Guía para crear un sitio de liderazgo en su organización
En este artículo le mostraremos los elementos de un ejemplo de sitio de liderazgo para inspirarle y le enseñaremos cómo crear sitios similares para su propia organización. En este ejemplo, el sitio de liderazgo da a la organización información sobre los objetivos y prioridades del equipo de liderazgo. Vea este vídeo para ver cómo compilarlo o lea el siguiente artículo.
Comencemos
En primer lugar, si aún no ha creado un Sitio de comunicación, consulte la sección Crear el sitio de este artículo. Si necesita información sobre cómo agregar secciones y elementos web, consulte la sección Agregar secciones y elementos web en este artículo.
Una vez que haya creado el sitio y sepa cómo editar páginas, puede usar los pasos siguientes para agregar los elementos mostrados.
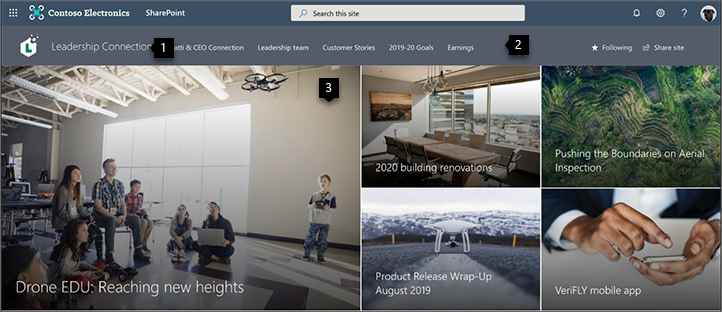
Ejemplo de sitio de liderazgo

1. Muestre la marca de su empresa Personalice el sitio con un logotipo y un tema propios. Más información
2. Haga que su sitio sea más fácil de navegar Personalice la navegación para que los usuarios encuentren fácilmente el contenido más importante. Más información
3. Céntrese en las prioridades Seleccione y muestre el contenido prioritario para su organización. Más información

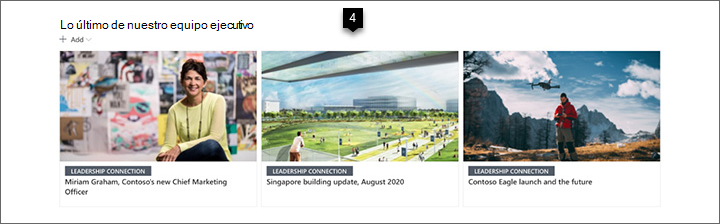
4. Comparta noticias comunique las noticias más recientes, como declaraciones de la visión de la empresa y publicaciones de blog. Más información

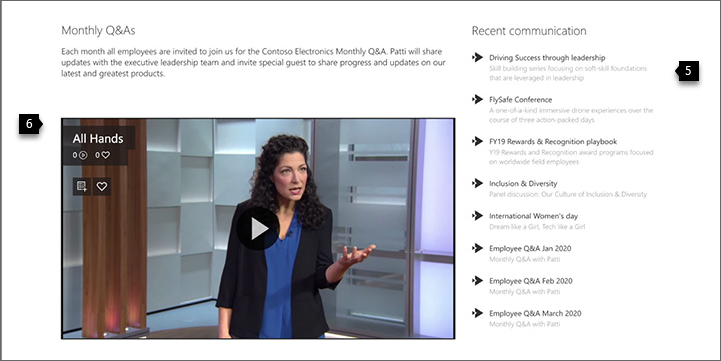
5. Vincule a recursos importantes Vincule a páginas y sitios que enlazan a temas importantes. Más información
6. Engage con vídeo Add video to keep people updated on the latest talks, updates, and more. Más información

