Personalización de marca de sitios de SharePoint en el modelo de complemento de SharePoint
El método usado para aplicar personalización de marca en sitios de SharePoint es distinto en el nuevo modelo de complementos de SharePoint, en comparación con soluciones de granja de servidores o código de plena confianza. En un escenario típico de personalización de marca de solución de granja de servidores o código de plena confianza (FTC), se crean elementos personalizados (páginas maestras, plantillas web, JavaScript, archivos CSS e imágenes) para implementar una marca personalizada. Además, se pueden implementar apariencias compuestas y temas de SharePoint creados para implementar una marca personalizada. Estos artefactos se pueden incluir en un paquete con una característica que usa código declarativo y una solución de granja de servidores o FTC para implementar los activos y registrarlos con el sitio de SharePoint.
En un escenario de personalización de marca de modelo de complemento de SharePoint, están disponibles todas las opciones asociadas con los escenarios de personalización de marca de solución de granja de servidores o FTC. Independientemente de la opción que elija, puede implementar y registrar sus activos de personalización de marca en sitios de SharePoint mediante el patrón de aprovisionamiento remoto.
Importante
Esta opción de extensibilidad solo está disponible para experiencias clásicas de SharePoint. No puede usar esta opción con experiencias modernas en SharePoint Online, como con los sitios de comunicación. Tenga también en cuenta que no debe tomar una dependencia en la estructura de la página html o en los nombres de estilo de fábrica CSS, ya que se pueden ajustar sin previo aviso.
Terminología
En este artículo, se utiliza el término tema de SharePoint, que tiene significados sobrecargados en todos artículos en MSDN, Blogs de MS y en todo internet. En la terminología MSDN, el tema de SharePoint se refiere de manera específica a la paleta de colores / combinación de colores (archivo .spcolor) aplicada al sitio de SharePoint. En la terminología de PnP, los términos tema de SharePoint y apariencia compuesta se refieren a lo mismo.
Una tema de SharePoint es uno de múltiples componentes de la experiencia de creación de temas de SharePoint.
En este artículo, decidimos alinear el término tema de SharePoint con el término técnico específico al que se refiere, con el objetivo de describir concisamente todas sus opciones de personalización de marca.
¿Cómo personalizaría la marca de un sitio de SharePoint?
Hay distintos motivos por los que debería aplicar la personalización de marca en un sitio de SharePoint. Entre dichos motivos, se incluyen la identidad corporativa, la facilidad de uso, marketing, etc.
Como regla general, nos gustaría proporcionar las siguientes directrices avanzadas para la personalización de marca de sitios de SharePoint.
- Utilice los temas de Office 365, los componentes de la experiencia de creación de temas para sitios de SharePoint, y las apariencias compuestas para aplicar personalización de marca a sitios de SharePoint siempre que sea posible.
- Puede ajustar algunas opciones de configuración de CSS mediante la opción alternativa CSS si los temas no son compatibles con sus requisitos.
- Puede usar la incrustación de JavaScript para modificar u ocultar los elementos de un sitio de SharePoint.
- Puede personalizar sitios de SharePoint mediante páginas maestras personalizadas, pero tenga en cuenta que esto supondrá costes adicionales a largo plazo y dificultades con las actualizaciones futuras.
- En la mayoría de los casos, puede obtener todos los escenarios comunes de personalización de marca con temas, apariencias compuestas y CSS alternativos.
- Si ha decidido usar páginas maestras personalizadas, esté preparado para aplicar cambios a las páginas maestras personalizadas cuando se apliquen actualizaciones importantes de funciones en Office 365.
- Utilice el aprovisionamiento remoto para implementar y registrar temas, apariencias compuestas y todos los artefactos de personalización de marca con los sitios de SharePoint.
- No utilice código declarativo o de espacio asilado para implementar y registrar temas, páginas maestras y otros artefactos de personalización de marca con los sitios de SharePoint.
