Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los diseños Xamarin.Forms se usan para componer controles de interfaz de usuario en estructuras visuales.
Las clases Layout y Layout<T> de Xamarin.Forms son subtipos especializados de vistas que actúan como contenedores para vistas y otros diseños. La propia clase Layout deriva de View. Normalmente, un Layout derivado contiene lógica para establecer la posición y el tamaño de los elementos secundarios de las aplicaciones Xamarin.Forms.
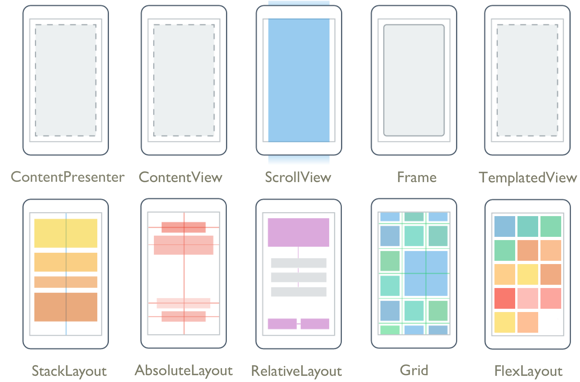
Las clases que derivan de Layout se pueden dividir en dos categorías:
Diseños con contenido único
Estas clases se derivan de Layout, que define las propiedades Padding y IsClippedToBounds:
| Tipo | Descripción | Aspecto |
|---|---|---|
ContentView |
ContentView contiene un solo elemento secundario que se establece con la propiedad Content. La propiedad Content se puede establecer en cualquier derivado de View, incluidos otros derivados de Layout. ContentView se usa principalmente como elemento estructural y actúa como una clase base para Frame.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
Frame |
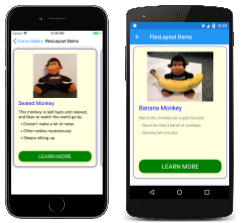
La clase Frame deriva de ContentView y muestra un borde, o marco, alrededor de su elemento secundario. La clase Frame tiene un valor Padding predeterminado de 20 y también define las propiedades BorderColor, CornerRadius y HasShadow.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
ScrollView |
ScrollView es capaz de desplazar su contenido. Establezca la propiedad Content en una vista o diseño demasiado grande para caber en la pantalla. (El contenido de un objeto ScrollView es muy a menudo un StackLayout). Establezca la propiedad Orientation para indicar si el desplazamiento debe ser vertical, horizontal o ambos.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
TemplatedView |
TemplatedView muestra el contenido con una plantilla de control, y es la clase base de ContentView.Documentación de la API / Guía |
 |
ContentPresenter |
ContentPresenter es un administrador de diseño para las vistas con plantilla que se usa dentro de ControlTemplate para marcar dónde aparece el contenido que se va a presentar.Documentación de la API / Guía |
 |
Diseños con varios elementos secundarios
Estas clases se derivan de Layout<View>:
| Tipo | Descripción | Aspecto |
|---|---|---|
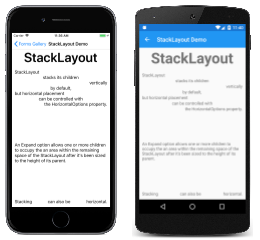
StackLayout |
StackLayout coloca los elementos secundarios en una pila de forma horizontal o vertical en función de la propiedad Orientation. La propiedad Spacing rige el espaciado entre los elementos secundarios y tiene un valor predeterminado de 6.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
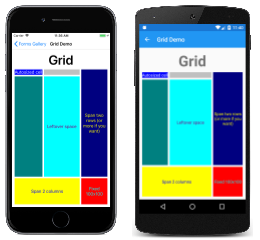
Grid |
Grid coloca sus elementos secundarios en una cuadrícula de filas y columnas. La posición de un elemento secundario se indica mediante las propiedades adjuntas Row, Column, RowSpany ColumnSpan.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
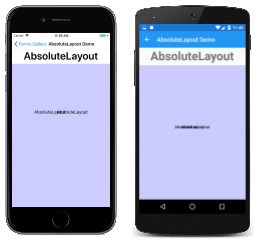
AbsoluteLayout |
AbsoluteLayout coloca los elementos secundarios en ubicaciones específicas relativas a su elemento primario. La posición de un elemento secundario se indica mediante las propiedades adjuntas LayoutBounds y LayoutFlags. AbsoluteLayout es útil para animar las posiciones de las vistas.Documentación de la API / Guía |
 Código de C# de esta página / Página XAML con código subyacente |
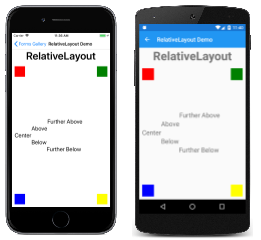
RelativeLayout |
RelativeLayout coloca los elementos secundarios en relación con el propio elemento RelativeLayout o con sus elementos del mismo nivel. La posición de un elemento secundario se indica mediante las propiedades adjuntas, que se establecen en objetos de tipo Constraint y BoundsConstraint.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |
FlexLayout |
FlexLayout se basa en el módulo de diseño de caja flexible CSS, comúnmente conocido como diseño flexible o caja flexible. FlexLayout define seis propiedades enlazables y cinco propiedades enlazables adjuntas que permiten apilar o encapsular elementos secundarios con muchas opciones de alineación y orientación.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |