Ejercicio: Crear una aplicación de lienzo con Copilot en Power Apps
En este ejercicio creará una aplicación móvil usando Copilot en Power Apps. Los agentes de campo utilizarán esta aplicación para explorar el inventario de bienes raíces y administrar citas para visitas, y los datos se almacenarán en Dataverse.
Nota
Power Apps requiere una licencia de Microsoft 365 o una prueba gratuita. Obtenga más información sobre las opciones de licencia. Los productos de Microsoft incluyen Power Apps y Power Automate.
Nota
En este laboratorio, los resultados de los datos pueden variar de los que se muestran en las capturas de pantalla y las imágenes. El motivo es porque Power Apps utiliza OpenAI para generar datos para el laboratorio y los datos cambian a diario.
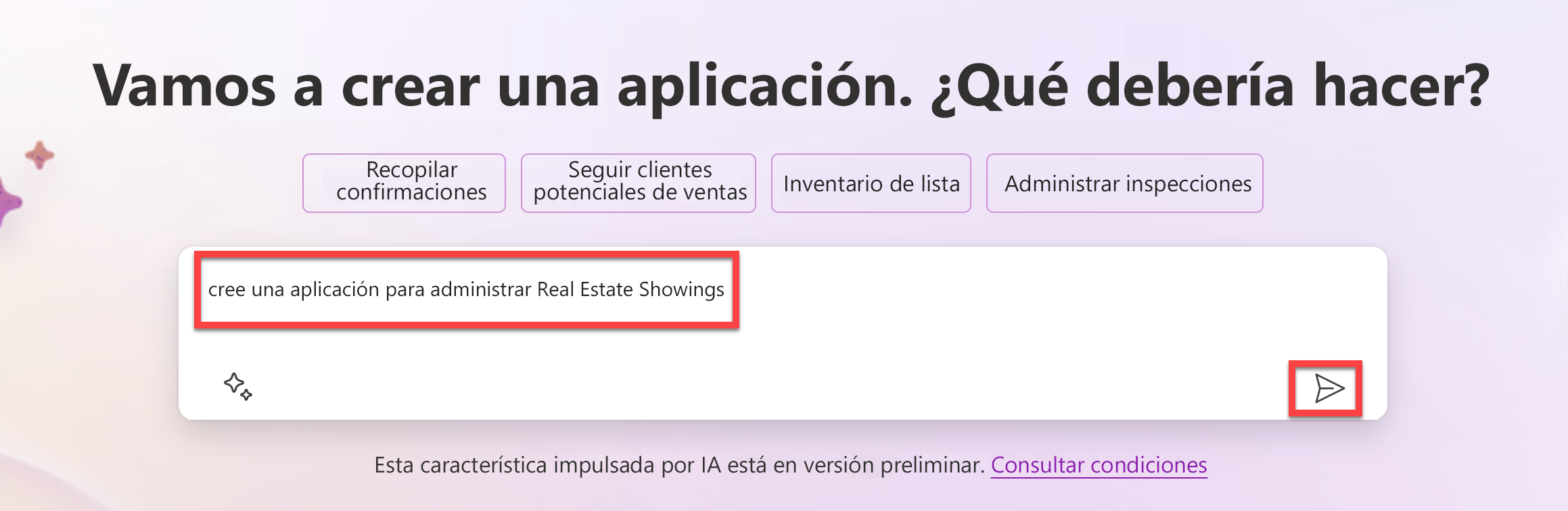
En la página principal de Power Apps, en el campo de texto central, introduzca el siguiente mensaje para buscar una tabla generada por IA:
build an app to manage real estate showingsSeleccione el botón Enviar.
Después de que la IA de Copilot genere una tabla basada en su consulta, mire la tabla para ver qué columnas se han creado para el inicio de su tabla.
Sus próximos pasos son modificar y agregar a la tabla ya generada.
En el cuadro de texto, en la parte inferior del panel de Copilot situado a la derecha de la pantalla, introduzca el siguiente texto:
add a column to track client full nameSeleccione el botón Enviar.
Copilot le notifica que la tabla está actualizada y la nueva columna debería mostrarse como agregada a la tabla.
Escriba el siguiente texto en el chat:
add a column to track client emailSeleccione el botón Enviar.
Se agrega una nueva columna a la tabla y muestra el correo electrónico del cliente.
Nota
Los datos que se generan en su tabla pueden variar de los datos que se muestran en la tabla en las capturas de pantalla de este laboratorio.
