Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Office UI Fabric React es el marco front-end para crear experiencias para Office y Office 365. Incluye una colección sólida de componentes dinámicos que dan prioridad a los dispositivos móviles, lo que facilita la creación de experiencias web mediante el Lenguaje de diseño de Office.
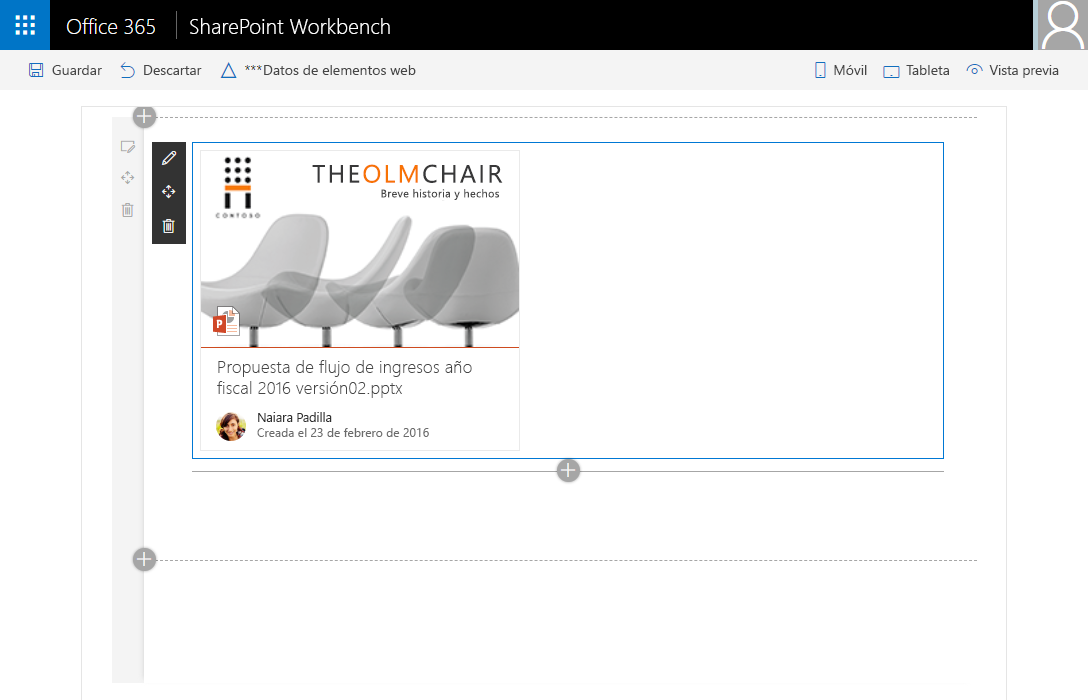
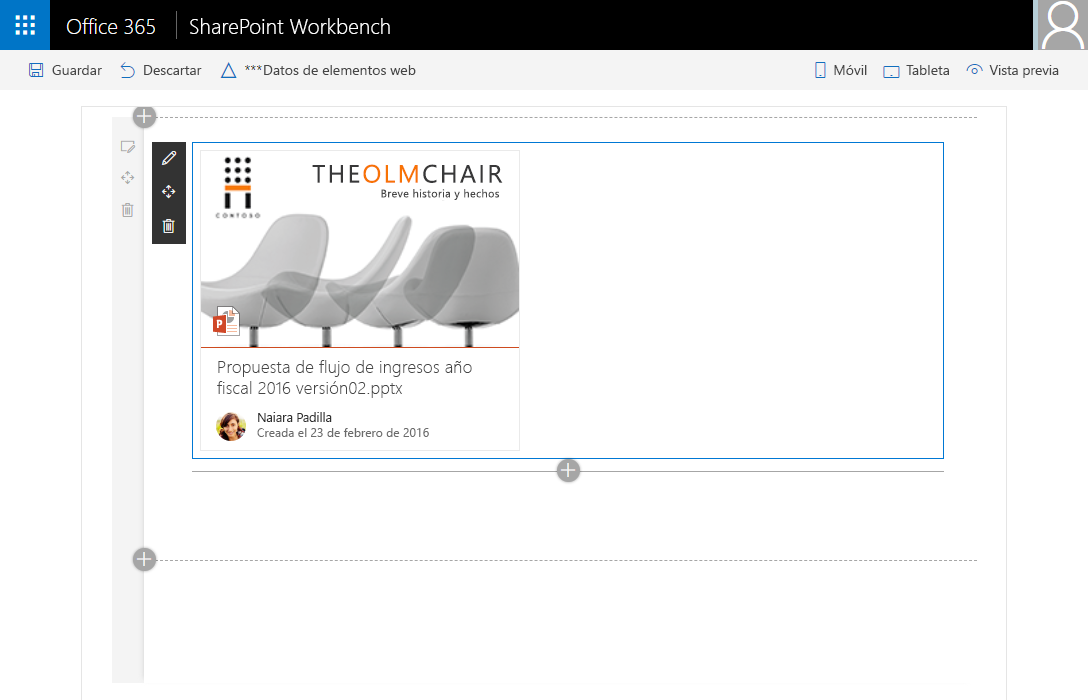
Este artículo describe cómo crear un elemento web sencillo como en la siguiente imagen, que usa el componente DocumentCard de Office UI Fabric React.

