Trabajar con la localización de watchOS en Xamarin
Adaptación de las aplicaciones watchOS para varios lenguajes

Las aplicaciones watchOS se localizan mediante los métodos estándar de iOS:
- Uso del id. de localización en elementos del guión gráfico,
- Archivos .strings asociados con el guión gráfico, y
- Archivos Localizable.strings para texto usado en el código.
Los guiones gráficos y recursos predeterminados se encuentran en un directorio Base y las traducciones específicas del lenguaje y otros recursos se almacenan en directorios .lproj. El sistema operativo iOS y watchOS usará automáticamente la selección de lenguaje del usuario para cargar las cadenas y los recursos correctos.
Dado que una aplicación de Apple Watch tiene dos partes: Watch App and Watch Extension: los recursos de cadena localizados son necesarios en dos lugares, en función de cómo se usen.
El texto y los recursos localizados serán diferentes en la watch app, la watch extension.
Watch App
La watch app contiene el guión gráfico que describe la interfaz de usuario de la aplicación. Los controles (como Label y Image) que admiten la localización tienen un id. de localización.
Cada directorio .lproj específico del lenguaje debe contener archivos .strings con las traducciones de cada elemento (mediante el id.de localización), así como, las imágenes a las que hace referencia el guión gráfico.
Watch Extensión
La watch extensión es donde se ejecuta el código de la aplicación. Cualquier texto que se muestre al usuario desde el código debe localizarse en la extension y no en la watch app.
La extension también debe contener directorios .lproj específicos del lenguaje, pero los archivos .stringssolo requieren traducciones para el texto que se usa en el código.
Globalización de la Watch Solution
La globalización es el proceso de hacer que una aplicación sea localizable.
Para las watch apps, esto significa diseñar el guión gráfico con diferentes longitudes de texto en mente, lo que garantiza que cada diseño de pantalla se ajuste adecuadamente en función de qué texto se muestre. También debe asegurarse de que las cadenas a las que se hace referencia en el código de watch extension se pueden traducir mediante el métodoLocalizedString.
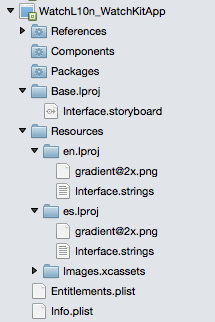
Watch App
De forma predeterminada, la watch app no está configurada para la localización. Debe mover el archivo de guion gráfico predeterminado y crear otros directorios para las traducciones:
Cree el directorio Base.lproj y mueva el Interface.storyboard dentro de él.
Cree directorios <language>.lproj para cada lenguaje que quiera admitir.
Los directorios .lproj deben contener un archivo de texto Interface.strings (el nombre de archivo debe coincidir con el nombre del guión gráfico). Opcionalmente, puede colocar cualquier imagen que requiera localización en estos directorios.
El proyecto de la watch app tiene este aspecto después de que se hayan realizado estos cambios (solo se han agregado archivos de lenguaje inglés y español):

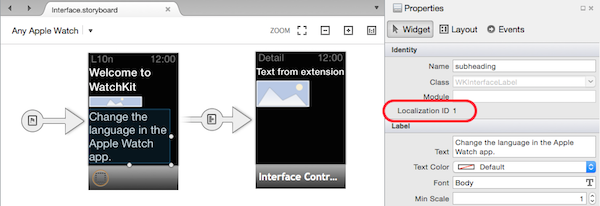
Texto del guión gráfico
Al editar el guión gráfico, seleccione cada elemento y observe el id. de localización que aparece en el panel Propiedades:
En la carpeta Base.lproj, cree pares clave-valor como se muestra a continuación, donde la clave está formada por el id. de localización y un nombre de propiedad en el control, unido por un punto (.).
"AgC-eL-Hgc.title" = "WatchL10nEN"; // interface controller title
"0.text" = "Welcome to WatchL10n"; // Welcome
"1.text" = "Language settings are in Apple Watch App"; // How to change language
"2.title" = "Greetings"; // Greeting
"6.title" = "Detail";
"39.text" = "Second screen";
Observe en este ejemplo que un id. de localización puede ser una cadena simple de un número (por ejemplo, "0", "1", etc.) o una cadena más compleja (como "AgC-eL-Hgc"). los controlesLabel tienen una propiedad Text y Buttons tienen una propiedad Title, que se refleja en la forma en que se establecen sus valores localizados; asegúrese de usar el nombre de propiedad en minúscula, tal como se muestra en el ejemplo anterior.
Cuando el guión gráfico se representa en el reloj, los valores correctos se extraerán y mostrarán automáticamente según el lenguaje seleccionado por el usuario.
Imágenes del guion gráfico
La solución de ejemplo también incluye una imagen gradient@2x.png en cada carpeta de lenguaje. Esta imagen puede ser diferente para cada lenguaje (por ejemplo, puede tener texto incrustado que necesite traducir o usar la iconografía localizada).
Simplemente establezca la propiedad Image de la imagen en el guión gráfico y la imagen correcta se representará en el reloj según el lenguaje seleccionado por el usuario.

Nota: Dado que todos los Apple Watch tienen pantallas Retina, solo se requiere la versión @2x de la imagen. No es necesario especificar @2x en el guión gráfico.
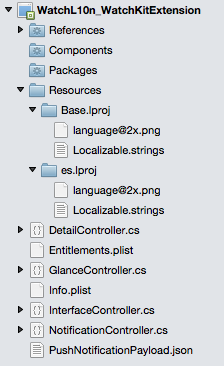
Watch Extensión
La watch extension requiere una estructura de directorio similar para admitir la localización, pero no hay guion gráfico. Las cadenas localizadas de la extension son solo a las que hace referencia el código de C#.

