Iconos de aplicación en Xamarin.iOS
Los siguientes temas se tratarán en detalle:
- Iconos de aplicación, contenido destacado y configuración: los diferentes tipos de iconos necesarios para una aplicación iOS.
- Administración de iconos con catálogos de activos: administración de iconos de aplicaciones mediante catálogos de activos.
- Ilustraciones de iTunes: proporcionar la ilustración de iTunes necesaria para el método ad hoc de entrega de la aplicación.
Iconos de aplicaciones, contenido destacado y configuración
De la misma manera que una aplicación de Xamarin.iOS puede usar recursos de imagen para controles de interfaz de usuario y como iconos de documento, los recursos de imagen se pueden usar para proporcionar iconos de aplicación. En las capturas de pantalla siguientes de un iPad se muestran los tres usos de los iconos en iOS:
Icono de aplicación: todas las aplicaciones de iOS debe definir un icono de aplicación. Este es el icono en el que pulsará el usuario desde la pantalla principal de iOS para iniciar la aplicación. Además, el Game Center también usa este icono, si procede. Ejemplo:
Icono de contenido destacado: siempre que el usuario escriba el nombre de una aplicación en una búsqueda de contenido destacado, se muestra este icono. Ejemplo:
Icono de configuración: si el usuario escribe la aplicación Configuración en su dispositivo iOS, este icono se mostrará al final de la lista de Configuración de la aplicación. Ejemplo:
Se necesitarán los siguientes tamaños y resoluciones de recursos de imagen para admitir todos los tipos de icono necesarios para una aplicación de Xamarin.iOS destinada desde iOS 5 hasta iOS 9 (o superior):
Tamaños de icono de iPhone
iPhone: iOS 9 y 10 (iPhone 6 y 7 Plus)
Icon 3x Icono de aplicación 180x180 Destacados 120x120 Configuración 87x87 iPhone: iOS 7 y 8
Icon 1x 2x Icono de aplicación 60x601 120x120 Destacados 40x402 80x80 Configuración - - iPhone: iOS 5 y 6
Icon 1x 2x Icono de aplicación 57x57 114x114 Destacados 29x29 58x58 Configuración 29x293, 4 58x583, 4
Tamaños de icono de iPad
iPad: iOS 9 y 10
Icon 2x (iPad Pro) Icono de aplicación 167x1676 Destacados 120x1206 Configuración 58x585 iPad: iOS 7 y 8
Icon 1x 2x Icono de aplicación 76x76 152x152 Destacados 40x40 80x80 Configuración - - iPad: iOS 5 y 6
Icon 1x 2x Icono de aplicación 72x72 144x144 Destacados 50x50 100x100 Configuración 29x293, 5 58x583, 5
- Tanto Visual Studio para Mac como Xcode ya no admiten la configuración de la imagen 1x para iOS 7.
- No se admite la configuración de una imagen 1x para iOS 7 al usar catálogos de activos.
- iOS 7 y 8 usan los mismos tamaños de imagen que iOS 5 y 6.
- Usa las mismas imágenes y tamaños que el icono de contenido destacado.
- Usa los mismos iconos de tamaño que el iPhone.
- Solo se admite con conjuntos de imágenes de catálogo de recursos.
Para obtener más información sobre los iconos, consulte la documentación de Tamaños de imagen e icono de Apple.
Administración de iconos con catálogos de recursos
En el caso de los iconos, se puede agregar un conjunto de imágenes especial AppIcon al archivo Assets.xcassets del proyecto de la aplicación. Todas las versiones de la imagen necesarias para admitir todas las resoluciones se incluyen en xcasset y están agrupadas juntas. Un editor especial de Visual Studio para Mac permite al desarrollador incluir y configurar estas imágenes gráficamente.
Para usar un catálogo de recursos, siga estos pasos:
Haga doble clic en el archivo
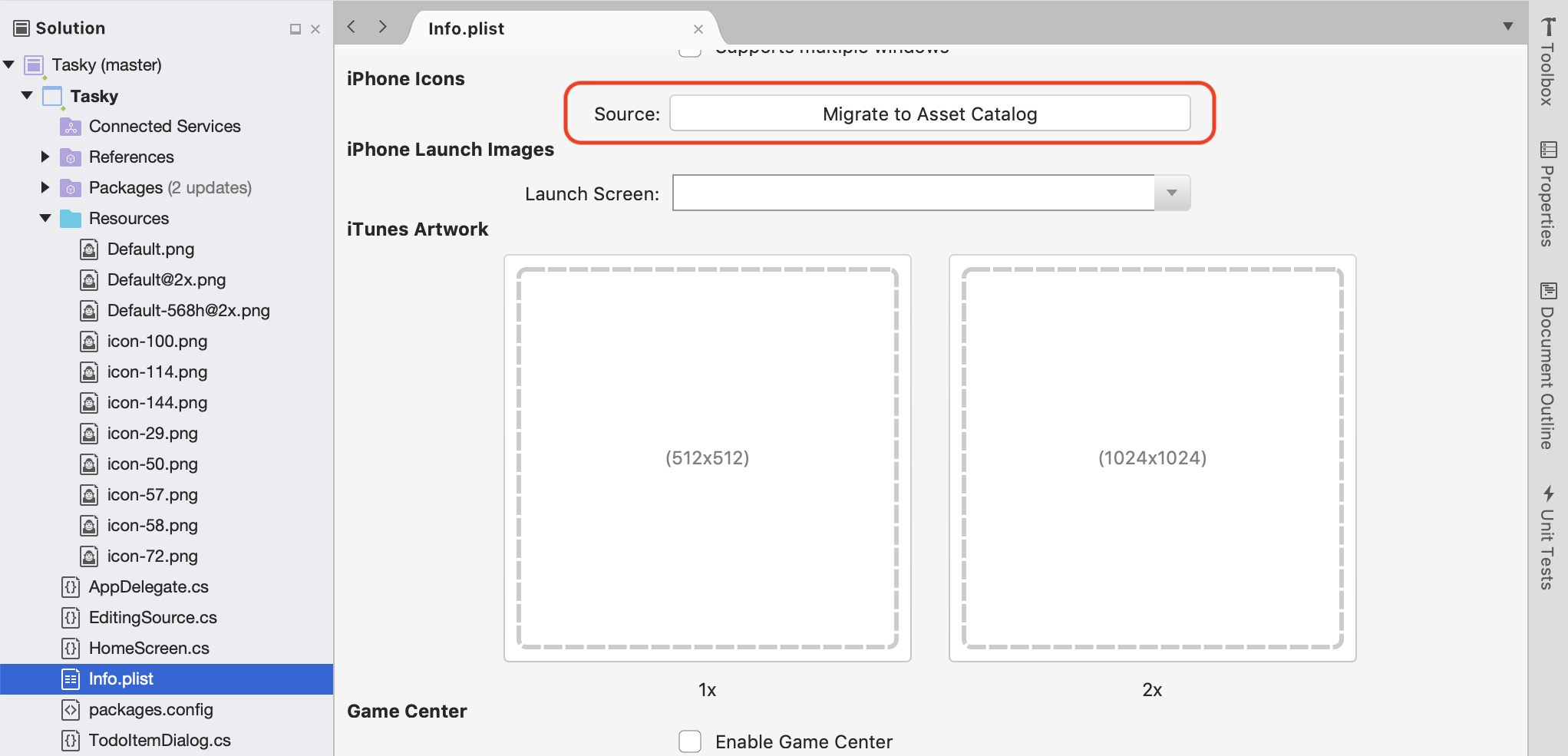
Info.plisten el Explorador de soluciones para abrirlo para su edición.Desplácese hacia abajo hasta la sección iconos de iPhone.
