Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Applies to Windows and Windows Phone](../Image/windows_and_phone_content.png "windows_and_phone_content")
You can use the JavaScript Console window to interact with and debug Store apps built using JavaScript. These features are supported for Windows 8.x Store apps, Windows Phone Store apps, and apps created using Visual Studio Tools for Apache Cordova. For the console command reference, see JavaScript Console commands.
The JavaScript Console window allows you to:
Send objects, values, and messages from your app to the console window.
View and modify the values of local and global variables in the running app.
View object visualizers.
Run JavaScript code that executes within the current script context.
View JavaScript errors and exceptions, in addition to Document Object Model (DOM) and Windows Runtime exceptions.
Perform other tasks, like clearing the screen. See JavaScript Console commands for the full list of commands.
In this topic:
Single-line mode and multiline mode in the JavaScript Console window
Tip
If the JavaScript Console window is closed, choose Debug>Windows > JavaScript Console to re-open it. The window appears only during a script debugging session.
Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger. For more info, see Refresh an app (JavaScript). For info on other JavaScript debugging features, such as using the DOM Explorer and setting breakpoints, see Quickstart: Debug HTML and CSS and Debug apps in Visual Studio.
Debug by using the JavaScript Console window
The following steps create a FlipView app and show how to interactively debug a JavaScript coding error.
Caution
The sample app here is a Windows Store app. However, the console features described here also apply to apps created using Visual Studio Tools for Apache Cordova.
To debug JavaScript code in the FlipView app
Create a new solution in Visual Studio by choosing File > New Project.
Choose JavaScript > Store Apps, choose either Windows Apps or Windows Phone Apps, and then choose Blank App.
Type a name for the project, such as
FlipViewApp, and choose OK to create the app.In the BODY element of default.html, replace the existing HTML code with this code:
<div id="flipTemplate" data-win-control="WinJS.Binding.Template" style="display:none"> <div class="fixedItem" > <img src="#" data-win-bind="src: flipImg" /> </div> </div> <div id="fView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource: Data.items.dataSource, itemTemplate: flipTemplate }"> </div>Open default.css and add the CSS for the
#fViewselector:#fView { background-color:#0094ff; height: 500px; margin: 25px; }Open default.js and replace the code with the following JavaScript code:
(function () { "use strict"; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; var myData = []; for (var x = 0; x < 4; x++) { myData[x] = { flipImg: "/images/logo.png" } }; var pages = new WinJS.Binding.List(myData, { proxy: true }); app.onactivated = function (args) { if (args.detail.kind === activation.ActivationKind.launch) { if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) { // TODO: . . . } else { // TODO: . . . } args.setPromise(WinJS.UI.processAll()); updateImages(); } }; function updateImages() { pages.push(0, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223195" }); pages.push(1, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223196" }); pages.push(2, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223197" }); }; app.oncheckpoint = function (args) { }; app.start(); var publicMembers = { items: pages }; WinJS.Namespace.define("Data", publicMembers); })();If a debugging target isn't already selected, choose Simulator or, for Windows Phone, Emulator 8.1 WVGA 4 inch 512MB from the drop-down list next to the Device button on the Debug toolbar:

Press F5 to start the debugger.
The app runs but images are missing. APPHOST errors in the JavaScript Console window indicate that images are missing.
