Cuadrícula de SharePoint y diseño dinámico
Las experiencias dinámicas se escalan con facilidad entre dispositivos para mostrar mejor el contenido en diversos tamaños de pantalla. El diseño dinámico también elimina la necesidad de crear varias versiones de las páginas del sitio para admitir dispositivos diferentes.
Las instrucciones de diseño para páginas dinámicas en el entorno de creación de SharePoint con un incorporan un sistema de cuadrícula dinámica que se basa en Office UI Fabric. En este artículo se describe el sistema de cuadrícula de páginas subyacente y los puntos de interrupción, o los tamaños de pantalla clave en los que cambia el diseño de las páginas.

Cuadrículas de tipo de página
Cada tipo de página en la experiencia de creación de SharePoint puede tener sus propias reglas de cómo se aplica la cuadrícula dinámica de Fabric. Esto es para asegurarse de que cada página tenga un aspecto excelente, independientemente del dispositivo para la que esté diseñada y que la experiencia se optimice para ese entorno. La cuadrícula básica en las experiencias de escritorio de SharePoint es una estructura de 12 columnas. El número de columnas y el ancho del medianil se ajustará según el ancho de la pantalla.
En las secciones siguientes se muestra la estructura de cuadrícula básica aplicada en distintos tipos de páginas de SharePoint, para ayudarle a comprender mejorar cómo se ajusta la cuadrícula para admitir las necesidades de experiencia y dispositivos.

Sitios de grupo
El área de contenido de un sitio de grupo está bloqueada a la izquierda. Los sitios de grupo tienen un panel de navegación izquierdo, por tanto, el espacio que ocupan los elementos web en la cuadrícula y el comportamiento de redistribución respetan el espacio asignado al panel de navegación. El ancho máximo del área de contenido de un sitio de grupo es de 1204 px y el tamaño mínimo es de 320 px para la compatibilidad con dispositivos móviles.

En los ejemplos siguientes se muestra cómo se ajusta la cuadrícula entre puntos de interrupción clave en un sitio de grupo.
Pequeño (320 x 568)
El tamaño pequeño tiene una única área de columnas centrada, con márgenes de 20 px a la derecha y la izquierda.

Mediano (480 x 854)
El tamaño mediano tiene 12 columnas, con medianiles de 16 px.

Grande (640 x 1024)
El tamaño grande tiene 12 columnas, con medianiles de 24 px.

XL (1024 x 768)
El tamaño XL tiene 12 columnas, con medianiles de 24 px.

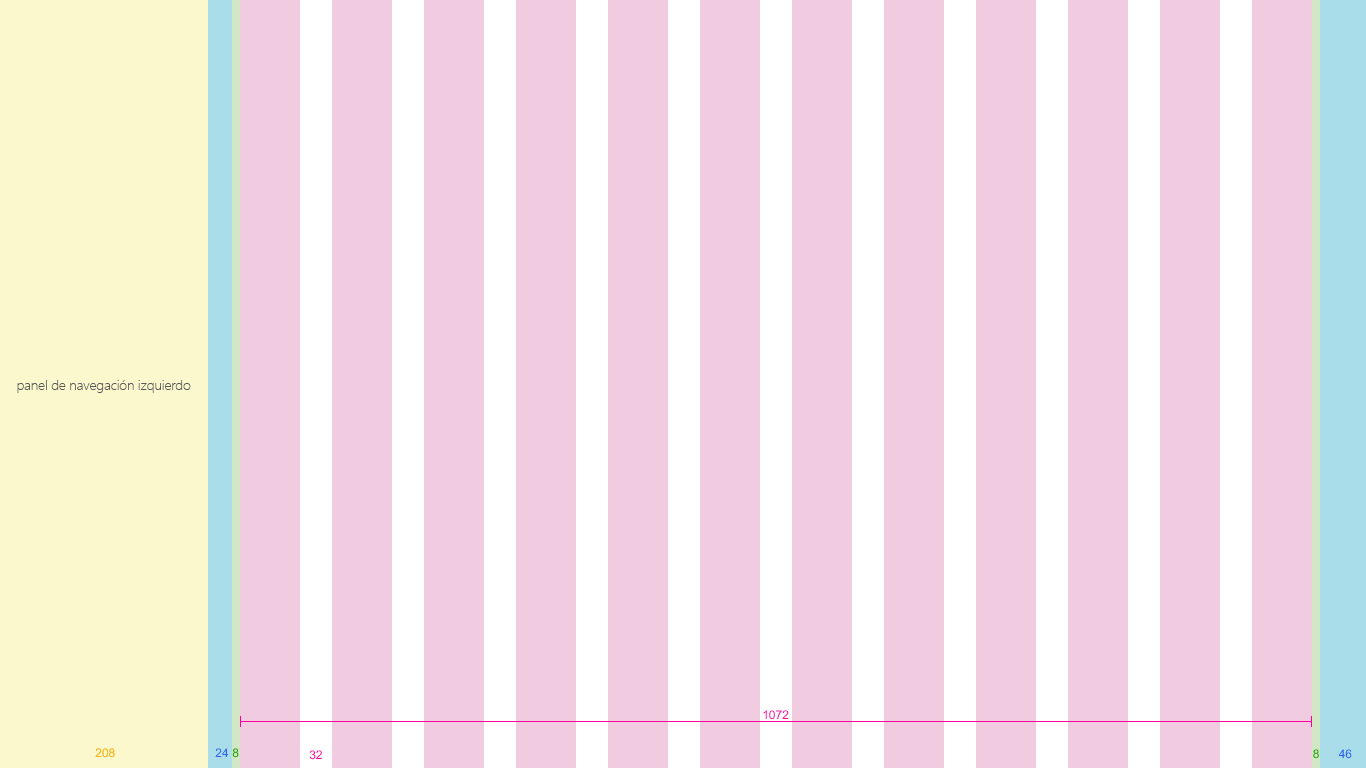
XXL (1366 x 768)
El tamaño XXL tiene 12 columnas, con medianiles de 32 px.

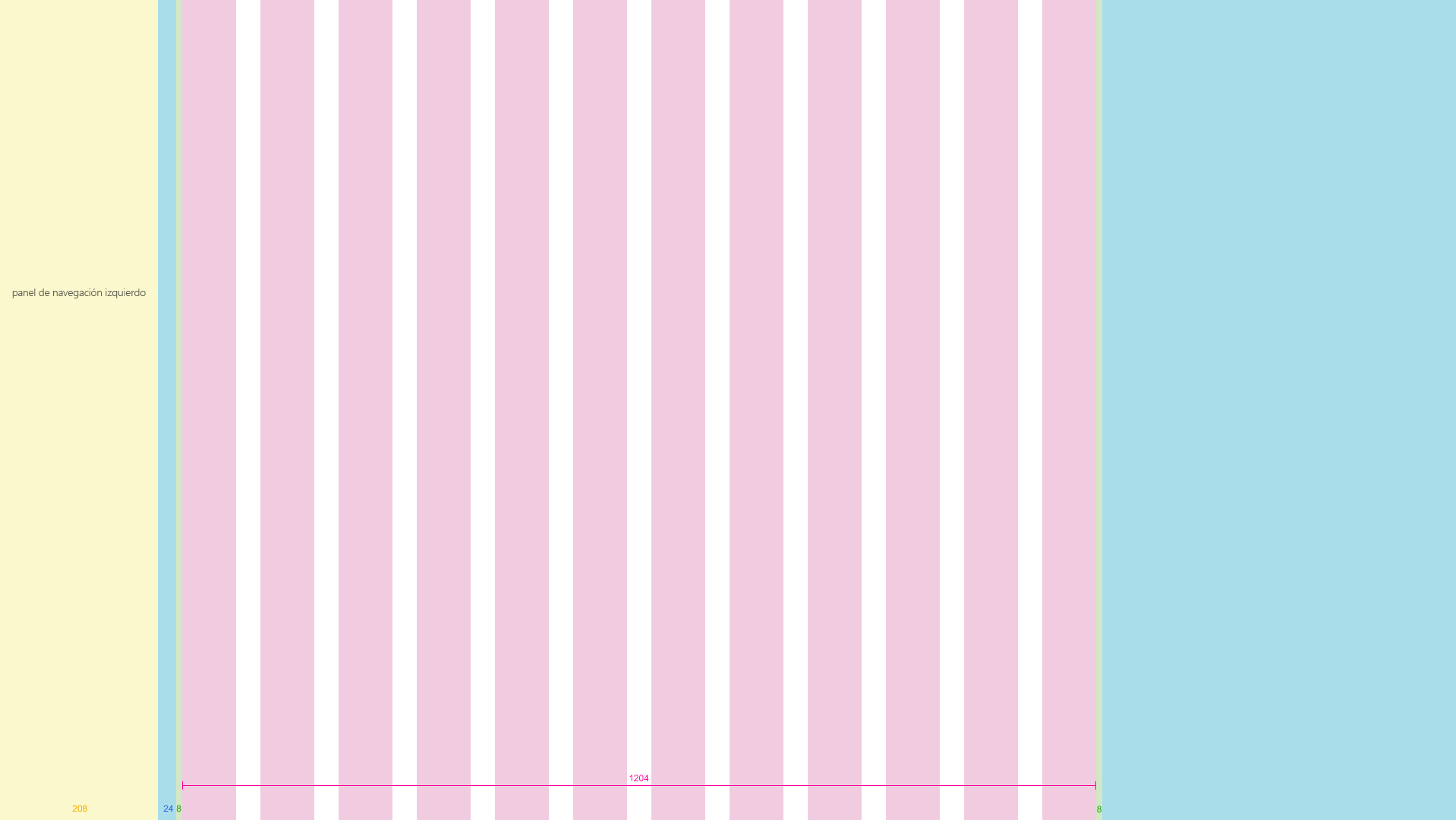
XXXL (1920 x 1080)
El tamaño XL tiene 12 columnas, con medianiles de 32 px.

