Ejercicio: Panel de botones y menús dinámicos
Hay varias maneras de proporcionar datos. Las entradas desencadenan determinados eventos y realizan algunos cambios. Los componentes de la interfaz de usuario ayudan a los usuarios a interactuar con los hologramas en la escena.
Crear un panel estático de botones
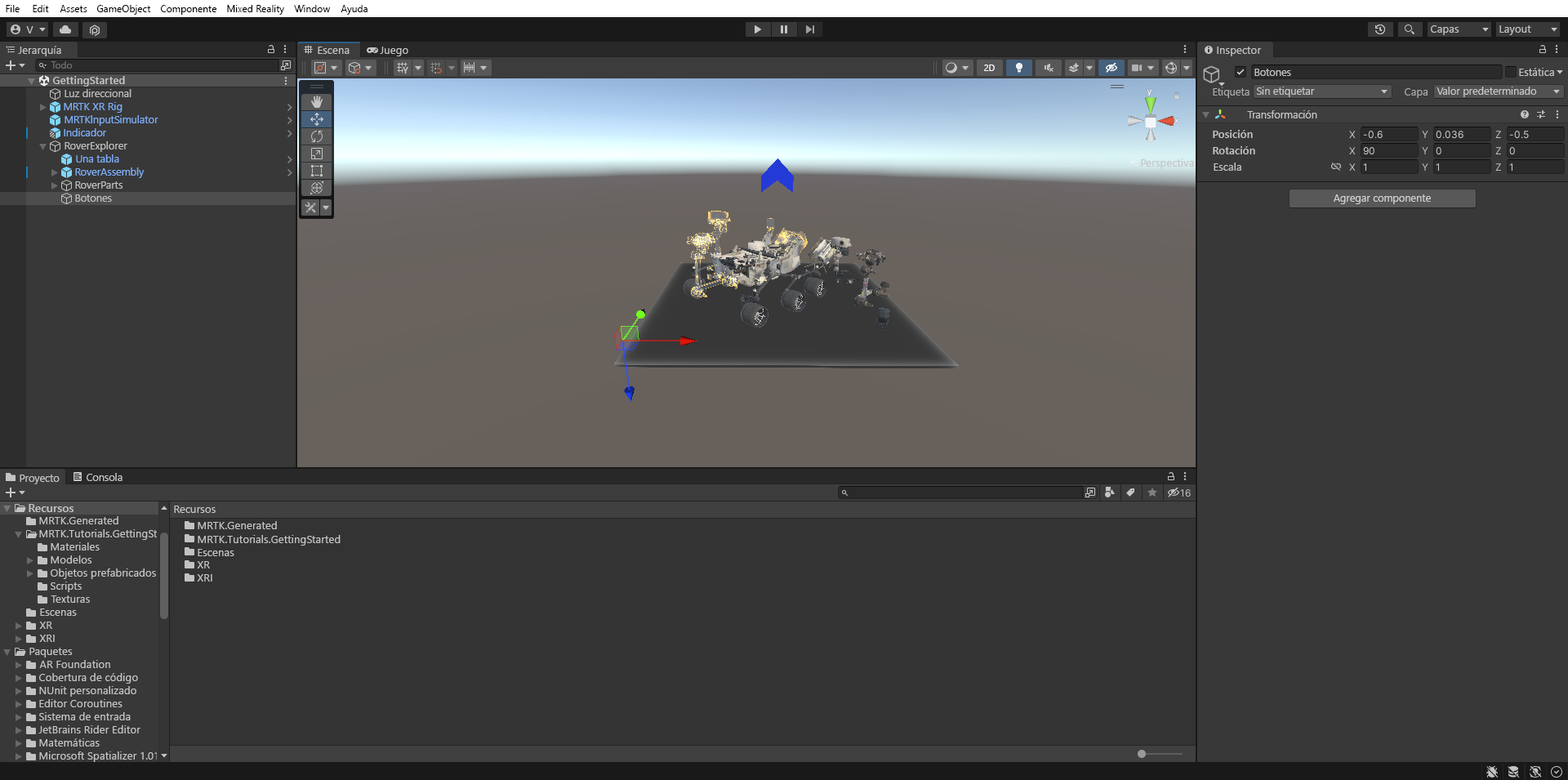
En la ventana Hierarchy (Jerarquía), haga clic con el botón derecho en el objeto RoverExplorer y seleccione Create Empty (Crear vacío ) para agregar un objeto vacío como elemento secundario de RoverExplorer. Asigne un nombre a los botones del objeto y configure el componente Transformar de la siguiente manera:
- Posición: X = -0,6, Y = 0,036, Z = -0,5
- Rotación: X = 90, Y = 0, Z = 0
- Escala: X = 1, Y = 1, Z = 1
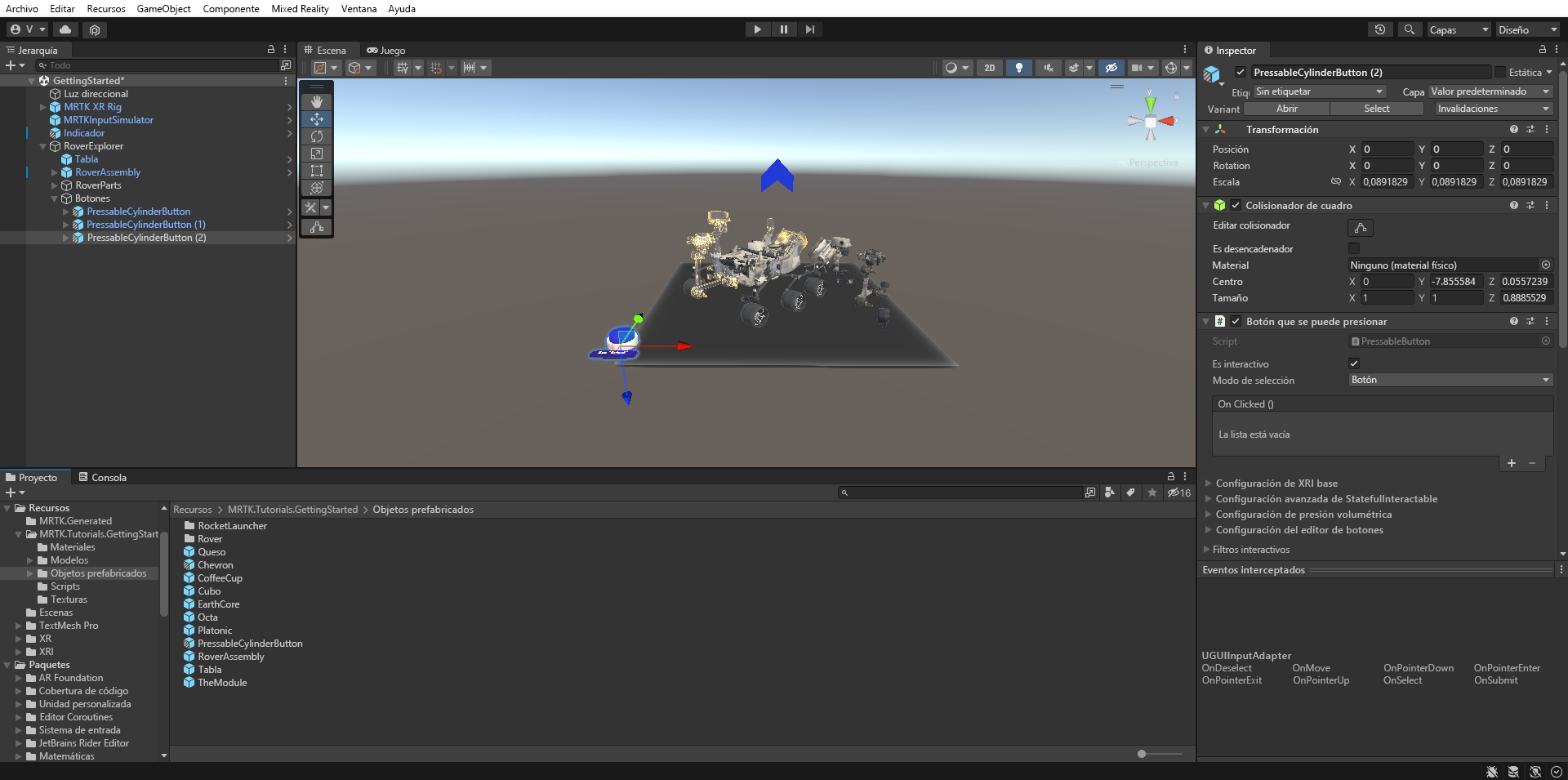
En la ventana Proyecto, navegue a la carpeta Assets>MRTK.Tutorials.GettingStarted>Prefabs, haga clic y arrastre el prefab PressableCylinderButton al objeto Buttons, luego haga clic derecho en PressableCylinderButton y seleccione Duplicar para crear una copia. Repita hasta que tenga un total de tres objetos PressableCylinderButton en Buttons.
