

Select an DevOps project.

The configuration of GitHub workflow or Azure Pipeline happens based on the extension setting. The guided workflow will generate a starter YAML file defining the build and deploy process. Commit & push the YAML file to proceed with the deployment.

Tip
You can customize the pipeline using all the features offered by Azure Pipelines and GitHub Actions.
Navigate to your DevOps project to see the pipeline in progress.

Navigate to your site running in Azure using the Web App URL
http://{web_app_name}.azurewebsites.net, and verify its contents.
Azure Repos + Azure Pipelines
To set up a pipeline, choose
Deploy to Azure: Configure CI/CD Pipelinefrom the command palette (Ctrl/Cmd + Shift + P) or right-click on the file explorer.
Note
If the code is not opened in the workspace, it will ask for folder location. Similarly, if the code in the workspace has more than one folder, it will ask for folder.
Select a pipeline template you want to create from the list. Since we're targeting
Node.js, selectNode.js with npm to App Service.
Select the target Azure Subscription to deploy your application.

Select the target Azure resource to deploy your application.

The configuration of GitHub workflow or Azure Pipeline happens based on the extension setting. The guided workflow will generate a starter YAML file defining the build and deploy process. Commit & push the YAML file to proceed with the deployment.

Tip
You can customize the pipeline using all the features offered by Azure Pipelines and GitHub Actions.
Navigate to your DevOps project to see the pipeline in progress.

Navigate to your site running in Azure using the Web App URL
http://{web_app_name}.azurewebsites.net, and verify its contents.
Troubleshoot
Learn how to troubleshoot common issues.
Issue: Failed to deploy web package to App Service. Conflict (CODE: 409)
Resolution: Restart App Service, and then deploy the package to App Service again.
Next steps
Try the workflow with a Docker file in a repo.
Help and support
- See our troubleshooting page
- Get advice on Stack Overflow, and feel free to post your questions, search for answers, or suggest a feature on our Azure DevOps Developer Community. Support page.