En resumen, los sitios de SharePoint Office 365 admiten personalización de marca. Este artículo le ayudará a tener en cuenta las consecuencias a corto y largo plazo de la personalización desde una perspectiva de mantenimiento y operativa. Esto no es realmente específico para SharePoint, sino una regla general para cualquier solución de TI integrada en cualquier plataforma.
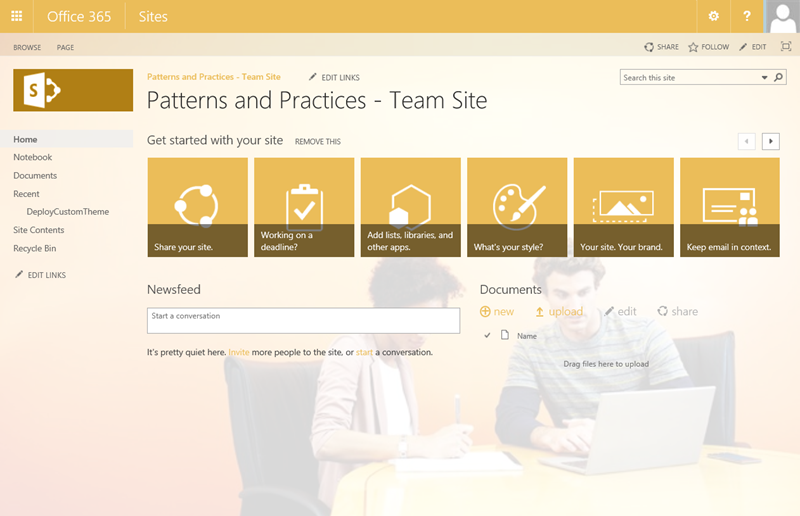
He aquí un ejemplo de sitio de SharePoint Office 365, que ha sido personalizado siguiendo las instrucciones anteriores. En este caso, la personalización de marca ha sido implementada con un tema de Office 365, implementada y registrada con un sitio de SharePoint mediante el patrón de aprovisionamiento remoto con la API de CSOM SharePoint.
Este ejemplo procede de la Administración de temas mediante CSOM (muestra de PnP de O365).

Dificultades a la hora de aplicar personalización de marca a sitios de SharePoint
Temas de Office 365 en comparación con temas de SharePoint
Es importante entender que los temas de Office 365 y los de SharePoint con diferentes. Asimismo, resulta importante entender que los temas de SharePoint y las apariencias compuestas se emplean para la personalización de marca de sitios de SharePoint. En esta lista se describen los diferentes elementos.
- Los temas de Office 365 se utilizan para la personalización de marca de la barra de navegación superior en un espacio empresarial de Office 365. Únicamente se admiten en sitios de Office 365 SharePoint, no en el entorno local.
- Los temas de SharePoint aplican colores a sus sitios de SharePoint.
- Las apariencias compuestas aplican colores, fuentes, páginas maestras e imágenes de fondo a sus sitios de SharePoint.
Los temas de Office 365 contienen los componentes enumerados más adelante.
- logotipo personalizado
- dirección URL para un logotipo personalizado
- imagen de fondo
- color de base
- color de énfasis
- color de fondo de la barra de navegación
- color de texto e iconos
- icono del menú de la aplicación
Consulte el artículo Personalizar el tema de Office 365 para su organización para obtener más información sobre los temas de Office 365.
Los temas de SharePoint incluyen los siguientes componentes.
- paleta de colores (archivo .spcolor)
Tenga en cuenta que los temas de SharePoint en un sitio de Office 365 SharePoint no incluyen una página maestra, vista previa de página maestra o una apariencia compuesta. Esto está en consonancia con las instrucciones anteriores de no utilizar páginas maestras personalizadas para implementar la personalización de marca en sitios de SharePoint.
Las apariencias compuestas utilizadas para los sitios de SharePoint en el entorno local 2013 o 2016 incluyen uno o más de los siguientes componentes.
- paleta de colores (archivo .spcolor): a la que también se hace referencia como tema de SharePoint
- combinación de fuentes (archivo .spcolor)
- imagen de fondo
- página maestra
- vista previa de página maestra
Consulte el artículo Información general sobre temas para SharePoint 2013 para obtener más información sobre estos componentes.