With the
FlipViewapp running in the Simulator or the Phone Emulator, typeData.itemsin the console window input prompt (next to the “>>” symbol) and press Enter.A visualizer for the
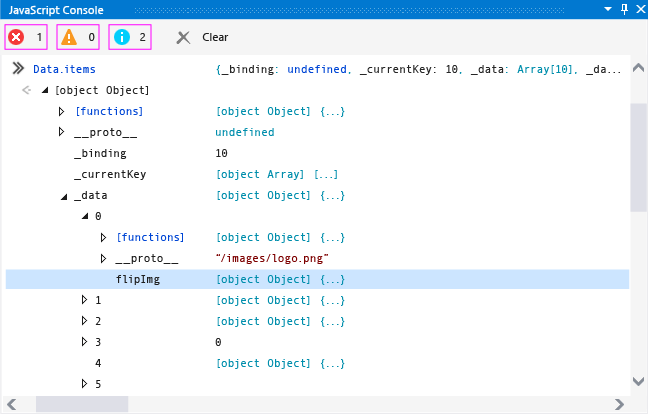
itemsobject appears in the console window. This indicates that theitemsobject instantiated and is available in the current script context. In the console window, you can click through the nodes of an object to view property values (or use the arrow keys). If you click down into theitems._dataobject, as you see in this illustration, you'll find that its image source references are incorrect, as expected. The default images (logo.png) are still present in the object, and there are missing images interspersed with the expected images.
Also note that there are many more items in
items._dataobject than you would expect.At the prompt, type
Data.items.pushand press Enter. The console window shows a visualizer for thepushfunction, which is implemented in a Windows Library for JavaScript (WinJS) project file. In this app, we are usingpushto add the correct items. With a little investigation using IntelliSense, we find out that we should be usingsetAtto replace the default images.To fix this problem interactively without stopping the debugging session, open default.js and select this code from the
updateImagesfunction:pages.push(0, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223195" }); pages.push(1, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223196" }); pages.push(2, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223197" });Copy and paste this code into the JavaScript Console input prompt.
Tip
When you paste multiple lines of code into the JavaScript Console input prompt, the console input prompt automatically switches to multiline mode. You can press Ctrl+Alt+M to turn multiline mode on and off. To run a script in multiline mode, press Ctrl+Enter or choose the arrow symbol in the lower-right corner of the window. For more info, see Single-line mode and multiline mode in the JavaScript Console window.
Correct the
pushfunction calls in the prompt, replacingpages.pushwithData.items.setAt. The corrected code should look like this:Data.items.setAt(0, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223195" }); Data.items.setAt(1, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223196" }); Data.items.setAt(2, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223197" });Tip
If you want to use the
pagesobject instead ofData.items, you would need to set a breakpoint in your code to keep thepagesobject in scope.Choose the green arrow symbol to run the script.
Press Ctrl+Alt+M to switch the console input prompt to single-line mode, and then choose Clear input (the red “X”) to delete the code from the input prompt.
Type
Data.items.length = 3at the prompt, and then press Enter. This removes the extraneous elements from the data.Check the Simulator or the Phone Emulator again, and you'll see that the correct images are on the correct
FlipViewpages.In DOM Explorer, you can see the updated DIV element, and you can navigate into the subtree to find the expected IMG elements.
Stop debugging by choosing Debug > Stop Debugging or by pressing Shift+F5, and then fix the source code.
For the complete default.html page containing corrected sample code, see Debug HTML, CSS, and JavaScript sample code.
Interactive debugging and break mode
You can use breakpoints and step into code while you're using JavaScript debugging tools like the JavaScript Console window. When a program that's running in the debugger encounters a breakpoint, the debugger temporarily suspends execution of the program. When execution is suspended, your program switches from run mode to break mode. You can resume execution at any time.
When a program is in break mode, you can use the JavaScript Console window to run scripts and commands that are valid in the current script execution context. In this procedure, you'll use the fixed version of the FlipView app that you created earlier to demonstrate the use of break mode.
To set a breakpoint and debug the app
In the default.html file of the
FlipViewapp that you previously created, open the shortcut menu for theupdateImages()function, and then choose Breakpoint > Insert Breakpoint.Choose Local Machine or Emulator 8.1 WVGA 4 inch 512MB in the drop-down list next to the Start Debugging button on the Debug toolbar.
Choose Debug > Start Debugging, or press F5.
