Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las extensiones son componentes del lado cliente que se ejecutan dentro del contexto de una página de SharePoint. Las extensiones se pueden implementar en SharePoint Online y puede usar herramientas y bibliotecas modernas de JavaScript para compilarlas.
Para seguir estos pasos, vea el vídeo en el canal de YouTube de La plataforma de Microsoft 365 (PnP):
Crear un proyecto de extensión
Cree un nuevo directorio del proyecto en su ubicación favorita.
md command-extensionVaya al directorio del proyecto.
cd command-extensionPara crear una extensión HelloWorld, ejecute el generador de SharePoint de Yeoman.
yo @microsoft/sharepointEn el momento en que se le solicite, introduzca los siguientes valores (seleccione la opción predeterminada para todas las solicitudes que se omitan a continuación):
- ¿Cuál es el nombre de la solución?: command-extension
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Extensión
- ¿Qué tipo de extensión del lado cliente se va a crear? Conjunto de comandos de ListView
- ¿Cuál es el nombre del conjunto de comandos? HolaMundo
En este momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding a los archivos de la solución con la extensión HelloWorld. Suele tardar de 1 a 3 minutos, dependiendo de la conexión a Internet.
Ahora, escriba lo siguiente en la consola para iniciar Visual Studio Code.
code .Abra el archivo ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json .
Este archivo define el tipo de extensión y un identificador
idúnico para la extensión. Necesitará este identificador único más adelante al depurar e implementar la extensión en SharePoint.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json", "id": "95688e19-faea-4ef1-8394-489bed1de2b4", "alias": "HelloWorldCommandSet", "componentType": "Extension", "extensionType": "ListViewCommandSet", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "items": { "COMMAND_1": { "title": { "default": "Command One" }, "iconImageUrl": "icons/request.png", "type": "command" }, "COMMAND_2": { "title": { "default": "Command Two" }, "iconImageUrl": "icons/cancel.png", "type": "command" } } }Tenga en cuenta las definiciones de comandos reales en el archivo de manifiesto. Estos son los botones reales que se exponen en función del destino de registro. En la plantilla predeterminada, encontrará dos botones diferentes: Comando Uno y Comando Dos.
Nota:
No se hace referencia a las imágenes correctamente a menos que se haga referencia a ellas desde ubicaciones absolutas de una red CDN dentro del manifiesto.
Programar el conjunto de comandos de ListView
Abra el archivo ./src/extensions/helloWorld/HelloWorldCommandSet.ts.
Observe que la clase base del conjunto de comandos de ListView se importa desde el paquete @microsoft/sp-listview-extensibility, que contiene SharePoint Framework código (SPFx) requerido por el conjunto de comandos de ListView.
import { override } from '@microsoft/decorators';
import { Log } from '@microsoft/sp-core-library';
import {
BaseListViewCommandSet,
Command,
IListViewCommandSetListViewUpdatedParameters,
IListViewCommandSetExecuteEventParameters
} from '@microsoft/sp-listview-extensibility';
import { Dialog } from '@microsoft/sp-dialog';
El comportamiento de los botones personalizados se incluye en los onListViewUpdated() métodos y OnExecute() .
El onListViewUpdated() evento se produce por separado para cada comando (por ejemplo, un elemento de menú) cada vez que se produce un cambio en ListView y la interfaz de usuario debe volver a representarse. El event parámetro de función representa información sobre el comando que se representa. El controlador puede usar esta información para personalizar el título o ajustar la visibilidad, por ejemplo, si solo se debe mostrar un comando cuando se selecciona un determinado número de elementos en la vista de lista. Esta es la implementación predeterminada.
Cuando se usa el método tryGetCommand(), se obtiene un objeto Command, que es una representación del comando que se muestra en la interfaz de usuario. Puede modificar sus valores, como title, o visible, para modificar el elemento de interfaz de usuario. SPFx usa esta información al volver a representar los comandos. Estos objetos mantienen el estado de la última representación, por lo que si un comando está establecido en visible = false, permanece invisible hasta que se vuelve a establecer en visible = true.
@override
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void {
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
if (compareOneCommand) {
// This command should be hidden unless exactly one row is selected.
compareOneCommand.visible = event.selectedRows.length === 1;
}
}
El onExecute() método define lo que sucede cuando se ejecuta un comando (por ejemplo, se selecciona el elemento de menú). En la implementación predeterminada, se muestran diferentes mensajes en función del botón seleccionado.
@override
public onExecute(event: IListViewCommandSetExecuteEventParameters): void {
switch (event.itemId) {
case 'COMMAND_1':
Dialog.alert(`${this.properties.sampleTextOne}`);
break;
case 'COMMAND_2':
Dialog.alert(`${this.properties.sampleTextTwo}`);
break;
default:
throw new Error('Unknown command');
}
}
Depurar el conjunto de comandos de ListView
Actualmente no puede usar Workbench local para probar extensiones de SharePoint Framework. Tendrá que probarlos y desarrollarlos directamente en un sitio de SharePoint Online en directo. No es necesario implementar la personalización en el catálogo de aplicaciones para ello, lo que hace que la experiencia de depuración sea sencilla y eficaz.
Vaya a cualquier lista de SharePoint en el sitio de SharePoint Online mediante la experiencia moderna o cree una nueva lista. Copie la dirección URL de la lista al portapapeles, ya que la necesitará en el paso siguiente.
Puesto que el conjunto de comandos de ListView está hospedado en localhost y en ejecución, se pueden usar parámetros de consulta de depuración específicos para ejecutar el código en la vista de lista.
Abra el archivo ./config/serve.json . Actualice los
pageUrlatributos para que coincidan con una dirección URL de la lista en la que desea probar la solución. Después de las modificaciones, el archivo serve.json debe tener un aspecto similar al siguiente:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } } } }Compile el código y hospede los archivos compilados en la máquina local ejecutando este comando:
gulp serveDespués de compilar el código sin errores, el manifiesto resultante se entrega desde https://localhost:4321.
Esto también iniciará el explorador predeterminado dentro de la dirección URL definida en el archivo ./config/serve.json . Observe que, al menos en Windows, puede controlar la ventana del explorador que se usa activando la opción preferida antes de ejecutar este comando.
Para aceptar la carga de los manifiestos de depuración, seleccione Cargar scripts de depuración cuando se le pida.

