Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
IndicatorView es un control que muestra indicadores que representan el número de elementos y la posición actual en un objeto CarouselView:
IndicatorView define las siguientes propiedades:
Count, de tipoint, el número de indicadores.HideSingle, de tipobool, indica si el indicador debe ocultarse cuando solo existe uno. El valor predeterminado estrue.IndicatorColor, de tipoColor, el color de los indicadores.IndicatorSize, de tipodouble, el tamaño de los indicadores. El valor predeterminado es 6.0.IndicatorLayout, de tipoLayout<View>, define la clase de diseño utilizada para representarIndicatorView. Esta propiedad se establece mediante Xamarin.Forms y normalmente no es necesario establecerla por los desarrolladores.IndicatorTemplate, de tipoDataTemplate, la plantilla que define la apariencia de cada indicador.IndicatorsShape, de tipoIndicatorShape, la forma de cada indicador.ItemsSource, de tipoIEnumerable, la colección en la que se mostrarán los indicadores. Esta propiedad se establecerá automáticamente cuando se establezca la propiedadCarouselView.IndicatorView.MaximumVisible, de tipoint, el número máximo de indicadores visibles. El valor predeterminado esint.MaxValue.Position, de tipoint, el índice de indicador seleccionado actualmente. Esta propiedad usa un enlaceTwoWay. Esta propiedad se establecerá automáticamente cuando se establezca la propiedadCarouselView.IndicatorView.SelectedIndicatorColor, de tipoColor, el color del indicador que representa el elemento actual enCarouselView.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Creación de IndicatorView
En el siguiente ejemplo se muestra cómo crear una instancia de IndicatorView en XAML:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
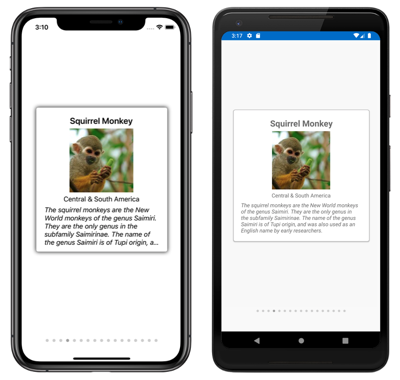
En este ejemplo, el IndicatorView se representa debajo de CarouselView, con un indicador para cada elemento en el CarouselView. IndicatorView se rellena con datos estableciendo la propiedad CarouselView.IndicatorView en el objeto IndicatorView. Cada indicador es un círculo gris claro, mientras que el indicador que representa el elemento actual en CarouselView es gris oscuro.
Importante
Establecer la propiedad CarouselView.IndicatorView da como resultado el enlace de la propiedad IndicatorView.Position a la propiedad CarouselView.Position y el enlace de la propiedad IndicatorView.ItemsSource a la propiedad CarouselView.ItemsSource.
Cambio de forma del indicador
La IndicatorView clase tiene una propiedad IndicatorsShape que determina la forma de los indicadores. La propiedad se puede establecer en uno de los miembros de enumeración IndicatorShape:
Circleespecifica que las formas del indicador serán circulares. Se trata del valor predeterminado de la propiedadIndicatorView.IndicatorsShape.Squareindica que las formas del indicador serán cuadradas.
En el ejemplo siguiente se muestra una clase IndicatorView configurada para usar indicadores cuadrados:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Cambio del tamaño del indicador
La clase IndicatorView tiene una propiedad IndicatorSize, de tipo double, que determina el tamaño de los indicadores en unidades independientes del dispositivo. El valor predeterminado de esta propiedad es 6.0.
En el ejemplo siguiente se muestra una clase IndicatorView configurada para mostrar indicadores más grandes:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limitación del número de indicadores mostrados
La clase IndicatorView tiene una propiedad MaximumVisible, de tipo int, que determina el número máximo de indicadores visibles.
En el ejemplo siguiente se muestra una clase IndicatorView configurada para mostrar un máximo de seis indicadores:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definición de la apariencia del indicador
Se puede personalizar la apariencia de cada indicador estableciendo la propiedad IndicatorView.IndicatorTemplate en DataTemplate:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
Los elementos especificados en DataTemplate definen la apariencia de cada indicador. En este ejemplo, cada indicador es un Label que muestra un icono de fuente.
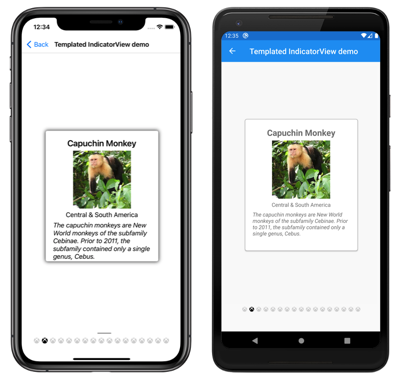
En las capturas de pantalla siguientes se muestran los indicadores representados mediante un icono de fuente:
Establecimiento de estados visuales
IndicatorView tiene un estado visual Selected que se puede usar para iniciar un cambio visual en el indicador de la posición actual en IndicatorView. Un caso de uso común para este VisualState es cambiar el color del indicador que representa la posición actual:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
En este ejemplo, el estado visual Selected especifica que el indicador que representa la posición actual tendrá su TextColor establecido en negro. De lo contrario, el TextColor del indicador será gris claro:

Para obtener más información sobre los estados visuales, vea Administrador de estado visual de Xamarin.Forms.