Las apariencias compuestas utilizadas para los sitios de Office 365 SharePoint incluyen uno o más de los siguientes componentes.
- paleta de colores (archivo .spcolor): a la que también se hace referencia como tema de SharePoint
- combinación de fuentes (archivo .spcolor)
- imagen de fondo
- página maestra
Comparación de los sitios de equipo con los de publicación
Al aplicar personalización de marca a sitios de SharePoint descubrirá que es necesario personalizar la marca tanto de los sitios de equipo como de los sitios de publicación. En general, las intranets creadas en SharePoint en escenarios de Office 365 y en el entorno local utilizan una combinación de sitios de equipo y de publicación.
Los requisitos de personalización de marca a menudo exigen cambios específicos de diseño que los temas y las técnicas de incrustación de JavaScript no pueden realizar.
En tal escenario, los sitios de equipo no suelen exigir la cantidad de personalización de marca que los sitios de publicación sí exigen. Además, la Vista contemporánea de SharePoint lista para usar para dispositivos móviles suele bastar para admitir dispositivos móviles en sitios de equipo. Dado que se trata de este caso, lo mejor es utilizar únicamente páginas maestras personalizadas para sitios de publicación y temas personalizados de SharePoint (archivos .spcolor), combinaciones de fuentes (archivos .spcolor) e imágenes de fondo definidas como apariencias compuestas para personalizar la marca sitios de equipo.
Implementación
La personalización de marca se suele aplicar cuando un sitio está aprovisionado. El proceso de aprovisionamiento remoto encaja muy bien con este enfoque. Por lo general, solo tendrá que usar el explorador web para aplicar manualmente personalización de marca de SharePoint cuando se creen prototipos o se modifique un solo sitio de SharePoint que no esté previsto que crezca para incluir otras colecciones de sitios o subsitios.
Opciones para aplicar personalización de marca a sitios de SharePoint
Puede elegir entre varias opciones para aplicar personalización de marca a sitios SharePoint con el nuevo modelo de Complemento de SharePoint.
- Utilice un tema de Office 365 para personalizar la marca de un sitio de SharePoint.
- Cambie la apariencia compuesta de un sitio de SharePoint.
- Utilice la herramienta de paleta de colores de SharePoint para crear una paleta de colores para un tema de SharePoint.
- Utilice una CSS alternativa para personalizar la marca de un sitio de SharePoint.
- Cree una combinación de colores para un tema de SharePoint de manera manual.
- Cree una combinación de fuentes para un tema de SharePoint de manera manual.
- Utilice la incrustación de JavaScript para mostrar y ocultar componentes en un sitio de SharePoint.
- Cree páginas maestras personalizadas y diseños de página para un sitio de SharePoint.
- Cree una apariencia compuesta de un sitio de SharePoint.
Utilice un tema de Office 365 para personalizar la marca de un sitio de SharePoint
La manera más sencilla de aplicar personalización de marca a un sitio de SharePoint es cambiar el tema de Office de un espacio empresarial de O365.
- Los temas de Office 365 se pueden usar para controlar de manera central la personalización de marca en todos los servicios de Office 365.
- En estos momentos, el número de opciones de configuración asociadas con un tema de Office 365 es limitado.
- Puede que los temas de Office 365 estén invalidados a nivel de sitio de SharePoint.
- Los temas de Office 365 existen únicamente en espacios empresariales de Office 365, no en SharePoint en el entorno local.
- Los temas de Office 365 ofrece un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Resulta muy sencillo y económico implementar y mantener los temas de Office 365 a corto y largo plazo.
¿Cuándo es una buena solución usar un tema de Office 365 para personalizar la marca de un sitio de SharePoint?
Se trata de una buena opción cuando sus necesidades de personalización de marca no sean muy específicas y solo busque una nueva combinación de colores para la sección de la barra de Office de su sitio de SharePoint, así como una imagen de fondo. Es importante que tenga en cuenta que la única manera de cambiar el icono del menú de la aplicación es mediante el tema de Office 365.