Observe que el nuevo botón Comando dos está disponible en la barra de herramientas. Seleccione ese botón para ver el texto especificado como propiedad para la propiedad
sampleTextTwo.
El botón Comando uno no está visible en función del código, hasta que se selecciona una fila en la biblioteca de documentos. Cargue o cree un documento en la biblioteca y confirme que el segundo botón está visible.

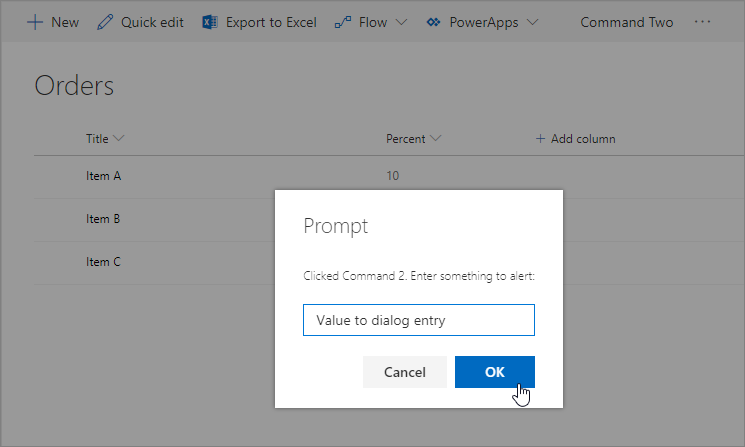
Seleccione Comando dos para ver cómo funciona el control de cuadro de diálogo, que se utiliza en el resultado predeterminado de la técnica scaffolding de la solución cuando se selecciona ListView Command Set como tipo de extensión.

