Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo, le mostramos elementos de un sitio de entrenamiento de ejemplo para inspirarle y le ayudamos a aprender a crear sitios similares para su propia organización. Este sitio de ejemplo proporciona información sobre un evento específico y guía al usuario hacia el aprendizaje y el registro. Se basa en objetos visuales para interactuar y motivar al visitante.
En primer lugar, si aún no ha creado un sitio de comunicación, vea la sección Cree su sitio de este artículo. Si necesita aprender a editar y publicar la página en su sitio, consulte la sección Editar, trabajar con secciones y elementos web y publicar en este artículo.
Una vez que haya creado el sitio y sepa cómo editar páginas, puede usar las siguientes instrucciones para agregar los elementos mostrados.
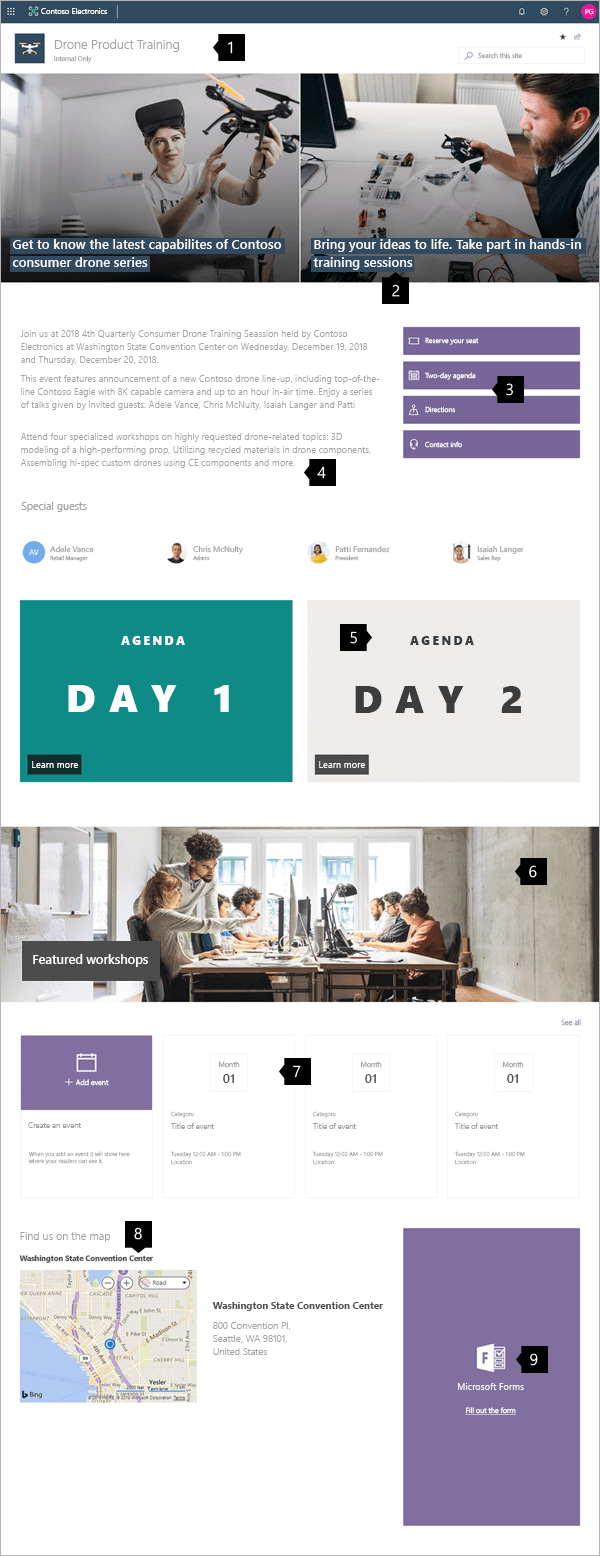
Sitio de entrenamiento de ejemplo
| Imagen de la página principal | Instrucciones de personalización |
|---|---|

|
1. Logotipo y clasificación del sitio Personalice su logotipo y clasifique su sitio.
Más información 2. Crear impacto Use el elemento web principal para comunicar visualmente su valor. Más información 3. Guiar a los usuarios a la acción clave Llevar a los visitantes a registrarse o descubrir más. Más información 4. Describir el evento Use text para describir el "qué" y el "por qué" del evento. Más información 5. Use imágenes con vínculos Aumentar la visibilidad y vincular a páginas de agenda detalladas. Más información 6. Resaltar información detallada Las imágenes pueden definir áreas de información importante. Más información 7. Mostrar fechas de eventos Proporcione un calendario de eventos para que los usuarios puedan planear sus programaciones. Más información 8. Agregar un mapa Use un mapa para ayudar a los usuarios a llegar a donde deben estar. Más información 9. Proporcionar registro en la página Agregar un formulario para facilitar el registro. Más información |
Cree su sitio
Para crear un sitio como el que se muestra aquí, cree un sitio de comunicación. Para ello, seleccione Crear sitio en la página de inicio de SharePoint (o, si va a asociar este sitio a un sitio central, vaya a ese sitio y seleccione Crear sitio desde allí para que el sitio de comunicación se asocie automáticamente a ese sitio central).

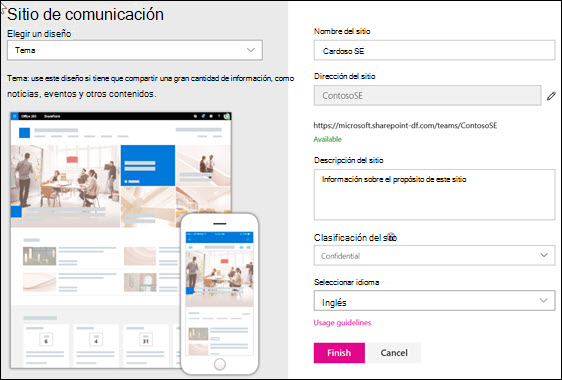
Después, elija el Sitio de comunicación y, a continuación, el diseño Tema. Rellene el nombre, la descripción y otra información del sitio y seleccione Terminar. A continuación, obtendrá una plantilla con el mismo tipo de diseño que el ejemplo de este artículo.

Para más información, consulte Crear un sitio de comunicación en SharePoint Online
Clasificación de logotipos y sitios
En este ejemplo, el área de encabezado no contiene ninguna navegación porque es una página "independiente". Sin embargo, el área de encabezado contiene un logotipo personalizado y muestra una etiqueta que indica que el sitio está clasificado como "Solo interno". La clasificación de sitios usa valores como interno, confidencial, alto impacto empresarial, bajo impacto empresarial, etc. Estos valores pueden pertenecer a la confidencialidad de la información o al ciclo de vida de la información.

Para obtener información sobre cómo cambiar el logotipo y clasificar el sitio, vea Administrar la configuración del sitio de SharePoint.
Administre secciones y elementos web
Para empezar a editar, haga clic en Editar en la parte superior derecha de la página.

Durante la edición, a la izquierda, debajo del encabezado, sus borradores se pueden guardar para más tarde o descartarlos.

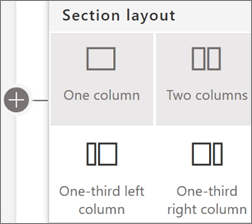
Con el símbolo + antes o después de una sección, puede agregar una sección con uno de varios diseños.

Las secciones configurarán la página y colocarán uno o varios elementos web. Al editar la página, cada sección muestra los controles para editar el diseño, mover o eliminar las secciones. Para descubrir cómo trabajar con secciones, vea Agregar o quitar secciones y columnas en una página.

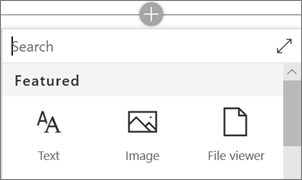
Seleccione el símbolo más  en una sección, que puede aparecer antes o después de un elemento web en una sección, para ver los muchos tipos de elementos web disponibles. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.
en una sección, que puede aparecer antes o después de un elemento web en una sección, para ver los muchos tipos de elementos web disponibles. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.

Los elementos web se pueden editar, mover o eliminar dentro de las secciones. El icono Editar elemento web abre controles detallados exclusivos de cada tipo de elemento web.

Cuando las actualizaciones de página estén listas, seleccione Publicar para que sean visibles para toda la organización.

Sugerencia
Para administrar todas las páginas del sitio, seleccione Páginas en el menú superior.
Para obtener más información sobre el uso de páginas, vea Crear y usar páginas modernas en un sitio de SharePoint.
Creación de un impacto con el elemento web Hero
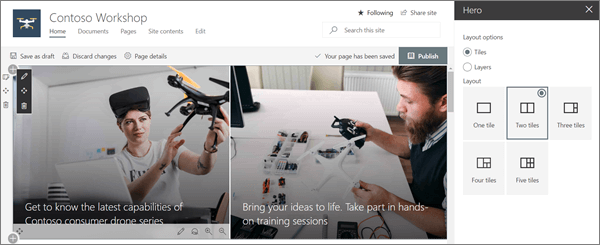
Deje que sus visitantes conozcan el enfoque de su taller con el elemento web Hero. El diseño usado en este ejemplo es Dos iconos.
Diseño principal: mosaicos o capas:
La edición del elemento web presenta opciones de diseño. La opción Iconos presenta diseños de entre uno y cinco iconos. La opción Capas configura cada imagen como una capa con la imagen junto al título. Se pueden crear hasta cinco capas, lo que permite que un elemento web cree una página completa.
Cada icono se puede editar:
Use el botón Mover control del elemento sobre la izquierda para reorganizar los iconos dentro del elemento web del elemento principal. Los controles de la derecha permiten editar los detalles ajustando el texto y la imagen utilizados, Establecer punto focal para la animación del mouse, además de Acercar y alejar la imagen.
En este ejemplo, el Elemento web del Elemento principal está en una sección de ancho completo.

Para obtener más información sobre el uso del elemento web Hero, consulte Uso del elemento web Hero.
Mostrar fechas de eventos
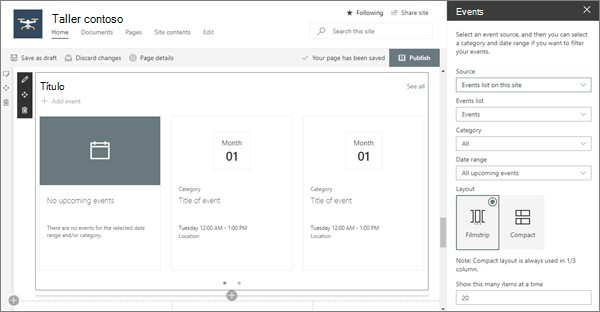
El elemento web Eventos muestra automáticamente información de eventos. Los eventos que se muestran se controlan mediante filtros para Origen, Lista de eventos, Categoría y Intervalo de fechas. Los eventos se pueden mostrar con resúmenes detallados en la vista Filmstrip o en una vista Compacta .
En este ejemplo de sitio de Workshop, este elemento web usa el diseño Filmstrip .

Para obtener más información sobre el uso del elemento web Eventos, consulte Uso del elemento web Eventos.
Describir el evento con el elemento web Text
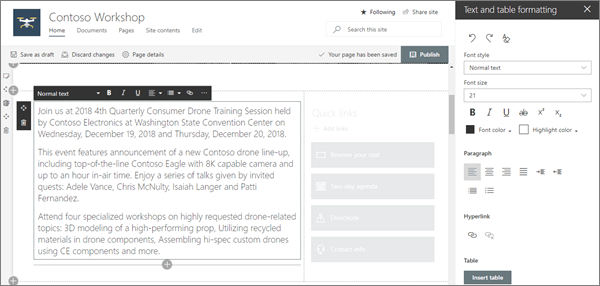
La cita de colocación de liderazgo y las descripciones de Q mensual&A usan el elemento web Texto. Este elemento web permite el formato de texto básico para crear secciones fijas de texto con formato.
Al editar texto, este elemento web ofrece herramientas básicas de formato para establecer estilos y agregar mejoras como negrita y cursiva. Seleccionar el ... el control situado en el extremo derecho de la barra de herramientas de formato ofrece más opciones a la derecha del elemento web.
En este ejemplo de sitio de Workshop que se muestra antes, el elemento web se encuentra en una sección de una columna.

