Pantallas de inicio para aplicaciones Xamarin.iOS
En este artículo se explica cómo crear una pantalla de inicio de la aplicación para todos los dispositivos iOS, en cualquier resolución y orientación, mediante un único storyboard unificado.
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
Antes de iOS 8, la creación de una pantalla de inicio para una aplicación de iOS requería al desarrollador proporcionar un recurso de imagen para cada uno de los distintos factores de forma de dispositivo y resoluciones en los que se podía ejecutar la aplicación. Sin embargo, desde el lanzamiento de iOS 8, ha sido posible usar un único storyboard unificado para crear una pantalla de inicio que parezca correcta en todos los casos.
En este breve tutorial se describe cómo crear una pantalla de inicio con un storyboard proporcionado de forma predeterminada en un nuevo proyecto o con un storyboard agregado manualmente a un proyecto existente. A continuación, se muestra cómo usar el Diseñador de iOS para agregar una vista de imagen y una etiqueta al storyboard, para establecer restricciones en esas vistas y comprobar que el storyboard busca correcto para varios dispositivos y orientaciones.
Administración de pantallas de inicio con guiones gráficos
En iOS 8 (y versiones posteriores), el desarrollador puede crear un storyboard unificado especial para proporcionar la pantalla de inicio en lugar de usar una o varias imágenes de inicio estáticas. Al crear un storyboard de inicio en iOS Designer, use Clases de tamaño y diseño automático para definir diferentes diseños para distintos entornos de visualización. Mediante el uso de clases de tamaño y diseño automático, el desarrollador puede crear una sola pantalla de inicio que se vea bien en todos los dispositivos y entornos de visualización.
En Visual Studio para Mac, cree un nuevo proyecto seleccionando Archivo > nueva solución y, a continuación, elija Aplicación de vista única:

- De forma predeterminada, un nuevo proyecto incluye un archivo LaunchScreen.storyboard que define la interfaz Launch Screen.
- Para agregar en su lugar un storyboard de pantalla de inicio a un proyecto existente, haga clic con el botón derecho en el nombre del proyecto en el Panel de solución y elija Agregar > nuevo archivo... y, a continuación, seleccione Iniciar pantalla:

- Asigne al archivo el nombre LaunchScreen u otro nombre que elija.
Configure el proyecto para que use el storyboard adecuado para su pantalla de inicio:
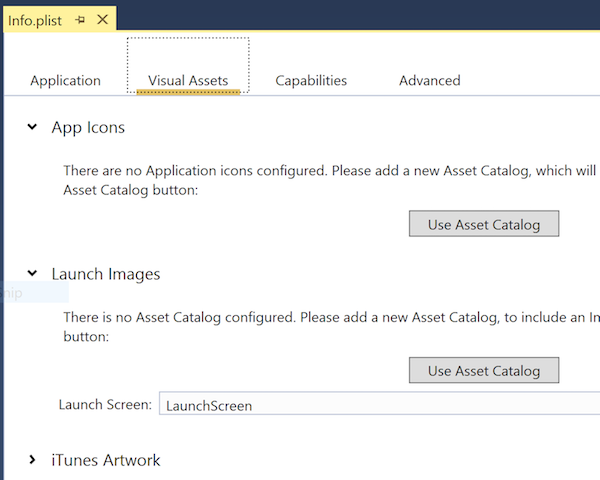
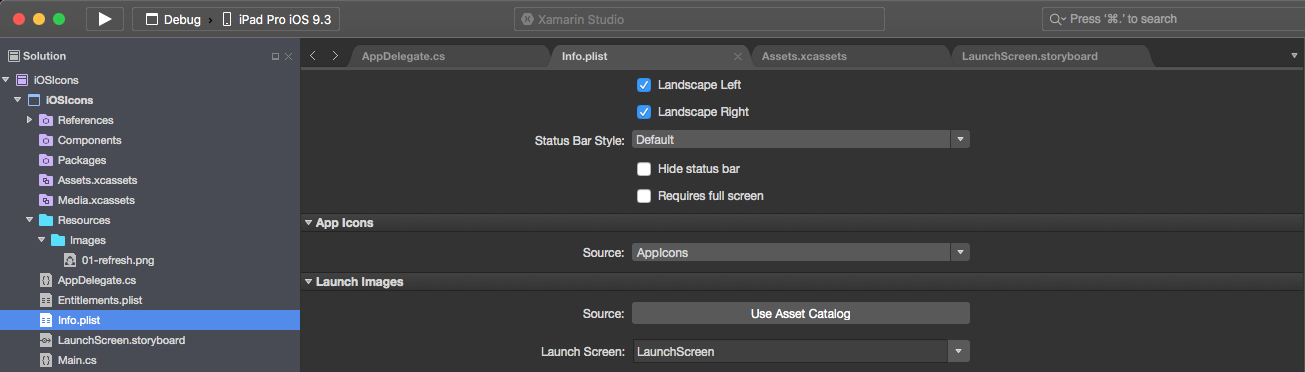
- Haga doble clic en el archivo Info.plist en el Panel de soluciones para abrirlo y editarlo.
- En la sección Iniciar imágenes, asegúrese de que Iniciar pantalla esté establecido en el nombre del storyboard adecuado:

- De forma predeterminada, se configura un nuevo proyecto para usar LaunchScreen.storyboard como pantalla de inicio.
Agregue una imagen al catálogo de activos Assets.xcassets para que esté disponible para su uso en la pantalla de inicio. Para obtener más información, consulte la sección Agregar imágenes a un conjunto de imágenes del catálogo de activos de la guía Mostrar una imagen.
Abra LaunchScreen.storyboard para editarlo haciendo doble clic en el Panel de solución.
Elija un dispositivo y orientación en el que obtener una vista previa del storyboard de pantalla de inicio en iOS Designer. Abra el panel de selección del dispositivo en la barra de herramientas inferior y seleccione iPhone 4S y Vertical.

- Tenga en cuenta que seleccionar un dispositivo y la orientación solo cambia la forma en que iOS Designer previsualiza el diseño. Independientemente de la selección realizada aquí, las restricciones recién agregadas se aplican en todos los dispositivos y orientaciones a menos que se haya usado el botón Editar rasgos para especificar lo contrario.
Establezca el color de fondo de la vista principal del controlador de vista. Seleccione la vista haciendo clic en el centro del controlador de vistas y ajuste el color de fondo mediante el Panel de propiedades:

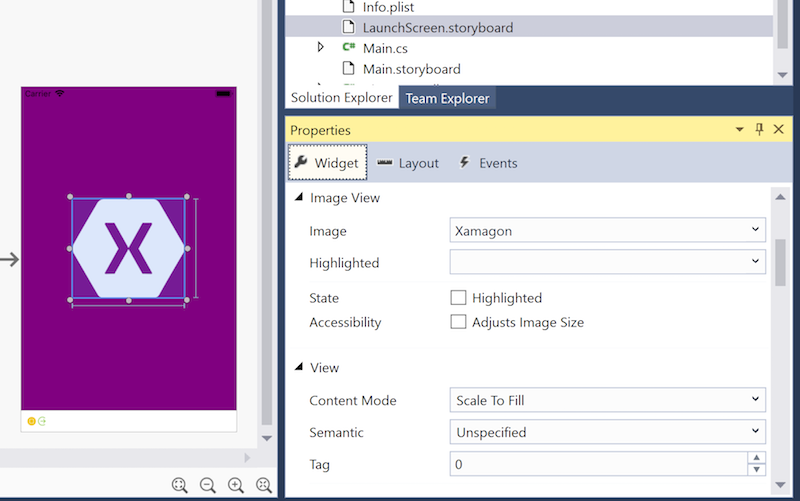
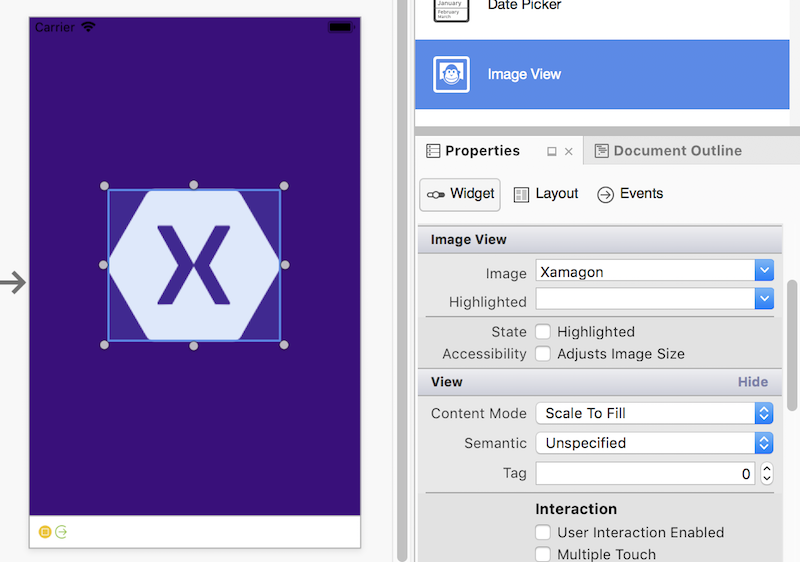
Agregue una vista de imagen8 a la pantalla de inicio y establezca su imagen de origen:
- Arrastre una vista de imagen desde el Panel del cuadro de herramientas hasta el centro de la vista.
- Con la vista de imagen seleccionada, en la sección Widget del Panel de propiedades, establezca la propiedad Imagen en el conjunto de imágenes que ya se ha agregado al catálogo de activos Assets.xcassets. Cambie la posición y cambie el tamaño de la vista de imagen según sea necesario:

Agregue una etiqueta debajo de la vista de imagen y use el Panel de propiedades para establecer sus atributos:

Cambie al modo de edición de restricciones mediante el botón derecho de la barra de herramientas restricciones:

Agregue restricciones a la vista de imágenes, establezca su alto y ancho y centrarlo horizontal y verticalmente:

- Para obtener más información sobre cómo agregar restricciones, consulte Diseño automático con Xamarin Designer para iOS.
Agregue restricciones a la etiqueta, centrarla horizontalmente, darle un alto y ancho y colocarlo verticalmente desde la vista de imagen:

Pruebe otros dispositivos y orientaciones para comprobar que el diseño tiene el aspecto previsto en todos los escenarios. En los casos en los que es necesario realizar ajustes para un dispositivo o orientación específicos, use el botón Editar rasgos para agregar restricciones para clases de tamaño específicas:

Guarde los cambios en el Storyboard. Ejecute la aplicación en un simulador o dispositivo y la pantalla de inicio estará visible cuando se inicie la aplicación.
Nota:
Un storyboard usado como pantalla de inicio debe incluir solo elementos de interfaz de usuario simples y integrados y no puede realizar cálculos ni derivar de una clase personalizada.
Para obtener más información sobre cómo crear una pantalla de inicio con un storyboard unificado, consulte la sección Pantallas de inicio dinámicas de la guía de guiones gráficos unificados.
Migración a Guiones gráficos de pantalla de inicio
Al actualizar una aplicación existente para usar guiones gráficos para sus pantallas de inicio, haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y seleccione Agregar>Nuevo archivo.... Seleccione iOS>Pantalla de inicio y haga clic en el botón Nuevo::

Haga doble clic en el archivo Info.plist en el Explorador de soluciones para abrirlo para su edición. En Iniciar pantalla, seleccione el nuevo archivo storyboard creado anteriormente.

Para usar el nuevo storyboard como pantalla de inicio, haga lo siguiente:
Haga doble clic en el archivo
Info.plisten el Explorador de soluciones para abrirlo para su edición.Desplácese hasta la sección Imágenes de inicio universal del editor, abra la lista desplegable Pantalla de inicio y seleccione el nombre del storyboard creado anteriormente: