Introducción al uso de React en un componente de Power Apps
React es un marco cliente estandarizado que se usa para crear interfaces de usuario. Proporciona una forma declarativa de crear interfaces de usuario interactivas así como un mecanismo para encapsular componentes para crear interfaces de usuario complejas que administren estados de componentes y tengan una alta capacidad de interacción. Como React está escrito en JavaScript, puede usar este marco dentro de un componente de Power Apps.
Si no está familiarizado con React, vaya a React, donde encontrará numerosos tutoriales y recursos sobre cómo crear componentes de React.
Prepare su ordenador para los componentes de código
Para que su equipo esté preparado para compilar componentes de código, siga estos pasos:
Instale npm (se incluye con Node.js) o Node.js (se incluye con npm). Le recomendamos que utilice una versión de soporte a largo plazo (LTS).
Instale Visual Studio Code.
Instale la extensión de Power Platform Tools.
Instale las Build Tools para Visual Studio desde Visual Studio Downloads.
Fluent UI
La implementación de Fluent UI es uno de los numerosos grandes avances de Microsoft. Se trata de una colección de marcos UX que se pueden usar para crear experiencias fluidas que se adaptan perfectamente a una amplia gama de productos de Microsoft. Usar Fluent UI dentro de un componente de código de Power Apps es tan sencillo como consultar sus bibliotecas, y proporciona una versión específica para React que se podrá usar. Para obtener más información, consulte Fluent UI.
Implementación de un componente FacePile de ejemplo
Importante
Descargue el archivo ZIP FacePileComponent.zip que se va a usar en este ejercicio. Extraiga el archivo ZIP.
En este ejemplo, va a crear un componente que usa el componente FacePile Fluent UI. FacePile muestra una lista de caras o iniciales en una búsqueda horizontal, donde cada círculo representa a una persona.
Por ejemplo, es útil usar esta búsqueda para generar una lista de los colaboradores en un artículo o registro, igual que en Microsoft Learn, tal y como se muestra en la siguiente imagen.

Crear un nuevo proyecto de componente
Para crear un proyecto de componente, siga estos pasos:
Cree un directorio en el que creará el componente. En este ejemplo colocará el componente en C:\users\username\source\face-pile, pero puede crear el directorio que desee. Para crear su propio directorio, deberá usar Visual Studio Code.
Inicie Visual Studio Code.
Seleccione Terminal y Nuevo terminal, y cambie el shell del terminal al Símbolo del sistema.
Nota
Si no está familiarizado con el terminal en Visual Studio Code, vaya a Aspectos básicos de terminales para obtener más información.
Cree su carpeta de origen.
md \sourceCambie el directorio a su carpeta de origen.
cd \sourceDesde el directorio de origen, cree un directorio llamado face-pile.
md face-pileCambie al directorio que ha creado.
cd face-pileAhora debería estar en el nuevo directorio.
Inicialice el proyecto de componente mediante Power Platform CLI con el siguiente comando.
pac pcf init --namespace Learn --name ReactFacePile --template field --framework ReactInstale las Build Tools del proyecto mediante el comando
npm install. Es posible que aparezca alguna advertencia, pero puede ignorarla sin problemas.npm installAbra el proyecto en Visual Studio Code ejecutando el siguiente comando.
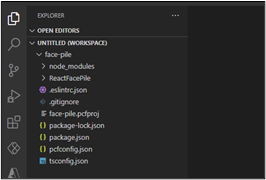
code -a .El proyecto debería tener un aspecto similar a este.

Implementar la lógica del componente del código
Para implementar su lógica de componente de código, siga estos pasos:
Expanda la carpeta ReactFacePile y abra el archivo ControlManifest.Input.xml.
Localice el nodo property y reemplácelo por el siguiente XML:
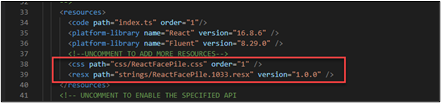
<property name="numberOfFaces" display-name-key="numberOfFaces_Display_Key" description-key="numberOfFaces_Desc_Key" of-type="Whole.None" usage="bound" required="false" />Localice el nodo resources o quite los comentarios de css y resx.

