Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La opción de navegación más sencilla disponible en el reloj es un elemento emergente modal simple que aparece encima de la escena actual.
En el caso de las aplicaciones de reloj en varias escenas, hay dos paradigmas de navegación disponibles:
Interfaces modales
Use el método PresentController para abrir un control de interfaz de manera modal. El control de interfaz ya debe definirse en Interface.storyboard.
PresentController ("pageController","some context info");
Los controles presentados de manera modal usan toda la pantalla (que cubre la escena anterior). De forma predeterminada, el título se establece en Cancelar y pulsarlo descartará el controlador.
Para cerrar mediante programación el control presentado de manera modal, llame a DismissController.
DismissController();
Las pantallas modales pueden ser una sola escena o usar un diseño basado en páginas.
Navegación jerárquica
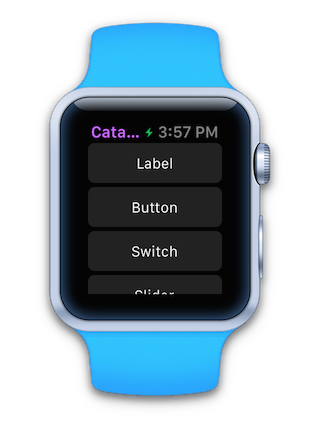
Presenta escenas como una pila que se puede navegar hacia atrás, similar a la manera en que UINavigationController funciona en iOS. Las escenas se pueden insertar en la pila de navegación y se pueden extraer (ya sea mediante programación o mediante selección de usuario).


Al igual que con iOS, al deslizar el dedo por el borde izquierdo, se regresa al control primario en una pila de navegación jerárquica.
Insertar y extraer código
El Watch Kit no requiere que se cree un "control de navegación" global, como hace iOS. Solo debe insertar un control mediante el método PushController y se creará automáticamente una pila de navegación.
PushController("secondPageController","some context info");
La pantalla del reloj incluirá un botón Atrás en la parte superior izquierda, pero también puede quitar mediante programación una escena de la pila de navegación mediante PopController.
PopController();
Al igual que con iOS, también es posible volver a la raíz de la pila de navegación mediante PopToRootController.
PopToRootController();
Uso de Segues
Segues se puede crear entre escenas en el guion gráfico para definir la navegación jerárquica. Para obtener el contexto de la escena de destino, el sistema operativo llama a GetContextForSegue para inicializar el nuevo controlador de interfaz.
public override NSObject GetContextForSegue (string segueIdentifier)
{
if (segueIdentifier == "mySegue") {
return new NSString("some context info");
}
return base.GetContextForSegue (segueIdentifier);
}
Interfaces basadas en páginas
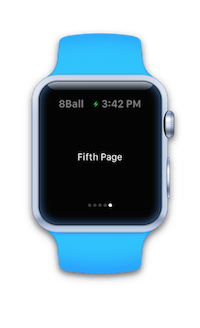
Las interfaces basadas en páginas se deslizan con el movimiento del dedo de izquierda a derecha, de forma similar a la manera en que UIPageViewController funciona en iOS. Los puntos de indicador se muestran en la parte inferior de la pantalla para mostrar qué página se muestra actualmente.



Para que una interfaz basada en páginas sea la interfaz de usuario principal de la aplicación del reloj, use ReloadRootControllers con una matriz de controles de interfaz y contextos:
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
ReloadRootControllers (controllerNames, contexts);
También puede presentar un control basado en páginas que no sea la raíz mediante PresentController desde una de las otras escenas de una aplicación.
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
PresentController (controllerNames, contexts);