Compilación de la primera aplicación de Xamarin.Forms
Instrucciones paso a paso para Windows
Siga estos pasos, junto con el vídeo anterior:
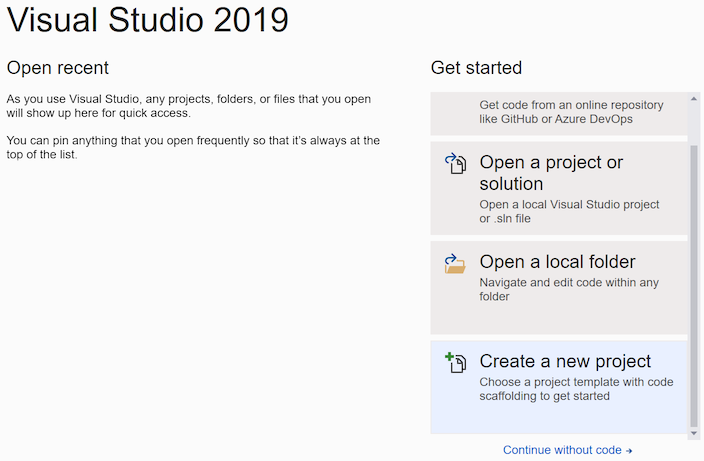
Elija Archivo > Nuevo > Proyecto... o presione el botón Crear nuevo proyecto....
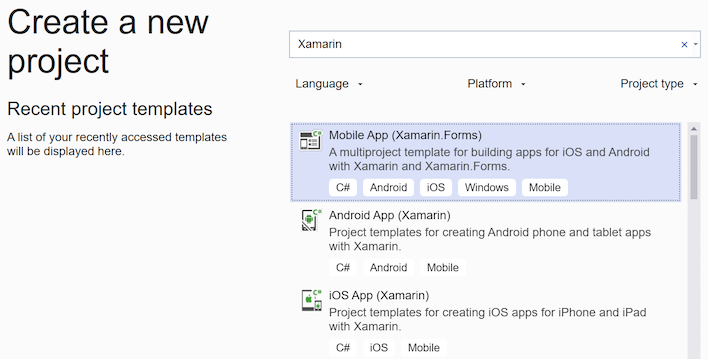
Busque "Xamarin" o elija Dispositivos móviles en el menú Tipo de proyecto. Seleccione el tipo de proyecto Aplicación móvil (Xamarin.Forms).
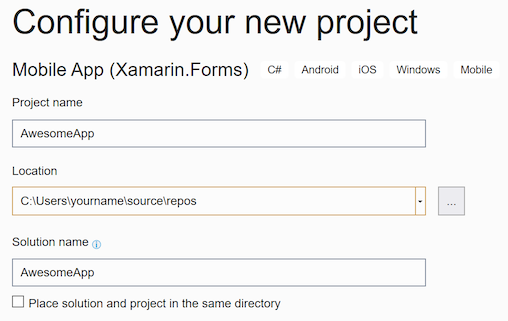
Elija un nombre de proyecto; en el ejemplo se usa "AwesomeApp".
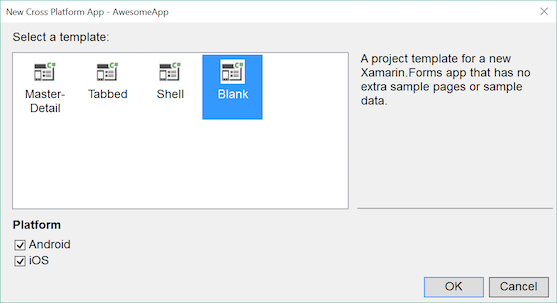
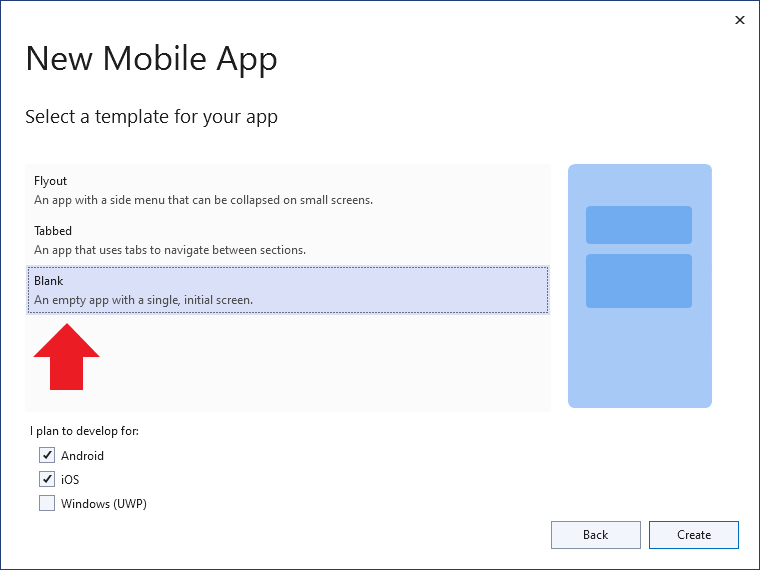
Haga clic en el tipo de proyecto En blanco y asegúrese de que Android e iOS estén seleccionados:

Espere hasta que se restauren los paquetes de NuGet (aparecerá un mensaje de "Restauración completada" en la barra de estado).
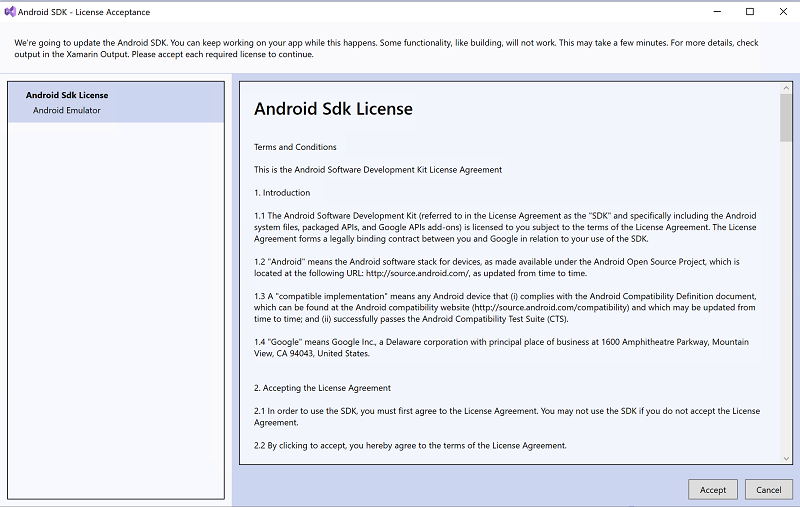
Las nuevas instalaciones de Visual Studio 2022 no tendrán instalados los SDK de Android, es posible que se le pida que instale el Android SDK más reciente:

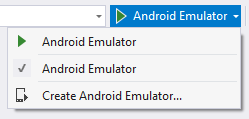
Las nuevas instalaciones de Visual Studio 2022 no tendrán un emulador de Android configurado. Haga clic en la flecha desplegable del botón Depurar y elija Crear Android Emulator para iniciar la pantalla de creación del emulador:

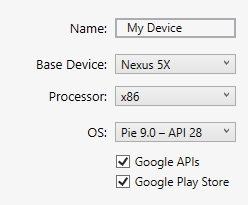
En la pantalla de creación del emulador, use la configuración predeterminada y haga clic en el botón Crear:
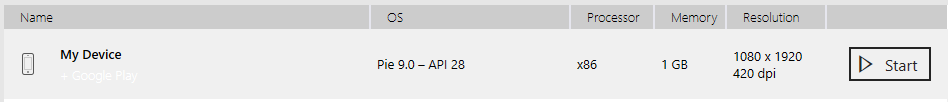
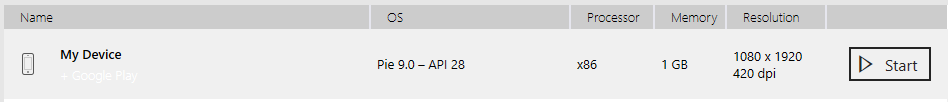
Al crear un emulador, se le devolverá a la ventana Administrador de dispositivos. Haga clic en el botón Iniciar para iniciar el nuevo emulador:

Ahora en Visual Studio 2022 se debería mostrar el nombre del nuevo emulador en el botón Depurar:

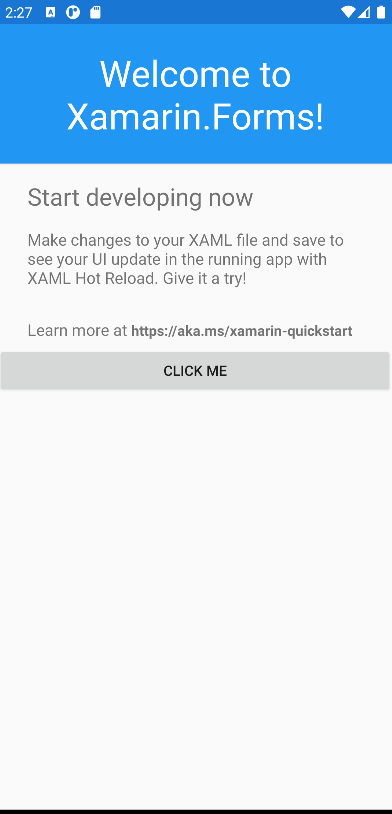
Haga clic en el botón Depurar para compilar e implementar la aplicación en el emulador de Android:

Personalización de la aplicación
La aplicación se puede personalizar para agregar funcionalidad interactiva. Realice los pasos siguientes para agregar la interacción del usuario a la aplicación:
Edite MainPage.xaml, agregando este XAML antes del final de
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edite MainPage.xaml, agregando este código al final de la clase:
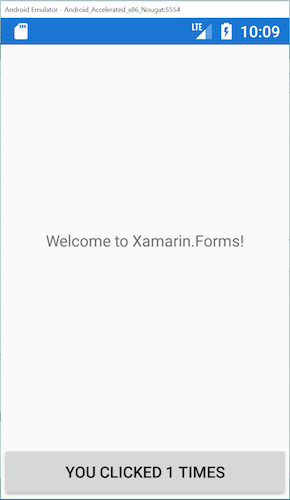
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depurar la aplicación en Android:

Compilación de una aplicación iOS en Visual Studio 2022
Es posible crear y depurar la aplicación iOS desde Visual Studio con un equipo Mac en red. Consulte las instrucciones de configuración para obtener más información.
Instrucciones paso a paso para Windows
Siga estos pasos, junto con el vídeo anterior:
Seleccione Archivo > Nuevo > Proyecto... o presione el botón Crear nuevo proyecto...:
Busque "Xamarin" o elija Dispositivos móviles en el menú Tipo de proyecto. Seleccione el tipo de proyecto Aplicación móvil (Xamarin.Forms) :
Elija un nombre de proyecto; en el ejemplo se usa "AwesomeApp":
Haga clic en el tipo de proyecto En blanco y asegúrese de que Android e iOS estén seleccionados:
Espere hasta que se restauren los paquetes de NuGet (aparecerá un mensaje de "Restauración completada" en la barra de estado).
Las nuevas instalaciones de Visual Studio 2019 no tendrán un emulador de Android configurado. Haga clic en la flecha desplegable del botón Depurar y elija Crear Android Emulator para iniciar la pantalla de creación del emulador:

En la pantalla de creación del emulador, use la configuración predeterminada y haga clic en el botón Crear:
Al crear un emulador, se le devolverá a la ventana Administrador de dispositivos. Haga clic en el botón Iniciar para iniciar el nuevo emulador:

Ahora en Visual Studio 2019 se debería mostrar el nombre del nuevo emulador en el botón Depurar:

Haga clic en el botón Depurar para compilar e implementar la aplicación en el emulador de Android:

Personalización de la aplicación
La aplicación se puede personalizar para agregar funcionalidad interactiva. Realice los pasos siguientes para agregar la interacción del usuario a la aplicación:
Edite MainPage.xaml, agregando este XAML antes del final de
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edite MainPage.xaml, agregando este código al final de la clase:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depurar la aplicación en Android:

Nota
En la aplicación de ejemplo se incluye la funcionalidad interactiva adicional que no se trata en el vídeo.
Compilación de una aplicación iOS en Visual Studio 2019
Es posible crear y depurar la aplicación iOS desde Visual Studio con un equipo Mac en red. Consulte las instrucciones de configuración para obtener más información.
En este vídeo se describe el proceso de compilación y prueba de una aplicación iOS con Visual Studio 2019 en Windows:
Instrucciones paso a paso para Mac
Siga estos pasos, junto con el vídeo anterior:
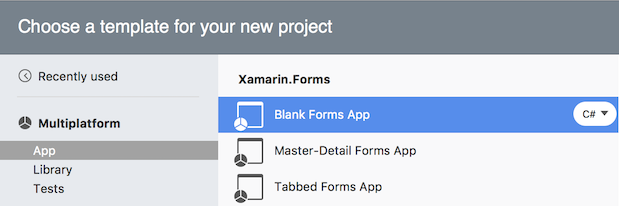
Elija Archivo > Nueva solución... o presione el botón Nuevo proyecto... y, posteriormente, seleccione Multiplataforma > Aplicación > Aplicación de Forms en blanco:
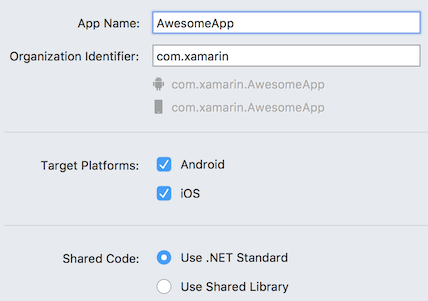
Asegúrese de que Android e iOS están seleccionados:
Nota
Solo los caracteres A-Z, a-z, '_', '.' y los números son caracteres admitidos en el nombre de la aplicación y el identificador de la organización.
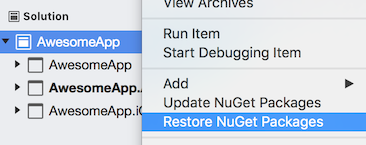
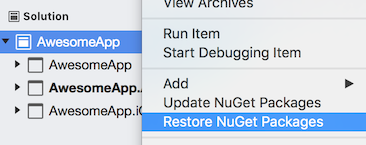
Restaurar paquetes de NuGet, haciendo clic en el botón derecho en la solución:

Inicie Android Emulator presionando el botón de depuración (o Ejecutar > Iniciar depuración).
Edite MainPage.xaml, agregando este XAML antes del final de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edite MainPage.xaml, agregando este código al final de la clase:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depurar la aplicación en Android:

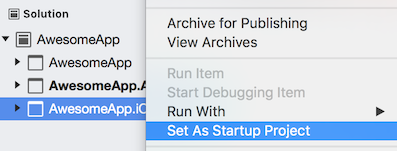
Haga clic con el botón derecho para establecer iOS en el Proyecto de inicio:
Para depurar la aplicación en iOS, seleccione un simulador de iOS en la lista desplegable.
Instrucciones paso a paso para Mac
Siga estos pasos, junto con el vídeo anterior:
Elija Archivo > Nueva solución... o presione el botón Nuevo proyecto... y, posteriormente, seleccione Multiplataforma > Aplicación > Aplicación de Forms en blanco:
Asegúrese de que Android y iOS están seleccionados, con uso compartido del código .NET Standard:
Nota
Solo los caracteres A-Z, a-z, '_', '.' y los números son caracteres admitidos en el nombre de la aplicación y el identificador de la organización.
Restaurar paquetes de NuGet, haciendo clic en el botón derecho en la solución:

Inicie Android Emulator presionando el botón de depuración (o Ejecutar > Iniciar depuración).
Edite MainPage.xaml, agregando este XAML antes del final de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edite MainPage.xaml, agregando este código al final de la clase:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depurar la aplicación en Android:

Haga clic con el botón derecho para establecer iOS en el Proyecto de inicio:
Depurar la aplicación en iOS:

Puede ver el código completado en GitHub.
Pasos siguientes
- Inicio rápido de una sola página: compilación de una aplicación más funcional.
- Ejemplos de Xamarin.Forms: descarga y ejecución de ejemplos de código y de aplicaciones.
- Libro electrónico Creación de aplicaciones móviles: capítulos detallados en los que se describe el desarrollo de Xamarin.Forms, disponible como archivo PDF y con cientos de ejemplos adicionales.