Cadenas en código
El archivo Localizable.string tiene una estructura ligeramente diferente la que tenía cuando estaba asociado a un guión gráfico. En este caso, podemos elegir cualquier cadena "clave"; la recomendación de Apple es usar una clave que refleje el texto real que se mostrará en el lenguaje predeterminado:
"Breakfast time" = "Breakfast time!"; // morning
"Lunch time" = "Lunch time!"; // midday
"Dinner time" = "Dinner time!"; // evening
"Bed time" = "Bed time!"; // night
El método NSBundle.MainBundle.LocalizedString se usa para resolver cadenas en sus homólogos traducidos, como se muestra en el código siguiente.
var display = "Breakfast time";
var localizedDisplay =
NSBundle.MainBundle.LocalizedString (display, comment:"greeting");
displayText.SetText (localizedDisplay);
Imágenes en código
Las imágenes rellenadas por código se pueden establecer de dos maneras.
Puede cambiar un control
Imageestableciendo su valor en el nombre de cadena de una imagen que ya existe en la Watch App, por ejemplodisplayImage.SetImage("gradient"); // image in Watch App (as shown above)Puedes mover una imagen de la extension al reloj mediante
FromBundley la aplicación elegirá automáticamente la imagen correcta para la selección de lenguaje del usuario. En la solución de ejemplo hay una imagen language@2x.png en cada carpeta de lenguaje y se muestra enDetailControllercon el código siguiente:using (var image = UIImage.FromBundle ("language")) { displayImage.SetImage (image); }Tenga en cuenta que no es necesario especificar el @2x al hacer referencia al nombre de archivo de la imagen.
El segundo método también es aplicable si descarga una imagen de un servidor remoto para representar en el reloj; sin embargo, en este caso debe asegurarse de que la imagen que descargó se localice correctamente según las preferencias del usuario.
Localización
Una vez que haya configurado la solución, los traductores deberán procesar los archivos .strings e imágenes para cada lenguaje que quiera admitir.
Puede crear tantos directorios .lproj como necesite (uno para cada lenguaje admitido). Se denominan con códigos de lenguaje, como en, es, de, ja, pt-BR, etc. (para inglés, español, alemán, japonés y portugués (brasil), respectivamente).
En el ejemplo adjunto se usan traducciones (generadas por la máquina) para demostrar cómo localizar una aplicación watchOS.
Watch App
Estos valores se usan para traducir la interfaz de usuario definida en el guión gráfico de la watch app. El valor de clave es una combinación de cada id.de localización del control de guion gráfico y la propiedad que se va a traducir.
Se recomienda agregar comentarios que contengan el texto original al archivo para que los traductores sepan cuál debe ser la traducción.
es.lproj/Interface.strings
A continuación se muestran las cadenas de lenguaje español (traducidos por la máquina) para el guión gráfico. Resulta útil agregar comentarios a cada línea, ya que es difícil saber a qué se refiere el id. de localización de lo contrario:
"AgC-eL-Hgc.title" = "Spanish"; // app screen heading
"0.text" = "Bienvenido a WatchL10n"; // Welcome to WatchL10n
"1.text" = "Ajustes de idioma están en Apple Watch App"; // Change the language in the Apple Watch App
"2.title" = "Saludos"; // Greetings
"6.title" = "2nd"; // second screen heading
"39.text" = "Segunda pantalla"; // second screen
Watch Extensión
Estos valores se usan en el código para traducir información antes de mostrarse al usuario. El desarrollador selecciona la clave mientras escribe código y normalmente contiene la cadena real que se va a traducir.
archivo es.lproj/Localizable.strings
Las cadenas de lenguaje español (traducidas por la máquina):
"Breakfast time" = "la hora del desayuno"; // morning
"Lunch time" = "hora de comer"; // midday
"Dinner time" = "hora de la cena"; // evening
"Bed time" = "la hora de dormir"; // night
Prueba
El método para cambiar las preferencias de lenguaje difiere entre el simulador y los dispositivos físicos.
Simulador
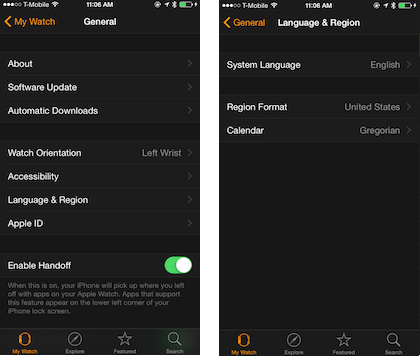
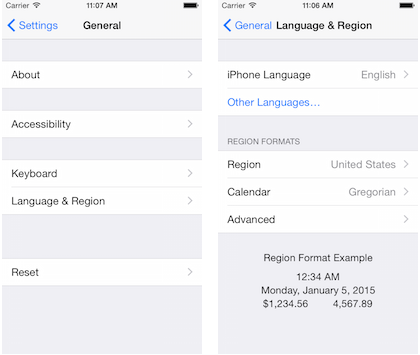
En el simulador, seleccione el lenguaje que se va a probar mediante la aplicación Configuración de iOS (el icono de engranajes grises en la pantalla principal del simulador).

Dispositivo Watch
Al probar con un reloj, cambie el lenguaje del reloj en la aplicaciónApple Watch en el iPhone emparejado.