Una ventana le pedirá que importe TextMesh Pro. Seleccione la primera opción para "Importar TMP Essentials".
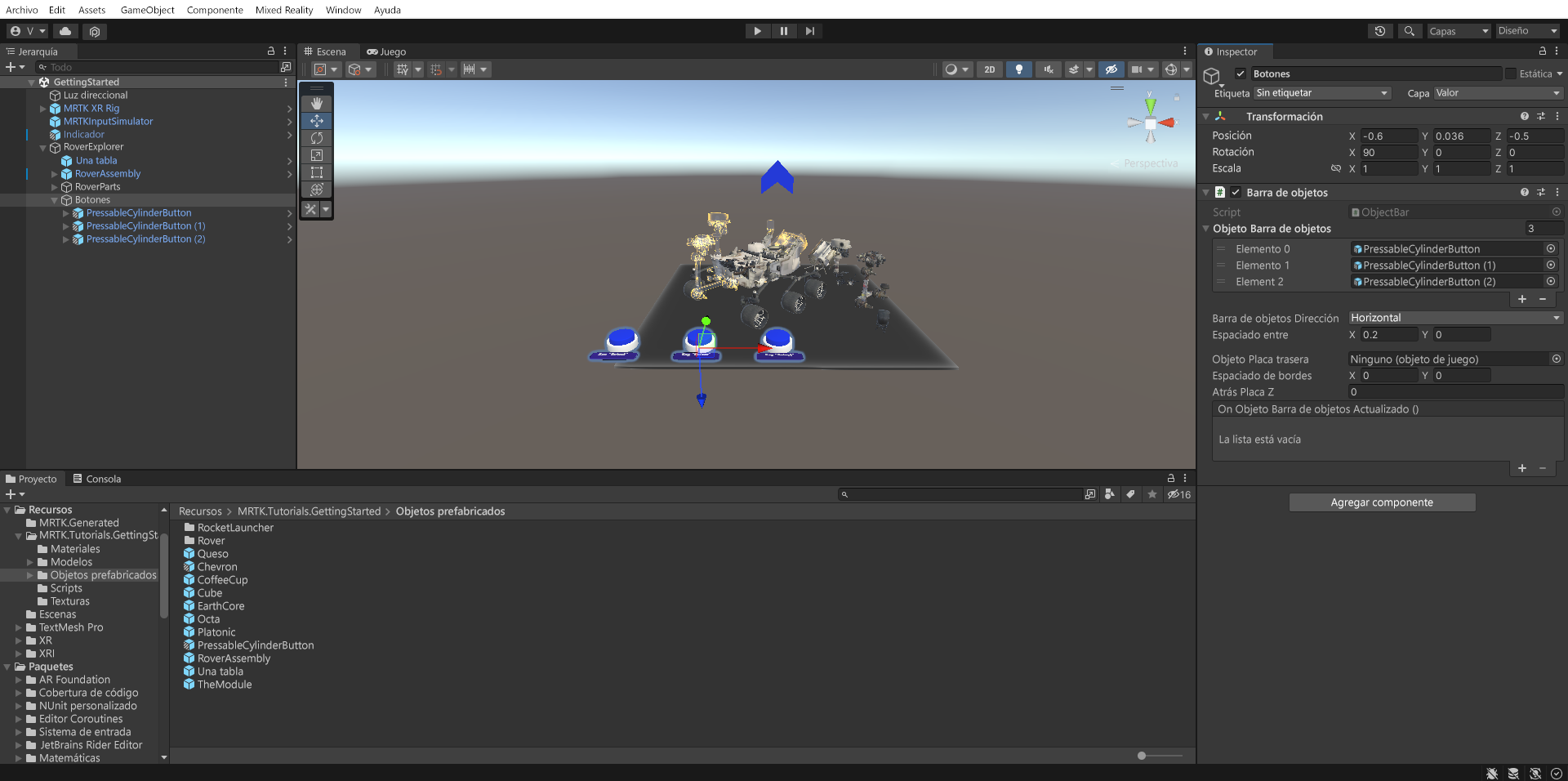
En el panel Jerarquía, seleccione el objeto Buttons y, después, en el panel Inspector, seleccione Agregar componente para agregar el componente Barra de objetos. Configúrelo como indicamos a continuación:
- Dirección del flujo de la barra de objetos: horizontal
- Espaciado entre: X = 0,2, Y = 0
Asigne cada objeto en Botones a la lista Objetos de la Barra de objetos en el componente Barra de objetos:
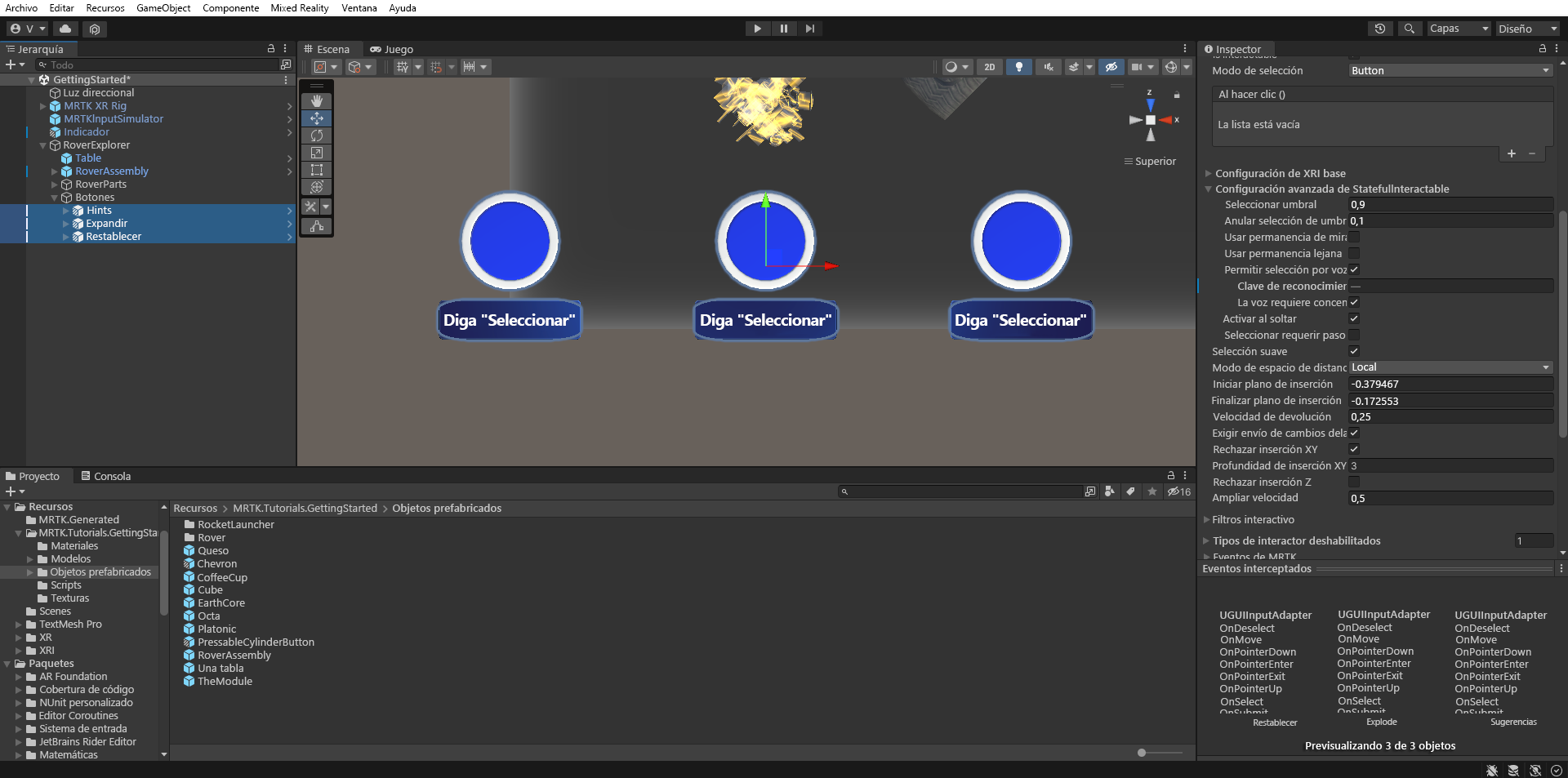
En el panel Jerarquía, asigne a los botones el nombre Sugerencias, Explotary Restablecer. Para cada botón, cambie la propiedad SpeechRecognitionKeyword en Advanced StatefulInteractable Settings en el componente Pressable Button para que coincida con los nombres de botón:
En el panel Jerarquía, seleccione el objeto de botón Sugerencias y, a continuación, en la ventana Inspector, configure el evento PressableButton.OnClicked () como se indica a continuación:
- Asigne el objeto RoverAssembly al campo None (Object)
- En la lista desplegable Sin función , seleccione PlacementHintsController>TogglePlacementHints () para establecer esta función como la acción que se va a ejecutar cuando se desencadene el evento.
