Trabajo con tamaños de pantalla
Los dispositivos Android Wear pueden tener una pantalla rectangular o redonda, que también puede ser de diferentes tamaños.

Identificación del tipo de pantalla
La biblioteca de compatibilidad de Wear proporciona algunos controles que te ayudan a detectar y adaptarse a diferentes formas de pantalla, como WatchViewStub y BoxInsetLayout.
Ten en cuenta que algunos de los otros controles de biblioteca de compatibilidad (como GridViewPager) detectan automáticamente la forma de pantalla y no deben agregarse como elementos secundarios de los controles descritos a continuación.
WatchViewStub
El archivo de diseño principal contiene un objeto android.support.wearable.view.WatchViewStub que hace referencia a diferentes diseños para pantallas rectangulares y redondas mediante los atributos app:rectLayout y app:roundLayout:
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
La solución contiene diseños diferentes para cada estilo que se seleccionará en tiempo de ejecución:

BoxInsetLayout
En lugar de crear diseños diferentes para cada tipo de pantalla, también puedes crear una sola vista que se adapte a pantallas rectangulares o redondas.
En este ejemplo de Google se muestra cómo usar BoxInsetLayout para usar el mismo diseño en pantallas rectangulares y redondas.
Diseñador de UI de Wear
El diseñador de Xamarin Android admite pantallas rectangulares y redondas:

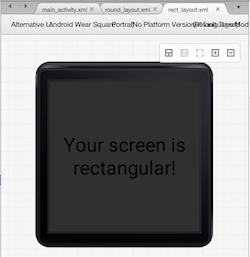
Aquí se muestra la superficie de diseño en estilo rectangular:

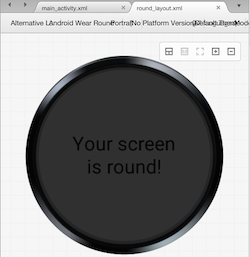
Aquí se muestra la superficie de diseño en estilo redondo:

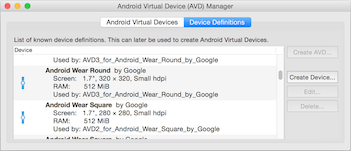
Simulador de Wear
El Administrador de emuladores de Google contiene definiciones de dispositivo para ambos tipos de pantalla. Puedes crear emuladores rectangulares y redondos para probar la aplicación.

Para una pantalla rectangular, el emulador se representará como lo siguiente:

Para una pantalla redonda, se representará como lo siguiente:

Vídeo
Aplicaciones de pantalla completa para Android Wear desde developers.google.com.