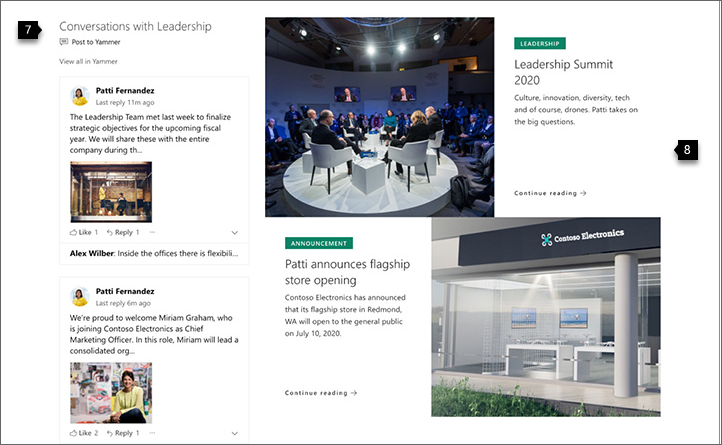
7. Comunique información nueva Comparta conversaciones y comentarios recientes de su organización. Más información
8. Muestre imágenes Agregue más imágenes con texto y vínculos para que su página sea atractiva y sus usuarios interactúen más. Más información

9. Tenga a los usuarios al corriente Muestre un calendario con los eventos más recientes. Más información

10. Cree una llamada a la acción Cree una llamada a la acción para inicios de sesión, encuestas u otras acciones importantes. Más información

11. Use texto Use el elemento web Texto para agregar una cita o compartir un mensaje. Más información
Cree su sitio
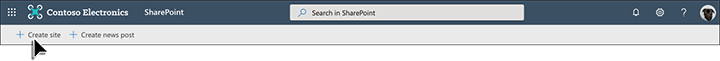
Para tener un sitio como el que se muestra aquí, debe crear un Sitio de comunicación. Seleccione Crear sitio desde la página de inicio de SharePoint (o, si va a asociar este sitio a un sitio central, vaya al sitio central y seleccione Crear sitio para que el Sitio de comunicación se asocie automáticamente con ese sitio central).

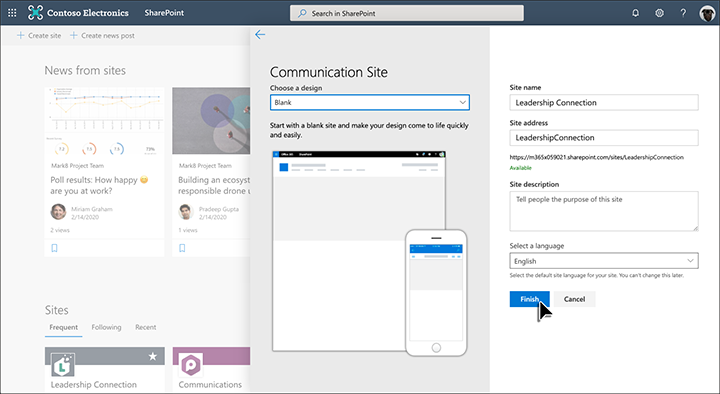
Después, elija el Sitio de comunicación y, luego, el diseño En blanco. Rellene el nombre, la descripción y otra información del sitio y seleccione Terminar.

Para más información, consulte Crear un sitio de comunicación en SharePoint Online
Muestre la personalización de marca de la empresa
El aspecto del sitio de SharePoint se puede personalizar de forma rápida y sencilla para reflejar su estilo profesional y su marca.
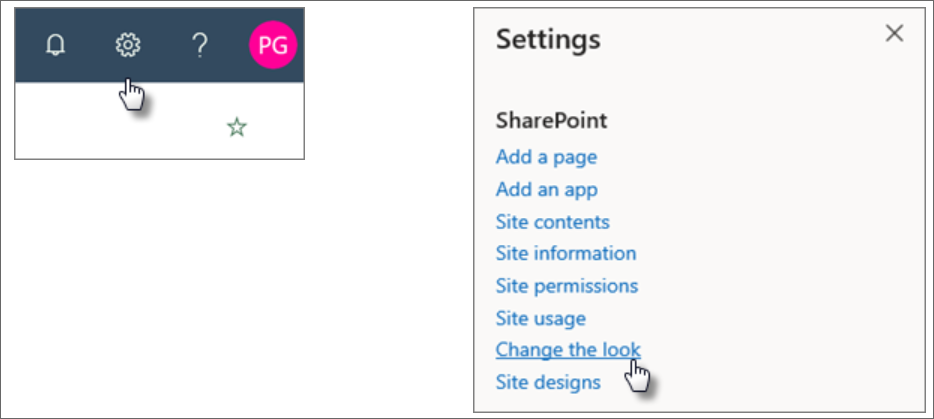
Cambiar la configuración de apariencia se encuentra en Configuración en la esquina superior derecha del sitio de SharePoint.
en la esquina superior derecha del sitio de SharePoint.

