Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Desarrollar una experiencia que se adapte a las necesidades únicas de todos los usuarios (ya sean visuales, auditivas, cognitivas, de destreza y del habla) es un componente importante del diseño de elementos web de SharePoint. El diseño accesible no solo es útil para usuarios con discapacidades permanentes, sino también para posibles discapacidades temporales. Un diseño accesible es un buen diseño.
Directrices de accesibilidad
Todos los productos de Microsoft tienen que cumplir con los requisitos que se indican en las Normas de accesibilidad de Microsoft.
Crear elementos web accesibles
El entorno de SharePoint proporciona una estructura para que todos los elementos web sean accesibles. El contenedor de elementos web no solo proporciona los valores predeterminados de navegación del teclado para la barra de herramientas de elementos web para la edición, el desplazamiento y la eliminación del elemento web, sino que también ofrece un método para seleccionar elementos web y métodos abreviados de teclado (CTRL+P) para abrir el panel de propiedades. Sin embargo, aún deberá especificar más opciones de navegación para el teclado y el lector de pantalla con respecto a los otros aspectos de la IU en el elemento web y en el panel de propiedades.
Asimismo, muchos componentes de Office UI Fabric tienen compatibilidad integrada con las opciones de accesibilidad para agilizar la configuración de la navegación del teclado y el lector de pantalla cuando se usen los componentes en un elemento web.
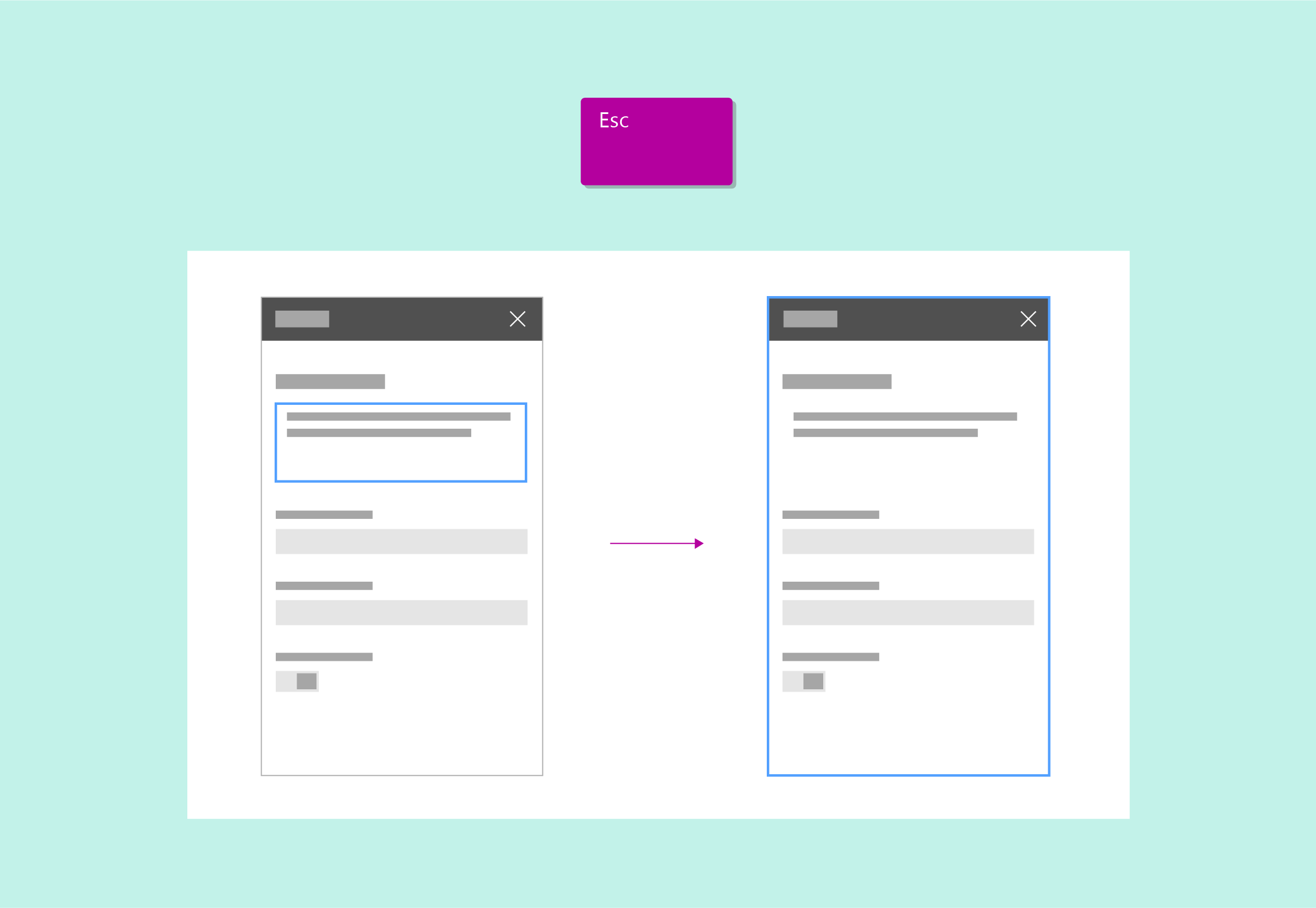
En la imagen siguiente se muestra la navegación por teclado en un elemento web.

Pruebas de accesibilidad
Primero, pruebe el elemento web con Narrador y Microsoft Edge; después, compruebe la experiencia de accesibilidad con JAWS.
Narrador y Microsoft Edge cumplen con las normas de accesibilidad. Al realizar pruebas con esa combinación, es más probable que encuentre problemas; además, podrá validar que el sitio cumple con las normas de accesibilidad.
JAWS es el líder del mercado en lectores de pantalla. En JAWS, se incluyen funciones que mejoran la accesibilidad de algunos sitios web que no son tan accesibles en otros lectores de pantalla. Por lo tanto, es posible que realizar pruebas en JAWS no garantice que el sitio cumpla con todos los requisitos de accesibilidad. También le recomendamos que realice pruebas con cualquier combinación de explorador y lector de pantalla que tenga la mayor cuota de mercado para su sitio web.
Navegación con el teclado
Para algunos usuarios, navegar por un sitio con el teclado es más accesible. Con frecuencia, los usuarios avanzados también usan la navegación con el teclado. Use métodos abreviados de teclado, como tabulaciones, para desplazarse por los controles de una página, y use las teclas de dirección para navegar por dentro de los controles.
Navegación entre controles
Cada control es una tabulación. Dentro de un control, se aplican las reglas siguientes:
- En general, la primera tabulación es el área superior izquierda del control. La última tabulación es el control inferior derecho.
- Para las superficies modales, la última tabulación tiene que coincidir con las acciones de confirmación.
- En el caso de listas, la primera tabulación tiene que ser el primer elemento de la lista, la siguiente tienen que ser los comandos, después la navegación, configuración, etc.

Navegación en un control
Puede usar las teclas de dirección para desplazarse por los elementos de un control, como las opciones de un menú, los comandos de una barra de comandos, o los elementos de una lista.

Seleccionar el elemento actual
Use la barra espaciadora para seleccionar o anular la selección del elemento de un control que tenga actualmente el foco.

Ejecutar un control
Presione Entrar o la tecla de retorno para ejecutar un control.

Salir de un control
Presione Escape para salir de un control y volver al contenedor.

Ir al primer o al último elemento
Presione Inicio o Fin para ir directamente al primer o al último elemento de una lista, menú, etc.

Navegación con un lector de pantalla
Los usuarios con discapacidades visuales usan lectores de pantalla para navegar por la IU del sitio. Cuando diseñe un elemento web, siga este ejemplo a la hora de pensar en la navegación con el teclado y cómo el lector de pantalla transmite información o acciones importantes al usuario.

Texto alternativo y transcripciones
Use texto alternativo para proporcionar descripciones de imágenes que pueden usar los lectores de pantalla. Esto es útil para los usuarios que tienen discapacidades visuales que no pueden consumir información visualmente. Asegúrese de que el texto alternativo sea descriptivo y tenga en cuenta que algunos lectores necesitan usar un lector de pantalla para obtener acceso a la información que transmite la imagen.
No use únicamente colores para transmitir significado; use tanto colores como formas.
Para cumplir con las normas de accesibilidad, incluya texto alternativo y una transcripción completa del contenido de audio y vídeo en el sitio.
Contraste legible mínimo
Un nivel mínimo de contraste es esencial para ayudar a los usuarios que tienen discapacidades visuales a consumir el contenido de la página. También es importante para mejorar la legibilidad en situaciones de poca iluminación y reflejos.
La siguiente imagen muestra los colores para temas en el lado izquierdo y los colores neutros en el derecho.

| Colores para temas | Colores neutros |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
Contraste alto
Use colores de contraste alto como una guía para opciones de color de componentes y estados en la Web. Los equipos con Windows solo pueden detectar si un equipo PC se ejecuta con contraste alto o con blanco en contraste alto. Por este motivo, use la configuración predeterminada de negro en contraste alto para cualquier tema de contraste alto distinto de blanco.