Más detalles sobre las opciones de serve.json
customActions: simula una acción personalizada. Puede establecer muchas propiedades en este objetoCustomActionque afectan a la apariencia y ubicación del botón; esto se tratará más adelante.GUID: GUID de la extensión.Location: donde se muestran los comandos. Los valores posibles son:ClientSideExtension.ListViewCommandSet.ContextMenu: menú contextual de los elementos.ClientSideExtension.ListViewCommandSet.CommandBar: El menú del conjunto de comandos superior de una lista o biblioteca.ClientSideExtension.ListViewCommandSet: tanto el menú contextual como la barra de comandos (corresponde a SPUserCustomAction.Location="CommandUI.Ribbon").
Properties: un objeto JSON opcional que contiene propiedades que están disponibles a través delthis.propertiesmiembro.
Mejorar la representación de ListView Command Set
La solución predeterminada aprovecha una nueva API de cuadros de diálogo, que se puede usar para mostrar cuadros de diálogo modales fácilmente desde el código. En los pasos siguientes, se modificará ligeramente la experiencia predeterminada para ilustrar los casos de uso de la API de cuadros de diálogo.
Vuelva a Visual Studio Code (o al editor que prefiera).
Abra el archivo ./src/extensions/helloWorld/HelloWorldCommandSet.ts .
Actualice el método de la
onExecute()siguiente manera:@override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'COMMAND_1': Dialog.alert(`Clicked ${strings.Command1}`); break; case 'COMMAND_2': Dialog.prompt(`Clicked ${strings.Command2}. Enter something to alert:`).then((value: string) => { Dialog.alert(value); }); break; default: throw new Error('Unknown command'); } }En la ventana de la consola, asegúrese de que no tiene ninguna excepción. Si todavía no tiene la solución en ejecución en localhost, ejecute el siguiente comando:
gulp servePara aceptar la carga de los manifiestos de depuración, seleccione Cargar scripts de depuración cuando se le pida.

Sigue habiendo los mismos botones en la barra de herramientas, pero observará que se comportan de manera diferente si los selecciona uno a uno. Ahora se usa la nueva API de cuadros de diálogo, que puede utilizarse fácilmente con las soluciones, incluso en escenarios complejos.

Agregar un conjunto de comandos de ListView a un paquete de solución para su implementación
- Vuelva a la solución en Visual Studio Code (o el editor que prefiera).
- Abrir el archivo ./sharepoint/assets/elements.xml.
Observe la siguiente estructura XML de elements.xml. La ClientSideComponentId propiedad se ha actualizado al identificador único del conjunto de comandos de ListView disponible en el archivo ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json .
Observe que se usa un valor de ubicación específico de ClientSideExtension.ListViewCommandSet.CommandBar para definir que se trata de un conjunto de comandos de ListView que debe mostrarse en la barra de comandos. También definimos a RegistrationId100 y como RegistrationTypeList para asociar esta acción personalizada automáticamente a listas genéricas. Puede usarse ClientSideComponentProperties para especificar configuraciones concretas de la instancia. En este caso se usan las propiedades predeterminadas llamadas sampleTextOne y sampleTextTwo.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
Nota:
Mientras se ejecuta desde localhost, la acción personalizada funcionará en listas y bibliotecas de documentos, pero no se implementará una vez a menos que se actualice el elements.xml . RegistrationId=100 solo asociará la acción personalizada con listas y NO con bibliotecas de documentos.
Para asociar la acción personalizada a las bibliotecas de documentos, debe establecerse en RegistrationId101. Si desea que la acción funcione en listas y bibliotecas de documentos, se debe agregar otra CustomAction al archivo elements.xml .
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="101"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
Valores posibles de ubicación que se pueden usar con un conjunto de comandos de ListView:
ClientSideExtension.ListViewCommandSet.CommandBar: barra de herramientas de la lista o bibliotecaClientSideExtension.ListViewCommandSet.ContextMenu: menú contextual para elementos de lista o bibliotecaClientSideExtension.ListViewCommandSet: registrar comandos en la barra de herramientas y en el menú contextual
Comprobar que las definiciones se usan en la canalización de compilación
Abra el archivo./config/package-solution.json.
El archivo package-solution.json define los metadatos del paquete como se muestra en el siguiente código. Para asegurarse de que el archivo element.xml se tiene en cuenta mientras se crea el paquete de solución, se actualiza el scaffolding predeterminado de este archivo para incluir detalles adicionales para una definición de características. Esta definición de característica se usa para aprovisionar y ejecutar el archivo elements.xml .
Nota:
Puede usar ClientSideInstance.xml para implementar automáticamente las extensiones entre todos los sitios de su espacio empresarial. Más información sobre esta opción del artículo Implementación en todo el espacio empresarial de las extensiones de SharePoint Framework. Puesto que esta solución está configurado para que no utilice la opción de ámbito de inquilino, este archivo xml se omite cuando la solución se activa en el catálogo de aplicaciones.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "command-extension-client-side-solution",
"id": "0abe5c73-1655-49d3-922b-7a47dd70e151",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "25f8df47-61f2-4d75-bfe2-8d614f775219",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/command-extension.sppkg"
}
}
Implementación de la extensión en SharePoint Online
Ya está listo para implementar la solución en un sitio de SharePoint y asociar automáticamente el objeto CustomAction en el nivel de sitio.
Como las soluciones de forma predeterminada utilizarán la función empaquetado activos, los archivos de JavaScript y otros activos se empaquetarán automáticamente en el archivo sppkg y, a continuación, se hospedarán automáticamente dese Office 365 CDN o desde la colección de sitios del catálogo de aplicaciones.
En la ventana de la consola, escriba el comando siguiente para crear un paquete de la solución del lado cliente que contenga la extensión, y así tener preparada la estructura básica necesaria para el paquete:
gulp bundle --shipEjecute el comando siguiente para crear el paquete de solución:
gulp package-solution --shipEl comando crea el siguiente paquete: carpeta ./sharepoint/solution/command-extension.sppkg :
Implemente el paquete que se generó en el Catálogo de aplicaciones. Para hacerlo, vaya al Catálogo de aplicaciones del espacio empresarial y abra la biblioteca de Aplicaciones para SharePoint.
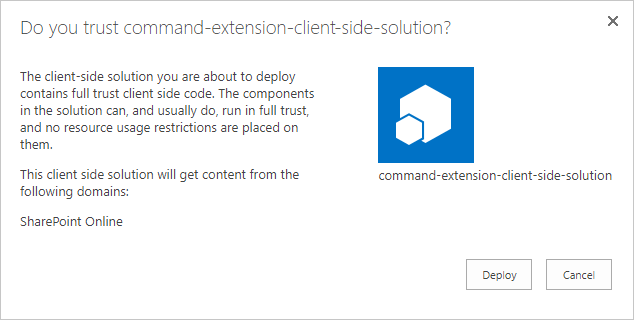
Cargue la carpeta ./sharepoint/solution/command-extension.sppkg en el catálogo de aplicaciones. SharePoint muestra un cuadro de diálogo y le pregunta si confía en la solución del lado cliente.
Seleccione el botón Implementar.