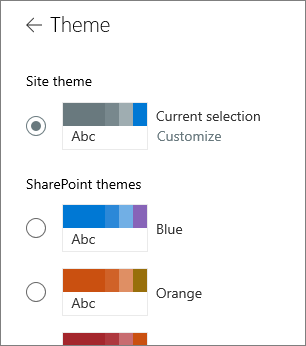
Puede seleccionar el tema de sitio que desee e incluso personalizarlo.

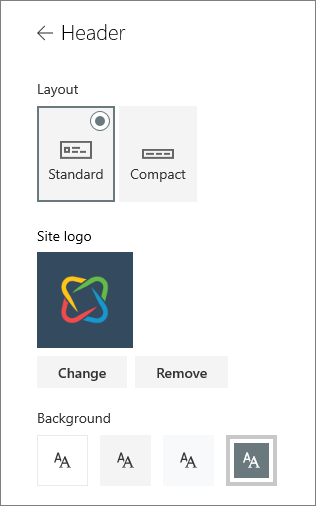
Puede cambiar el diseño y el logotipo del encabezado si selecciona Encabezado en Cambiar el aspecto.

En Cambiar la apariencia, también puede encontrar opciones de navegación (cascada o megamenú) y de pie de página. Para obtener más información sobre cómo cambiar el aspecto del sitio, vea Cambiar el aspecto del sitio de SharePoint.
Haga que sea más fácil moverse por su sitio
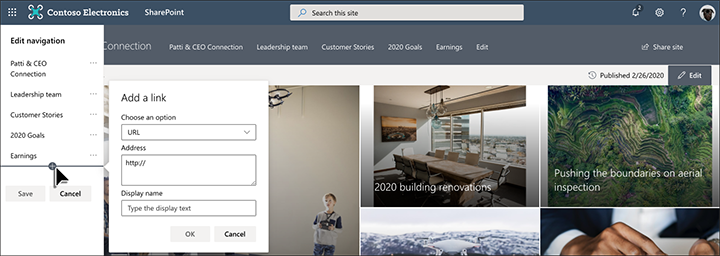
Edite fácilmente los menús de izquierda y superior para vincular la página a otras páginas de SharePoint o en Internet.

Seleccione Editar en la parte inferior del panel de navegación izquierdo para administrar los vínculos allí o en el menú superior para administrar los vínculos allí. Mantenga el mouse sobre la ubicación del menú donde quiera agregar un vínculo y seleccione +. A continuación, agregue el tipo de vínculo que desea, la dirección del sitio web y el nombre que desea mostrar en la barra de navegación en el cuadro de diálogo Agregar vínculo. ¿Desea cambiar el orden de los vínculos de navegación? Tan solo tiene que arrastrarlos a la posición que quiera.
Para obtener más información sobre la navegación, consulte Personalizar la navegación en su sitio de SharePoint.
Agregue secciones y elementos web
Las secciones configuran su página y están donde coloca uno o varios elementos web. Al editar la página, cada sección mostrará los controles para editar el diseño, mover o eliminar las secciones.
Para empezar a editar, haga clic en Editar en la parte superior derecha de la página.

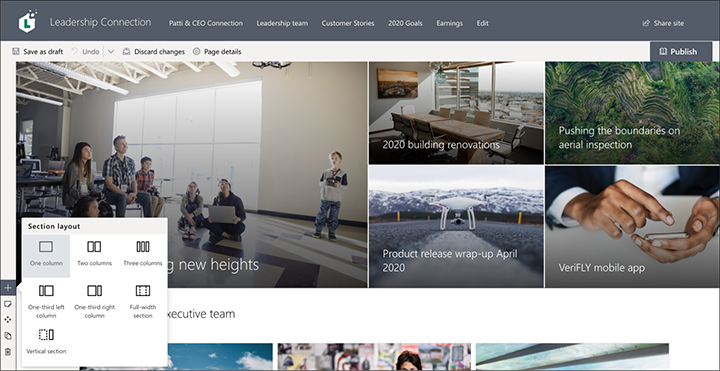
El símbolo + antes o después de una sección agrega una sección mediante uno de varios diseños.

