Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Puede usar algunas de las siguientes características para que el formato de vista y columna sea más completo e interactivo.
Crear un botón para iniciar un flujo
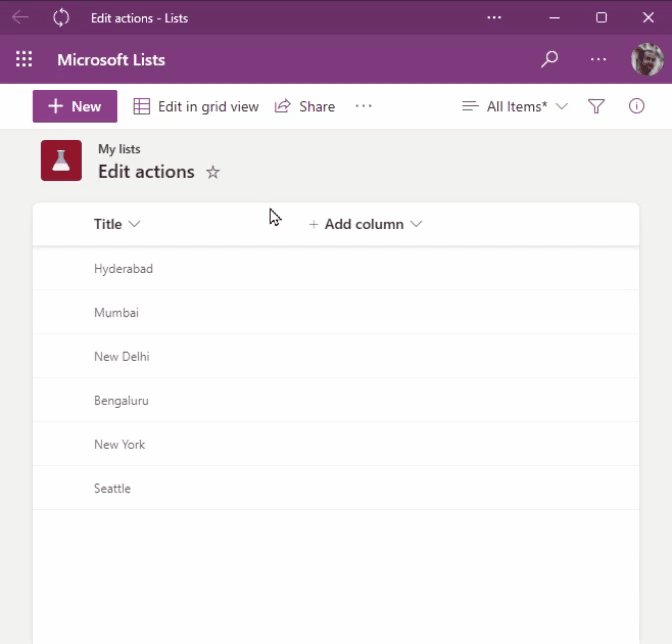
La siguiente captura de pantalla muestra una lista con un botón Flujo que se agrega a la columna Acción:

Puede usar el formato de columna para crear botones que, cuando se seleccionan, ejecutan flujos en el elemento de lista correspondiente. En el caso de los flujos que tienen en cuenta la solución, el Panel de inicio de flujo se mostrará después de elegir el botón y debe seleccionar Ejecutar flujo para iniciar el flujo. En el caso de los flujos que no son compatibles con la solución, el Panel de inicio de flujo se mostrará después de seleccionar el botón y el flujo se ejecutará.
Para usar el siguiente ejemplo, debe sustituir el identificador del flujo que quiere ejecutar. Este identificador se encuentra dentro de la propiedad actionParams del atributo customRowAction dentro del elemento button.
Para obtener el identificador de un flujo compatible con la solución:
- Seleccione Flujo > Ver los flujos en la lista de SharePoint donde está configurado el flujo.
- Si procede, cambie al entorno en el que se hospeda el flujo.
- Seleccione el área Soluciones.
- Seleccione la solución en la que se creó el flujo.
- Filtre los flujos de nube y seleccione el flujo que desea ejecutar.
- Seleccione Exportar > Obtener identificador de flujo.
- Copie el identificador.
Para obtener el identificador de un flujo que no reconoce la solución:
Cambie al entorno en el que se hospeda flow.
Seleccione el flujo que quiere ejecutar.
Seleccione Exportar > Obtener identificador de flujo.
Copie el identificador.
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "button", "customRowAction": { "action": "executeFlow", "actionParams": "{\"id\": \"edf627d9-20f4-45ba-8bc9-4494bf2ff1be\"}" }, "attributes": { "class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover" }, "style": { "border": "none", "background-color": "transparent", "cursor": "pointer" }, "children": [ { "elmType": "span", "attributes": { "iconName": "Flow" }, "style": { "padding-right": "6px" } }, { "elmType": "span", "txtContent": "Send to Manager" } ] }
Además, puede usar las opciones headerText y runFlowButtonText de la propiedad actionParams para personalizar partes del panel Flujo. Para obtener más información vea la parte de elementos de botón de la sintaxis detallada.