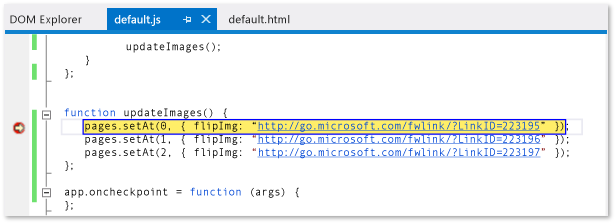
The app enters break mode when execution reaches the
updateImages()function, and the current line of program execution is highlighted in yellow.
You can change the values of variables to immediately affect the program state without ending the current debugging session.
Type
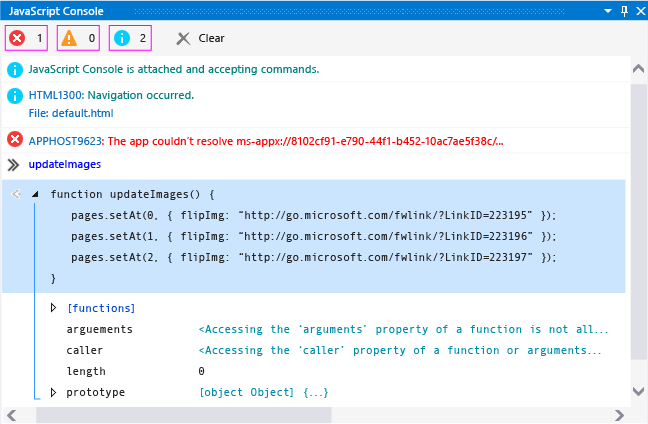
updateImagesat the prompt and press Enter. A visualizer for the function appears in the console window.Select the function in the console window to show the function implementation.
The following illustration shows the console window at this point.

Copy one line of the function from the output window to the input prompt, and change the index value to 3:
pages.setAt(3, { flipImg: "https://go.microsoft.com/fwlink/?LinkID=223197" });Press Enter to run the line of code.
If you want to step through the code line by line, press F11, or press F5 to continue program execution.
Press F5 to continue program execution. The
FlipViewapp appears, and now all four pages show one of the non-default images.To switch back to Visual Studio, press F12 or Alt+Tab.
Single-line mode and multiline mode in the JavaScript Console window
The input prompt for the JavaScript Console window supports both single-line mode and multiline mode. The interactive debugging procedure in this topic provides an example of using both modes. You can press Ctrl+Alt+M to switch between modes.
Single-line mode provides input history. You can navigate through the input history by using the Up Arrow and Down Arrow keys. Single-line mode clears the input prompt when you run scripts. To run a script in single-line mode, press Enter.
Multiline mode does not clear the input prompt when you run scripts. When you switch to single-line mode from multiline mode, you can clear the input line by pressing Clear input (the red “X”). To run a script in multiline mode, press Ctrl+Enter or choose the arrow symbol in the lower-right corner of the window.
Switching the script execution context
The JavaScript Console window allows you to interact with a single execution context, which represents a single instance of the web platform host (WWAHost.exe), at a time. In some scenarios, your app may start another instance of the host, such as when you use an iframe, a share contract, a web worker, or a WebView control. If another instance of the host is running, you can select a different execution context while running the app by selecting the execution context in the Target list.
The following illustration shows the Target list in the JavaScript Console window.

You can also switch the execution context by using the cd command, but you must know the name of the other execution context and the reference you use must be in scope. The Target list provides better access to other execution contexts.
Browser and Platform Support
The JavaScript Console window is supported on the following platforms:
Windows 8.x Store and Windows Phone Store apps using JavaScript and HTML
Internet Explorer 11 running on Windows 8.1
Internet Explorer 10 running on Windows 8
See Also
Debug apps in Visual Studio
JavaScript Console commands
Refresh an app (JavaScript)
Keyboard shortcuts
Debug HTML, CSS, and JavaScript sample code
Quickstart: Debug HTML and CSS
Debug a WebView control
Product Support and Accessibility