También puede seguir estos pasos viendo este vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
React de la interfaz de usuario de Office UI Fabric React & Fluent
Nota:
Microsoft cambió el nombre de Office UI Fabric a Fluent UI a principios de 2020.
La transición de Office UI Fabric a Fluent UI y los componentes de React respectivos se encuentra actualmente en un estado de transición. Para obtener más información sobre el estado actual y su hoja de ruta, consulte las preguntas más frecuentes proporcionadas por el equipo de la interfaz de usuario de Fluent: preguntas más frecuentes sobre Fabric y Stardust to Fluent UI.
Los paquetes de SharePoint Framework (SPFx) hacen referencia actualmente a los paquetes NPM originales de Office UI Fabric. Actualmente, estos paquetes son compatibles & y seguirán funcionando.
El paquete de React de la interfaz de usuario de Fluent principal, @fluentui/react, simplemente exporta componentes del paquete office-ui-fabric-react usado en proyectos de SharePoint Framework. En este momento, debe seguir usando el paquete office-ui-fabric-react en los proyectos de SharePoint Framework.
Esta página seguirá haciendo referencia a los paquetes de Office UI Fabric hasta que Microsoft recomiende cambiar a los paquetes de la interfaz de usuario de Fluent. Los vínculos de documentación de esta página pueden apuntar a la documentación de la interfaz de usuario de Fluent, pero también se aplica a Office UI Fabric.
- Sitio Web de Fluent UI- documentación detallada sobre la API, además de ejemplos de código de implementación para cada control..
- Referencia de API- documentación detallada de referencia de la API.
- Office UI Fabric React / Fluent UI React - depósito de código fuente en github.
Crear un proyecto de elementos web
Cree un directorio de proyecto nuevo en su ubicación favorita:
md documentcardexample-webpartVaya al directorio del proyecto:
cd documentcardexample-webpartCree un nuevo proyecto ejecutando el generador de SharePoint Yeoman desde el nuevo directorio que creó:
yo @microsoft/sharepointEl generador de SharePoint Yeoman le hará una serie de preguntas. Para todas las preguntas, acepte las opciones predeterminadas excepto para las siguientes preguntas:
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Elemento web
- ¿Qué plantilla desea usar?: React
En ese momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding en los archivos de la solución.
A partir de la versión 1.8.2 de SPFx, Yeoman incluirá la versión recomendada del paquete @microsoft/sp-office-ui-fabric-core en la solución al seleccionar el React como marco web deseado.
Nota:
A partir de SPFx v1.8, puede usar Office UI Fabric React v5 o v6. Cada versión de SPFx actualiza la versión de Office UI Fabric React en nuevos proyectos. Por ejemplo:
- Los proyectos de SPFx v1.8 usan Office UI Fabric React v5.132.0 de forma predeterminada
- Los proyectos de SPFx v1.9 & v1.10 usan Office UI Fabric React v6.189.2 de forma predeterminada
Las distintas versiones de Office UI Fabric React tienen dependencias diferentes en las versiones de TypeScript. Si desea actualizar un proyecto de SPFx existente a una versión más reciente de Office UI Fabric React, consulte la sección siguiente: Apéndice: Actualización de versiones de Office UI Fabric React
En esta página se da por supuesto que está usando la versión más reciente de SharePoint Framework.
Después, ejecute el siguiente comando para abrir el proyecto de elemento web en Visual Studio Code:
code .Ahora tiene un proyecto de elemento web con el marco web de React.
Abra DocumentCardExampleWebPart.ts desde la carpeta src\webparts\documentCardExample.
Como puede ver, el método
render()crea un elemento React y lo representa en el DOM del elemento web.public render(): void { const element: React.ReactElement<IDocumentCardExampleProps> = React.createElement( DocumentCardExample, { description: this.properties.description } ); ReactDom.render(element, this.domElement); }Abra DocumentCardExample.tsx desde la carpeta src\webparts\documentCardExample\components.
Este es el componente de React principal que Yeoman ha agregado a su proyecto, que se representa en el DOM del elemento web.
export default class DocumentCardExample extends React.Component<IDocumentCardExampleProps, {}> { public render(): React.ReactElement<IDocumentCardExampleProps> { return ( <div className={ styles.documentCardExample }> <div className={ styles.container }> <div className={ styles.row }> <div className={ styles.column }> <span className={ styles.title }>Welcome to SharePoint!</span> <p className={ styles.subTitle }>Customize SharePoint experiences using web parts.</p> <p className={ styles.description }>{escape(this.props.description)}</p> <a href="https://aka.ms/spfx" className={ styles.button }> <span className={ styles.label }>Learn more</span> </a> </div> </div> </div> </div> ); } }
Agregar un componente de Office UI Fabric
En las nuevas experiencias modernas de SharePoint se usa Office UI Fabric y Office UI Fabric React como el marco de front-end predeterminado para crear nuevas experiencias. Como resultado, en SharePoint Framework se incluye una versión predeterminada de Office UI Fabric y Fabric React que coincide con la versión disponible en SharePoint. Esto garantiza que el elemento web que compile use la versión adecuada de los estilos y componentes de Fabric cuando se implemente en SharePoint.
Dado que elegimos React como nuestro marco al crear la solución, el generador también instaló la versión correcta de Office UI Fabric React. Puede importar directamente los componentes de Fabric en los componentes de React sin realizar tareas adicionales.
Para agregar un componente de Office UI Fabric
Abra DocumentCardExample.tsx desde la carpeta src\webparts\documentCardExample\components.
Agregue la siguiente instrucción
importa la parte superior del archivo para importar los componentes de Fabric React que queremos usar.import { DocumentCard, DocumentCardPreview, DocumentCardTitle, DocumentCardActivity, IDocumentCardPreviewProps } from 'office-ui-fabric-react/lib/DocumentCard';Reemplace el método
render()existente con el siguiente:public render(): JSX.Element { const previewProps: IDocumentCardPreviewProps = { previewImages: [ { previewImageSrc: String(require('./document-preview.png')), iconSrc: String(require('./icon-ppt.png')), width: 318, height: 196, accentColor: '#ce4b1f' } ], }; return ( <DocumentCard onClickHref='http://bing.com'> <DocumentCardPreview { ...previewProps } /> <DocumentCardTitle title='Revenue stream proposal fiscal year 2016 version02.pptx' /> <DocumentCardActivity activity='Created Feb 23, 2016' people={ [ { name: 'Kat Larrson', profileImageSrc: String(require('./avatar-kat.png')) } ] } /> </DocumentCard> ); }Guarde el archivo.
En este código, el componente
DocumentCardincluye algunas secciones adicionales:- DocumentCardPreview
- DocumentCardTitle
- DocumentCardActivity
La propiedad
previewPropsincluye algunas propiedades del componente DocumentCardPreview.
Copiar los recursos de imagen
Copie las siguientes imágenes en su carpeta src\webparts\documentCardExample\components:
Nota:
En el código estábamos haciendo referencia a estas imágenes con la ruta de acceso de la ubicación raíz. Como referencia a las imágenes en el código, hará que se incluyan en el paquete de solución *.sppkg siempre y cuando tenga el includeClientSideAssets conjunto como true en el archivo package-solution.json .
Obtener la vista previa del elemento web en el área de trabajo hospedada
En la consola, escriba lo siguiente para obtener una vista previa del elemento web en el área de trabajo hospedada de SharePoint:
gulp serve --nobrowserAbra un navegador y vaya al área de trabajo alojada del sitio de SharePoint:
https://enter-your-SharePoint-site/_layouts/workbench.aspx.En el cuadro de herramientas, seleccione el elemento web
DocumentCardExampleque se va a agregar:
Apéndice: Actualización de las versiones de Office UI Fabric React
A partir de SPFx v1.8, puede usar Office UI Fabric React v5 o v6. Cada versión de SPFx actualiza la versión de Office UI Fabric React en nuevos proyectos. Por ejemplo:
- Los proyectos de SPFx v1.8 y versiones anteriores usan Office UI Fabric React v5.x de forma predeterminada
- Los proyectos de SPFx v1.9 & v1.10 usan Office UI Fabric React v6.x de forma predeterminada
Las distintas versiones de Office UI Fabric React admiten diferentes versiones mínimas de TypeScript.
Office UI Fabric React v5 depende de TypeScript v2.x. SPFx v1.8 y los proyectos anteriores también dependen de TypeScript v2.x.
Office UI Fabric React v6 requiere TypeScript v3.x. Todos los proyectos de SPFx v1.9 y versiones posteriores están configurados para usar TypeScript v3 o posterior que coincida con la misma dependencia de Office UI Fabric React v6.
En el caso de que quiera actualizar un proyecto de SPFx v1.8 a Office UI Fabric React v6, también deberá actualizar la versión de TypeScript en el proyecto. Consulte las notas de la versión de SPFx v1.8 para obtener más información: notas de la versión de SharePoint Framework v1.8: compatibilidad con TypeScript 2.7, 2.9 y 3.x.