Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo le mostraremos los elementos de un ejemplo de sitio de donaciones para inspirarle y le enseñaremos a crear sitios similares para su propia organización. En este ejemplo, el sitio de donaciones le ofrece un ejemplo de cómo una página con un diseño y un mensaje elegidos con cuidado puede inspirar a su organización. Esta página de ejemplo también se implementa como parte del sitio central de recursos humanos.
En primer lugar, si aún no ha creado un Sitio de comunicación, consulte la sección Crear el sitio de este artículo.
Una vez que haya creado el sitio y sepa cómo editar páginas, puede usar los pasos siguientes para agregar los elementos que se muestran.
Ejemplo de sitio de donaciones
| Imagen de la página principal | Instrucciones de personalización |
|---|---|

|
1. Haga que su sitio sea más fácil de navegar Personalice la navegación para que los usuarios encuentren fácilmente el contenido más importante.
Más información 2. Inspirar con imágenes e información Use imágenes atractivas y inspiradoras que vinculen a contenido en la parte superior de la página. Más información 3. Hacer una declaración Cree texto profesional y coherente con varias opciones de formato. Más información Llamada a la acción Facilite a los usuarios la realización de acciones de manera inmediata. Más información 4. Dar a conocer novedades Comparta ideas e historias que mejoran su mensaje. Más información 5. Obtener eventos en el calendario Agregue un calendario de eventos para mantener a los usuarios al día sobre eventos relacionados. Más información |
Cree su sitio
Para tener un sitio como el que se muestra aquí, debe crear un Sitio de comunicación. Seleccione Crear sitio desde la página de inicio de SharePoint (o, si va a asociar este sitio a un sitio central existente, vaya al sitio central y seleccione Crear sitio para que el Sitio de comunicación quede asociado automáticamente con ese sitio central).

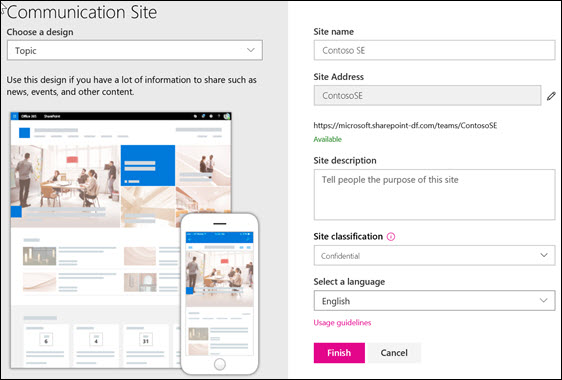
Después, elija el Sitio de comunicación y, a continuación, el diseño Tema. Rellene el nombre, la descripción y otra información del sitio y seleccione Terminar. Después, verá una plantilla con el mismo tipo de diseño que el ejemplo de este artículo.

Para más información, consulte Crear un sitio de comunicación en SharePoint Online
Haga que sea más fácil moverse por su sitio
Puede personalizar la organización y la navegación del sitio de SharePoint de forma rápida y sencilla para hacer que resulte fácil a los visitantes navegar por el sitio y encontrar la información que necesitan.

Agregar y editar el menú principal Edite fácilmente el menú superior para vincular la página a otras páginas de SharePoint o en Internet.
Megamenús Cuando se implementa un sitio como parte de un sitio central, puede crear megamenús eficaces.
Para más información sobre el trabajo con la navegación, consulte Personalizar la navegación en su sitio de SharePoint.
Inspirar con imágenes e información
Haga saber a su equipo qué es lo más importante con imágenes de alto impacto visual de elemento principal, personalización de marca de la empresa y noticias importantes. El impacto inicial de la página principal del sitio de donaciones se consigue con imágenes grandes y atractivas del elemento web del Elemento principal. El diseño usado en este ejemplo es Cuatro iconos.
Diseño del Elemento principal
La edición del elemento web presenta opciones de diseño. La opción Iconos, como la que se muestra a continuación, presenta diseños para entre uno y cinco iconos. La opción Capas configura cada imagen como una capa con la imagen junto al título. Se pueden usar hasta cinco capas, por lo que puede usar el elemento web para rellenar toda la página.
En este ejemplo, el Elemento web del Elemento principal está en una sección de ancho completo.
Use el botón Mover elemento de la izquierda para reorganizar los iconos del elemento web Principal.
de la izquierda para reorganizar los iconos del elemento web Principal.

Personalizar cada icono
Al seleccionar un icono, verá una barra de herramientas en la parte inferior del icono. Allí, puede seleccionar Editar detalles y cambiar el vínculo y la imagen que se usa. Con el icono más grande, también puede establecer una llamada a la acción y un vínculo. En la misma barra de herramientas, puede establecer un punto focal para la animación de desplazamiento, además de acercar la imagen o alejarse de ella.