Para descubrir cómo trabajar con secciones, vea Agregar o quitar secciones y columnas en una página.
Para agregar elementos web a secciones, seleccione la  en una sección, que puede aparecer antes o después de un elemento web en una sección. Después, seleccione el elemento web que quiere usar. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.
en una sección, que puede aparecer antes o después de un elemento web en una sección. Después, seleccione el elemento web que quiere usar. Para obtener más información sobre todos los elementos web, vea Uso de elementos web en páginas de SharePoint.

Los elementos web se pueden editar, mover o eliminar dentro de las secciones. El icono Editar elemento web abre controles detallados exclusivos de cada tipo de elemento web.
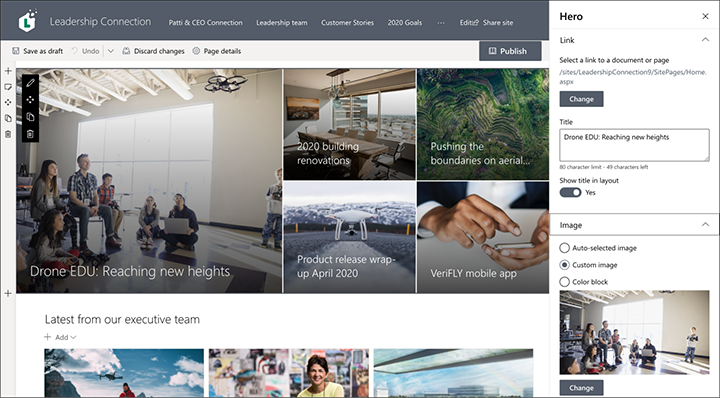
Céntrese en las prioridades con el elemento web del Elemento principal
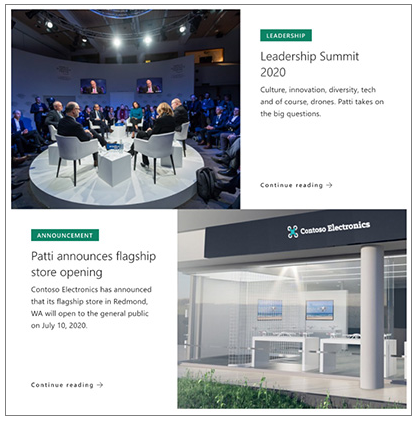
Haga saber a su equipo qué es lo más importante con imágenes de alto impacto visual de elemento principal, personalización de marca de la empresa y noticias importantes. El impacto inicial de la página principal del sitio de Liderazgo se crea con imágenes grandes y atractivas del elemento web del Elemento principal. El diseño usado en este ejemplo es Tres iconos.
Diseño del Elemento principal
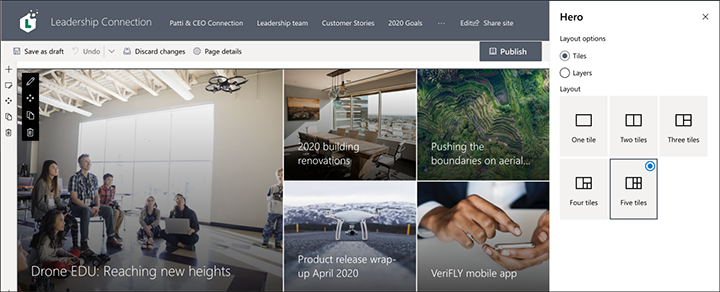
La edición del elemento web presenta opciones de diseño. La opción Iconos, como la que se muestra a continuación, presenta diseños para entre uno y cinco iconos. La opción Capas configura cada imagen como una capa con la imagen junto al título. Se pueden usar hasta cinco capas, por lo que puede usar el elemento web para rellenar toda la página.
En este ejemplo, el Elemento web del Elemento principal está en una sección de ancho completo.
Use el botón Move item ) de la izquierda para reorganizar los iconos del elemento web Hero.
) de la izquierda para reorganizar los iconos del elemento web Hero.

Personalizar cada icono
Al seleccionar un icono, verá una barra de herramientas en la parte inferior del icono. Allí, puede seleccionar Editar detalles y cambiar el vínculo y la imagen que se usa. Con el icono más grande, también puede establecer una llamada a la acción y un vínculo. En la misma barra de herramientas, puede establecer un punto focal para la animación de desplazamiento, además de acercar la imagen o alejarse de ella.