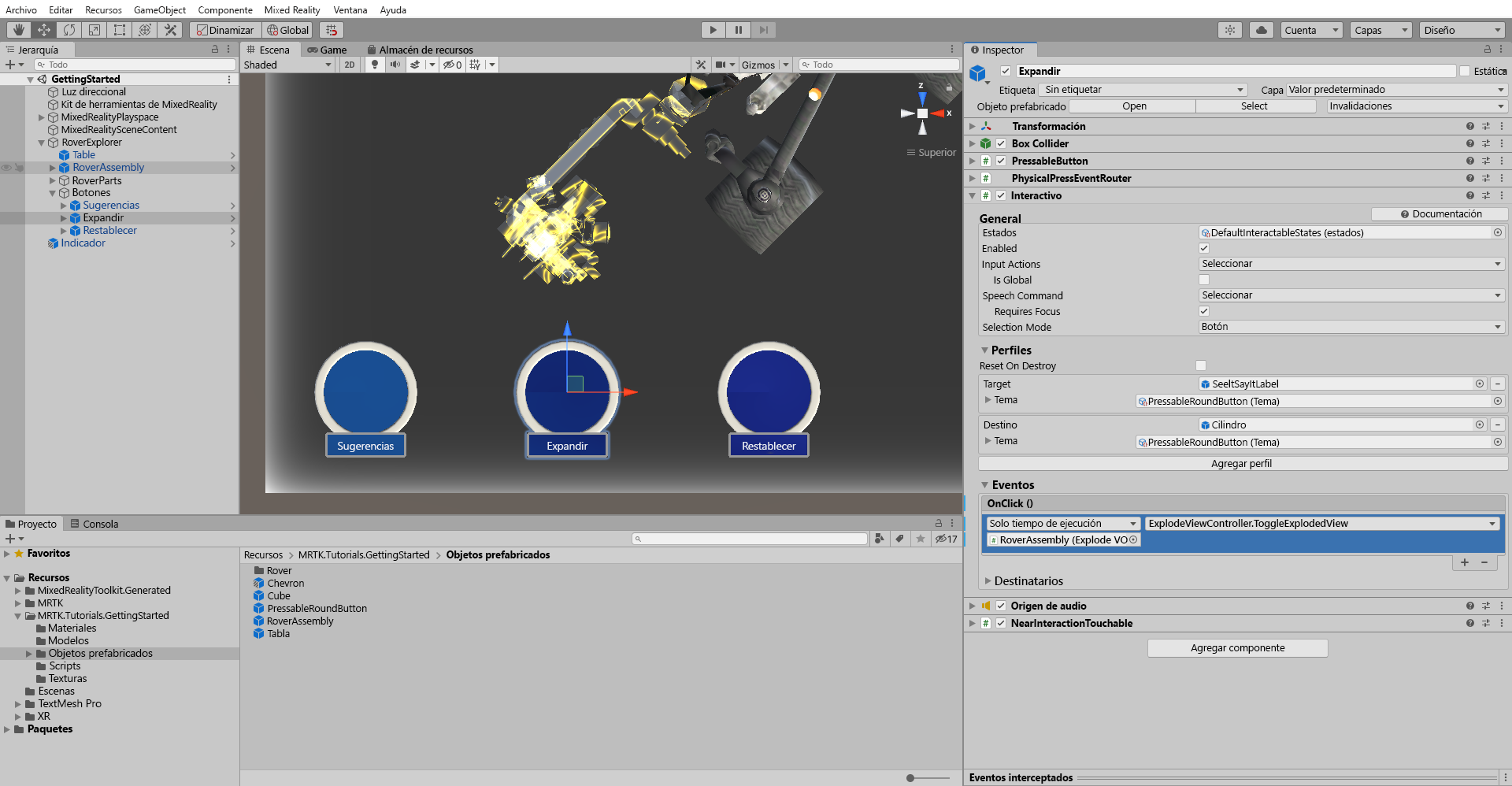
En el panel Jerarquía, seleccione el objeto de botón Explode y luego, en la ventana Inspector, configure el evento PressableButton.OnClicked () como se indica a continuación:
- Asigne el objeto RoverAssembly al campo None (Object)
- En la lista desplegable Sin función , seleccione ExplodedViewController>ToggleExplodedView() para establecer esta función como la acción que se ejecutará cuando se desencadene el evento.
