Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El tema es una herramienta eficaz que permite a los propietarios de sitios de SharePoint y a los operadores de Viva Connections aplicar colores coherentes y visualmente atractivos a sus espacios web. Al aprovechar estos temas, las organizaciones pueden crear una apariencia unificada en sus sitios, lo que garantiza la armonía estética y la coherencia de la marca. Las opciones de personalización proporcionadas por los temas permiten a los usuarios adaptar sus diseños de sitio para reflejar sus identidades de marca únicas y mantener la funcionalidad y la accesibilidad.
Principios de los temas de SharePoint
Guiado
El sistema de temas funciona a un nivel global de modo que se pueden realizar actualizaciones de forma coherente entre sitios, lo que permite a los usuarios actualizar sus sitios web sin esfuerzo.
Inteligente y eficaz
El sistema de temas acelera el proceso de creación de sitios con algoritmos inteligentes para generar opciones que maximizan las elecciones estéticas.
Professional
Nuestros temas incorporan una apariencia profesional que garantiza la coherencia y transmite la marca de nuestro público empresarial
Accesible
Nuestro comprobador de accesibilidad integrado garantiza el diseño universal en todos los niveles de temas. Para los usuarios que deciden personalizar, proporcionamos instrucciones útiles para diseñar para la accesibilidad.
Temas predeterminados de Microsoft
- Verde azulado
- Azul
- Anaranjado
- Rojo
- Púrpura
- Verde
- Bígaro
- Cobalto
Esta colección de temas se ha diseñado para la accesibilidad y reflejan los colores de la marca Microsoft que revelan nuestros objetivos y personalidad compartidos.
Anatomía de un tema
Combinaciones de colores
Las combinaciones de colores son la base de su tema, lo que permite que varios colores de marca reflejen la identidad y la personalidad de la marca de su organización. Cada tema admite hasta 16 pares de colores, con cada par que consta de un color de énfasis y un color de fondo. Para garantizar la legibilidad, el color de texto se establece automáticamente en blanco o negro en función de la relación de contraste del color de fondo.
Zonas de aplicación
Los colores del tema se aplican en las áreas clave del sitio de SharePoint:
- Encabezado y pie de página del sitio: administrados por los propietarios del sitio para establecer una personalización de marca coherente.
- Diseño de sección: los autores de páginas pueden aplicar combinaciones de colores a secciones individuales para la distinción visual.
- Elemento web de texto (texto enriquecido Editor): los colores del tema mejoran el formato y el estilo del texto.
- Ideas de diseño: las combinaciones de colores se reflejan en diseños sugeridos y mejoras visuales.
Crear su propio tema
En el Centro de marca de SharePoint, un administrador de marca puede crear temas personalizados para su organización. Estos temas están disponibles en la experiencia Cambiar la apariencia para que los propietarios de sitios y los operadores de Viva Connections se apliquen a sus sitios y experiencias.
Nota:
Para crear temas personalizados en el Centro de marca, el administrador debe haber habilitado el Centro de marca desde el centro de Administración de Microsoft 365. Solo puede leer o eliminar un tema personalizado heredado que consta de color principal, color de texto, color de fondo, color de énfasis. El tema personalizado heredado no se actualizará automáticamente al nuevo formato de tema personalizado.
