Ejercicio: Blazor
En este ejercicio, se crea un proyecto de Blazor y se empieza a compilar una aplicación que se convierte en un juego "Conecta 4" a en el transcurso del módulo.
Crear un proyecto de Blazor
En primer lugar, vamos a crear un nuevo proyecto para el juego con Visual Studio 2022.
Cree una nueva aplicación Blazor en Visual Studio 2022; para ello, elija el menú Archivo > Nuevo > Proyecto.
Elija "Aplicación web de Blazor" en la lista de plantillas y asígnele el nombre ConnectFour. Seleccione Siguiente.
Elija .NET 8 para la versión del marco. El tipo de autenticación debe establecerse en Ninguno, el modo de representación interactiva debe establecerse en Servidor y la ubicación de interactividad debe establecerse en Por página o componente. Deje las restantes opciones con sus valores predeterminados.
Esta acción debería crear un directorio ConnectFour que contenga nuestra aplicación.
Ejecute la aplicación presionando F5 en Visual Studio 2022.
Ahora debería ver la aplicación Blazor ejecutándose en el explorador:

Felicidades. Ha creado su primer aplicación de Blazor.
Creación de un componente de tablero
A continuación, vamos a crear un componente de tablero de juego para que lo usen los jugadores de nuestro juego. El componente se define mediante la sintaxis Razor, que es una combinación de HTML y C#.
Haga clic con el botón derecho en la carpeta Componentes del Explorador de soluciones de Visual Studio. En el menú contextual, elija Agregar > Componente de Razor y asigne al archivo el nombre Board.razor.
Usamos este componente para contener todo lo necesario para el diseño del tablero de juego y para administrar las interacciones con él. El contenido inicial de este nuevo componente es una etiqueta
h3y un bloque de@codeque indica dónde se debe escribir el código de C#:<h3>Board</h3> @code { }Prepare la página
Homeabriendo el archivo Components/Pages/Home.razor y borrando todo después de la tercera línea con la etiqueta "PageTitle".@page "/" <PageTitle>Home</PageTitle>Agregue nuestro componente
Boarda la páginaHomeagregando una etiqueta<Board />, que coincide con el nombre de archivo del nuevo componente.@page "/" <PageTitle>Index</PageTitle> <Board />Para ver los cambios, ejecute la aplicación con F5. Si la aplicación ya se está ejecutando, pulse el botón Recarga activa situado junto al botón Ejecutar o continuar para aplicar los cambios a la aplicación en ejecución.
Sugerencia
Seleccione la opción Recarga activa al guardar el archivo del menú Recarga activa para aplicar los cambios a la aplicación en ejecución cada vez que cambie un archivo.

