Creación de temas de sitio de SharePoint: esquema de JSON
En las nuevas características de creación de temas de sitio de SharePoint se usa un esquema de JSON para almacenar valores de color y otra información sobre cada tema. La configuración del tema se almacena en un objeto JSON que contiene las claves siguientes:
- name El nombre del tema, que aparece en la interfaz de usuario del selector de temas y también lo usan los administradores y desarrolladores para hacer referencia al tema en cmdlets de PowerShell o llamadas a la API de REST de SharePoint.
- isInverted: Este valor debe ser false para los temas claros y true para los oscuros; controla si SharePoint usará los colores del tema oscuro o claro para presentar el texto en fondos de color.
- backgroundImageUri: El identificador URI de una imagen de fondo opcional para el tema (el valor puede estar en blanco si no hay ninguna imagen de fondo).
- paleta La configuración de color RGB para el tema, que se almacena como un objeto JSON anidado con las claves siguientes:
- themePrimary
- themeLighterAlt
- themeLighter
- themeLight
- themeTertiary
- themeSecondary
- themeDarkAlt
- themeDark
- themeDarker
- neutralLighterAlt
- neutralLighter
- neutralLight
- neutralQuaternaryAlt
- neutralQuaternary
- neutralTertiaryAlt
- neutralTertiary
- neutralSecondaryAlt
- neutralSecondary
- neutralPrimaryAlt
- neutralPrimary
- neutralDark
- black
- white
- primaryBackground
- primaryText
- bodyBackground
- bodyText
- disabledBackground
- disabledText
- error
- accent
Los colores del elemento palette se especifican como valores de cadena RGB hexadecimales de seis o tres dígitos.
El siguiente es un ejemplo de un objeto JSON que define un tema.
{
"name": "Blue",
"isInverted": true,
"backgroundImageUri": "",
"palette": {
"themePrimary": "#00bcf2",
"themeLighterAlt": "#00090c",
"themeLighter": "#001318",
"themeLight": "#002630",
"themeTertiary": "#005066",
"themeSecondary": "#00abda",
"themeDarkAlt": "#0ecbff",
"themeDark": "#44d6ff",
"themeDarker": "#6cdfff",
"neutralLighterAlt": "#2e3340",
"neutralLighter": "#353a49",
"neutralLight": "#404759",
"neutralQuaternaryAlt": "#474e62",
"neutralQuaternary": "#4c546a",
"neutralTertiaryAlt": "#646e8a",
"neutralTertiary": "#c8c8c8",
"neutralSecondaryAlt": "#d0d0d0",
"neutralSecondary": "#dadada",
"neutralPrimaryAlt": "#eaeaea",
"neutralPrimary": "#ffffff",
"neutralDark": "#f4f4f4",
"black": "#f8f8f8",
"white": "#262a35",
"primaryBackground": "#262a35",
"primaryText": "#ffffff",
"bodyBackground": "#ffffff",
"bodyText": "#333333",
"disabledBackground": "#f4f4f4",
"disabledText": "#c8c8c8",
"error": "#ff5f5f",
"accent": "#ffb900"
}
}
SharePoint Framework incluye ocho temas integrados: seis sobre fondos claros y dos sobre fondos oscuros. Es posible que le resulte útil crear un tema personalizado a partir de uno de los temas integrados y ajustarlo para adecuarlo a sus necesidades.
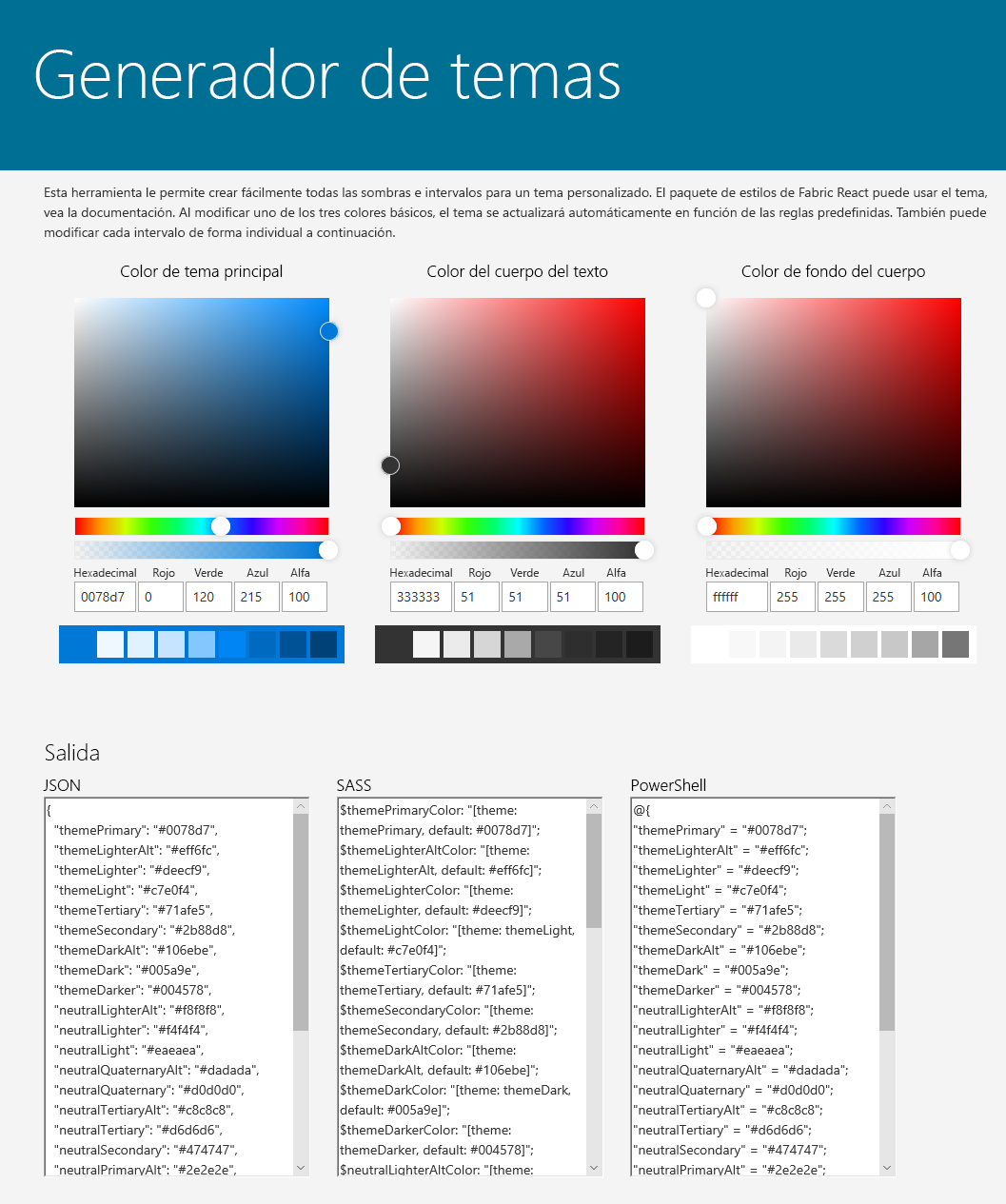
Otra opción consiste en usar la herramienta Generador de temas para compilar un tema personalizado. Esta ofrece una interfaz de usuario interactiva para seleccionar los colores del tema y genera automáticamente definiciones de JSON, SASS y PowerShell para el tema personalizado:
Nota:
Las definiciones del generador temas actualmente no incluyen las franjas de color "error" o "énfasis". Estas pueden agregarse manualmente a la definición generada antes de cargarlos en el espacio empresarial.

A continuación se muestra un resumen de los temas integrados, incluidas las definiciones de JSON para los colores de tema que se pueden usar como punto de partida para la personalización.
Tema verde azulado
En la tabla siguiente se muestra la paleta de colores usada por el tema verde azulado.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #014446 | black: #000000 |
| themeDark: #025c5f | neutralDark: #212121 |
| themeDarkAlt: #026d70 | neutralPrimary: #333 |
| themePrimary: #03787c | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #13898d | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #49aeb1 | neutralLight: #eaeaea |
| themeLight: #98d6d8 | neutralLighter: #f4f4f4 |
| themeLighter: #c5e9ea | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #f0f9fa | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Verde azulado.
{
themeDarker: '#014446',
themeDark: '#025c5f',
themeDarkAlt: '#026d70',
themePrimary: '#03787c',
themeSecondary: '#13898d',
themeTertiary: '#49aeb1',
themeLight: '#98d6d8',
themeLighter: '#c5e9ea',
themeLighterAlt: '#f0f9fa',
black: '#000000',
neutralDark: '#212121',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralSecondary: '#666666',
neutralTertiary: '#a6a6a6',
neutralTertiaryAlt: '#c8c8c8',
neutralLight: '#eaeaea',
neutralLighter: '#f4f4f4',
neutralLighterAlt: '#f8f8f8',
white: '#fff',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralSecondaryAlt: '#767676',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#4f6bed'
}
Tema rojo
En la tabla siguiente se muestra la paleta de colores usada por el tema Rojo.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #751b1e | black: #000000 |
| themeDark: #952226 | neutralDark: #212121 |
| themeDarkAlt: #c02b30 | neutralPrimary: #333 |
| themePrimary: #d13438 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #d6494d | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #ecaaac | neutralLight: #eaeaea |
| themeLight: #f6d6d8 | neutralLighter:#f4f4f4 |
| themeLighter: #faebeb | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #fdf5f5 | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Rojo.
{
themeDarker: '#751b1e',
themeDark: '#952226',
themeDarkAlt: '#c02b30',
themePrimary: '#d13438',
themeSecondary: '#d6494d',
themeTertiary: '#ecaaac',
themeLight: '#f6d6d8',
themeLighter: '#faebeb',
themeLighterAlt: '#fdf5f5',
black: '#000000',
neutralDark: '#212121',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralSecondary: '#666666',
neutralTertiary: '#a6a6a6',
neutralTertiaryAlt: '#c8c8c8',
neutralLight: '#eaeaea',
neutralLighter: '#f4f4f4',
neutralLighterAlt: '#f8f8f8',
white: '#fff',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralSecondaryAlt: '#767676',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#ca5010'
}
Tema Naranja
En la tabla siguiente se muestra la paleta de colores usada por el tema Naranja.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #6f2d09 | black: #000000 |
| themeDark: #8d390b | neutralDark: #212121 |
| themeDarkAlt: #b5490f | neutralPrimary: #333 |
| themePrimary: #ca5010 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #e55c12 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #f6b28d | neutralLight: #eaeaea |
| themeLight: #fbdac9 | neutralLighter: #f4f4f4 |
| themeLighter: #fdede4 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #fef6f1 | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Naranja.
{
themeDarker: '#6f2d09',
themeDark: '#8d390b',
themeDarkAlt: '#b5490f',
themePrimary: '#ca5010',
themeSecondary: '#e55c12',
themeTertiary: '#f6b28d',
themeLight: '#fbdac9',
themeLighter: '#fdede4',
themeLighterAlt: '#fef6f1',
black: '#000000',
neutralDark: '#212121',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralSecondary: '#666666',
neutralTertiary: '#a6a6a6',
neutralTertiaryAlt: '#c8c8c8',
neutralLight: '#eaeaea',
neutralLighter: '#f4f4f4',
neutralLighterAlt: '#f8f8f8',
white: '#fff',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralSecondaryAlt: '#767676',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#986f0b'
}
Tema Verde
En la tabla siguiente se muestra la paleta de colores usada por el tema Verde.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #294903 | black: #000000 |
| themeDark: #386304 | neutralDark: #201f1e |
| themeDarkAlt: #427505 | neutralPrimary: #323130 |
| themePrimary: #498205 | neutralPrimaryAlt: #3b3a39 |
| neutralSecondary: #605e5c | |
| neutralTertiary: #a19f9d | |
| themeSecondary: #5a9117 | neutralTertiaryAlt: #c8c6c4 |
| themeTertiary: #85b44c | neutralLight: #edebe9 |
| themeLight: #bdda9b | neutralLighter: #f3f2f1 |
| themeLighter: #dbebc7 | neutralLighterAlt: #faf9f8 |
| themeLighterAlt: #f6faf0 | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Verde.
{
themePrimary: '#498205',
themeLighterAlt: '#f6faf0',
themeLighter: '#dbebc7',
themeLight: '#bdda9b',
themeTertiary: '#85b44c',
themeSecondary: '#5a9117',
themeDarkAlt: '#427505',
themeDark: '#386304',
themeDarker: '#294903',
neutralLighterAlt: '#faf9f8',
neutralLighter: '#f3f2f1',
neutralLight: '#edebe9',
neutralQuaternaryAlt: '#e1dfdd',
neutralQuaternary: '#d2d0ce',
neutralTertiaryAlt: '#c8c6c4',
neutralTertiary: '#a19f9d',
neutralSecondaryAlt: '#8a8886',
neutralSecondary: '#605e5c',
neutralPrimary: '#323130',
neutralPrimaryAlt: '#3b3a39',
neutralDark: '#201f1e',
black: '#000000',
white: '#fff',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#03787c'
}
Tema Azul
En la tabla siguiente se muestra la paleta de colores usada por el tema Azul.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Azul.
{
themePrimary: '#0078d7',
themeLighterAlt: '#eff6fc',
themeLighter: '#deecf9',
themeLight: '#c7e0f4',
themeTertiary: '#71afe5',
themeSecondary: '#2b88d8',
themeDarkAlt: '#106ebe',
themeDark: '#005a9e',
themeDarker: '#004578',
neutralLighterAlt: '#f8f8f8',
neutralLighter: '#f4f4f4',
neutralLight: '#eaeaea',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralTertiaryAlt: '#c8c8c8',
neutralTertiary: '#a6a6a6',
neutralSecondaryAlt: '#767676',
neutralSecondary: '#666666',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralDark: '#212121',
black: '#000000',
white: '#fff',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#8764b8'
}
Tema Púrpura
En la tabla siguiente se muestra la paleta de colores usada por el tema Púrpura.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #27268a | black: #000000 |
| themeDark: #3230b0 | neutralDark: #212121 |
| themeDarkAlt: #5250cf | neutralPrimary: #333 |
| themePrimary: #6b69d6 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #7a78da | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #c1c0ee | neutralLight: #eaeaea |
| themeLight: #e1e1f7 | neutralLighter: #f4f4f4 |
| themeLighter: #f0f0fb | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #f8f7fd | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Púrpura.
{
themePrimary: '#6b69d6',
themeLighterAlt: '#f8f7fd',
themeLighter: '#f0f0fb',
themeLight: '#e1e1f7',
themeTertiary: '#c1c0ee',
themeSecondary: '#7a78da',
themeDarkAlt: '#5250cf',
themeDark: '#3230b0',
themeDarker: '#27268a',
neutralLighterAlt: '#f8f8f8',
neutralLighter: '#f4f4f4',
neutralLight: '#eaeaea',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralTertiaryAlt: '#c8c8c8',
neutralTertiary: '#a6a6a6',
neutralSecondaryAlt: '#767676',
neutralSecondary: '#666666',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralDark: '#212121',
black: '#000000',
white: '#fff',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#038387'
}
Tema Gris
En la tabla siguiente se muestra la paleta de colores usada por el tema Gris.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #323130 | black: #000000 |
| themeDark: #403e3d | neutralDark: #212121 |
| themeDarkAlt: #53504e | neutralPrimary: #333 |
| themePrimary: #5d5a58 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #6d6a67 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #bbb9b8 | neutralLight: #eaeaea |
| themeLight: #dfdedd | neutralLighter: #f4f4f4 |
| themeLighter: #efeeee | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #f7f7f7 | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Gris.
{
themePrimary: '#5d5a58',
themeLighterAlt: '#f7f7f7',
themeLighter: '#efeeee',
themeLight: '#dfdedd',
themeTertiary: '#bbb9b8',
themeSecondary: '#6d6a67',
themeDarkAlt: '#53504e',
themeDark: '#403e3d',
themeDarker: '#323130',
neutralLighterAlt: '#f8f8f8',
neutralLighter: '#f4f4f4',
neutralLight: '#eaeaea',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralTertiaryAlt: '#c8c8c8',
neutralTertiary: '#a6a6a6',
neutralSecondaryAlt: '#767676',
neutralSecondary: '#666666',
neutralPrimary: '#333',
neutralPrimaryAlt: '#3c3c3c',
neutralDark: '#212121',
black: '#000000',
white: '#fff',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#0078d4'
}
Tema periwinkle
En la tabla siguiente se muestra la paleta de colores utilizada por el tema Periwinkle.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #383966 | black: #000000 |
| themeDark: #3D3E78 | neutralDark: #201f1e |
| themeDarkAlt: #444791 | neutralPrimary: #323130 |
| themePrimary: #5B5FC7 | neutralPrimaryAlt: #3b3a39 |
| neutralSecondary: #605e5c | |
| neutralTertiary: #a19f9d | |
| themeSecondary: #7579EB | neutralTertiaryAlt: #c8c6c4 |
| themeTertiary: #7F85F5 | neutralLight: #edebe9 |
| themeLight: #AAB1FA | neutralLighter: #f3f2f1 |
| themeLighter: #B6BCFA | neutralLighterAlt: #faf9f8 |
| themeLighterAlt: #C5CBFA | white: #fff |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Periwinkle.
{
themeDarker: '#383966',
themeDark: '#3D3E78',
themeDarkAlt: '#444791',
themePrimary: '#5B5FC7',
themeSecondary: '#7579EB',
themeTertiary: '#7F85F5',
themeLight: '#AAB1FA',
themeLighter: '#B6BCFA',
themeLighterAlt: '#C5CBFA',
black: '#000000',
neutralDark: '#201f1e',
neutralPrimary: '#323130',
neutralPrimaryAlt: '#3b3a39',
neutralSecondary: '#605e5c',
neutralTertiary: '#a19f9d',
neutralTertiaryAlt: '#c8c6c4',
neutralLight: '#edebe9',
neutralLighter: '#f3f2f1',
neutralLighterAlt: '#faf9f8',
white: '#fff',
neutralQuaternaryAlt: '#dadada',
neutralQuaternary: '#d0d0d0',
neutralSecondaryAlt: '#767676',
primaryBackground: '#fff',
primaryText: '#333',
accent: '#5B5FC7'
}
Tema Amarillo oscuro
En la tabla siguiente se muestra la paleta de colores usada por el tema Amarillo oscuro.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #fff171 | black: #f8f8f8 |
| themeDark: #ffed4b | neutralDark: #f4f4f4 |
| themeDarkAlt: #ffe817 | neutralPrimary: #ffffff |
| themePrimary: #fce100 | neutralPrimaryAlt: #eaeaea |
| neutralSecondary: #dadada | |
| neutralTertiary: #c8c8c8 | |
| themeSecondary: #e3cc00 | neutralTertiaryAlt: #6d6d6d |
| themeTertiary: #6a5f00 | neutralLight: #3f3f3f |
| themeLight: #322d00 | neutralLighter: #313131 |
| themeLighter: #191700 | neutralLighterAlt: #282828 |
| themeLighterAlt: #0d0b00 | white: #1f1f1f |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Amarillo oscuro.
{
themePrimary: '#fce100',
themeLighterAlt: '#0d0b00',
themeLighter: '#191700',
themeLight: '#322d00',
themeTertiary: '#6a5f00',
themeSecondary: '#e3cc00',
themeDarkAlt: '#ffe817',
themeDark: '#ffed4b',
themeDarker: '#fff171',
neutralLighterAlt: '#282828',
neutralLighter: '#313131',
neutralLight: '#3f3f3f',
neutralQuaternaryAlt: '#484848',
neutralQuaternary: '#4f4f4f',
neutralTertiaryAlt: '#6d6d6d',
neutralTertiary: '#c8c8c8',
neutralSecondaryAlt: '#d0d0d0',
neutralSecondary: '#dadada',
neutralPrimaryAlt: '#eaeaea',
neutralPrimary: '#ffffff',
neutralDark: '#f4f4f4',
black: '#f8f8f8',
white: '#1f1f1f',
primaryBackground: '#1f1f1f',
primaryText: '#ffffff',
error: '#ff5f5f',
accent: '#ffc83d'
}
Tema Azul oscuro
En la tabla siguiente se muestra la paleta de colores usada por el tema Azul oscuro.
| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #6cdfff | black: #f8f8f8 |
| themeDark: #44d6ff | neutralDark: #f4f4f4 |
| themeDarkAlt: #0ecbff | neutralPrimary: #ffffff |
| themePrimary: #00bcf2 | neutralPrimaryAlt: #eaeaea |
| neutralSecondary: #dadada | |
| neutralTertiary: #c8c8c8 | |
| themeSecondary: #00abda | neutralTertiaryAlt: #646e8a |
| themeTertiary: #005066 | neutralLight: #404759 |
| themeLight: #002630 | neutralLighter: #353a49 |
| themeLighter: #001318 | neutralLighterAlt: #2e3340 |
| themeLighterAlt: #00090c | white: #262a35 |
En el código siguiente se muestra cómo definir un diccionario en PowerShell para la paleta de colores del tema Azul oscuro.
{
themePrimary: '#00bcf2',
themeLighterAlt: '#00090c',
themeLighter: '#001318',
themeLight: '#002630',
themeTertiary: '#005066',
themeSecondary: '#00abda',
themeDarkAlt: '#0ecbff',
themeDark: '#44d6ff',
themeDarker: '#6cdfff',
neutralLighterAlt: '#2e3340',
neutralLighter: '#353a49',
neutralLight: '#404759',
neutralQuaternaryAlt: '#474e62',
neutralQuaternary: '#4c546a',
neutralTertiaryAlt: '#646e8a',
neutralTertiary: '#c8c8c8',
neutralSecondaryAlt: '#d0d0d0',
neutralSecondary: '#dadada',
neutralPrimaryAlt: '#eaeaea',
neutralPrimary: '#ffffff',
neutralDark: '#f4f4f4',
black: '#f8f8f8',
white: '#262a35',
primaryBackground: '#262a35',
primaryText: '#ffffff',
error: '#ff5f5f',
accent: '#3a96dd'
}
Ver también
- SharePoint site theming overview (Introducción a la creación de temas de sitio de SharePoint)
- SharePoint site theming: PowerShell cmdlets (Creación de temas de sitio de SharePoint: cmdlets de PowerShell)
- SharePoint site theming: CSOM API (Creación de temas de sitio de SharePoint: API CSOM)
- Creación de temas de sitio de SharePoint: API de REST