Introducción a los guiones gráficos en Xamarin.Mac
En este artículo, se proporciona una introducción sobre cómo trabajar con los guiones gráficos en una aplicación de Xamarin.Mac. En él, se describe cómo crear y mantener la interfaz de usuario de la aplicación mediante guiones gráficos e Interface Builder de Xcode.
Los guiones gráficos permiten desarrollar una interfaz de usuario de la aplicación de Xamarin.Mac que no solo incluya las definiciones de ventana y los controles, sino que también contenga los vínculos entre las distintas ventanas (mediante transiciones) y los estados de visualización.
En este artículo, se proporciona una introducción al uso de los guiones gráficos para definir la interfaz de usuario de una aplicación de Xamarin.Mac.
¿Qué son los guiones gráficos?
Con los guiones gráficos, se puede definir la interfaz de usuario completa de una aplicación de Xamarin.Mac en una sola ubicación con toda la navegación entre sus elementos e interfaces de usuario individuales. Los guiones gráficos para Xamarin.Mac funcionan de forma muy similar a los de Xamarin.iOS. Sin embargo, contienen un conjunto de tipos de transición diferentes debido a las distintas expresiones de interfaz.
Trabajar con escenas
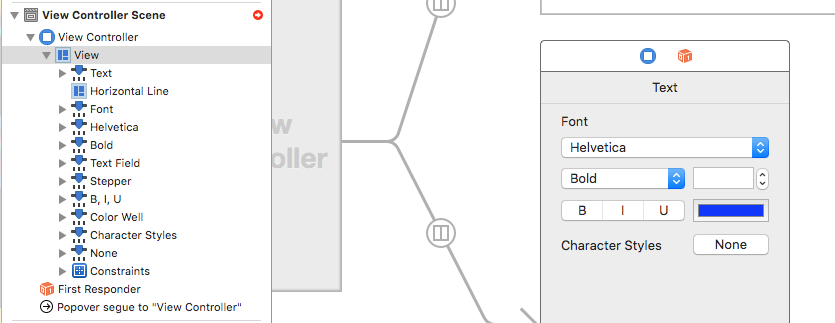
Como se ha indicado anteriormente, un guion gráfico define toda la interfaz de usuario de una aplicación concreta desglosada en una visión general funcional de sus controladores de vista. En Interface Builder de Xcode, cada uno de estos controladores reside en su propia escena.
Cada escena representa un par de vista y controlador de vista determinado con un conjunto de líneas (denominadas transiciones) que conectan cada una de las escenas de la interfaz de usuario y muestran así sus relaciones. Algunas transiciones definen cómo un controlador de vista contiene una o varias vistas secundarias o controladores de vista. Otras transiciones, definen las transiciones entre el controlador de vista (por ejemplo, mostrar una ventana emergente o un cuadro de diálogo).
Lo más importante que hay que tener en cuenta es que cada transición representa el flujo de algún tipo de datos entre el elemento determinado de la interfaz de usuario de la aplicación.
Trabajar con controladores de vista
Los controladores de vista definen las relaciones entre una vista de información determinada dentro de una aplicación Mac y el modelo de datos que proporciona esa información. Cada escena de nivel superior del guion gráfico representa un controlador de vista en el código de la aplicación de Xamarin.Mac.
De esta forma, cada controlador de vista es un emparejamiento independiente y reutilizable de la representación visual de la información (vista) y de la lógica para presentar y controlar esa información.
En una escena determinada, puede hacer todo lo que normalmente se controlaría mediante archivos .xib individuales:
- Colocar subvistas y controles (como botones y cuadros de texto).
- Definir las posiciones de los elementos y las restricciones de diseño automático.
- Conectar acciones y salidas para exponer elementos de la interfaz de usuario al código.
Trabajar con transiciones
Como se ha indicado anteriormente, las transiciones proporcionan las relaciones entre todas las escenas que definen la interfaz de usuario de la aplicación. Si ya ha trabajado con los guiones gráficos en iOS, sabe que las transiciones para iOS normalmente definen transiciones entre vistas de pantalla completa. Esto difiere de macOS, cuando las transiciones normalmente definen "contención" (donde una escena es el elemento secundario de una escena primaria).
En macOS, la mayoría de las aplicaciones tienden a agrupar sus vistas dentro de la misma ventana con elementos de interfaz de usuario como las vistas en dos paneles y las pestañas. Esto difiere de iOS, donde la transición de las vistas debe realizarse fuera y dentro de la pantalla, debido a un espacio de visualización físico limitado.
Dadas las tendencias de macOS hacia la contención, hay situaciones en las que se usan transiciones de presentación, como ventanas modales, vistas de hoja y ventanas emergentes.
Al usar las transiciones de presentación, puede invalidar el método PrepareForSegue del controlador de vista primario para que la presentación inicialice las variables y proporcione los datos al controlador de vista que se presenta.
Tiempos de diseño y ejecución
En tiempo de diseño (al diseñar la interfaz de usuario en Interface Builder de Xcode), cada elemento de la interfaz de usuario de la aplicación se desglosa en sus elementos constituyentes:
- Escenas, compuestas de los siguientes elementos:
- Controlador de vista: define las relaciones entre las vistas y los datos que las respaldan.
- Vistas y subvistas: elementos reales que componen la interfaz de usuario.
- Transiciones de contención: define las relaciones de tipo primario-secundario entre las escenas.
- Transiciones de presentación: definen los modos de presentación individuales.
Al definir cada elemento de esta forma, se permite la carga diferida de cada uno solo cuando se necesita durante el tiempo de ejecución. En macOS, todo el proceso se diseñó para permitir al desarrollador crear interfaces de usuario complejas y flexibles que requieren un código de respaldo mínimo para funcionar, con la máxima eficacia posible con los recursos del sistema.
Inicio rápido para los guiones gráficos
En la guía de inicio rápido para los guiones gráficos, crearemos una aplicación sencilla de Xamarin.Mac que presenta los conceptos clave del trabajo con guiones gráficos para crear una interfaz de usuario. La aplicación de ejemplo constará de una vista en dos paneles con un área de contenido y un área de inspector y presentará una ventana de cuadro de diálogo de preferencias simple. Usaremos las transiciones para unir todos los elementos de la interfaz de usuario.
Trabajo con guiones gráficos
En esta sección, se abordan los detalles pormenorizados de trabajar con guiones gráficos en una aplicación de Xamarin.Mac. Analizaremos detalladamente las escenas y cómo se componen de controladores de vista y vistas. Después, veremos cómo se vinculan las escenas con las transiciones. Por último, observaremos cómo trabajar con tipos de transiciones personalizados.
Resumen
En este artículo, se ha explicado brevemente cómo trabajar con guiones gráficos en una aplicación de Xamarin.Mac. Hemos visto cómo crear una aplicación mediante guiones gráficos y cómo definir una interfaz de usuario. También hemos visto cómo navegar entre distintas ventanas y estados de visualización mediante transiciones.
Vínculos relacionados
- Hello, Mac
- OS X Human Interface Guidelines (Directrices de interfaz humana de OS X)
- Introducción a las ventanas