Felicidades. Ha creado su primer componente y lo ha usado en una página de Blazor.
Adición de contenido y estilo al tablero de juego
Comencemos a definir un tablero de juego con las siete columnas y seis filas. Luego, agregue un poco de estilo para dar vida a nuestro panel.
En el archivo Board.razor, quite el código HTML de la parte superior y agregue el contenido siguiente para definir un tablero con 42 posiciones para piezas de juego.
Podemos usar un bucle de
forde C# para generar las 42 posiciones del panel. La etiqueta de contenedorspanse recoge y se repite con su contenido 42 veces para representar el tablero.<div> <div class="board"> @for (var i = 0; i < 42; i++) { <span class="container"> <span></span> </span> } </div> </div>
Al guardar el componente de tablero, la aplicación se actualiza y aparece como una página vacía gracias a la funcionalidad de Recarga activa que recompila e inicia la aplicación actualizada.
Nota:
Es posible que Visual Studio le solicite que reinicie la aplicación a medida que cambien los archivos. Confirme que la aplicación debe volver a compilarse tras las ediciones de código y la aplicación reiniciará y actualizará automáticamente el explorador a medida que agregue características.
Aplicación de estilos al componente
Vamos a agregar algún estilo a al componente Board definiendo algunos colores para el marco del tablero y los jugadores, encima de la primera etiqueta div del archivo Board.razor:
<HeadContent>
<style>
:root {
--board-bg: yellow; /** the color of the board **/
--player1: red; /** Player 1's piece color **/
--player2: blue; /** Player 2's piece color **/
}
</style>
</HeadContent>
Se han seleccionado las variables de CSS --board-bg, --player1: red y --player2: blue, y se usarán en el resto de la hoja de estilos de este componente.
Luego, agregaremos una hoja de estilo completa para el juego al componente Board.
Haga clic con el botón derecho en el Explorador de soluciones de la carpeta Componentes y cree un nuevo archivo CSS denominado Board.razor.css.
Copie el contenido siguiente en el nuevo archivo Board.razor.css:
div{position:relative}nav{top:4em;width:30em;display:inline-flex;flex-direction:row;margin-left:10px}nav span{width:4em;text-align:center;cursor:pointer;font-size:1em}div.board{margin-top:1em;flex-wrap:wrap;width:30em;height:24em;overflow:hidden;display:inline-flex;flex-direction:row;flex-wrap:wrap;z-index:-5;row-gap:0;pointer-events:none;border-left:10px solid var(--board-bg)}span.container{width:4em;height:4em;margin:0;padding:4px;overflow:hidden;background-color:transparent;position:relative;z-index:-2;pointer-events:none}.container span{width:3.5em;height:3.5em;border-radius:50%;box-shadow:0 0 0 3em var(--board-bg);left:0;position:absolute;display:block;z-index:5;pointer-events:none}.player1,.player2{width:3.5em;height:3.5em;border-radius:50%;left:0;top:0;position:absolute;display:block;z-index:-8}.player1{background-color:var(--player1);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player1)}.player2{background-color:var(--player2);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player2)}.col0{left:calc(0em + 9px)}.col1{left:calc(4em + 9px)}.col2{left:calc(8em + 9px)}.col3{left:calc(12em + 9px)}.col4{left:calc(16em + 9px)}.col5{left:calc(20em + 9px)}.col6{left:calc(24em + 9px)}.drop1{animation-duration:1s;animation-name:drop1}.drop2{animation-duration:1.5s;animation-name:drop2}.drop3{animation-duration:1.6s;animation-name:drop3}.drop4{animation-duration:1.7s;animation-name:drop4}.drop5{animation-duration:1.8s;animation-name:drop5}.drop6{animation-duration:1.9s;animation-name:drop6}@keyframes drop1{100%,75%,90%,97%{transform:translateY(1.27em)}80%{transform:translateY(.4em)}95%{transform:translateY(.8em)}99%{transform:translateY(1em)}}@keyframes drop2{100%,75%,90%,97%{transform:translateY(5.27em)}80%{transform:translateY(3.8em)}95%{transform:translateY(4.6em)}99%{transform:translateY(4.9em)}}@keyframes drop3{100%,75%,90%,97%{transform:translateY(9.27em)}80%{transform:translateY(7.2em)}95%{transform:translateY(8.3em)}99%{transform:translateY(8.8em)}}@keyframes drop4{100%,75%,90%,97%{transform:translateY(13.27em)}80%{transform:translateY(10.6em)}95%{transform:translateY(12em)}99%{transform:translateY(12.7em)}}@keyframes drop5{100%,75%,90%,97%{transform:translateY(17.27em)}80%{transform:translateY(14em)}95%{transform:translateY(15.7em)}99%{transform:translateY(16.5em)}}@keyframes drop6{100%,75%,90%,97%{transform:translateY(21.27em)}80%{transform:translateY(17.4em)}95%{transform:translateY(19.4em)}99%{transform:translateY(20.4em)}}A continuación se muestra una selección de algunas de las hojas de estilo CSS usadas para dar formato al tablero y "perforar agujeros" para cada uno de los espacios. Hay más contenido disponible en el archivo CSS para las piezas del juego y sus animaciones en pantalla.
div.board { margin-top: 1em; flex-wrap: wrap; width: 30em; height: 24em; overflow: hidden; display: inline-flex; flex-direction: row; flex-wrap: wrap; z-index: -5; row-gap: 0; pointer-events: none; border-left: 10px solid var(--board-bg); } span.container { width: 4em; height: 4em; margin: 0; padding: 4px; overflow: hidden; background-color: transparent; position: relative; z-index: -2; pointer-events: none; } .container span { width: 3.5em; height: 3.5em; border-radius: 50%; box-shadow: 0 0 0 3em var(--board-bg); left: 0px; position: absolute; display: block; z-index: 5; pointer-events: none; }
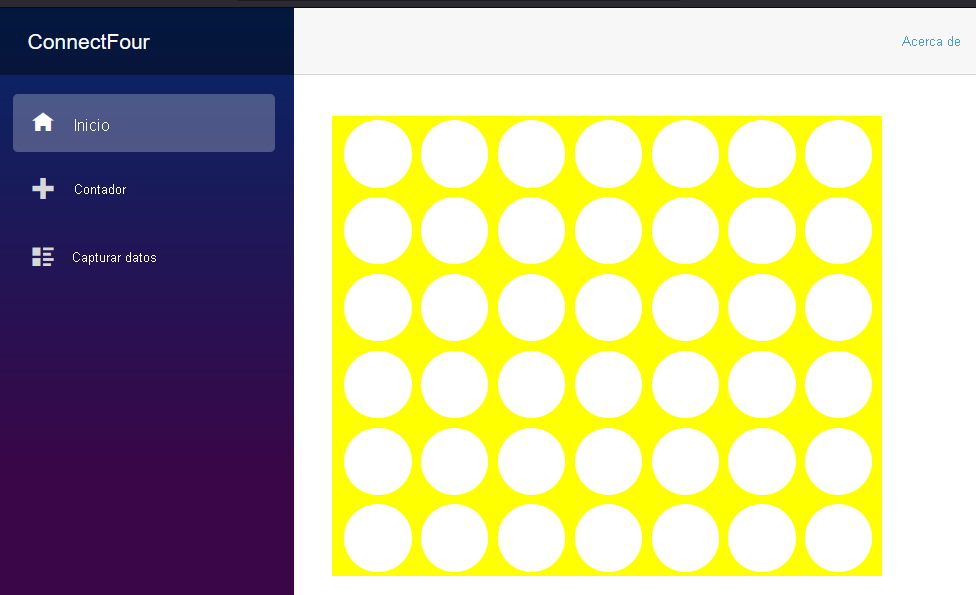
El explorador debería actualizarse automáticamente (en caso contrario, puede actualizar manualmente el explorador con F5) y debería ver un tablero de Conecta 4 amarillo adecuado:

Enhorabuena, ahora tiene el inicio del juego. En unidades posteriores, le agregaremos lógica de juego.