Testing SharePoint 2010 Applications with Coded UI Tests
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Including coded UI tests in a SharePoint application lets you verify that the whole application, including its UI controls, is functioning correctly. Coded UI tests can also validate values and logic in the user interface.
Requirements
- Visual Studio Enterprise
What else should I know about coded UI tests?
To learn more about the benefits of using coded UI tests, see Use UI Automation To Test Your Code and Testing for Continuous Delivery with Visual Studio 2012 – Chapter 5 Automating System Tests.
Notes
 Coded UI tests for SharePoint applications are supported only with SharePoint 2010.
Coded UI tests for SharePoint applications are supported only with SharePoint 2010. Support for Visio and PowerPoint 2010 controls in your SharePoint application is not supported.
Support for Visio and PowerPoint 2010 controls in your SharePoint application is not supported.
Creating a coded UI test for your SharePoint app
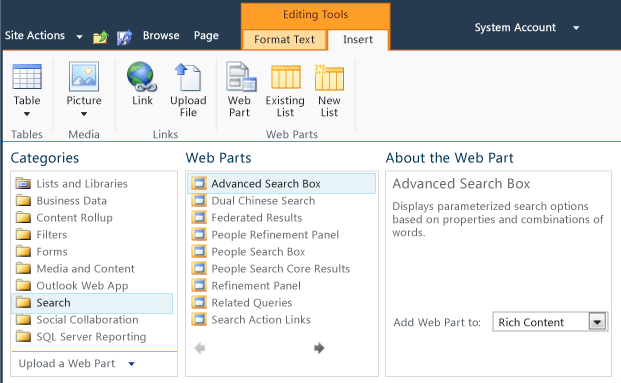
Creating coded UI tests for your SharePoint 2010 applications is the same as creating tests for other types of applications. Record and Playback is supported for all controls on the Web Editing interface. The interface for selecting categories and web parts are all standard web controls.

Note
If you are recording action, validate the actions before generating code. Since there are several behaviors associated with Mouse hover, it is on by default. Be careful to remove redundant hovers from your coded UI tests. You can do this by editing the code for the test, or by using the Coded UI Test Editor.
Including testing of Office 2010 controls within your SharePoint app
To enable automation for some office 2010 web parts in your SharePoint app, you have to make some minor code modifications.
Warning
Support for Visio and PowerPoint 2010 controls is not supported.
Excel 2010 cell controls
To include Excel cell controls, you must make some changes in the coded UI test’s code.
Warning
Entering text in any Excel cell, followed by an arrow key action, does not record correctly. Use the mouse to select cells.
If you are recording actions on an empty cell, you must modify the code by double clicking on the cell and then performing a set text operation. This is needed because a click on the cell, followed by any keyboard action activates the textarea within the cell. Simply recording a setvalue on the empty cell would search for the editbox which is not present until the cell has been clicked. For example:
Mouse.DoubliClick(uiItemCell,new Point(31,14));
uiGridKeyboardInputEdit.Text=value;
If you are recording actions on a non-empty cell, then recording gets a little more complicated, because the moment you add text to a cell, a new <div> control is added as a child of the cell. The new <div> control contains the text that you just entered. The recorder needs to record actions on the new <div> control; however, it can’t because the new <div> control does not exist until after the test is entered. You must manually make the following code changes to accommodate this issue.
Go to cell initialization and make
RowIndexandColumnIndexprimary properties:this.mUIItemCell.SearchProperties[HtmlCell.PropertyNames. RowIndex] = "3"; this.mUIItemCell.SearchProperties[HtmlCell.PropertyNames. ColumnIndex] = "3";Find the
HtmlDivchild of the cell:private UITestControl getControlToDoubleClick(HtmlCell cell) { if (String.IsNullOrEmpty(cell.InnerText)) return cell; HtmlDiv pane = new HtmlDiv(cell); pane.FilterProperties[HtmlDiv.PropertyNames.InnerText] = cell.InnerText; // Class is an important property in finding pane pane.FilterProperties[HtmlDiv.PropertyNames.Class] = "cv-nwr"; UITestControlCollection panes = pane.FindMatchingControls(); return panes[0]; }Add code for a mouse double-click action on
HtmlDiv:Mouse.DoubleClick(uIItemPane, new Point(31, 14)); )Add code to set text on
TextArea:uIGridKeyboardInputEdit.Text = value; }
Enabling coded UI testing of Silverlight web parts in your SharePoint 2010 app
Silverlight testing isn't supported in Visual Studio 2012 and later. But, if you want to test the Silverlight web parts in your SharePoint 2010 app, you can install a separate Silverlight plug-in from the Visual Studio Gallery.
Setting up your machine
Make sure that you have Visual Studio 2012.1 or later installed.
Install the Microsoft Visual Studio UI Test Plugin for Silverlight.
Install Fiddler. This is simply a tool that captures and logs the HTTP traffic.
Download the fiddlerXap project. Unzip it, build it, and run the “CopySLHelper.bat” script to install the helper DLL that is required to test Silverlight web parts when you use the Fiddler tool.
After setting up your machine, to start testing your SharePoint 2010 app with Silverlight web parts, follow these steps:
Testing Silverlight web parts
Start Fiddler.
Clear the browser cache. This is necessary because the XAP file, which contains the Silverlight UI Automation Helper DLL, is typically cached. We have to make sure that the modified XAP file is picked up, so we clear the browser cache.
Open the web page.
Start the recorder and generate code like you would for a regular web application testing.
You should confirm that the generated code references the Microsoft.VisualStudio.TestTools.UITest.Extension.Silverlight.dll.
For more information, see UI Testing SharePoint 2010 with Visual Studio 2012
External resources
Blogs
UI Testing SharePoint 2010 with Visual Studio 2012
Understanding the Search logic for Silverlight controls in Coded UI Test
Fetching Property of a Silverlight control
Content Index for Coded UI Test
Guidance
Testing for Continuous Delivery with Visual Studio 2012 – Chapter 5 Automating System Tests
Forum
Visual Studio ALM + Team Foundation Server Blog
See Also
Use UI Automation To Test Your Code Web performance and load testing SharePoint 2010 and 2013 applications Create SharePoint Solutions Verifying and Debugging SharePoint Code Building and Debugging SharePoint Solutions Profiling the Performance of SharePoint Applications