Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un estilo implícito es el que usan todos los controles del mismo TargetType, sin necesidad de que cada uno de ellos haga referencia al estilo.
Creación de estilos implícitos en XAML
Para declarar un elemento Style en el nivel de página, se debe agregar una clase ResourceDictionary a la página y, después, se pueden incluir una o varias declaraciones Style en ResourceDictionary. Style se convierte en implícito si no se especifica un atributo x:Key. Luego, el estilo se aplicará a los elementos visuales que coincidan exactamente con TargetType, pero no a los elementos derivados del valor de TargetType.
En el siguiente código de ejemplo se muestra un estilo implícito declarado en XAML en el elemento ResourceDictionary de una página y aplicado a las instancias de Entry de la página:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BackgroundColor" Value="Yellow" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Entry Text="These entries" />
<Entry Text="are demonstrating" />
<Entry Text="implicit styles," />
<Entry Text="and an implicit style override" BackgroundColor="Lime" TextColor="Red" />
<local:CustomEntry Text="Subclassed Entry is not receiving the style" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
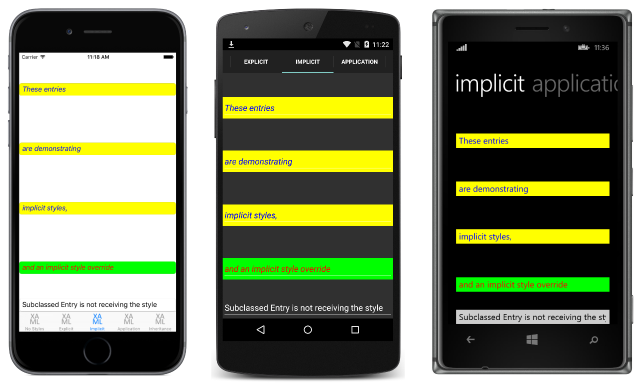
ResourceDictionary define un único estilo implícito que se aplica a las instancias de Entry de la página. Style se usa para mostrar texto azul en un fondo amarillo, al tiempo que establece otras opciones de apariencia. Style se agrega a la página ResourceDictionary sin especificar un atributo x:Key. Por consiguiente, Style se aplica implícitamente a todas las instancias de Entry, ya que coinciden exactamente con la propiedad TargetType de Style. Sin embargo, Style no se aplica a la instancia de CustomEntry, que es una Entry con subclases. El resultado es el aspecto que se muestra en las capturas de pantalla siguientes:
Además, la cuarta instancia de Entry invalida las propiedades BackgroundColor y TextColor del estilo implícito en diferentes valores de Color.
Creación de un estilo implícito en el nivel de control
Además de crear estilos implícitos en el nivel de página, también se pueden crear en el nivel de control, como se muestra en el ejemplo de código siguiente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Text="These entries" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
En este ejemplo, el implícito Style se asigna a la Resources colección del StackLayout control . Luego, el estilo implícito se puede aplicar tanto al control como a sus elementos secundarios.
Para obtener información sobre cómo crear estilos en la clase ResourceDictionary de cualquier aplicación, consulte Estilos globales.
Creación de estilos implícitos en C#
Para agregar instancias de Style a la colección de Resources una página en C#, cree una clase ResourceDictionary y, después, agregue las instancias de Style a ResourceDictionary, como se muestra en el ejemplo de código siguiente:
public class ImplicitStylesPageCS : ContentPage
{
public ImplicitStylesPageCS ()
{
var entryStyle = new Style (typeof(Entry)) {
Setters = {
...
new Setter { Property = Entry.TextColorProperty, Value = Color.Blue }
}
};
...
Resources = new ResourceDictionary ();
Resources.Add (entryStyle);
Content = new StackLayout {
Children = {
new Entry { Text = "These entries" },
new Entry { Text = "are demonstrating" },
new Entry { Text = "implicit styles," },
new Entry { Text = "and an implicit style override", BackgroundColor = Color.Lime, TextColor = Color.Red },
new CustomEntry { Text = "Subclassed Entry is not receiving the style" }
}
};
}
}
El constructor define un único estilo implícito que se aplica a las instancias de Entry de la página. Style se usa para mostrar texto azul en un fondo amarillo, al tiempo que establece otras opciones de apariencia. Style se agrega a la instancia de ResourceDictionary de la página sin especificar una cadena key. Por consiguiente, Style se aplica implícitamente a todas las instancias de Entry, ya que coinciden exactamente con la propiedad TargetType de Style. Sin embargo, Style no se aplica a la instancia de CustomEntry, que es una Entry con subclases.
Aplicación de un estilo a tipos derivados
La propiedad Style.ApplyToDerivedTypes permite aplicar un estilo a los controles derivados del tipo base a los que hace referencia la propiedad TargetType. Por lo tanto, establecer esta propiedad en true permite que un único estilo tenga como destino varios tipos, siempre que los tipos deriven del tipo base especificado en la propiedad TargetType.
En el ejemplo siguiente se muestra un estilo implícito que establece el color de fondo de instancias Button en rojo:
<Style TargetType="Button"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Red" />
</Style>
Si este estilo se coloca en una clase ResourceDictionary de nivel de página, se aplicará página no solo a todas las instancias de Button de la página, sino también a los controles derivados de Button. Sin embargo, si la propiedad ApplyToDerivedTypes permanece sin establecer, el estilo solo se aplicaría a las instancias de Button.
El código de C# equivalente es el siguiente:
var buttonStyle = new Style(typeof(Button))
{
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.Red
}
}
};
Resources = new ResourceDictionary { buttonStyle };