Asegúrese de que el archivo ControlManifest.Input.xml sigue seleccionado y, a continuación, seleccione New Folder.
Póngale el nombre components a la nueva carpeta.
Vaya a la carpeta donde ha extraído el archivo FacePileComponent.zip descargado y abra la carpeta FacePileComponent.
Arrastre los archivos dentro de la carpeta FacePileComponents y suéltelos en la carpeta components que ha creado.
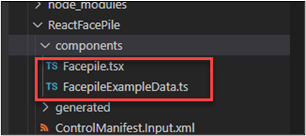
La carpeta componentes ahora debería tener dos archivos.

Abra el archivo index.ts.
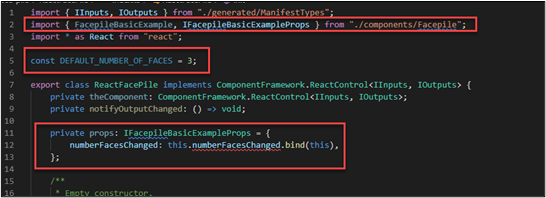
Reemplazar import { HelloWorld, IHelloWorldProps } from "./HelloWorld"; por este fragmento.
import { FacepileBasicExample, IFacepileBasicExampleProps } from "./components/Facepile" ;Después de las importaciones, agregue la siguiente constante.
const DEFAULT_NUMBER_OF_FACES = 3;Agregue el fragmento antes del constructor.
private props: IFacepileBasicExampleProps = { numberFacesChanged: this.numberFacesChanged.bind(this), };Los cambios que ha hecho deberían tener un aspecto similar al siguiente.

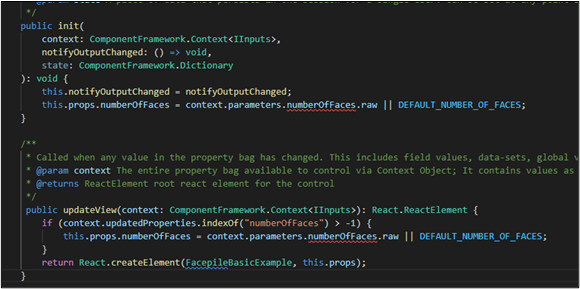
Busque el método init y agregue el fragmento siguiente después de this.notifyOutputChanged = notifyOutputChanged; line
this.props.numberOfFaces = context.parameters.numberOfFaces.raw || DEFAULT_NUMBER_OF_FACES;Reemplace el método updateView por el siguiente método.
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElement { if (context.updatedProperties.indexOf("numberOfFaces") > -1) { this.props.numberOfFaces = context.parameters.numberOfFaces.raw || DEFAULT_NUMBER_OF_FACES; } return React.createElement(FacepileBasicExample, this.props); }Los métodos init y updateView ahora deberían ser similares a lo que aparece en la siguiente imagen.