Enfoques de implementación recomendados
Puede cambiar el tema de Office 365 para un espacio empresarial de Office 365 mediante el explorador web o el patrón de aprovisionamiento remoto.
Cambie la apariencia compuesta de un sitio de SharePoint
Otra manera sencilla de aplicar personalización de marca a un sitio de SharePoint es cambiar la apariencia compuesta de un sitio de SharePoint.
- Se puede acceder a las apariencias compuestas en la página de configuración del sitio.
- SharePoint incluye varias apariencias compuestas para elegir.
- Las apariencias compuestas existen en espacios empresariales de Office 365 y en SharePoint en el entorno local.
- Las apariencias compuestas ofrecen un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- No olvide que las apariencias compuestas son colecciones de combinaciones de color y fuentes, una imagen de fondo y una página maestra.
- Resulta muy sencillo y económico implementar y mantener apariencias compuestas a corto y largo plazo.
- Las apariencias compuestas puede incluir páginas maestras listas para usar o páginas maestras personalizadas.
- Puede utilizar apariencias compuestas en el nivel de cada sitio.
¿Cuándo es una buena solución cambiar una apariencia compuesta para un sitio de SharePoint?
Se trata de una buena opción cuando sus necesidades de personalización de marca no sean muy específicas y solo busque una nueva combinación de colores, imagen de fondo y una página maestra para su sitio.
Enfoques de implementación recomendados
Puede cambiar la apariencia compuesta de un sitio web de SharePoint mediante el explorador web o el patrón de aprovisionamiento remoto.
Utilice la herramienta de paleta de colores de SharePoint para crear una paleta de colores para un tema de SharePoint
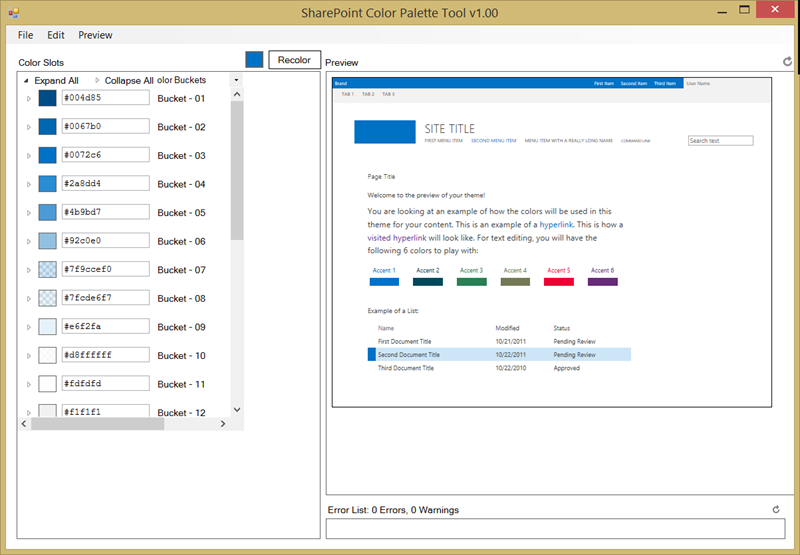
La Herramienta de la paleta de colores de SharePoint (en la siguiente imagen) es sencilla de usar y permite crear la combinación de colores para un tema de SharePoint. Esta herramienta ofrece una experiencia de edición lo que se ve es lo que se imprime. Cuando guarda las combinaciones de colores, esta herramienta genera un archivo .spcolor.

- Resulta muy sencillo y económico implementar y mantener la creación de combinaciones personalizadas de colores para sitios de SharePoint a corto y largo plazo.
- Tenga en cuenta que una combinación personalizada de colores es tan solo una pieza de una apariencia compuesta.
- Las combinaciones personalizadas de colores ofrecen un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Puede aplicar combinaciones de colores mediante apariencias compuestas en el nivel de cada sitio.
