Ejercicio: Personalización mediante parámetros
El juego funciona, pero es posible que no le gusten los colores predeterminados. En Blazor, podemos definir parámetros en nuestros componentes que nos permiten pasar valores que parecen atributos en una etiqueta HTML.
En este ejercicio, nos centramos en la personalización y mejoramos el aspecto del juego mediante parámetros.
Personalización del tablero con parámetros
Ahora se agregarán algunos parámetros para los colores del tablero y se pasarán algunos colores llamativos desde la página Home.
Los parámetros de Blazor son propiedades de un componente que se han decorado con el atributo Parameter.
En Board.razor se definen tres propiedades para el color del tablero y el de cada jugador. Antes del método
OnInitialized, agregue estas líneas de código:[Parameter] public Color BoardColor { get; set; } = ColorTranslator.FromHtml("yellow"); [Parameter] public Color Player1Color { get; set; } = ColorTranslator.FromHtml("red"); [Parameter] public Color Player2Color { get; set; } = ColorTranslator.FromHtml("blue");Usamos el tipo
Colorpara asegurarnos de que los valores pasados a nuestro componente de tablero sean colores de hecho.Agregue una directiva
@usinga la parte superior del archivo Board.razor para indicar que se va a usar contenido del espacio de nombresSystem.Drawing.@using System.DrawingUse los parámetros del bloque CSS en la parte superior de Board.razor para establecer los valores de las variables CSS.
<HeadContent> <style> :root { --board-bg: @ColorTranslator.ToHtml(BoardColor); --player1: @ColorTranslator.ToHtml(Player1Color); --player2: @ColorTranslator.ToHtml(Player2Color); } </style> </HeadContent>Este cambio no debería haber cambiado nada del aspecto de nuestro tablero de juego.
De vuelta en Home.razor, agregue algunos parámetros a la etiqueta
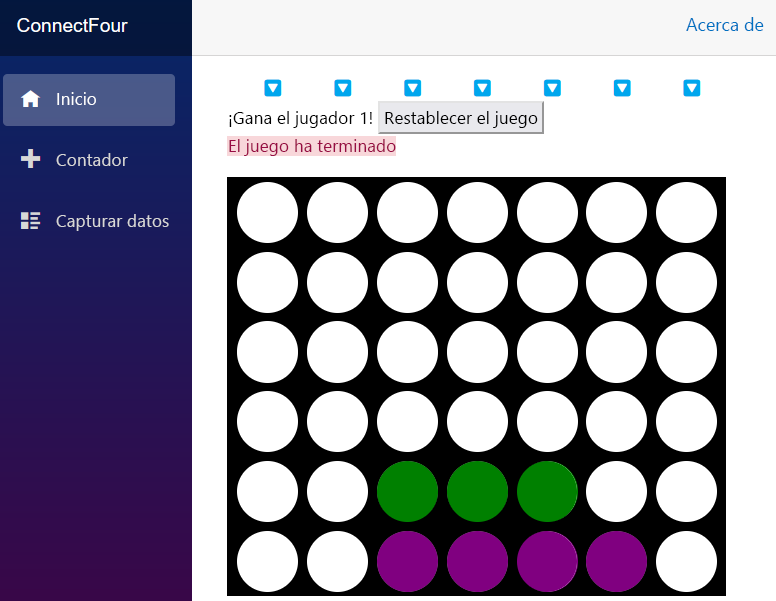
Boardy vea cómo cambian el juego<Board @rendermode="InteractiveServer" BoardColor="System.Drawing.Color.Black" Player1Color="System.Drawing.Color.Green" Player2Color="System.Drawing.Color.Purple" />¿No es genial, el aspecto del tablero?