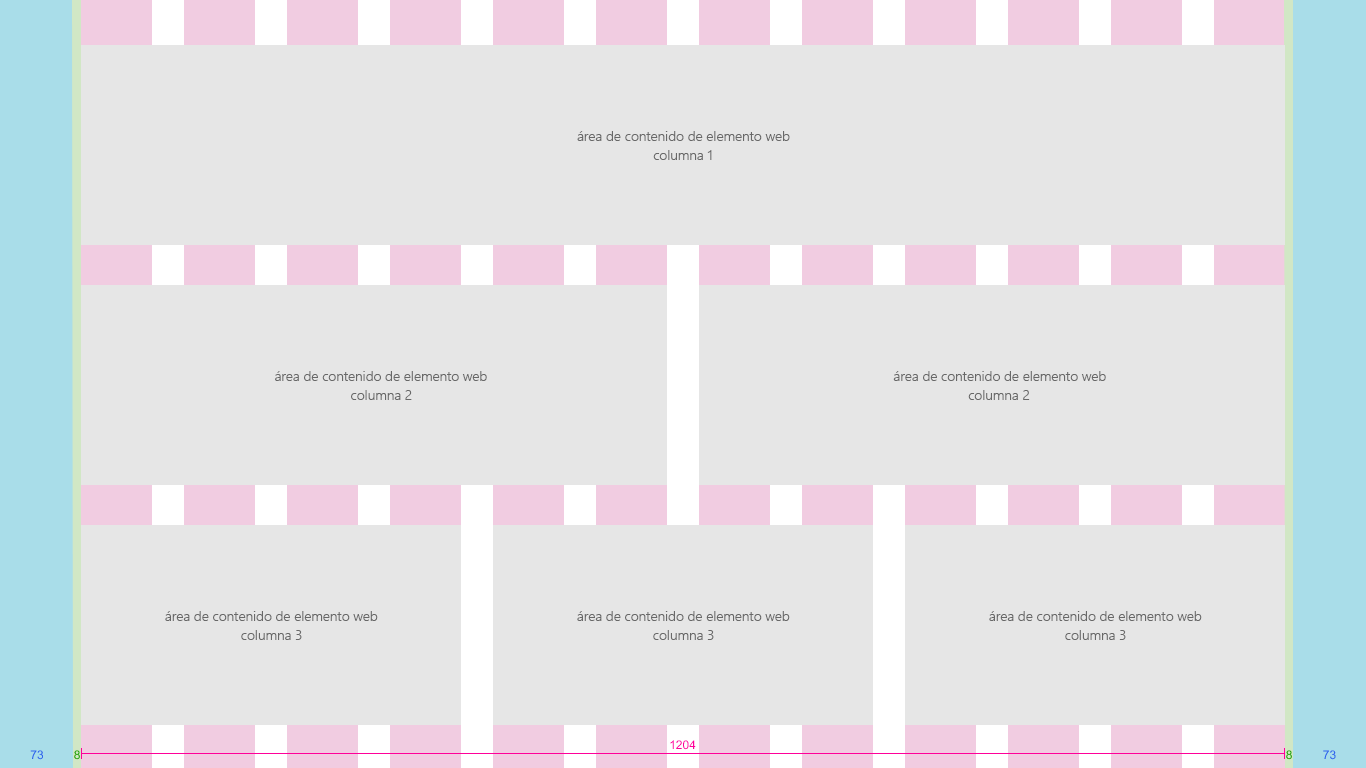
Páginas y elementos web de varias columnas de sitio de grupo
Los elementos web se escalan horizontalmente según el diseño de página. En el ejemplo siguiente se muestra cómo se ajusta el tamaño de un elemento web para acomodar el panel de navegación izquierdo.

Sitios de comunicación
Los sitios de comunicación tienen un área de navegación superior y un área de contenido centrada. El ancho máximo del área de contenido de un sitio de comunicación es de 1204 px y el tamaño mínimo es de 320 px para la compatibilidad con dispositivos móviles.

En los ejemplos siguientes se muestra cómo se ajusta la cuadrícula entre puntos de interrupción clave en un sitio de comunicación.
Pequeño (320 x 568)
El tamaño pequeño tiene una única área de columnas centrada, con márgenes de 20 px a la derecha y la izquierda.

Mediano (480 x 854)
El tamaño mediano tiene 12 columnas, con medianiles de 16 px.

Grande (640 x 1024)
El tamaño grande tiene 12 columnas, con medianiles de 24 px.

XL (1024 x 768)
El tamaño XL tiene 12 columnas, con medianiles de 24 px.

XXL (1366 x 768)
El tamaño XXL tiene 12 columnas, con medianiles de 32 px.

XXXL (1920 x 1080)
El tamaño XL tiene 12 columnas, con medianiles de 32 px.

Páginas y elementos web de varias columnas de sitio de comunicación
Los elementos web se escalan horizontalmente según el diseño de página. En este ejemplo se muestra un sitio de comunicación y elementos web para los diseños de una a tres columnas.

Puntos de interrupción
Para crear una experiencia fluida y sin interrupciones entre tamaños de pantalla, la interfaz de usuario de SharePoint debe adaptar diseños para los anchos de punto de interrupción siguientes:
- 320 px
- 1024 px
- 1366 px
- 1920 px
En estos puntos de interrupción, debe tener en cuenta cómo se desplazará el contenido cuando el tamaño de la ventanilla se optimice para el punto de interrupción más cercano. Tenga en cuenta que este diagrama es solamente ilustrativo y los píxeles no son precisos.

La cuadrícula dinámica para los sitios de grupo y sitios de comunicación se ajusta al pasar de puntos de interrupción grandes a puntos de interrupción móviles. Esto optimiza el sitio para el tamaño de la pantalla y el dispositivo. En la tabla siguiente se describen los tamaños de cuadrícula en distintos puntos de interrupción según los tamaños de dispositivo más populares.
| Ancho de la ventana | Dispositivo | Punto de interrupción | Columnas | Margen interno | Número máximo de columnas por sección |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE,320x568 | Pequeño | 1 | N/D | 1 |
| 480 | Dispositivo de 6" | Medio | 1 | N/D | 1 |
| 640 | Dispositivo de 8" | Grande | 12 | 16 | 2 |
| 768 | iPad vertical (768x1024) | Grande | 12 | 24 | 2 |
| 1024 | iPad horizontal (1024x768) | X-Large | 12 | 24 | 3 |
| 1368 | Surface Pro 3 (1368x912) | XX-Large | 12 | 32 | 3 |
| 1440 | Surface Pro 4 (1440x960) | XX-Large | 12 | 32 | 3 |
| 1600 | Web (1600x900) | XX-Large | 12 | 32 | 3 |
| 1920 | Web (1920x1080) | XXX-Large | 12 | 32 | 3 |