Para obtener más información sobre cómo usar el elemento web del Elemento principal, consulte Usar el elemento web del Elemento principal.
Comparta noticias recientes con el elemento web Noticias
El elemento web Noticias proporciona controles para elegir el Origen de las noticias y su Diseño, y para Organizar y Filtrar contenido. En Diseño, hay cinco opciones para ajustar ahora cómo se presentan los elementos de noticias. En este ejemplo, los noticias llegan al sitio como origen y el diseño Historia principal. Las noticias aparecen adyacentes en imágenes de gran tamaño porque solo se publican dos noticias en el sitio.
En este ejemplo, el elemento web se encuentra en una sección de una columna.
Para obtener más información sobre el uso del elemento web Noticias, consulte Usar el elemento web Noticias en una página de SharePoint.
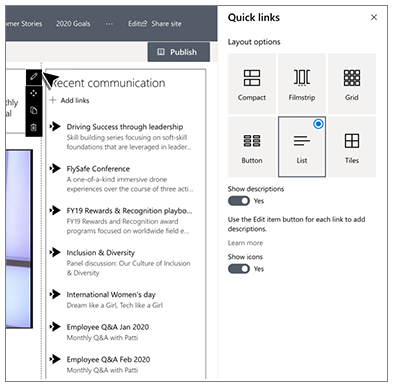
Vincule a recursos importantes con el elemento web Vínculos rápidos
Con el elemento web Vínculos rápidos, puede crear fácilmente menús profesionales en la página con vínculos a otras páginas o sitios. En este ejemplo, el elemento web usa el diseño Compacto, pero hay disponibles otros diseños, como Botón y Película.
En el ejemplo de Sitio de liderazgo que se muestra anteriormente, este elemento web está en la segunda columna de una sección de dos columnas.

Para obtener más información sobre cómo usar el elemento Vínculos rápidos, consulte Usar el elemento web Vínculos rápidos.
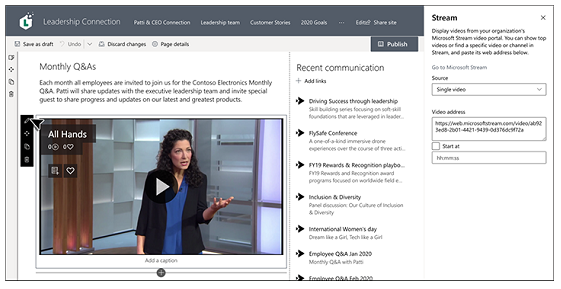
Agregue vídeo con el elemento web Stream
Con el servicio Microsoft Stream, puede agregar vídeos de Stream a su página para obtener objetos visuales mejorados y una mayor participación de los usuarios.
En el ejemplo de Sitio de liderazgo que se muestra anteriormente, este elemento web está en la primera columna de una sección de dos columnas.

Para obtener más información sobre cómo usar el elemento web Stream, consulte Usar el elemento web Stream.
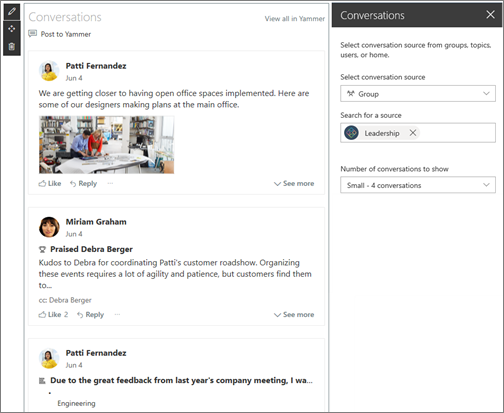
Mantener la comunicación fresca con el elemento web Viva Engage
Con Viva Engage, puede tener conversaciones en toda la organización. Ahora puede tener esas conversaciones directamente en su página con el elemento web conversaciones de Viva Engage. En este ejemplo, la conversación se extrae de un grupo Viva Engage denominado Liderazgo.
En el ejemplo de Sitio de liderazgo que se muestra anteriormente, este elemento web está en la primera columna de una sección de dos columnas.

Para obtener más información sobre el uso del elemento web Viva Engage, vea Usar un elemento web Viva Engage en SharePoint Online.
Involucre a los usuarios con un segundo elemento web del Elemento principal
El elemento web del Elemento principal no tiene por qué estar solo en la parte superior de la página. En este ejemplo, un segundo elemento web del Elemento principal situado debajo de la página usa el diseño Capas con dos filas para mostrar imágenes más grandes.