Haga clic en el botón Migrar al catálogo de recursos:

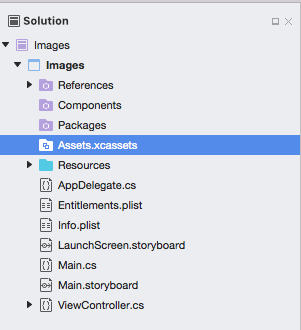
Haga doble clic en el archivo
Assets.xcassetsen el Explorador de soluciones para abrirlo para su edición.
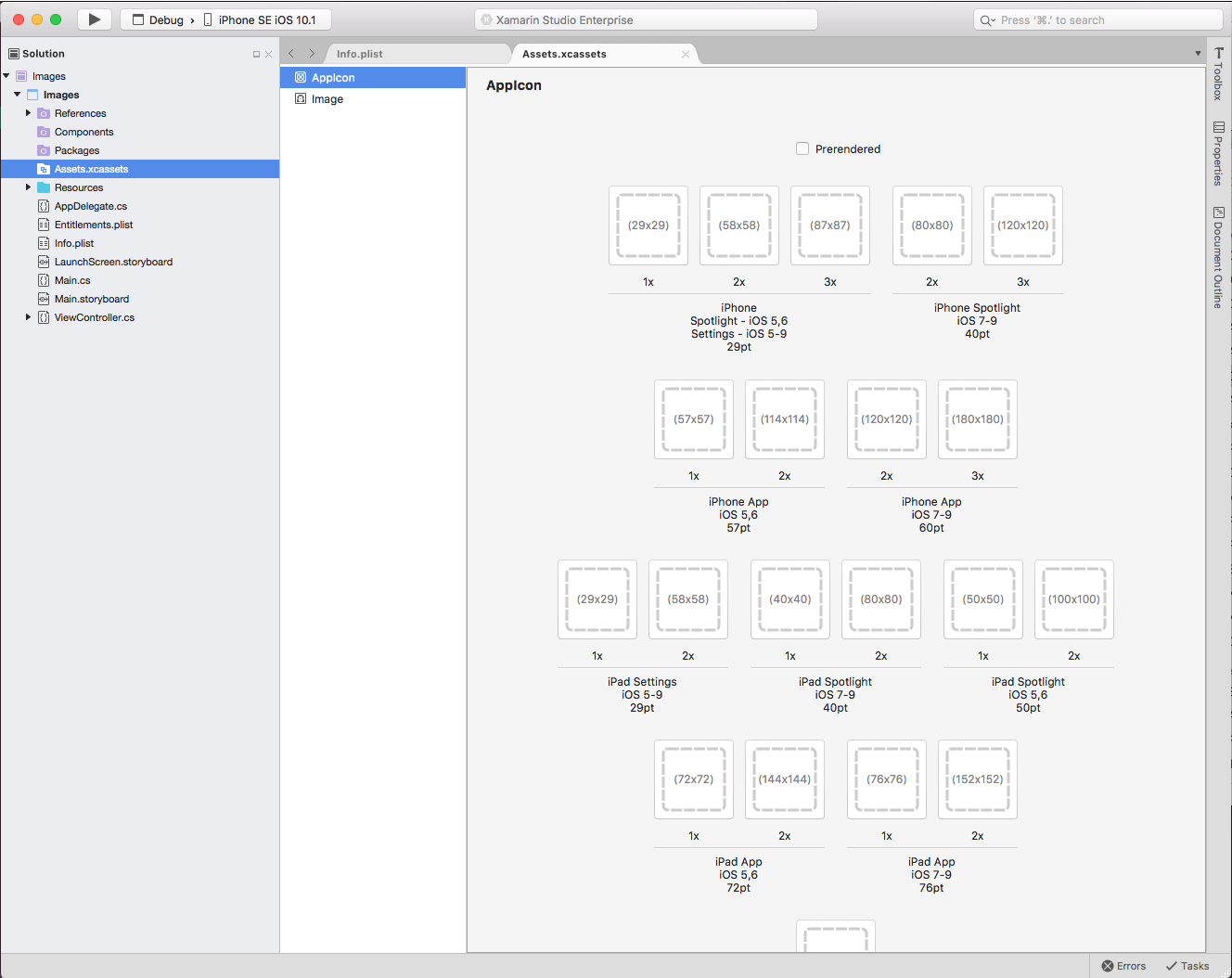
Seleccione
AppIconen la lista de recursos para mostrarIcon Editor:
Haga clic en el tipo de icono especificado y seleccione un archivo de imagen para el tipo o tamaño necesarios o arrástrelo desde una carpeta y colóquelo en el tamaño deseado.
