Funcionalidad avanzada de la vista de tarjetas
Este tutorial se basa en el siguiente tutorial: Compile su primera extensión de tarjeta adaptable de SharePoint
Importante
Esta característica sigue teniendo el estado de versión preliminar como parte de la versión 1.14 y no debe usarse en producción. Estamos pensando en publicarlas de manera oficial como parte de la próxima versión 1.15.
En este tutorial, implementará la funcionalidad avanzada de la vista de tarjetas. Compilará el tutorial anterior y creará una vista de tarjeta con tecnología de datos en una lista de SharePoint.
Crear una lista de prueba
Prepare este tutorial creando una nueva lista en un sitio de SharePoint con algunos datos de ejemplo:
Vaya a su sitio y cree una nueva lista llamada Lista de instrucciones.
Agregue una columna de una sola línea de texto llamada Descripción.

Agregue algunos elementos a la lista:
- Título: paso 1, Descripción: usar ACE
- Título: paso 2, Descripción: ???
- Título: paso 3, Descripción: SPFx 🚀 🌝
Obtener el identificador de la lista:
Mientras ve la lista, seleccione el icono del engranaje en la barra del conjunto de aplicaciones para abrir el menú de Configuración. A continuación, seleccione la opción de menú Configuración de la lista:

En la página de Configuración de la lista, busque el Id. de la lista en la dirección URL:

Guarde la identificación de la lista para poder usarlo en el siguiente paso.
Agregar funcionalidad ACE
Comience con la ACE HelloWorld del tutorial anterior, Cree su primera extensión de tarjeta adaptable de SharePoint. Realice las siguientes actualizaciones para preparar el Paso 2.
Cambiar propiedades
Modificaremos las propiedades de nuestra ACE y estableceremos el identificador de lista que contiene los datos que mostrará nuestra ACE:
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Actualice la interfaz usada para definir el tipo de propiedad
propertiesde la ACE:export interface IHelloWorldAdaptiveCardExtensionProps { title: string; description: string; iconProperty: string; listId: string; }Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.manifest.json.
Inicialice la ACE con el identificador de la lista creada en el paso anterior estableciendo el siguiente
preConfiguredEntries:"preconfiguredEntries": [{ // ... "properties": { "title": "HelloWorld", "description": "HelloWorld description", "iconProperty": "", // Default to sharepointlogo "listId": "" // TODO: enter list id } }]Importante
Asegúrese de escribir el identificador de la lista que obtuvo anteriormente en la propiedad
listIden el códigopreconfiguredEntriesanterior.Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldPropertyPane.ts.
Actualice el panel de propiedades agregando el siguiente campo:
PropertyPaneTextField('listId', { label: 'List ID' })
Cambiar el estado de la ACE
A continuación, vamos a actualizar el estado de la ACE. Cuando cambie el estado, activará la ACE para volver a procesar. Estos cambios agregarán una colección de elementos de lista al estado, así como al elemento actual que se muestra, tal y como indica la propiedad currentIndex que usted agregará.
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Agregue una nueva interfaz para los datos de lista agregando el siguiente código al archivo:
export interface IListItem { title: string; description: string; }Actualice la interfaz utilizada para definir el estado de la ACE para utilizar la nueva interfaz IListItem:
export interface IHelloWorldAdaptiveCardExtensionState { currentIndex: number; items: IListItem[]; }Actualice la inicialización de
stateactualizando el métodoonInit()en la ACE:public onInit(): Promise<void> { this.state = { currentIndex: 0, items: [] }; // ... }Elimine temporalmente el lugar en el que se hace referencia a
stateen la ACE y las Vistas actualizando el métodoonPropertyPaneFieldChanged():// tslint:disable-next-line: no-any protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { }Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Actualice los métodos
data()yonAction()a lo siguiente:public get data(): IQuickViewData { return { subTitle: '', title: strings.Title }; } public onAction(action: IActionArguments): void { }
Ahora que el estado se ha actualizado, podemos actualizar nuestra ACE para capturar datos de la lista de SharePoint.
Agregar dependencia
El siguiente paso es agregar compatibilidad al proyecto y ACE para recuperar elementos de una lista de SharePoint. Para ello, usará la API de SharePoint Framework (SPFx) para llamar al punto de conexión SharePoint REST.
En primer lugar, agregue una dependencia al paquete SPFx que se usa para enviar solicitudes HTTP a los puntos de conexión REST:
Busque y abra el siguiente archivo en el proyecto: ./package.json. Tome nota de la versión beta de los paquetes beta relacionados con SPFx que usan los demás paquetes enumerados como dependencias en la sección
dependenciesdel archivo package.json.Instale el siguiente paquete NPM en el proyecto: @microsoft/sp-http:
npm install @microsoft/sp-http -SE
Capturar los datos de la lista
A continuación, agregue compatibilidad para llamar a la API SharePoint REST y agregar los elementos recuperados al estado de ACE. Cuando se actualice el estado, se activará la ACE para volver a procesar.
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Solicite los datos de la lista utilizando la API SPHttpClient de SPFx. Agregue lo siguiente a la clase que implementa la ACE:
import { SPHttpClient } from '@microsoft/sp-http'; .. private _fetchData(): Promise<void> { if (this.properties.listId) { return this.context.spHttpClient.get( `${this.context.pageContext.web.absoluteUrl}` + `/_api/web/lists/GetById(id='${this.properties.listId}')/items`, SPHttpClient.configurations.v1 ) .then((response) => response.json()) .then((jsonResponse) => jsonResponse.value.map( (item) => { return { title: item.Title, description: item.Description }; }) ) .then((items) => this.setState({ items })); } return Promise.resolve(); }Actualice la ACE para solicitar los datos de lista durante la inicialización actualizando el método
onInit().Reemplace la última línea
return Promise.resolve();para que seareturn this._fetchData();como sigue:public onInit(): Promise<void> { // ... return this._fetchData(); }Actualice la ACE para solicitar los datos de lista cuando se actualice el panel de propiedades. Agregue el siguiente método a la clase que implementa la ACE. Este código solo solicitará los datos cuando se cambie el identificador de la lista en el panel de propiedades:
protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'listId' && newValue !== oldValue) { if (newValue) { this._fetchData(); } else { this.setState({ items: [] }); } } }
Actualizaciones de tarjetas
Con la ACE actualizada para capturar elementos de una lista de SharePoint, actualizaremos la tarjeta para mostrar estos datos.
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Actualice el getter
data()para mostrar los datos de la lista:public get data(): IPrimaryTextCardParameters { const { title, description } = this.state.items[this.state.currentIndex]; return { description, primaryText: title }; }
Ahora puede probar la ACE. Compile e inicie la ACE en el área de trabajo hospedada:
gulp serve
Una vez se haya cargado el servidor web local, vaya al área de trabajo hospedada: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
Nota:
Quite cualquier instancia antigua de la ACE de su área de trabajo. Las instancias de ACE del tutorial anterior mostrarán un mensaje de error, ya que se han actualizado las propiedades de la ACE.
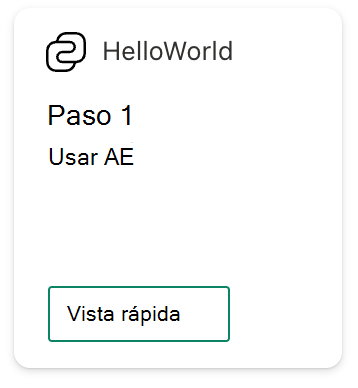
Abra el Cuadro de herramientas y seleccione su ACE:

Vistas de tarjetas condicionales
De forma predeterminada, las vistas responden automáticamente al tamaño de la tarjeta. Sin embargo, las ACE pueden proporcionar opcionalmente vistas diferentes para cualquier tamaño de tarjeta determinado.
Cambie la ACE de HelloWorld para que muestre el recuento total de elementos de la lista en el tamaño de tarjeta Mediano, y muestre los elementos de la lista en el tamaño de tarjeta Grande para maximizar el uso del espacio disponible.
Vista de la tarjeta mediana
Crearemos una vista de tarjeta mediana para nuestra ACE:
Cree una nueva carpeta de archivo ./src/adaptiveCardExtensions/helloWorld/cardView/MediumCardView.ts.
Agregue el siguiente código para crear una nueva vista de tarjeta de tamaño Mediano:
import { BaseBasicCardView, IActionArguments, IBasicCardParameters, ICardButton } from '@microsoft/sp-adaptive-card-extension-base'; import { IListItem, QUICK_VIEW_REGISTRY_ID, IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; // Extend from BaseBasicCardView export class MediumCardView extends BaseBasicCardView<IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState> { // Use the Card button to open the Quick View public get cardButtons(): [ICardButton] { return [ { title: 'View All', action: { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } } } ]; } // Display the total number of steps public get data(): IBasicCardParameters { return { primaryText: `${this.state.items.length} Steps` }; } }Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Ahora, registre la nueva Vista haciendo los siguientes cambios en su ACE:
import { MediumCardView } from './cardView/MediumCardView'; .. const MEDIUM_VIEW_REGISTRY_ID: string = 'HelloWorld_MEDIUM_VIEW'; .. public onInit(): Promise<void> { // ... this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView()); this.cardNavigator.register(MEDIUM_VIEW_REGISTRY_ID, () => new MediumCardView()); // ... }Actualice el método
renderCard()para devolver la vista de tarjeta Mediana o la vista de tarjeta Grande según el tamaño de la tarjeta:protected renderCard(): string | undefined { return this.cardSize === 'Medium' ? MEDIUM_VIEW_REGISTRY_ID : CARD_VIEW_REGISTRY_ID; }
Pruebe los cambios actualizando el área de trabajo:

Cambie el tamaño de la tarjeta a Grande y actualice el explorador:

Interactividad de tarjeta grande
Las vistas de la tarjeta de la ACE admiten la interacción del usuario. Los botones pueden invocar las API de REST o usarse para interactuar con la tarjeta de otras maneras. En esta sección, cambiará la vista de la tarjeta grande para iterar por los elementos de la lista de SharePoint.
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
En la parte superior del archivo, agregue
IActionArgumentscomo una de las referencias que se importarán desde el paquete @microsoft/sp-adaptive-card-extension-base:import { IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';Los botones de la vista de la tarjeta pueden ser dinámicos en función del estado actual de la ACE. Agregue el siguiente código al archivo CardView.ts de la ACE:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] { const buttons: ICardButton[] = []; // Hide the Previous button if at Step 1 if (this.state.currentIndex > 0) { buttons.push({ title: 'Previous', action: { type: 'Submit', parameters: { id: 'previous', op: -1 // Decrement the index } } }); } // Hide the Next button if at the end if (this.state.currentIndex < this.state.items.length - 1) { buttons.push({ title: 'Next', action: { type: 'Submit', parameters: { id: 'next', op: 1 // Increment the index } } }); } return buttons as [ICardButton] | [ICardButton, ICardButton]; }A continuación, actualice el
statecuando se seleccione un botón mediante la implementación del siguiente método:public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, op } = action.data; switch (id) { case 'previous': case 'next': this.setState({ currentIndex: this.state.currentIndex + op }); break; } } }
Pruebe sus cambios recargando el área de trabajo en su explorador.
La primera instancia de la tarjeta mostrará el primer elemento de la lista con un botón Siguiente:

Seleccione el botón Siguiente. La tarjeta mostrará el siguiente elemento de la lista y agregará un botón Anterior :

Seleccione el botón Siguiente hasta llegar al último elemento de la lista. La tarjeta mostrará el elemento en la lista y solo mostrará el botón Anterior :

Vista de tarjeta de almacenamiento en caché y estado ACE
A partir de SPFx v1.14, las ACE tienen una capa de almacenamiento en caché del lado cliente que se puede configurar para almacenar:
- La tarjeta representada más reciente.
- Estado de la ACE.
Representación desde la vista de tarjeta almacenada en caché
Si se almacena la tarjeta representada más reciente, el panel representa esta tarjeta en caché antes de que se inicialice la ACE, lo que mejora el rendimiento percibido.
La configuración de esta memoria caché se puede configurar invalidando el método siguiente:
protected getCacheSettings(): Partial<ICacheSettings> {
return {
isEnabled: true, // can be set to false to disable caching
expiryTimeInSeconds: 86400, // controls how long until the cached card and state are stale
cachedCardView: () => new CardView() // function that returns the custom Card view that will be used to generate the cached card
};
}
Rehidratación del estado de ACE almacenado en caché
El subconjunto del estado de ACE que se almacena en caché se puede configurar invalidando el método siguiente:
protected getCachedState(state: TState): Partial<TState>;
El objeto devuelto por este método se serializará y almacenará en caché. De forma predeterminada, no se almacena en caché ningún estado. En la siguiente llamada a onInit, el valor deserializado se pasará a onInit como parte de ICachedLoadParameters
public onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
A continuación, el valor se puede usar para rehidratar el estado de la ACE recién inicializada.
Conclusión
Después de esta práctica, debería estar familiarizado con:
- Cambiar el valor predeterminado
propertiesde una ACE - Cambiar las interfaces de ACE
properties/state - Crear y registrar las vistas de las tarjetas
- Representación condicional de los elementos de la vista de la tarjeta
- Manipulación avanzada de la vista de la tarjeta
- Vista de tarjeta de almacenamiento en caché y estado ACE