Obtener más información sobre el Elemento web del Elemento principal.
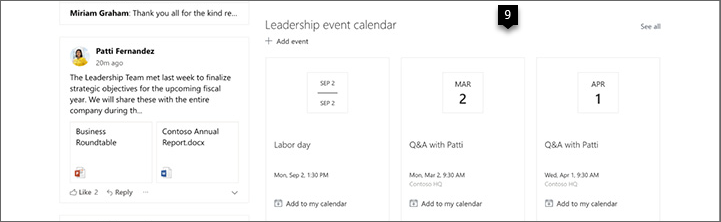
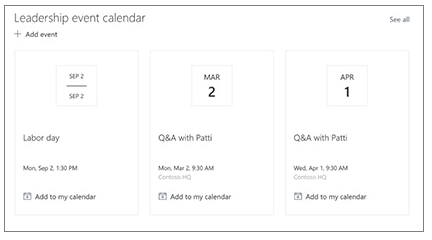
Tenga a todos los usuarios al corriente con el elemento web Eventos
El elemento web Eventos le permite mostrar fácilmente los próximos eventos de la página. En este ejemplo, se resaltan los eventos de liderazgo.
En el ejemplo de Sitio de liderazgo, este elemento web está en la segunda columna de una sección de dos columnas.

Obtenga más información sobre el elemento web Eventos en Usar el elemento web Eventos.
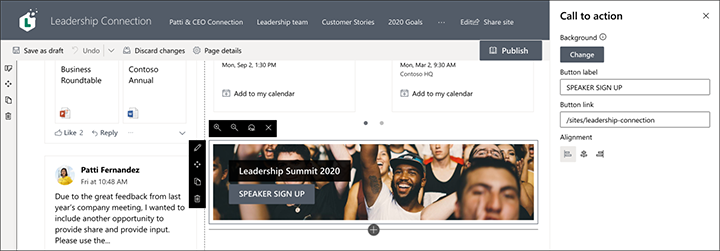
Agregue un elemento web Llamada a la acción
El elemento web Llamada a la acción le permite crear un botón con una llamada a la acción para los usuarios. En este ejemplo, se usa para animar y dirigir a los empleados a registrarse a una sesión de conferencias.
En el ejemplo de Sitio de liderazgo, este elemento web está en la segunda columna de una sección de dos columnas.

Para obtener más información sobre cómo usar este elemento web, vea Usar el elemento web Llamada a la acción.
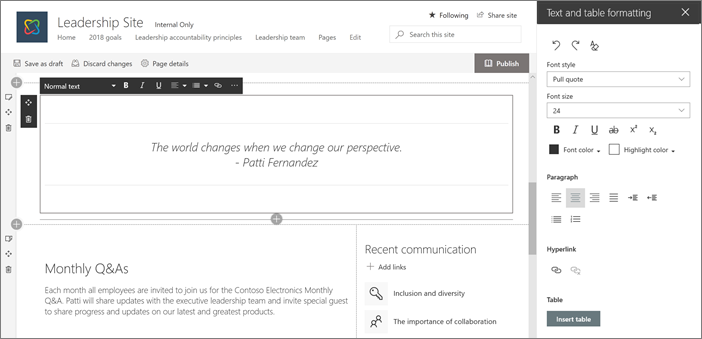
Use el poder de la palabra con el elemento web Texto
Mejore el mensaje
La cita de liderazgo usa el elemento web Texto. Este elemento web permite el formato de texto básico, incluidos los estilos y tablas, para crear secciones fijas de texto con formato. En este ejemplo, el elemento web Texto usa el estilo Cita. Al hacer clic en el control ... situado a la derecha de la barra de herramientas de formato, se ofrecen más opciones a la derecha del elemento web.
En este ejemplo de sitio de liderazgo que se muestra anteriormente, el elemento web está en una sección de una columna.

Para obtener más información sobre el uso del elemento web Texto, vea Agregar texto y tablas a la página con el elemento web Texto.
¿Quiere más?
Inspírese con más ejemplos en el libro de apariencias de SharePoint.
Consulte otros tutoriales guiados sobre cómo crear valor para su organización.