Personalizar tarjetas al mantener el puntero
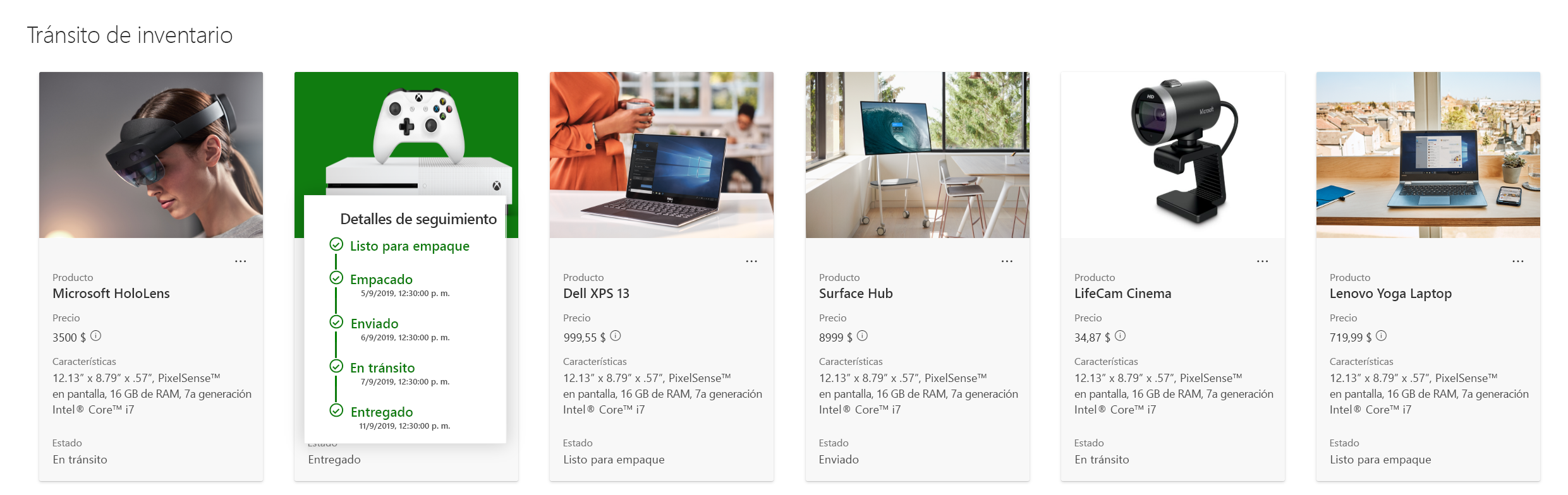
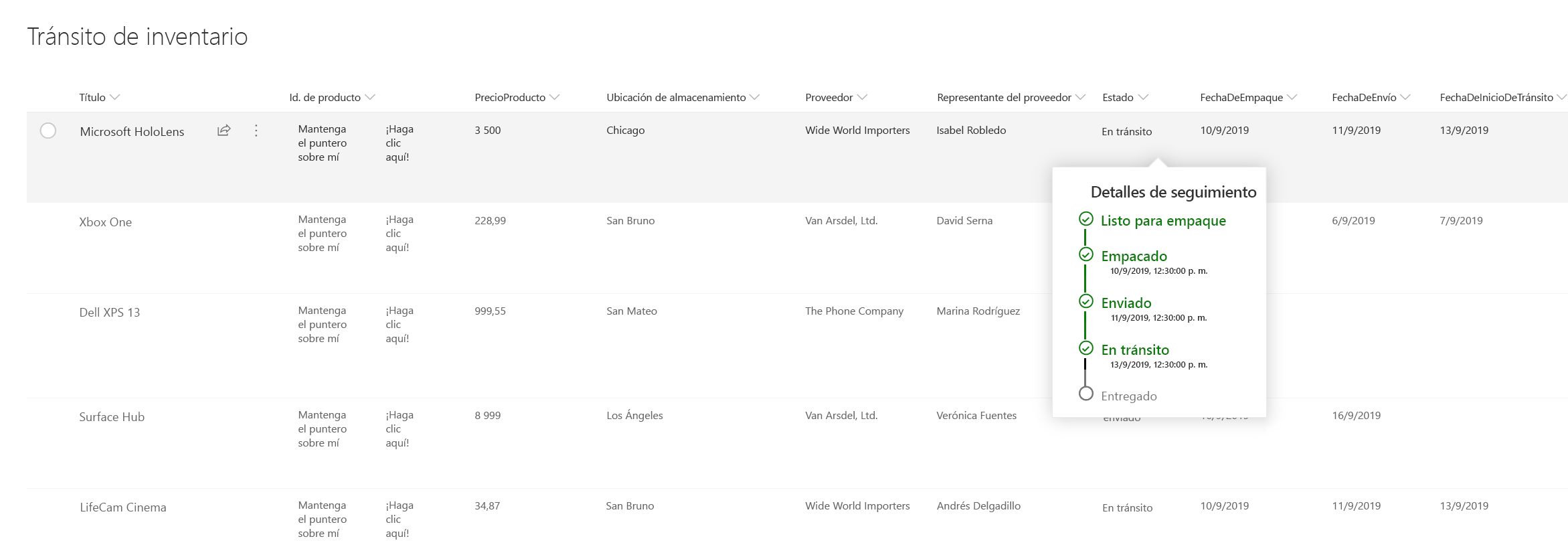
En la imagen siguiente se muestra una lista con el movimiento del puntero personalizado que se agrega a una lista:
Al mantener el puntero, los metadatos de la columna "Estado", pasan a estar disponibles en el formato de vista:

Al mantener el puntero, los metadatos de la columna "Estado", pasan a estar disponibles en el formato de columna:

Puede usar el formato para definir una llamada personalizada que se pueda encargar según la base definida por el usuario, acciones como hacer clic o mantener el mouse.
En este ejemplo se usa customCardProps, openOnEvent, directionalHinty isBeakVisible:
{
"elmType": "div",
"style": {
"font-size": "12px"
},
"txtContent": "[$Status]",
"customCardProps": {
"formatter": {
"elmType": "div",
"txtContent": "Define your formatter options inside the customCardProps/formatter property"
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle" : {
"backgroundColor": "white"
}
}
}
Tarjetas predeterminadas manteniendo el puntero
Ahora, los usuarios también pueden tener una tarjeta de perfil o una tarjeta de puntero de archivo en formateadores. Algunas de las cosas que los usuarios pueden hacer ahora:
- Tarjeta de perfil o de activación de archivo en cualquier columna
- Tarjeta de perfil o de activación con formato de vista
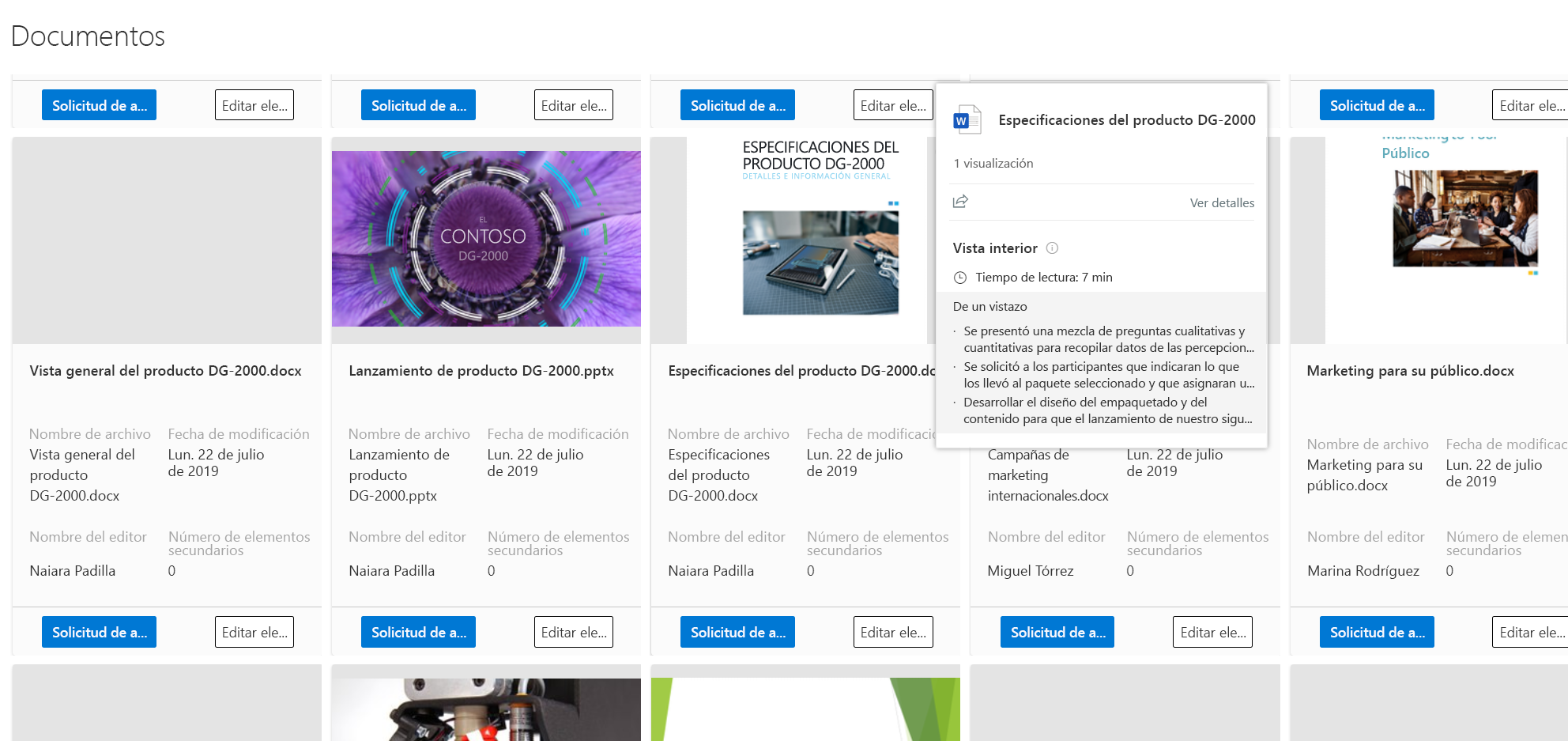
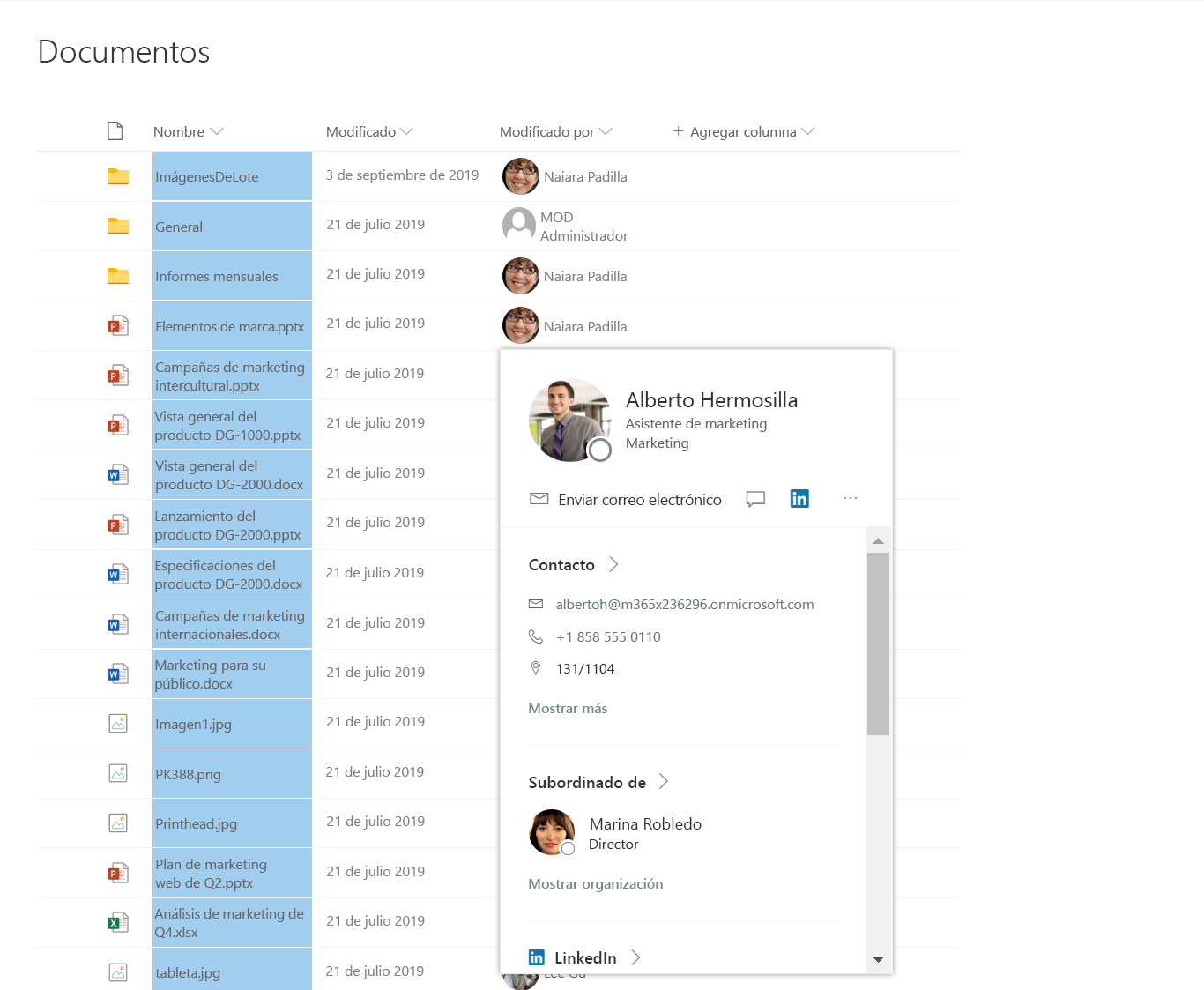
Mantenga el puntero sobre un nombre de archivo con formato con la tarjeta de archivo predeterminada:

Mantenga el puntero sobre una columna de persona con formato con la tarjeta de perfil predeterminada:

En este ejemplo se usa defaultHoverField:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px"
},
"attributes": {
"src": "=getUserImage([$Editor.email], 's')",
"title": "[$Editor.title]"
}
},
{
"elmType": "span",
"style": {
"vertical-align": "middle",
"margin-left": "2px"
},
"txtContent": "[$Editor.title]"
}
],
"defaultHoverField": "[$Editor]"
}
Referencia del formateador de columna
Los usuarios pueden hacer referencia a un formateador de columnas JSON dentro de otro formateador de columnas/vistas y usarlo junto con otros elementos para crear una visualización de columnas personalizada. Esto puede hacerse al usar la propiedad columnFormatterReference.
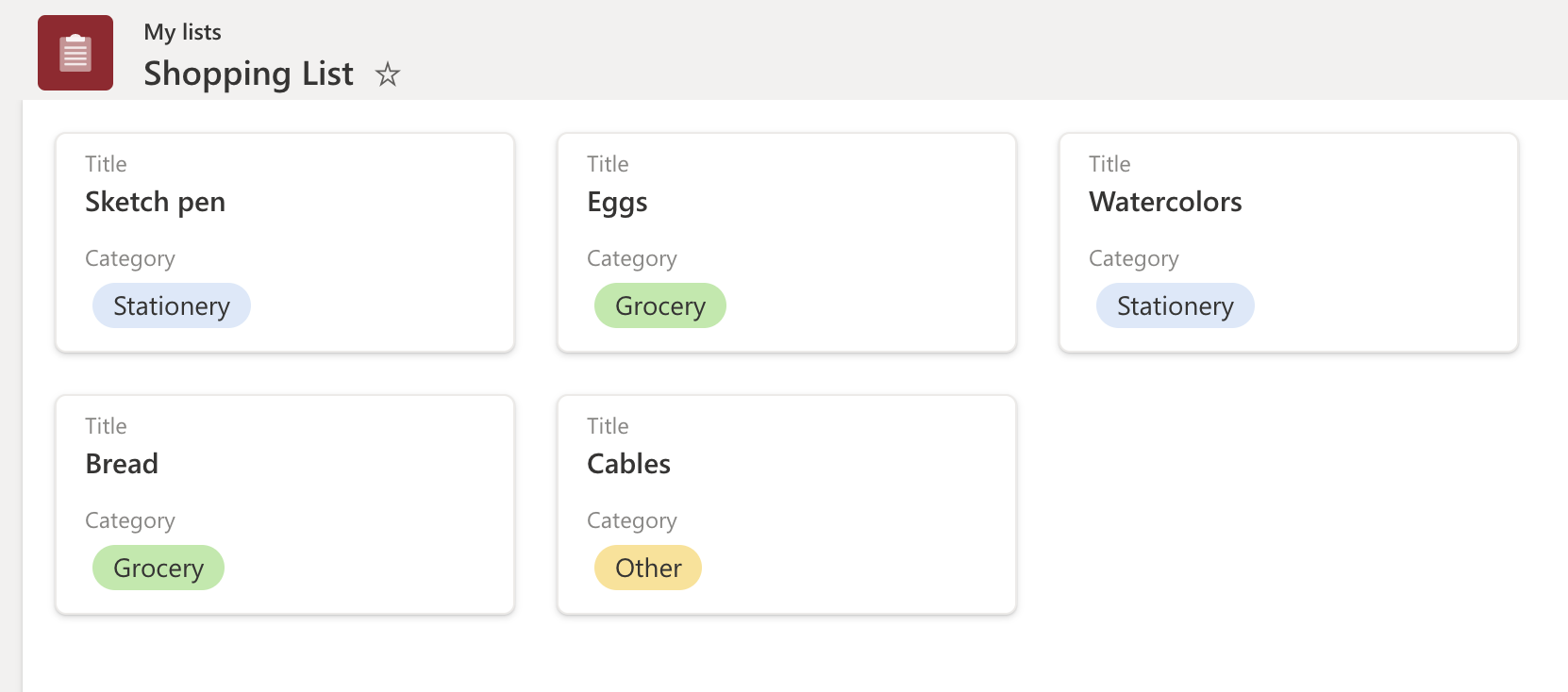
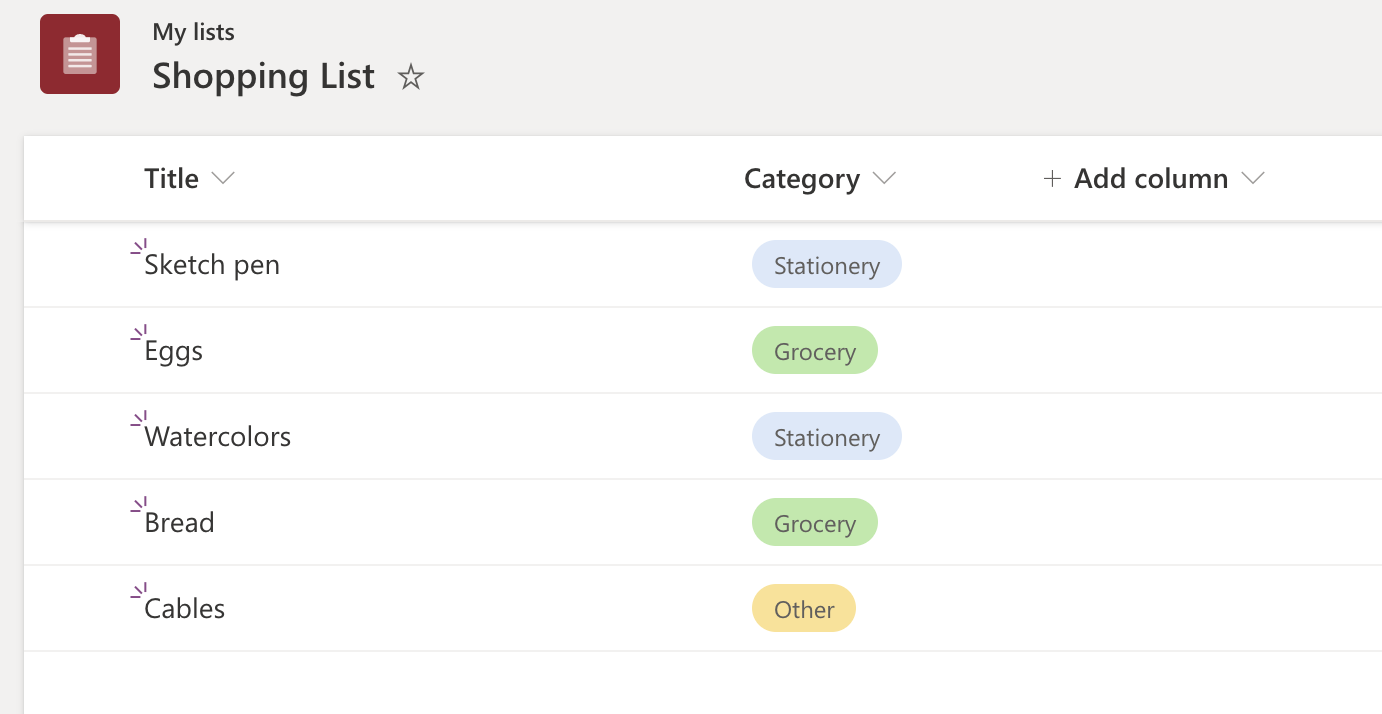
La siguiente imagen muestra una lista con una disposición de Galería que hace referencia al formateador de la columna Categoría:


{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 127,
"width": 254,
"hideSelection": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "button",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Category.DisplayName]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-content"
},
"style": {
"height": "32px",
"font-size":"12px"
},
"children": [
{
"columnFormatterReference": "[$Category]"
}
]
}
]
}
]
}
]
}
}
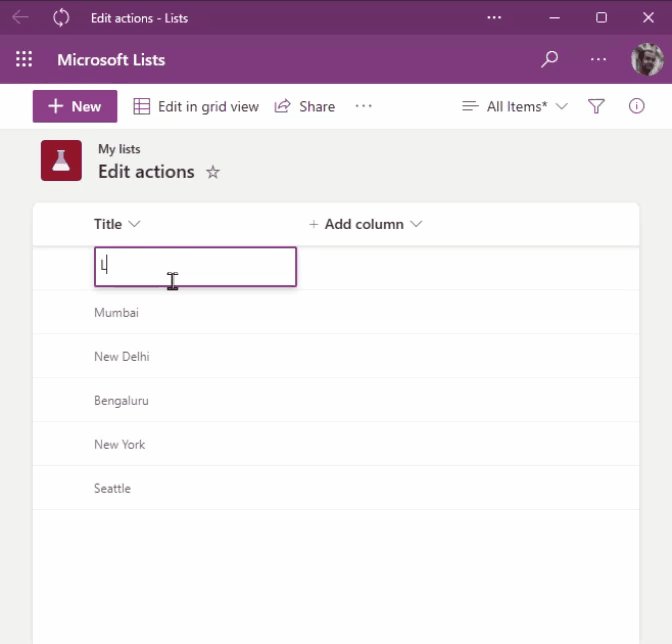
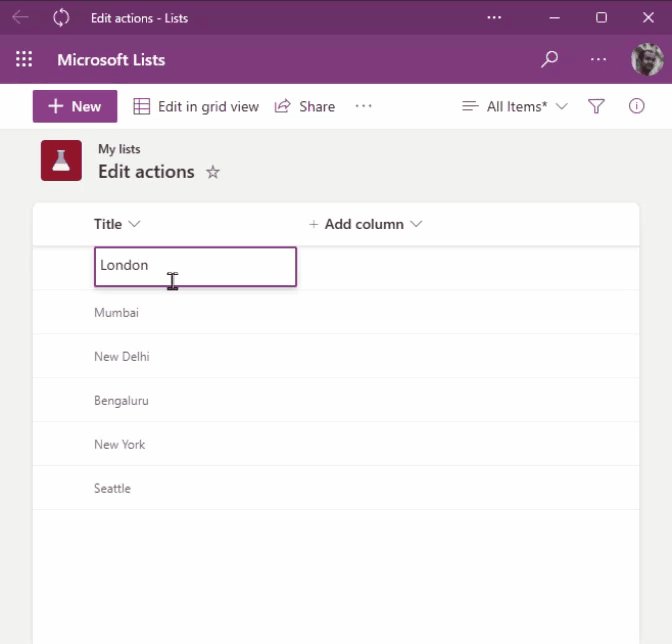
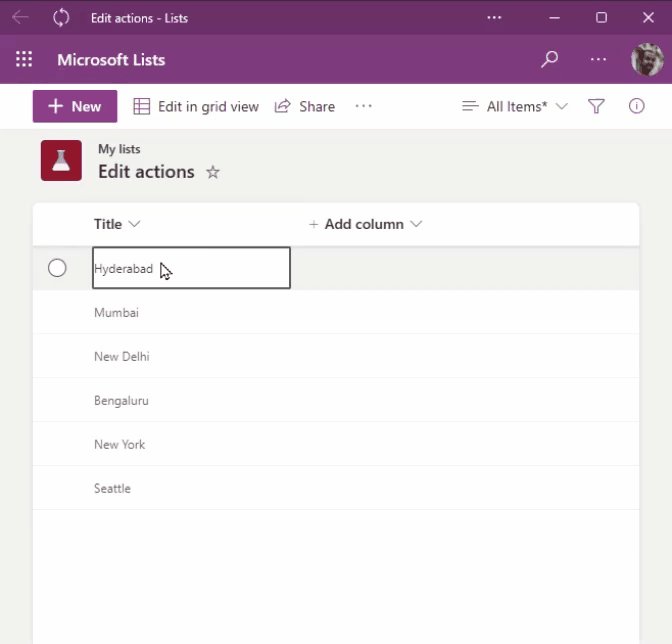
Edición directa
Con la edición en línea, los formateadores tienen la capacidad de cargar editores de campos para editar datos de campo en un elemento. Los usuarios deben tener permisos de edición en el elemento de lista y el tipo de campo debe pertenecer a un conjunto de tipos admitidos para que esta característica funcione.
Se usa una propiedad inlineEditField JSON especial con el valor como nombre [$FieldName] interno del campo en el elemento de destino del JSON.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]"
}

Esto permite a los usuarios editar elementos en contexto, dentro de la vista, sin desplazarse a la edición basada en cuadrícula o a un formulario de edición de elementos.
Tipos de campo admitidos
Lista de tipos de campo admitidos para la edición en línea:
- Texto de una sola línea
- Texto multilínea (sin RTF)
- Número
- DateTime
- Opción y opciones múltiples
- Usuario y multiusuario
- Búsqueda
Bordes y personalizaciones al mantener el mouse
La edición insertada agrega un borde con el puntero sobre los elementos para indicar que estos elementos tienen una acción asociada. El borde predeterminado es neutralSecondaryy, al hacer clic, el editor aparece con un themePrimary borde. Estos colores de borde se pueden invalidar mediante el estilo de configuración en el mismo elemento con inlineEditField mediante algunos atributos especiales: --inline-editor-border-width, --inline-editor-border-style, --inline-editor-border-radiusy --inline-editor-border-color.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]",
"style": {
"--inline-editor-border-color": "transparent transparent red transparent",
"border-color": "gray",
"border-width": "1px",
"border-style": "solid"
}
}
Establecer varios valores de campo de un elemento mediante customRowAction
Con las propiedades y customRowAction nuevassetValue, los formateadores pueden representar botones de acción que modifican el elemento internamente sin abrir editores ni formularios.
setValue también permite establecer varios valores de campo del elemento a la vez.
El código JSON siguiente establecerá el valor de FieldInternalName_1, FieldInternalName_2y FieldInternalName_3con los valores proporcionados:
{
"elmType": "div",
"txtContent": "[$FieldName]",
"customRowAction":{
"action": "setValue",
"actionInput": {
"FieldInternalName_1": "FieldValue_1",
"FieldInternalName_2": "FieldValue_2",
"FieldInternalName_3": "=if([$Status] == 'Completed', 'yes', 'no')"
}
}
}
Tipos de campo admitidos
- Texto de una sola línea
- Texto multilínea (sin RTF)
- Número
- DateTime
- Opción y opciones múltiples
- Usuario y multiusuario
Valores de campo de valor en actionInput:
Valores de texto:
una cadena válida como
"Choice 1"valor de otras columnas:
[$ColumnName]una expresión como:
"if([$column]> 10, "Choice A", "Choice B")"o
{operator: "+", operands" : ["Choice", "A"]}
Número:
- un número válido
- valor de otras columnas:
[$ColumnName] - una expresión
Valores de fecha:
- una cadena de fecha
- token
@now - expresiones que devuelven una fecha mediante funciones de fecha integradas
-
addDaysyaddMinutes, dos nuevas funciones para admitir expresiones como siete días a partir de hoy - una cadena vacía
""borra el valor del campo
Opciones múltiples y múltiples usuarios:
- Los campos de varios valores son especiales, ya que necesitan un valor de matriz para guardar varios valores.
-
appendTo,removeFromyreplace, tres funciones que pueden funcionar en campos multivalor.appendTo([$MultiChoiceField], 'MyValue')-
removeFrom([$MultiUserField], @me): quita todas las repeticiones que coinciden con el segundo parámetro -
replace([$MultiChoiceField], 'Choice 1', 'Choice 3'): reemplaza todas las repeticiones del segundo parámetro por el tercero.
Valores de campo de usuario:
nombre de usuario o correo electrónico
Una cadena vacía
""borra el valor del campouna expresión que devuelve estos valores
Nota:
Una consulta se ejecuta con el valor de cadena proporcionado en la columna people y se usa la primera persona en los resultados devueltos.