Nota
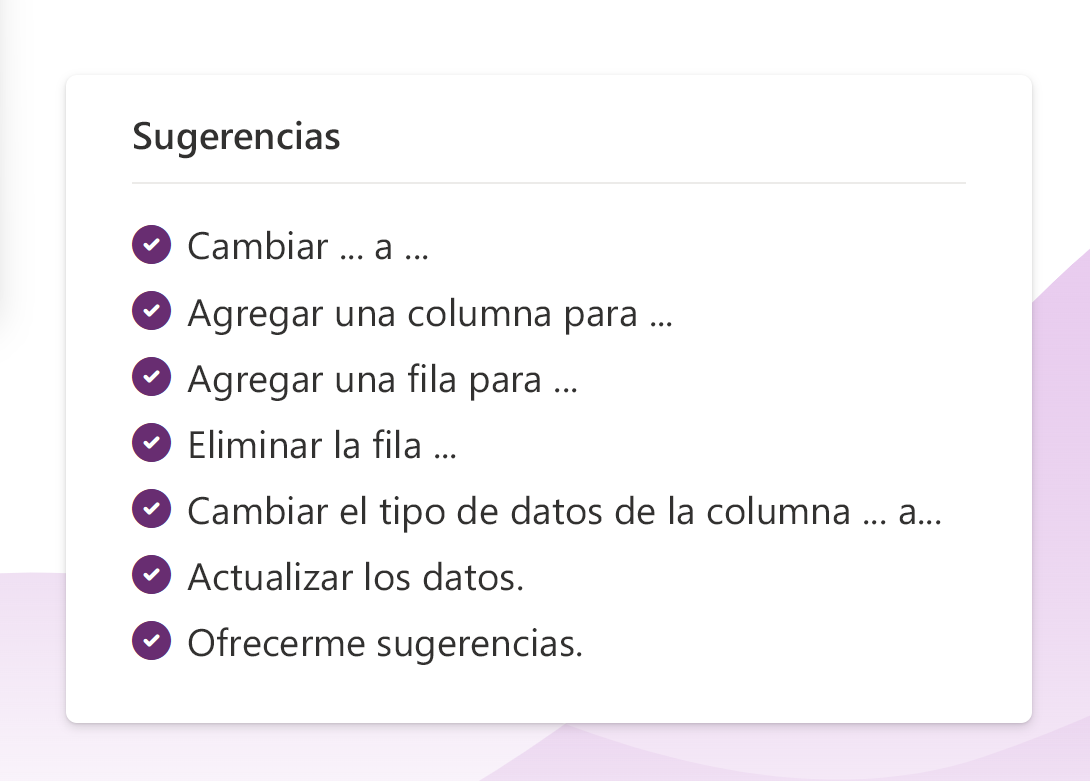
La sección Sugerencias en la esquina inferior izquierda de la pantalla le brinda diferentes sugerencias sobre cómo puede agregar y modificar su tabla.
A la derecha de la pantalla, parece que está teniendo una conversación con un bot de IA de Copilot mientras agrega y modifica su tabla. Esta área es donde puede desplazarse y ver los cambios o adiciones que ha realizado en su tabla.
Edite la columna Estado dentro de la tabla. En el cuadro de texto dentro del panel de Copilot, introduzca el siguiente texto y luego envíelo:
add an option for “Completed” to the Status columnEl sistema puede tardar un minuto en cargarse. Cuando lo hace, la columna Estado se muestra como actualizada e incluye la opción Completado.
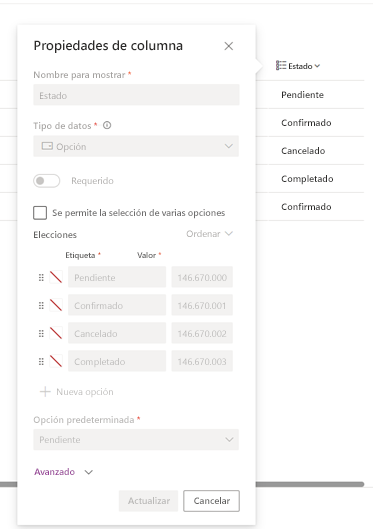
Seleccione el menú desplegable del nombre de la columna Estado y luego seleccione Ver columna, donde puede ver las propiedades de las columnas y los detalles y datos del estado actual.