Para obtener más información sobre el uso del elemento web Texto, vea Agregar texto y tablas a la página con el elemento web Texto.
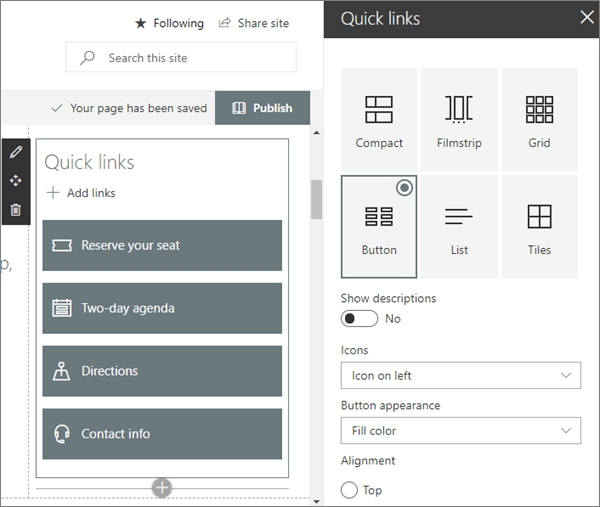
Guía de los usuarios para acciones clave con vínculos rápidos
El elemento web Vínculos rápidos ofrece varios formatos de menú fáciles de usar para enumerar vínculos a otras páginas o sitios.
En este ejemplo de sitio, el elemento web usa el diseño de botón para obtener una referencia rápida y sencilla.

Para obtener más información sobre el uso del elemento web Vínculos rápidos, consulte Uso del elemento web Vínculos rápidos.
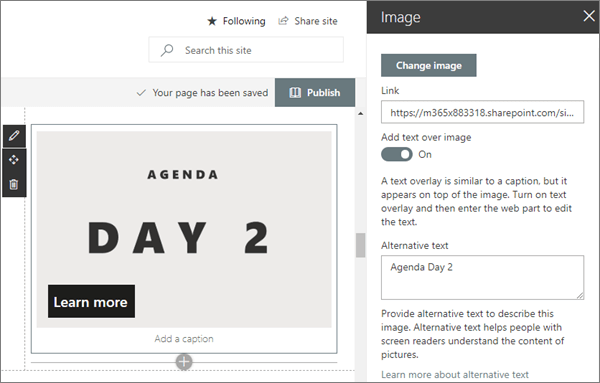
Uso de imágenes con vínculos
El elemento web Imagen coloca una imagen fija en la página. Las imágenes pueden ser fotografías, diagramas o incluso usarse para poner énfasis en el texto. Los subtítulos y el texto alternativo mantienen las imágenes accesibles.

Para obtener más información sobre el uso del elemento web Imagen, consulte Uso del elemento web Imagen.
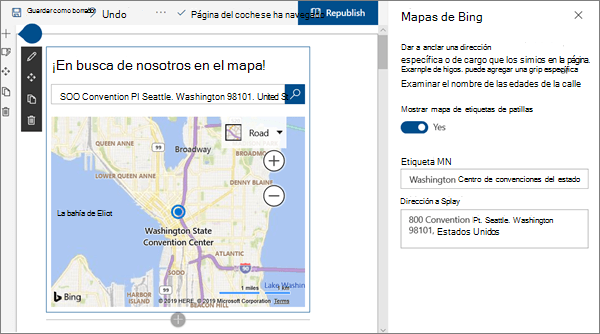
Adición de mapas con el elemento web Mapas de Bing
El elemento web Mapas de Bing ofrece una fácil referencia de mapa visual y un vínculo rápido para permitir a los visitantes planear su ruta a su taller.

Para obtener más información sobre el uso del elemento web Mapas de Bing, consulte Uso del elemento web Mapas de Bing.
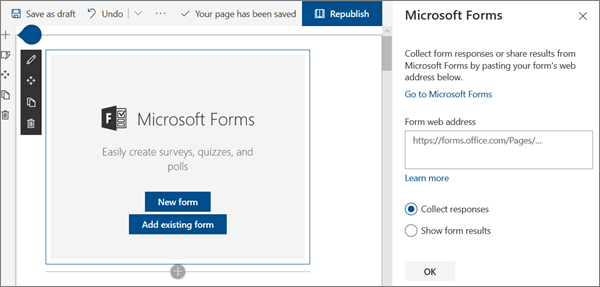
Adición de formularios para el registro
Si ha creado un formulario para el registro mediante Microsoft Forms, puede colocarlo directamente en la página con el elemento web Microsoft Forms. Es una manera fácil de que los asistentes rellenen su información y una manera fácil de recopilarla.

Para obtener más información sobre el uso del elemento web Microsoft Forms, consulte Uso del elemento web Microsoft Forms.
¿Quiere más?
Inspírese con más ejemplos en el Libro de apariencias de SharePoint.