Reemplace el método getOutputs por el método siguiente.
public getOutputs(): IOutputs { return { numberOfFaces: this.props.numberOfFaces, }; }Agregue el siguiente método después del método destroy.
private numberFacesChanged(newValue: number) { if (this.props.numberOfFaces !== newValue) { this.props.numberOfFaces = newValue; this.notifyOutputChanged(); } }Seleccione Archivo y Guardar todo para guardar todos los cambios.
Agregar estilo al componente de código
Para agregar estilo al componente de código, siga estos pasos:
Seleccione el archivo ControlManifest.Input.xml y, después, seleccione New Folder.
Llame a la nueva carpeta css.
Seleccione la carpeta css que creó y, después, Archivo nuevo.
Póngale el nombre ReactFacePile.css al nuevo archivo.
Abra el archivo ReactFacePile.css que ha creado y pegue el siguiente fragmento de CSS.
msFacepileExample { max-width: 300px; } .msFacepileExample .control { padding-top: 20px; } .msFacepileExample .ms-Dropdown-container, .msFacepileExample.ms-Slider { margin: 10px 0 10px 0; } .msFacepileExample .ms-Dropdown-container .ms-Label { padding-top: 0; } .msFacepileExample .ms-Checkbox { padding-top: 15px; } .exampleCheckbox { margin: 10px 0; } .exampleLabel { margin: 10px 0; }Seleccione Archivo y Guardar para guardar los cambios.
Seleccione el archivo ControlManifest.Input.xml y New Folder.
Póngale el nombre strings a la nueva carpeta.
Vaya a la carpeta donde ha extraído el archivo FacePileComponent.zip descargado y abra la carpeta FacePileStrings.
Arrastre el archivo ReactFacePile.1033.resx y colóquelo en la carpeta strings que ha creado.
Ahora, la carpeta strings debería contener el archivo resx.

Seleccione Archivo y Guardar para guardar los cambios.
Vaya al terminal y ejecute este comando de compilación.
npm run buildNota
Si recibe un error según el cual JSX no se ha definido, abra el archivo .eslintrc.json. En la línea 11:
"ComponentFramework": true, agregue una coma y luego una nueva línea"JSX": true. En la línea 41: cambieJSX.ElementaReact.JSX.Element. Guarde los cambios y repita el comando de compilación npm run.La compilación debe completarse correctamente.
Pruebe los componentes ejecutando el siguiente comando.
npm startLa herramienta de ejecución de pruebas debería abrir una ventaja nueva del explorador.
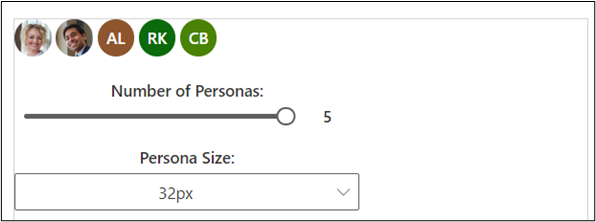
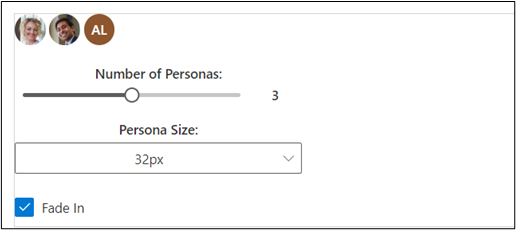
El componente debería tener un aspecto similar al siguiente.

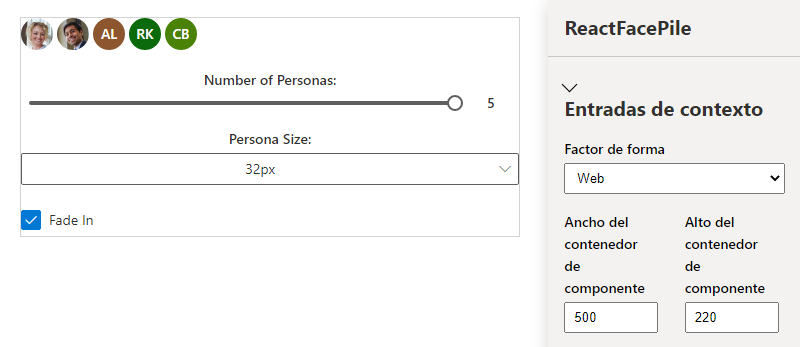
Cambie el tamaño del contenedor a 500 x 220 y mueva el control deslizante a 5.
El componente debería ahora tener un aspecto similar al siguiente. Cierre la ventana del explorador de la herramienta de ejecución de pruebas.

Cierre la ventana del explorador de la herramienta de ejecución de pruebas.
Vuelva al terminal y presione [CONTROL] + C para detener el monitor.
Escriba Y y, luego, presione [ENTER].
Para obtener más información, vaya a Implementación del componente de FacePile.