Vaya al sitio donde quiere probar el aprovisionamiento de activos de SharePoint. Puede ser cualquier colección de sitios del espacio empresarial donde ha implementado este paquete de solución.
Seleccione el icono de engranaje en la barra de navegación superior de la derecha y, a continuación, seleccione Agregar una aplicación para ir a la página Aplicaciones.
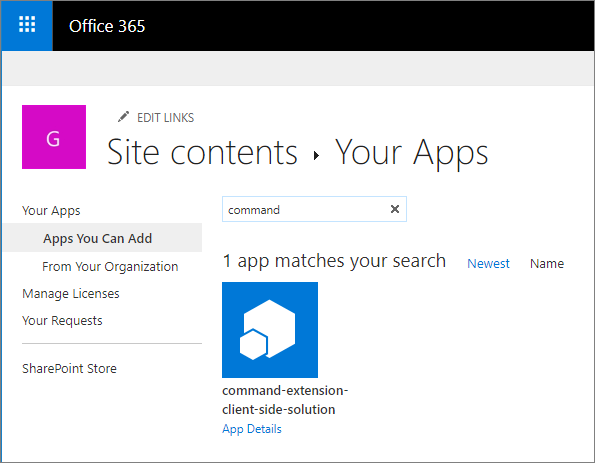
En el cuadro Buscar, escriba extension y presione Entrar para filtrar las aplicaciones.

Seleccione la aplicación command-extension-client-side-solution para instalar la solución en el sitio. Una vez completada la instalación.
Cuando la aplicación se haya instalado correctamente, seleccione Nuevo en la barra de herramientas de la página Contenidos del sitio y elija Lista.

Especifique Ejemplo como nombre y seleccione Crear.
Observe que Comando uno y Comando dos se representan en la barra de herramientas en función de las personalizaciones del conjunto de comandos de ListView. Observe que la extensión también se procesa automáticamente para las listas existentes, no solo para las nuevas.