Nota
Si sus opciones de columna no son las mismas que se muestran en la captura de pantalla, introduzca el siguiente comando en el cuadro de texto del panel de Copilot y luego envíelo:
the status choices should be Pending, Confirmed, Cancelled, and CompletedSeleccione la X en la esquina superior derecha del panel para cerrarlo.
A continuación, agregará más datos a su tabla y las columnas existentes.
En el cuadro de texto dentro del panel de Copilot, escriba y envíe el siguiente texto:
add 5 more rows of dataSe agregan cinco filas más de datos para cada una de las columnas existentes en la tabla.
Su tabla debe tener varias columnas. Sin embargo, para continuar siguiendo los módulos de esta ruta de aprendizaje, intente eliminar algunas columnas que no utilizará.
La lista de columnas que necesita es:
- ID
- Dirección
- Fecha
- Hora
- Estado
- Nombre del agente
- Nombre completo del agente
- Cliente de correo electrónico
Use lo que ha aprendido con la ventana Chat Copilot para ajustar su tabla para que coincida con la lista anterior. Asegúrese de consultar la sección Sugerencias si necesita eliminar una columna, cambiar el nombre de una columna o agregar una columna.
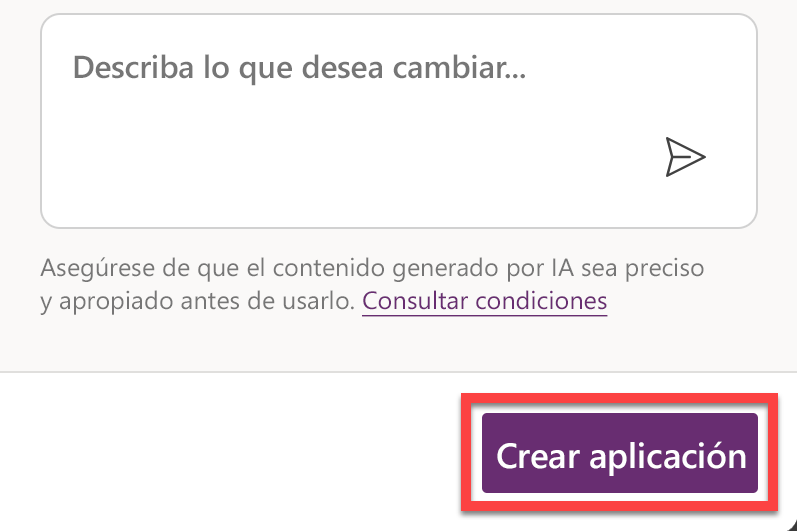
Para crear la aplicación, seleccione el botón Crear una aplicación en la esquina inferior derecha de la pantalla.
Cuando la aplicación se carga por primera vez, puede aparecer un cuadro de diálogo que dice Le damos la bienvenida a Power Apps Studio. En ese caso, seleccione el botón Omitir.
La aplicación que se ha creado para usted debería mostrar en el modo Editar.
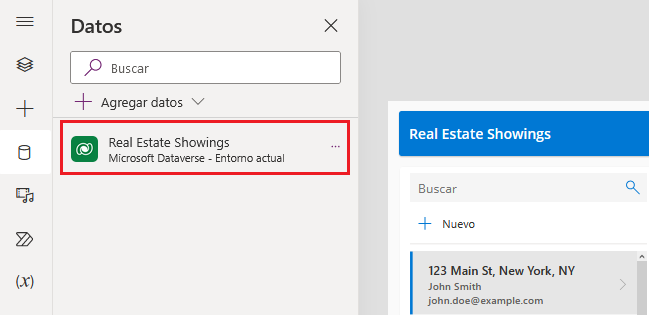
Seleccione el icono Datos en la barra de navegación izquierda. Copilot ha creado una tabla de Dataverse que ahora se muestra en la sección Entornos.
Nota
Actualmente, Copilot solo se admite para Dataverse. No puede usar ningún otro punto de acceso a datos en este momento.
A continuación, editará la tabla ahora que se ha creado la aplicación.
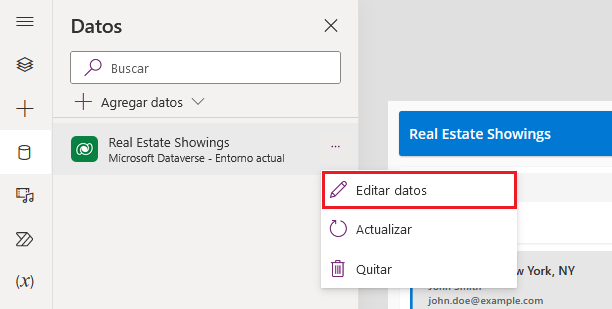
Dentro del panel Datos, pase el puntero del mouse sobre la tabla. A la derecha de la tabla, seleccione los puntos suspensivos (...).
En el menú, seleccione Editar datos.
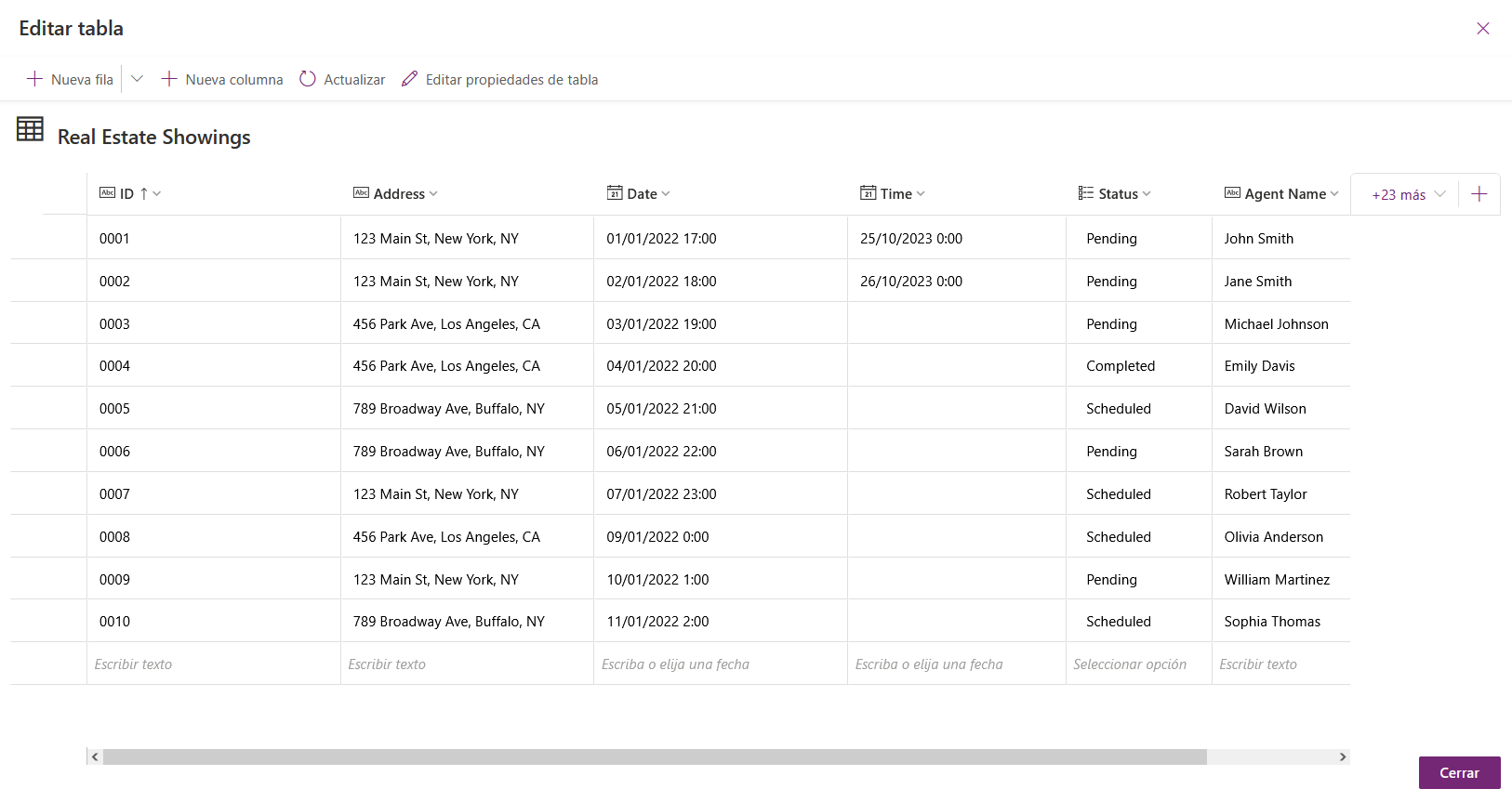
En el cuadro de diálogo Editar tabla, puede agregar sus propias columnas a la tabla o modificar las columnas existentes.
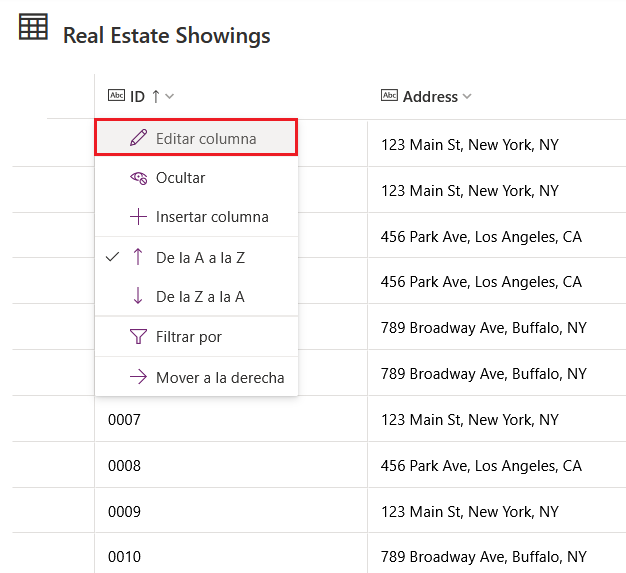
Seleccione el encabezado de columna ID de la tabla.
En el menú desplegable, seleccione la opción Editar columna.
En este ejemplo, no quiere que el Tipo de datos sea una Línea de texto única. Para cambiar ese valor, vaya al panel Editar columna y, en el menú desplegable Tipo de datos, seleccione # Autonumeración.
Seleccione Guardar.
Seleccione el botón Cerrar en la esquina inferior derecha del cuadro de diálogo Editar tabla.
La tabla ahora debería mostrarse como Actualizada en el panel Datos.
Modifique la galería en la aplicación para que muestre los datos relevantes. Seleccione el icono Vista de árbol para volver a la vista de árbol.
En la pantalla principal de la aplicación, seleccione RecordsGallery1 para mostrar Real Estate Showings y luego seleccione el botón editar para poner la galería en modo edición.
Seleccione Título y luego establezca el valor de Text en la siguiente fórmula:
ThisItem.AddressSeleccione Subtítulo y luego establezca el valor de Text en la siguiente fórmula:
ThisItem.'Client Email'Seleccione Cuerpo y luego establezca el valor de Text en la siguiente fórmula:
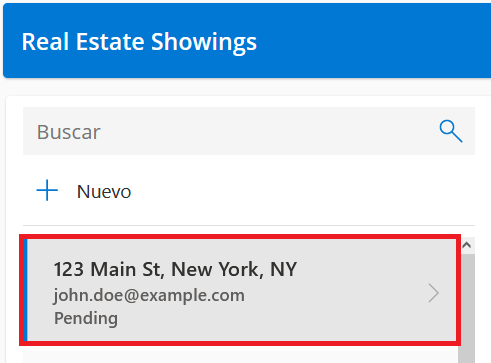
ThisItem.StatusUn solo registro en la galería debe ser similar a la siguiente imagen.
