Agregar una fuente de Viva Engage a una página de SharePoint
SE APLICA A: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint en Microsoft 365
SharePoint en Microsoft 365
Puede elegir el tipo de fuente de Viva Engage que se va a incluir.
| Tipo | Descripción | Ejemplo |
|---|---|---|
| Group | Fuente de un grupo | En una página de intranet del equipo. |
| Tema | Todas las conversaciones etiquetadas con un tema | En una página de ventajas de una intranet, muestre todas las conversaciones etiquetadas con #EmployeeDiscount. |
| Usuario | Todas las conversaciones que incluyen mensajes del usuario especificado | En una página de directorio para el usuario. |
| Mi fuente | Fuente principal del usuario | En mi sitio o página principal de un usuario. La versión insertar de Mi fuente muestra mensajes ligeramente diferentes a los incluidos en las fuentes de inicio disponibles en Viva Engage web, escritorio o móvil. En Insertar mi fuente, los usuarios verán los mensajes de todos los subprocesos de los grupos de los que son miembros y todos los subprocesos del grupo Toda la empresa. En Viva Engage web, escritorio y móvil, los usuarios pueden seleccionar Fuentes de detección, Todas o Siguientes, pero no están disponibles en Insertar. El tipo de fuente Insertar mi fuente/Inicio es el más cercano a la fuente Todos, pero no incluye publicaciones públicas en grupos públicos a los que no pertenecen. |
| Abrir Graph | Conecte un archivo específico u otro objeto OpenGraph a Viva Engage | Página de recopilación de comentarios sobre una propuesta. |
Para cada tipo de fuente, puede seleccionar opciones como el tamaño del cuadro que muestra la fuente y si el fondo es oscuro o claro.
Hay tres pasos para el proceso:
- Paso 1: Recopilar la información de identificación del grupo, tema o usuario de Viva Engage.
- Paso 2: Generar el código para insertar mediante la herramienta de configuración insertar Viva Engage.
- Paso 3: Insertar el código en un elemento web editor de scripts en la página de SharePoint. Necesitará un elemento web de 400 píxeles o más ancho.
Cuando el widget de Viva Engage está incrustado en una página de SharePoint, se muestra la fuente especificada si el usuario ha iniciado sesión. Si el usuario no ha iniciado sesión, se le pedirá que inicie sesión.
Paso 1: Recopilar la información de la fuente de Viva Engage
La forma de recopilar la información de la fuente depende del tipo de fuente que seleccione.
Recopilación de información de fuentes de grupo de Viva Engage
Hay dos opciones:
Obtener todo el widget de la página de grupo de Viva Engage
Nota: Este código usa la configuración predeterminada para la fuente de Viva Engage incrustada.
- Vaya al grupo en Viva Engage y, en Opciones de acceso en la parte inferior del panel izquierdo, seleccione Insertar esta fuente en el sitio.
- Copiar el código.
Obtención del identificador de fuente de grupo que se usará con la herramienta de configuración de inserción de Viva Engage
- Con Viva Engage en un explorador web, vaya al grupo.
- Copie el identificador de fuente de la dirección URL. Por ejemplo, en esta dirección URL, https://www.yammer.com/contoso.com/#/threads/inGroup?type=in_group& feedId=1170863, copie 1170863.
Recopilación de información de fuente de temas de Viva Engage
- Con Viva Engage en un explorador web, busque el tema escribiendo #topic_name en el cuadro Buscar. Por ejemplo, si busca todas las conversaciones etiquetadas con la etiqueta EmployeeVolunteering, busque #EmployeeVolunteering.
- Seleccione el tema, examine la dirección URL y copie el identificador del tema. Por ejemplo, en esta dirección URL, https://www.yammer.com/contoso.com/topics/2084748#/Threads/AboutTopic?type=about_topic& feedId=2084748, copie 2084748.
Recopilación de información de fuentes de usuario de Viva Engage
- Con Viva Engage en un explorador web, haga clic en el icono o nombre de la persona desde cualquier lugar de Viva Engage.
- Copie el identificador de usuario de la dirección URL. Por ejemplo, en esta dirección URL, https://www.yammer.com/contoso.com/#/users/1906364, copie 1906364.
##Step 2: Generar el código del widget mediante la herramienta de configuración insertar Viva Engage
Vaya a la herramienta de configuración insertar Viva Engage, en [https://www.yammer.com/widget/configure] (https://go.microsoft.com/fwlink/p/?LinkId=507500).
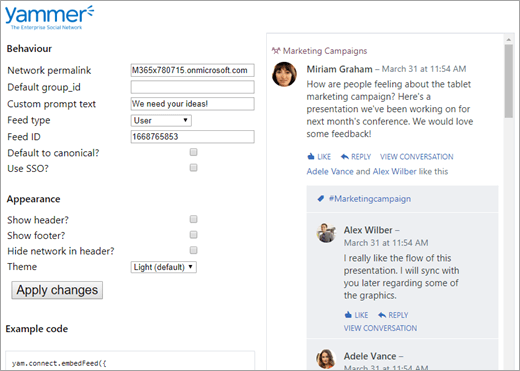
Seleccione las opciones comportamiento :
Permalink de red: nombre de dominio para Viva Engage, como Contoso.com o Contoso.onmicrosoft.com.
Group_id predeterminada: esto solo es necesario para las fuentes de usuario y tema. Especifica qué grupo debe ser el predeterminado para las nuevas publicaciones de los pies incrustados.
Texto de aviso personalizado: mensaje que los usuarios verán cuando se seleccione un grupo o mi tipo de fuente. Si se deja en blanco, se mostrará el mensaje predeterminado "¿En qué está trabajando?".
Tipo de fuente: seleccione una de las siguientes opciones:
Grupo: fuente de un grupo.
Mi fuente: fuente principal del usuario
Tema: todas las conversaciones etiquetadas con un tema.
Usuario: todas las conversaciones que incluyen mensajes del usuario especificado.
Open Graph: use esta opción para mostrar todas las conversaciones sobre un objeto OpenGraph específico, como un archivo, una carpeta o una imagen. También se puede usar para insertar un botón Me gusta o Seguir en la página. Para obtener información sobre cómo insertar estos botones, vea Insertar en el Centro para desarrolladores de Viva Engage.
Id. de fuente: el identificador que identificó en el paso 2 anterior para el grupo, tema o usuario de Viva Engage específico. Esto debe dejarse en blanco si selecciona Mi fuente como tipo de fuente.
El valor predeterminado es canónico Use esta opción solo si tiene redes externas. Si un usuario cambia a una red externa desde una fuente de Viva Engage incrustada en una página de SharePoint, si esta opción está activada, cuando el usuario vuelva a la página de SharePoint, comenzará viendo su red principal. Si esta opción está desactivada, el usuario irá directamente a la red externa.
Uso del inicio de sesión único: configure el redireccionamiento al proveedor de identidades. El dominio que aparece en el campo Network permalink (Vínculo permalink de red) debe configurarse para la federación en Microsoft 365. Para obtener más información sobre esta opción, vea Insertar en el Centro para desarrolladores de Viva Engage.
Seleccione las opciones apariencia . Las opciones de encabezado y pie de página solo se aplican a algunos tipos de fuentes. La vista previa le mostrará si se aplican al tipo de fuente que ha seleccionado. - Mostrar encabezado: muestra un encabezado en la página. El contenido del encabezado depende de la configuración Ocultar red en encabezado . - Mostrar pie de página: muestra un pie de página que muestra el nombre de la persona y un vínculo de cierre de sesión . - Ocultar la red en el encabezado: si está seleccionado, el encabezado incluye **Viva Engage conversaciones". Si no está seleccionado, el encabezado muestra el nombre de la empresa : Tema: use un fondo claro o oscuro para las conversaciones Viva Engage incrustadas. Esto no funciona en todos los exploradores.
Si seleccionó una fuente de Open Graph, seleccione las opciones de configuración de OpenGraph .
- OpenGraphURL Dirección URL a la que desea conectarse a Viva Engage.
- Tipo OpenGraph Tipo de objeto: Page, Audio, Department, Document, File, Folder, mage, Person, Place, Project, Team o Video.
- Mostrar vista previa
- Captura de metadatos
- Marcar como "privado"
- Omitir dirección URL canónica
Haga clic en Aplicar. Verá una vista previa de lo que se insertará.
Copie el código que se muestra en Código de ejemplo.

Paso 3: Colocar el widget Viva Engage Insertar en una página de SharePoint
- En la página de SharePoint donde desea el código, seleccione Editar página.
- Seleccione el punto de la página donde desea que aparezca esta información.
- En la pestaña Insertar , seleccione Insertar código.
Tenga en cuenta que algunos escenarios son susceptibles a ataques ClickJacking cuando las páginas web se muestran en un marco. Si esto es un problema para usted, póngase en contacto con su equipo de soporte técnico.
Consulte también
Conceptos
Integración de Viva Engage con entornos locales de SharePoint Server