Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Microsoft Graph proporciona un modelo de programación unificado que puede usar para crear aplicaciones para organizaciones y consumidores que interactúan con los datos de millones de usuarios. También puede obtener acceso fácilmente a Microsoft Graph desde las soluciones de SharePoint Framework.
Antes de empezar, complete los procedimientos de los artículos siguientes para asegurarse de que entiende el flujo básico de crear un elemento web del lado cliente personalizado:
- Compilar el primer elemento web
- Conectar el elemento web con SharePoint
- Implementación del elemento web del lado cliente en una página de SharePoint
También puede seguir estos pasos viendo este vídeo en el canal de YouTube Microsoft 365 Platform Community (PnP):
Crear un proyecto de SharePoint Framework para usar Microsoft Graph
Cree un directorio de proyecto nuevo en su ubicación favorita:
md graph-apisVaya al directorio del proyecto:
cd graph-apisCree un nuevo proyecto ejecutando el generador de SharePoint Yeoman desde el nuevo directorio que creó:
yo @microsoft/sharepointEl generador de SharePoint Yeoman le hará una serie de preguntas. Para todas las preguntas, acepte las opciones predeterminadas excepto para las siguientes preguntas:
- ¿Quiere permitir que el administrador de espacios empresariales pueda implementar la solución en todos los sitios inmediatamente sin ejecutar ninguna implementación de características ni agregar aplicaciones en sitios?: Sí
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Elemento web
- ¿Cómo se llama su elemento web?: MyFirstGraphWebPart
- ¿Qué marco le gustaría usar?: Sin marco
En ese momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding en los archivos de la solución. Crear la solución puede tardar unos minutos. Yeoman aplica scaffolding en el proyecto para incluir también el elemento web MyFirstGraphWebPart.
Después, escriba lo siguiente para abrir el proyecto de elemento web en Visual Studio Code:
code .
Incluidos los tipos de Microsoft Graph para un desarrollo TypeScript más fácil
En la consola, escriba lo siguiente para instalar las declaraciones de tipo de Microsoft Graph para mejorar la experiencia de desarrollo
npm install @microsoft/microsoft-graph-types
Actualizar el manifiesto de la solución con las solicitudes de permisos de Microsoft Graph necesarias
Al usar SharePoint Framework, no es necesario crear explícitamente aplicaciones de Azure Active Directory para administrar los permisos para las soluciones. En su lugar, puede solicitar los permisos necesarios en el paquete de solución y el administrador de espacios empresariales de Microsoft 365 puede conceder los permisos solicitados en general para todas las soluciones o para esta solución específica (solución aislada).
Nota:
Los administradores de inquilinos también pueden administrar los permisos de API mediante cmdlets de PowerShell, por lo que no es necesario tener los permisos incluidos en el paquete de solución.
En este caso, incluiremos los permisos específicos de la solución en el paquete.
Abra el archivo ./config/package-solution.json.
Actualice la sección de solución para incluir la solicitud de concesión de permisos, tal y como se muestra en la siguiente sección de código con el elemento
webApiPermissionRequests. En este caso, se accederá a los correos electrónicos de los usuarios, por lo que se han solicitado permisos para el ámbito deMail.Read.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Mail.Read" } ] //... } }
Actualizar código para llamar a Microsoft Graph
En este caso, modificaremos el código para usar Microsoft Graph para obtener acceso a los últimos cinco correos electrónicos del usuario actual.
Abra ./src/webparts/helloWorld/MyFirstGraphWebPartWebPart.ts.
Agregue las siguientes declaraciones
importdespués de las declaraciones existentesimporten la parte superior del archivo:import { MSGraphClientV3 } from '@microsoft/sp-http'; import * as MicrosoftGraph from '@microsoft/microsoft-graph-types';Actualice el método
render()de la manera siguiente. Observe cómo se usa el objetoMSGraphClientV3para las llamadas a Microsoft Graph. Este objeto resume el tratamiento de tokens de acceso, de modo que, como desarrollador, puede concentrarse en la lógica empresarial.public render(): void { this.context.msGraphClientFactory .getClient('3') .then((client: MSGraphClientV3): void => { // get information about the current user from the Microsoft Graph client .api('/me/messages') .top(5) .orderby("receivedDateTime desc") .get((error, messages: any, rawResponse?: any) => { this.domElement.innerHTML = ` <div class="${styles.myFirstGraphWebPart}"> <div> <h3>Welcome to SharePoint Framework!</h3> <p> The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling. </p> </div> <div id="spListContainer" /> </div>`; // List the latest emails based on what we got from the Graph this._renderEmailList(messages.value); }); }); }Incluya también la siguiente función auxiliar para representar el contenido del correo electrónico inmediatamente después del método
render()existente. Observe el uso de los términosMicrosoftGraph.Messagepara ofrecer una experiencia de desarrollo mejorada como el acceso a los datos de respuesta de la API.private _renderEmailList(messages: MicrosoftGraph.Message[]): void { let html: string = ''; for (let index = 0; index < messages.length; index++) { html += `<p class="${styles.welcome}">Email ${index + 1} - ${escape(messages[index].subject)}</p>`; } // Add the emails to the placeholder const listContainer: Element = this.domElement.querySelector('#spListContainer'); listContainer.innerHTML = html; }
Empaquetar e implementar el elemento web en SharePoint
Ejecute los comandos siguientes para compilar la solución. Se ejecutará una compilación de versión del proyecto con una etiqueta dinámica como la dirección URL de host para los activos.
gulp bundle --shipEjecute la siguiente tarea para empaquetar la solución. Se crea un paquete graph-apis.sppkg actualizado en la carpeta sharepoint/solution.
gulp package-solution --ship
Después, necesita implementar el paquete que se generó en el Catálogo de aplicaciones del inquilino.
Nota:
Si no tiene un catálogo de aplicaciones, un Administrador de SharePoint Online puede crear uno siguiendo las instrucciones de esta guía: Usar el Catálogo de aplicaciones para que las aplicaciones empresariales personalizadas estén disponibles en su entorno de SharePoint Online.
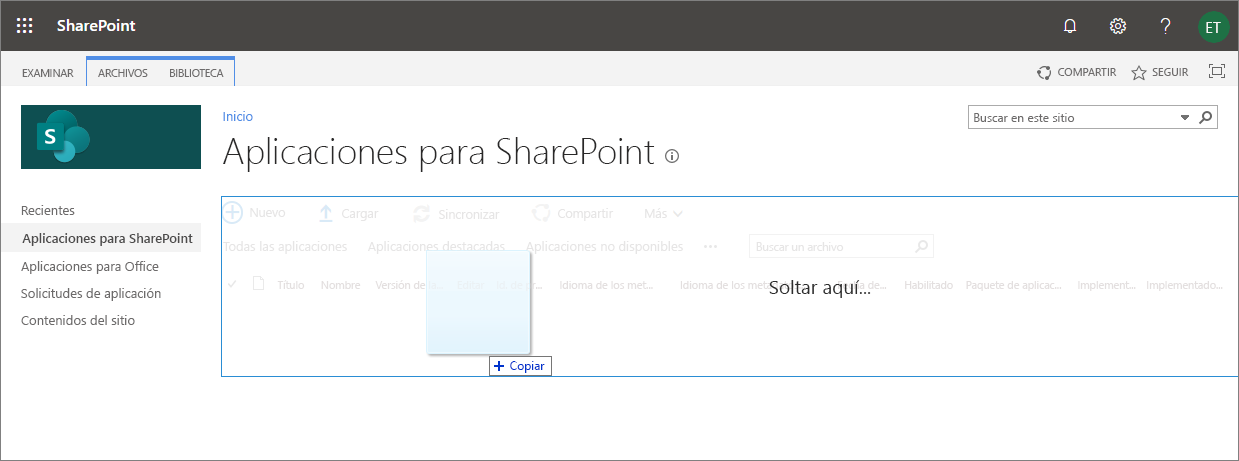
Vaya al Catálogo de aplicaciones del inquilino de SharePoint.
Cargue o arrastre y suelte el archivo graph-apis.sppkg en el Catálogo de aplicaciones.

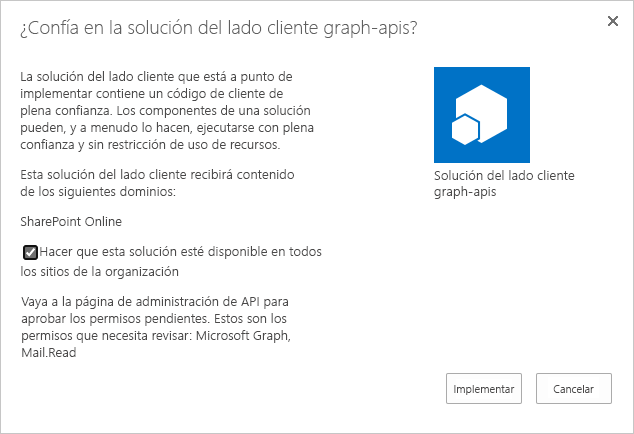
Esto implementa el paquete de solución del lado cliente. Dado que se trata de una solución del lado cliente de plena confianza, SharePoint muestra un cuadro de diálogo y le pide que confíe en la solución del lado cliente que se va a implementar.
En la lista de dominios del mensaje se muestra SharePoint Online. Esto se debe a que el contenido se sirve desde la red CDN de Office 365 o desde el Catálogo de aplicaciones, según la configuración del inquilino.
Asegúrese de que la opción Hacer que esta solución esté disponible en todos los sitios de la organización está activada, para que el elemento web se pueda usar en el inquilino.
Observe la solicitud para ir a la Página de administración de API para los permisos pendientes aprobados y a la lista de permisos solicitados, en este caso,
Mail.Readpara Microsoft Graph.
Seleccione Implementar.
Observe que puede ver si hay excepciones o problemas en el paquete, comprobando la columna Mensaje de error del paquete de aplicación en el Catálogo de aplicaciones.
Ahora el elemento web está implementado y está disponible automáticamente en los sitios de SharePoint Online, pero es importante tener en cuenta que el elemento web no funcionará correctamente hasta que se hayan aprobado los permisos solicitados.
Aprobar los permisos de Microsoft Graph solicitados
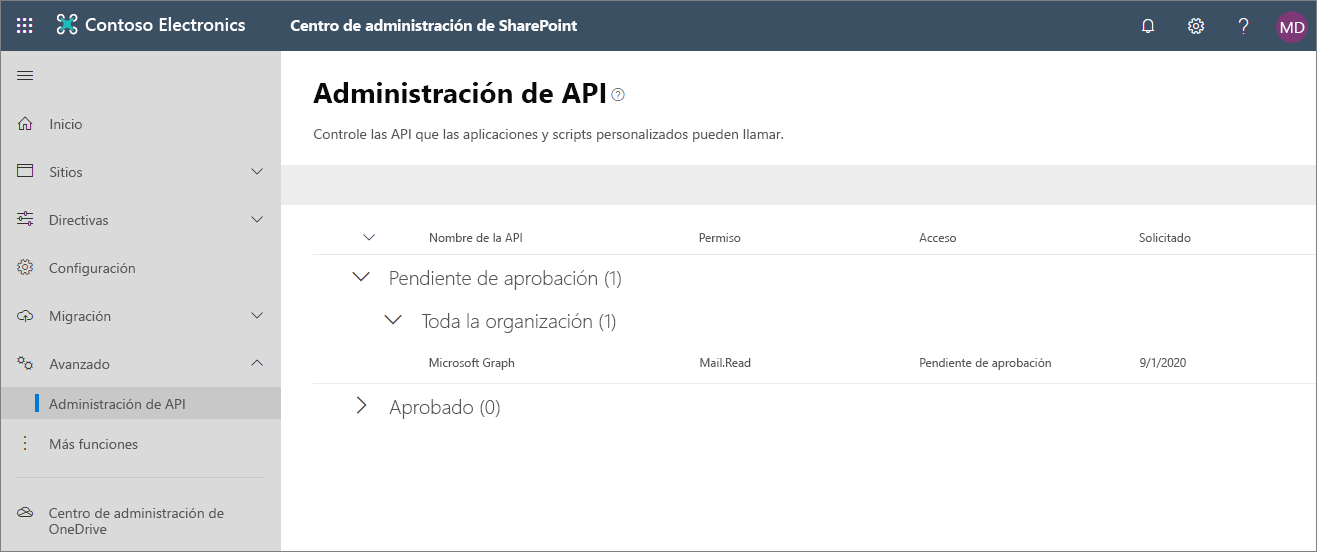
Desplácese hasta las IU administrativas de espacio empresarial de SharePoint que se encuentran en https://{{tenant}}-admin.sharepoint.com.
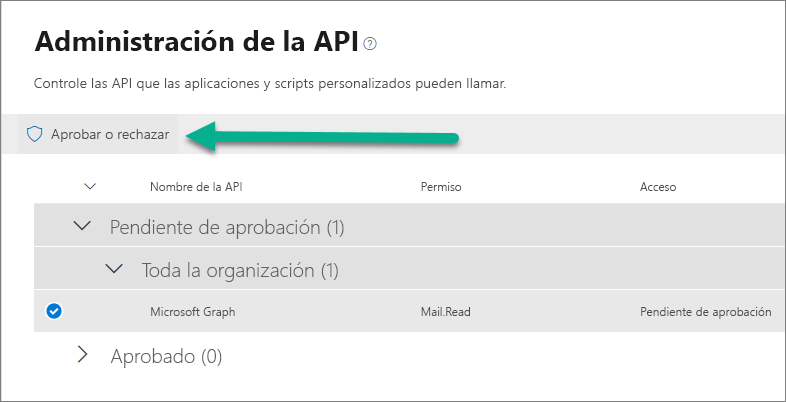
Vaya a Advanced > API Management en la opción de menú izquierdo para ver las solicitudes de permisos actualmente pendientes. Observe que la solicitud de permiso Mail.Read para Microsoft Graph está pendiente para aprobación.

Seleccione la fila de permisos pendientes y elija Aprobar o rechazar en la barra de herramientas

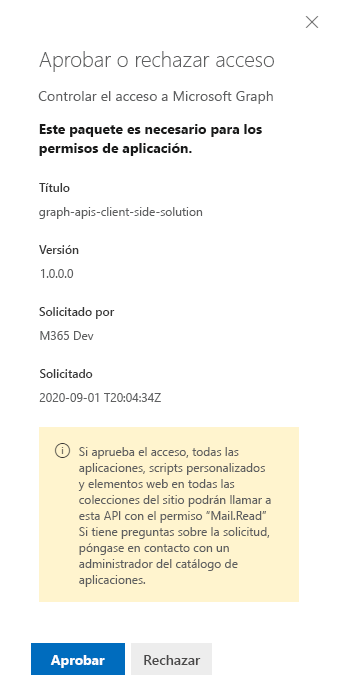
Revise el permiso solicitado en el panel izquierdo y elija Aprobar

Importante
La cuenta que se usa para conceder los permisos solicitados debe ser un administrador de espacios empresariales. Los permisos de Administrador del servicio SharePoint no son suficientes ya que la operación se lleva a cabo en el espacio empresarial de Azure Active Directory asociado al espacio empresarial.
Ahora ya se han aprobado los permisos solicitados necesarios para el elemento web y se puede probar la funcionalidad.
Usar el elemento web en SharePoint
Diríjase a un sitio donde quiera probar el elemento web. El elemento web se implementó con la opción de implementación de ámbito de inquilino, por lo que estará disponible en cualquier sitio.
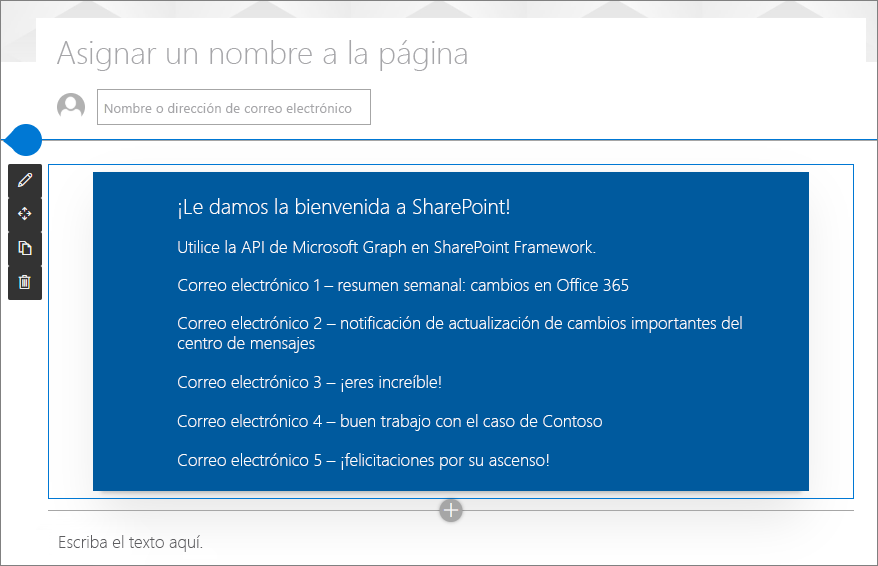
Cree una nueva página moderna en el sitio o edite una página existente.
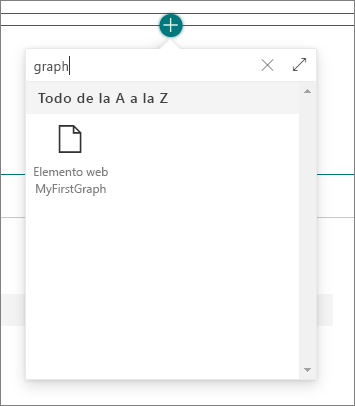
Use el término de búsqueda Graph en el selector de elementos web para buscar el elemento web:

Elija MyFirstGraphWebPart en la lista y observe cómo el elemento web representa los cinco correos electrónicos más recientes del usuario actual con la información de la API de Microsoft Graph