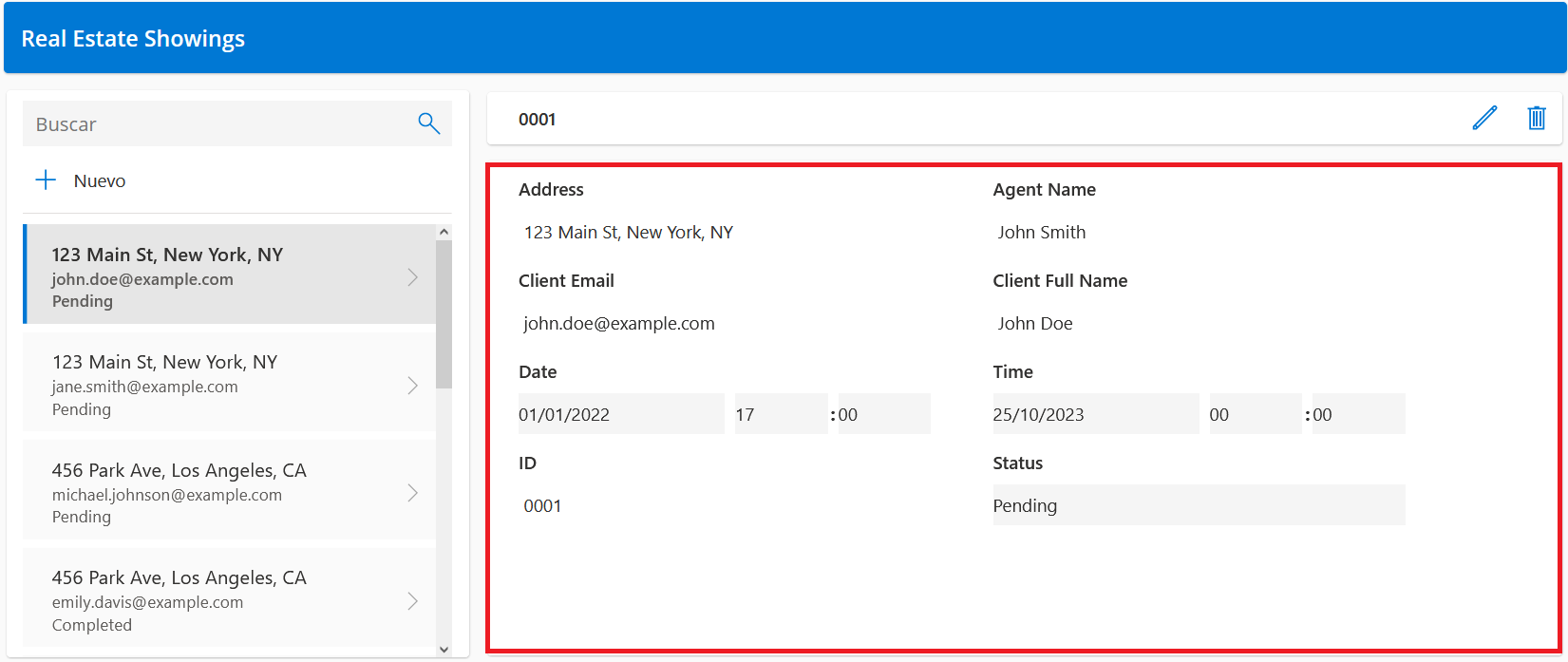
En la pantalla principal de la aplicación, seleccione el control Formulario.
En el panel Propiedades de la derecha, en la propiedad Fields, seleccione Editar campos.
En el panel Campos, expanda el campo ID.
Desde el menú desplegable Tipo de control, cambie el tipo a Ver texto.
Como previamente hemos cambiado el campo ID a Autonumeración, no quiere que los usuarios introduzcan su propio número; Dataverse introduce automáticamente los números por usted.
En el panel Campos, seleccione la X en la esquina superior derecha para cerrar el panel.
Haga una nueva solicitud para una propiedad que se muestra en la aplicación seleccionando el botón Reproducir en la parte superior de la pantalla.
En el panel izquierdo, seleccione el botón + Nuevo.
Aunque puede modificar el formulario para completar los campos automáticamente, en esta práctica de laboratorio, completará este paso manualmente para observar cómo funciona la aplicación.
Rellene estos campos con la siguiente información:
- Nombre del agente: < su nombre >
- Nombre completo del cliente: < su nombre >
- Correo electrónico del cliente: < su correo electrónico >
- Fecha: < cualquier fecha futura >
- Hora: < cualquier hora futura >
- Estado:
Pending - Dirección:
210 Pine Road, Portland, OR 97204
Nota
Esta es una de las direcciones del archivo de Microsoft Excel del Módulo 1 y es el mismo archivo que cargó y convirtió en la tabla Real Estate Properties.
Aunque normalmente tendría un campo de búsqueda para la tabla Real Estate Properties, este laboratorio no proporciona uno para mantenerlo sencillo.
Seleccione el botón de marca de verificación en la esquina superior derecha de la pantalla.
Seleccione la X en la esquina superior derecha para cerrar la aplicación.
Si aparece un cuadro de diálogo que diga ¿Sabía que?, seleccione Aceptar.
La nueva solicitud se agrega a la izquierda de la lista de solicitudes.
En la parte superior de la pantalla, seleccione el botón Guardar para guardar la nueva aplicación que ha creado.
Si el sistema se lo pide, guarde el nombre de la aplicación como Real Estate Showings.
Salga de la aplicación para volver a la página principal de Power Apps.