Para obtener más información sobre cómo usar el elemento web del Elemento principal, consulte Usar el elemento web del Elemento principal.
Hacer una declaración con el elemento web Texto
La tipografía uniforme y de apariencia profesional es una característica de este sitio, y el elemento web Texto proporciona herramientas para refinar el impacto del texto que se usa en varias ubicaciones de esta página. En este ejemplo, el elemento web Texto usa el estilo Texto normal. Si selecciona los puntos suspensivos (...) en la parte derecha de la barra de herramientas de formato, obtendrá opciones adicionales.
En este ejemplo de sitio de donaciones que se muestra a continuación, el elemento web se encuentra en una sección de una columna.

Para obtener más información sobre el uso del elemento web Texto, vea Agregar texto y tablas a la página con el elemento web Texto
Llamada a la acción
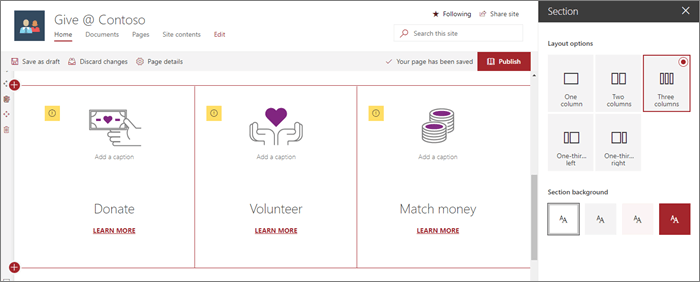
En este ejemplo, el sitio de donaciones tiene una sección con un diseño de tres columnas con imágenes y vínculos dentro de la sección.

A continuación, el elemento web Imagen está emparejado con un elemento web Texto para crear una llamada a la acción.

Para obtener más información sobre el uso del elemento web Imagen, vea Usar el elemento web Imagen.
Trabajar con secciones
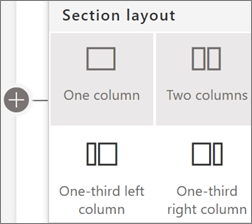
Para crear secciones, haga clic en Editar en la parte superior derecha de la página para empezar a editar.

Con el símbolo + antes o después de una sección, puede agregar una sección con uno de varios diseños.

Las secciones configurarán la página y colocarán uno o varios elementos web. Al editar la página, cada sección mostrará los controles para editar el diseño, mover o eliminar las secciones. Para descubrir cómo trabajar con secciones, vea Agregar o quitar secciones y columnas en una página.

Trabajar con elementos web
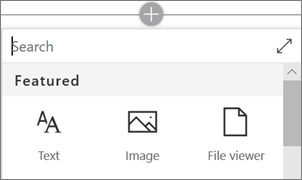
Seleccione el símbolo más  en una sección, que puede aparecer antes o después de un elemento web en una sección, para ver los muchos tipos de elementos web disponibles. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.
en una sección, que puede aparecer antes o después de un elemento web en una sección, para ver los muchos tipos de elementos web disponibles. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.

Los elementos web se pueden editar, mover o eliminar dentro de las secciones. El icono Editar elemento web abre controles detallados exclusivos de cada tipo de elemento web.

Cuando las actualizaciones de la página estén listas, seleccione Publicar para que sean visibles para el público.

Sugerencia
Para administrar todas las páginas del sitio, haga clic en Páginas en el menú superior. Para más información sobre el uso de páginas, vea Crear y usar páginas modernas en un sitio de SharePoint.
Dé a conocer novedades con el elemento web Noticias
El elemento web Noticias proporciona controles para elegir el Origen de las noticias y su Diseño, y para Organizar y Filtrar contenido. En Diseño, hay cinco opciones para ajustar cómo se presentan los elementos de noticias. En este ejemplo, los noticias usan el sitio como origen y el diseño Historia principal. Los artículos se presentan en paralelo con una imagen grande y dos imágenes más pequeñas, porque solo se publican tres noticias en el sitio.
En este ejemplo, el elemento web se encuentra en una sección de una columna.

Para obtener más información sobre el uso del elemento web Noticias, consulte Usar el elemento web Noticias en una página de SharePoint.
Agregar un calendario de eventos con el elemento web Eventos
El elemento web Eventos le permite mostrar fácilmente los próximos eventos de la página de donaciones. Puede usar este elemento web para llamar la atención sobre eventos relacionados con donaciones, que van desde sesiones de planificación a los eventos en sí, y los visores pueden seleccionar fácilmente el evento para agregarlo a sus calendarios.
En este ejemplo de sitio de donaciones, este elemento web usa el diseño Tira de imágenes.

Para obtener más información sobre el uso del elemento web Eventos, vea Usar el elemento web Eventos.
¿Quiere más?
Déjese inspirar con más ejemplos y con la capacidad de agregar un sitio de donaciones de ejemplo con el Libro de aspecto de SharePoint.