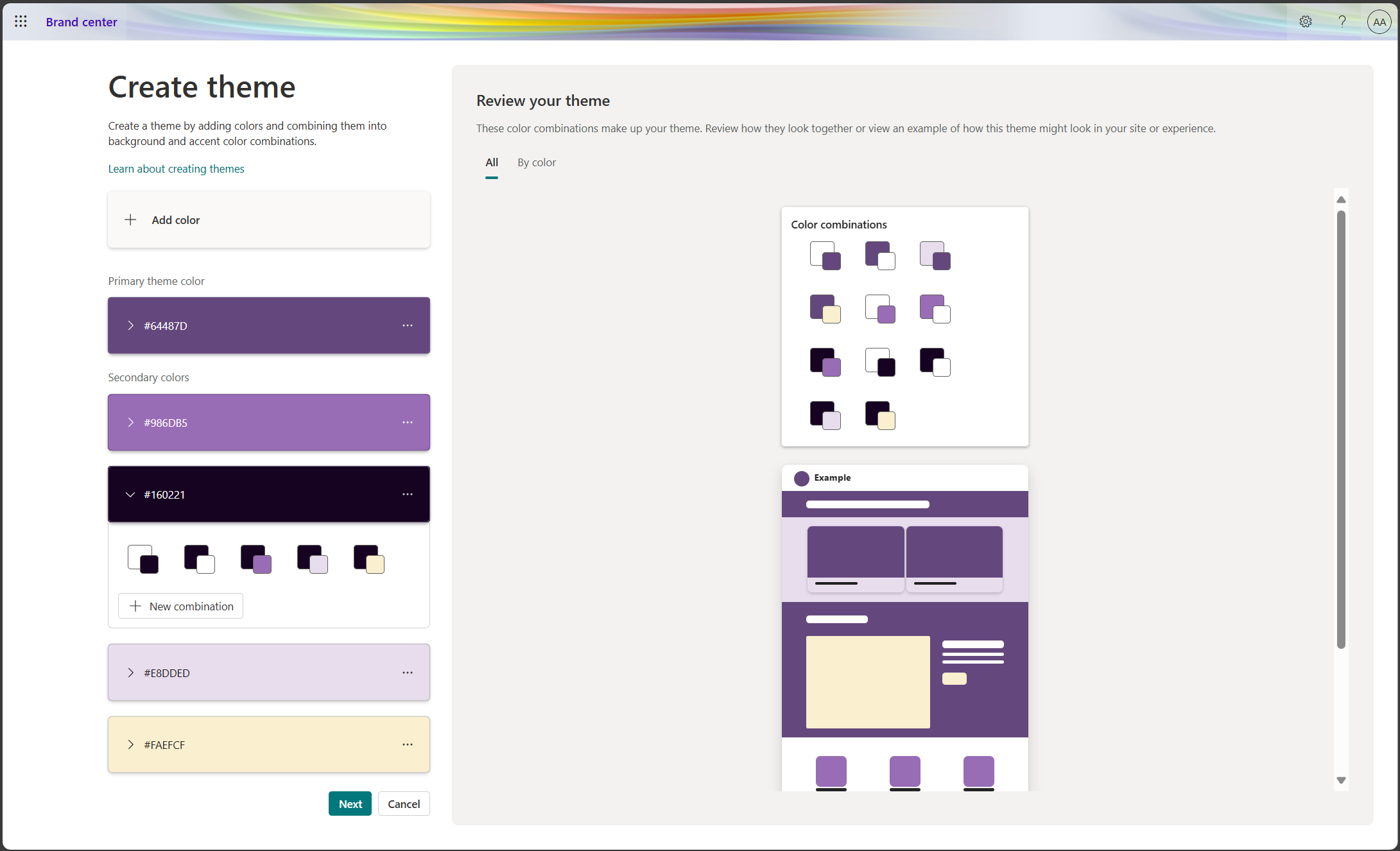
Visite las experiencias de personalización de marca de SharePoint o Viva Connections y seleccione Nuevo tema.
- Paso 1: Seleccione los colores primarios y secundarios con los colores de marca o agregando un color personalizado. Agregue hasta 16 combinaciones dentro de los colores principal y secundario. En cada combinación de colores, puede cambiar alrededor del color de fondo o énfasis.
- Paso 2: Asigne un nombre al tema y una vista previa en las experiencias de SharePoint.

Prestar atención a la accesibilidad
El color y el contraste son importantes para la accesibilidad. Personas con visión baja, como las que tienen degeneración macular, necesitan una cierta cantidad de contraste para poder ver lo que hay en la pantalla. También es importante tener cuidado con la selección de colores, ya que las personas ciegas en color no pueden distinguir las diferencias entre determinados colores. Por ejemplo, alguien que tiene ceguera de color rojo-verde ve rojo y verde como el mismo color. En esta experiencia de creación de temas, proporcionamos un comprobador de contraste de color integrado en la vista previa de elementos de la interfaz de usuario para guiarle hacia la creación de temas accesibles.