Haga clic en el botón Abrir para incluir la imagen en el proyecto y establézcala en xcasset.
Repita el proceso para todas las imágenes necesarias.
Este es el método preferido de incluir y administrar recursos de imagen que se usarán para proporcionar iconos de aplicación, contenido destacado y configuración para una aplicación.
Ilustraciones de iTunes
Si usa el método ad hoc de entrega de una aplicación (ya sea para usuarios corporativos o para pruebas beta en dispositivos reales), el desarrollador también debe incluir una imagen de 512 x 512 y una de 1024 x 1024 que se usarán para representar la aplicación en iTunes.
Para especificar las ilustraciones de iTunes, haga lo siguiente:
Haga doble clic en el archivo
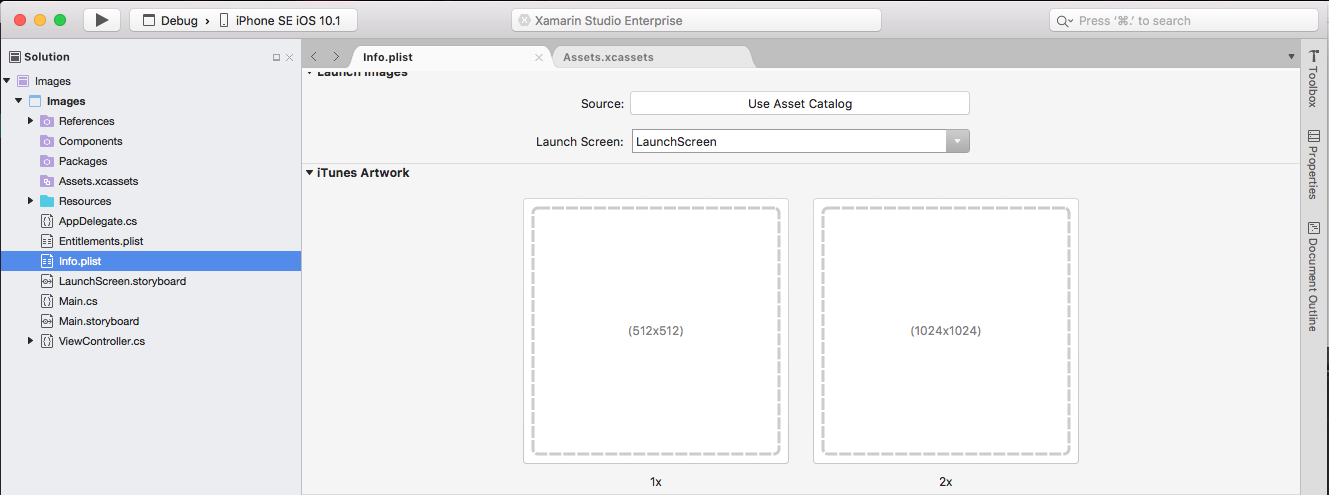
Info.plisten el Explorador de soluciones para abrirlo para su edición.Desplácese hasta la sección Ilustraciones de iTunes del editor:

En caso de que falte alguna imagen, haga clic en la miniatura que encontrará en el editor, seleccione el archivo de imagen deseado de las ilustraciones de iTunes en el cuadro de diálogo Open File (Abrir archivo) y haga clic en el botón Aceptar.
Repita este paso hasta que se hayan especificado todas las imágenes necesarias para su aplicación.