¿Cuándo es una buena solución crear una combinación personalizada de colores para sitio de SharePoint?
Esta función es adecuada cuando sus necesidades de personalización de marca incluyan una nueva combinación de colores, pero no requieran cambios de diseño ni mostrar u ocultar varios componentes de Office 365 SharePoint.
Enfoques de implementación recomendados
Puede utilizar el explorador web o el patrón de aprovisionamiento remoto para cargar el archivo .spcolor que la herramienta cree a un sitio de SharePoint, crear una apariencia compuesta que lo incluya, y aplicarlo a un sitio de SharePoint.
Utilice una CSS alternativa para personalizar la marca de un sitio de SharePoint
Asimismo, puede crear archivo de hoja de estilo CSS y establecerlo como archivo CSS alternativo para un sitio de SharePoint.
- Los archivos CSS pueden usarse para invalidar la configuración lista para usar de CSS que vienen con SharePoint.
- Puede utilizar el enfoque de un archivo CSS alternativo para controlar colores, fuentes e incluso la configuración del diseño.
- Los archivos CSS alternativos requieren una inversión media para implementarlos y mantenerlos a corto y largo plazo.
- Los archivos CSS alternativos ofrecen un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Puede utilizar archivos CSS alternativos en el nivel de cada sitio.
¿Cuándo es una buena solución usar archivos CSS alternativos para personalizar la marca de un sitio de SharePoint?
Esta función es adecuada cuando sus necesidades de personalización de marca incluyan una nueva combinación de colores y fuentes y cambios de diseño mínimos, pero no requieran mostrar u ocultar varios componentes de Office 365 SharePoint.
Enfoque de implementación recomendado
Puede utilizar el explorador web o el patrón de aprovisionamiento remoto para cargar un archivo CSS a un sitio de SharePoint y aplicarlo a un sitio de SharePoint.
Cree una combinación de colores para un tema de SharePoint de manera manual
También puede crear manualmente un archivo .spcolor con un editor de texto como Notepad o Visual Studio. Más adelante puede ver un fragmento de ejemplo de un archivo .spcolor.
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- Resulta muy sencillo y económico implementar y mantener la creación de combinaciones personalizadas de colores para sitios de SharePoint a corto y largo plazo.
- Tenga en cuenta que una combinación personalizada de colores es tan solo una pieza de una apariencia compuesta.
- Las combinaciones personalizadas de colores ofrecen un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Puede aplicar combinaciones de colores mediante apariencias compuestas en el nivel de cada sitio.
¿Cuándo es una buena solución crear manualmente una combinación de colores para un sitio de SharePoint?
Esta función es adecuada cuando sus necesidades de personalización de marca incluyan una nueva combinación de colores, pero no requieran cambios de diseño ni mostrar u ocultar varios componentes de Office 365 SharePoint.
Enfoques de implementación recomendados
Puede utilizar el explorador web o el patrón de aprovisionamiento remoto para cargar el archivo .spcolor que la herramienta cree a un sitio de SharePoint.
Cree una combinación de fuentes para un tema de SharePoint de manera manual
Además, puede definir las fuentes que utiliza su sitio de SharePoint mediante la creación de una combinación de fuentes para su sitio de SharePoint. Debe crear manualmente el archivo .spfont con un editor de texto como Notepad o Visual Studio. Más adelante puede ver un fragmento de ejemplo de un archivo .spfont.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- Resulta muy sencillo y económico implementar y mantener la creación de combinaciones personalizadas de fuentes para sitios de SharePoint a corto y largo plazo.
- Tenga en cuenta que una combinación personalizada de fuentes es tan solo una pieza de una apariencia compuesta.
- Las combinaciones personalizadas de fuentes ofrecen un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Puede aplicar combinaciones de fuentes mediante apariencias compuestas en el nivel de cada sitio.
¿Cuándo es una buena solución crear manualmente una combinación de fuentes para un sitio de SharePoint?
Esta función es adecuada cuando sus necesidades de personalización de marca incluyan una nueva combinación de fuentes, pero no requieran cambios de diseño ni mostrar u ocultar varios componentes de Office 365 SharePoint.
Enfoques de implementación recomendados
Puede utilizar el explorador web o el patrón de aprovisionamiento remoto para cargar el archivo .spfont a un sitio de SharePoint.
Utilice la incrustación de JavaScript para mostrar y ocultar componentes en un sitio de SharePoint
Puede utilizar la incrustación de JavaScript para aplicar personalización de marca a sitios de SharePoint. La incrustación de JavaScript registra JavaScript para ejecutarse para todas las páginas de un sitio de SharePoint. Internamente, la incrustación de JavaScript depende de acciones personalizadas asignadas a definiciones de bloque de scripts. Estas acciones personalizadas se agregan al sitio de SharePoint y hacen que el JavaScript en los bloques de scripts se ejecute. En resumen, este enfoque permite ejecutar código de JavaScript. En un escenario de personalización de marca, el código de JavaScript suele utilizar JQuery para manipular Document Object Model (DOM).
Consulte este artículo para obtener más información sobre Personalizar su interfaz de usuario del sitio de SharePoint mediante JavaScript.
- Utilizar incrustación de JavaScript para sitios de SharePoint requiere una cantidad media de tiempo para implementar y mantener a corto y largo plazo.
- Utilizar la incrustación de JavaScript para sitios de SharePoint ofrece un buen grado de flexibilidad para personalizar la marca de un sitio de SharePoint.
- Puede aplicar la incrustación de JavaScript en el nivel de cada sitio.
- Cuando se habilita la Estrategia de descarga mínima (MDS) para un sitio de SharePoint, debe prestar especial atención para asegurarse de que la incrustación de JavaScript que utilice funcione correctamente. El artículo mencionado anteriormente lo describe en detalle.
¿Cuándo es una buena opción utilizar la incrustación de JavaScript para mostrar y ocultar componentes en un sitio de SharePoint?
Esta opción funciona bien cuando necesite mostrar u ocultar o modificar elementos que vengan con SharePoint. Por ejemplo, puede usar la incrustación de JavaScript para sustituir el control de la navegación lista para usar con su propio control personalizado de la navegación del lado cliente.
Enfoque de implementación recomendado
Puede utilizar el patrón de aprovisionamiento remoto para implementar modificaciones de incrustación de JavaScript en un sitio de SharePoint.
Cree páginas maestras personalizadas y diseños de página para un sitio de SharePoint
En escenarios en los que una página maestra personalizada sea la única manera de implementar sus requisitos personalizados de personalización de marca, puede crear una página maestra y diseños de página personalizados. Tenga en cuenta la información ofrecida al principio de este artículo sobre los costes de mantenimiento a largo plazo asociados con este enfoque.
- Utilizar páginas maestras personalizadas para sitios de SharePoint proporciona el último nivel de personalización (ilimitado).
- Utilizar páginas maestras personalizadas para sitios de SharePoint requiere la mayor cantidad de tiempo para implementar y mantener a corto y largo plazo.
- Cualquier cambio que se realice a páginas maestras listas para usar que vengan con actualizaciones de servicio no se verá reflejado en las páginas maestras personalizadas.
- Puede aplicar las páginas maestras personalizadas en el nivel de cada sitio.
- Al utilizar una página maestra personalizada se recomienda empezar con una página maestra lista para usar y modificarla para adaptarla a sus necesidades.
- Trate de minimizar la cantidad de personalización que realice con las páginas maestras personalizadas. Así, resultará más sencillo actualizarlas cuando sea necesario replicar cambios de servicio de O365 a páginas maestras listas para usar en páginas maestras personalizadas.
- Hay muchos marcadores obligatorios de posición de contenido en las páginas maestras de SharePoint que no se deben quitar. De lo contrario, se producirá un problema en las páginas. Si quita un marcador obligatorio de posición de contenido, se dará cuenta, ya que aparecerán errores en cuanto lo implemente y asigne la página maestra a su sitio.
¿Cuándo son una buena solución las páginas maestras personalizadas y los diseños de página para un sitio de SharePoint?
Se trata de una buena opción cuando sus necesidades de personalización de marca sean muy específicas o cuando utilice sitios de publicación.
Enfoques de implementación recomendados
Las páginas maestras personalizadas se pueden cargar manualmente mediante el explorador web y asignarse a apariencias compuestas.
Asimismo, las páginas maestras personalizadas se pueden cargar y asignar a un sitio de SharePoint mediante el patrón de aprovisionamiento remoto.
Cree una apariencia compuesta de un sitio de SharePoint
Una apariencia compuesta incluye los archivos .spcolor y .spfont descritos anteriormente. También incluye una página maestra y una imagen de fondo. Una apariencia compuesta no es un activo empaquetado que pueda implementar en un sitio de SharePoint. En vez de eso, es un elemento de lista en una lista especial de SharePoint que incluye direcciones URL a la página maestra, archivo .spcolor, archivo .spfont e imagen de fondo. Al aplicar una apariencia compuesta a un sitio de SharePoint, todos estos elementos se establecen para implementar los activos de personalización de marca que la apariencia compuesta define.
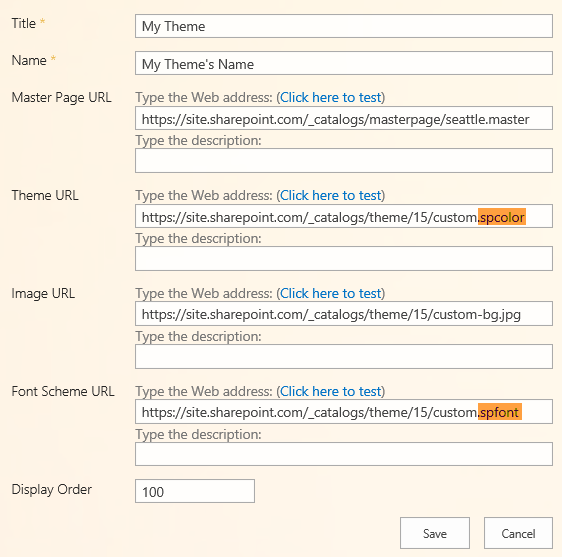
La siguiente ilustración muestra la creación de una apariencia compuesta para un sitio de Office 365 SharePoint mediante el explorador web. Observe las partes resaltadas en naranja. Estos resaltados indican los archivos .spcolor y .spfont descritos anteriormente. Es importante tener en cuenta que el archivo .spcolor es mencionado como la dirección URL del tema. Esto es consistente con la descripción de un tema de SharePoint para un sitio de Office 365 SharePoint.

- Utilizar apariencias compuestas para sitios de SharePoint ofrece un buen grado de personalización.
- Utilizar apariencias compuestas para sitios de SharePoint requiere una pequeña cantidad de tiempo para implementar y mantener a corto y largo plazo.
- Puede aplicar apariencias compuestas en el nivel de cada sitio.
¿Cuándo es una buena solución crear una apariencia compuesta para un sitio de SharePoint?
Se trata de una buena opción cuando sus necesidades de personalización de marca no sean muy específicas y solo busque una nueva combinación de colores, combinación de fuentes e imagen de fondo para su sitio.
Esta opción también es adecuada cuando necesite incluir una página maestra personalizada para implementar sus requisitos de personalización de marca.
Enfoques de implementación recomendados
Puede cargar los activos de una apariencia compuesta mediante el explorador web, a continuación crear la apariencia compuesta mediante el explorador web, o puede usar el patrón de aprovisionamiento remoto para cargar los activos de una apariencia compuesta y crearla en el lista de SharePoint.
Dificultades específicas de la ruta elegida
Las siguientes viñetas indican dificultades específicas del patrón elegido que debería tener en cuenta a la hora de decidir el enfoque de personalización de marca que va a usar para su implementación.
- Los temas de Office 365 están muy limitados y controlan principalmente la sección de navegación del conjunto de aplicaciones de la página
- Los temas de SharePoint dependen del momento en el que se apliquen al sitio. Cuando el tema seleccionado se aplica al sitio, SharePoint creará dinámicamente archivos CSS requeridos en función de los archivos .spcolor y .spfont. Esto puede implicar requisitos de mantenimiento cuando se introducen nuevas definiciones de CSS para la interfaz de usuario de SharePoint.
- Un enfoque alternativo de CSS se basa en anular los estilos listos para usar. Cuando se introducen nuevas definiciones oob CSS, pueden influenciar su sitio y puede que tenga que aplicar cambios en el archivo CSS asociado personalizado.
- Las páginas maestras se crean siempre en función de las páginas maestras listas para usar. Cuando se introducen nuevos controles o estructuras de diseño en páginas maestras listas para usar, puede que tenga que actualizar sus páginas maestras personalizadas también en sitios utilizados.
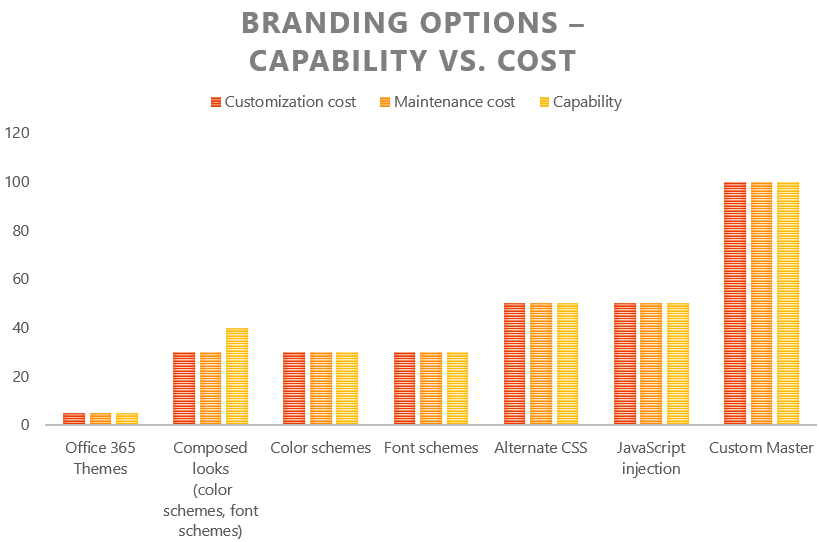
Resumen
La siguiente tabla resume todas sus opciones para personalizar la marca de un sitio de SharePoint en un nivel alto.

Vínculos relacionados
- SharePoint color palette tool
- Ignite 2015 - Análisis detallado de la personalización segura de marca de SharePoint en Office 365 mediante patrones y prácticas que se pueden repetir
- Personalizar la interfaz de usuario de un sitio de SharePoint con JavaScript
- Artículos de orientación en https://aka.ms/OfficeDevPnPGuidance
- Referencias en MSDN en https://aka.ms/OfficeDevPnPMSDN
- Vídeos en https://aka.ms/OfficeDevPnPVideos
Ejemplos de PnP relacionados
- Administración de tema mediante CSOM (Muestra de PnP de O365)
- Establecer tema en el sitio (Muestra de PnP de O365)
- Establecer un tema de SharePoint en una aplicación para SharePoint (Muestra de PnP de O365)
- Convertir la página maestra de Seattle prediseñada en dinámica (Muestra de PnP de O365)
- Propiedades AlternateCSSUrl y SiteLogoUrl en el objeto web (Muestra de PnP de O365)
- Ejemplos y contenido en https://github.com/SharePoint/PnP
Se aplica a
- Office 365 multiempresa (MT)
- Office 365 dedicado (D) parcial
- SharePoint 2013 o 2016 local parcial
Los modelos para Office 365 dedicado y local son idénticos a las técnicas del modelo de complemento de SharePoint, pero existen algunas diferencias en las posibles tecnologías que se pueden usar.