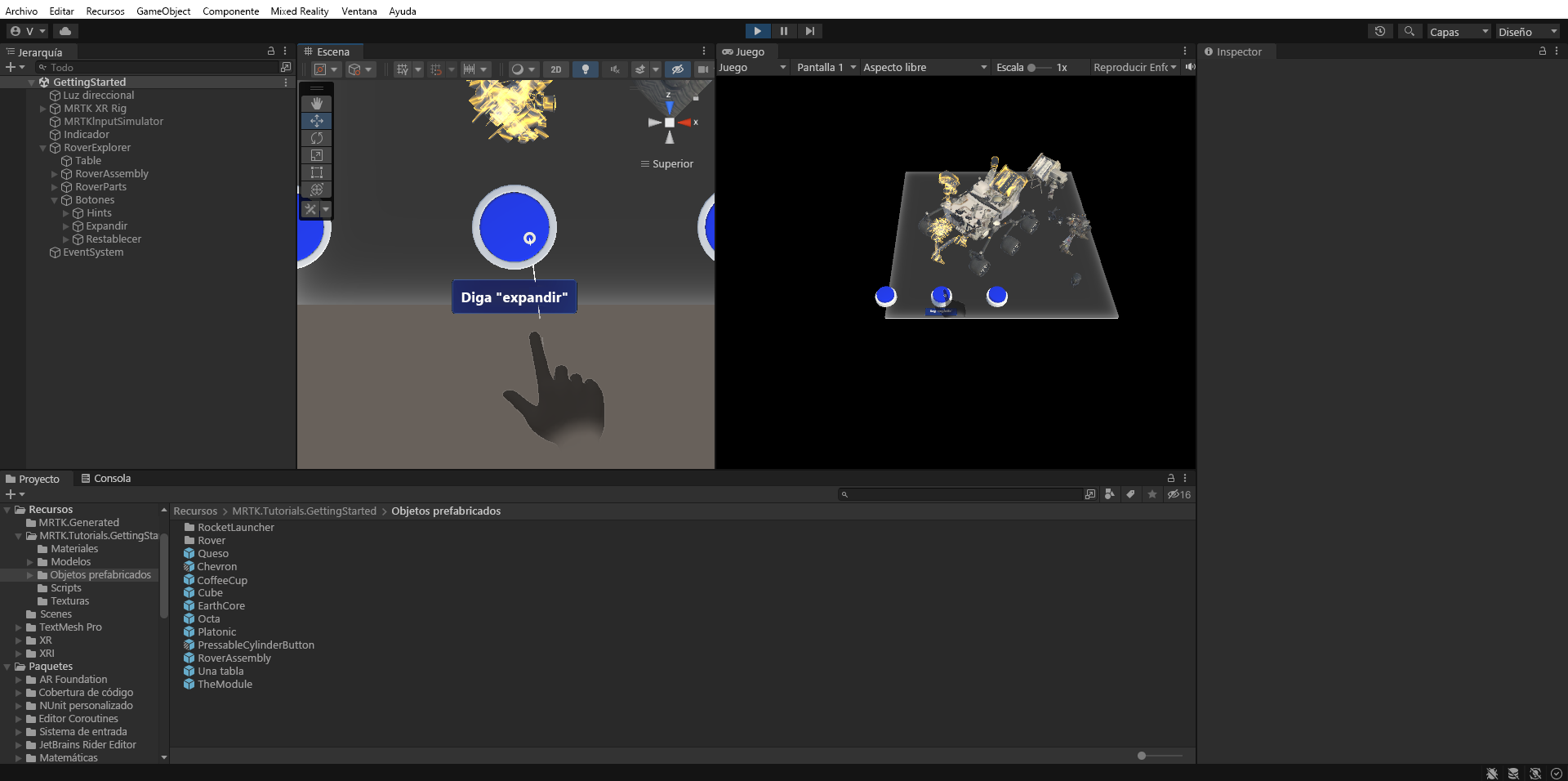
Presione el botón Reproducir para entrar en el modo juego. Mantenga presionada la barra espaciadora para activar la mano y, a continuación, use el mouse para presionar el botón Sugerencias para alternar la visibilidad de los objetos de sugerencia de colocación:
El botón Expandiractiva y desactiva la vista explotada:
Implementaremos el botón Restablecer más adelante en el módulo.
Crear un menú dinámico que siga al usuario
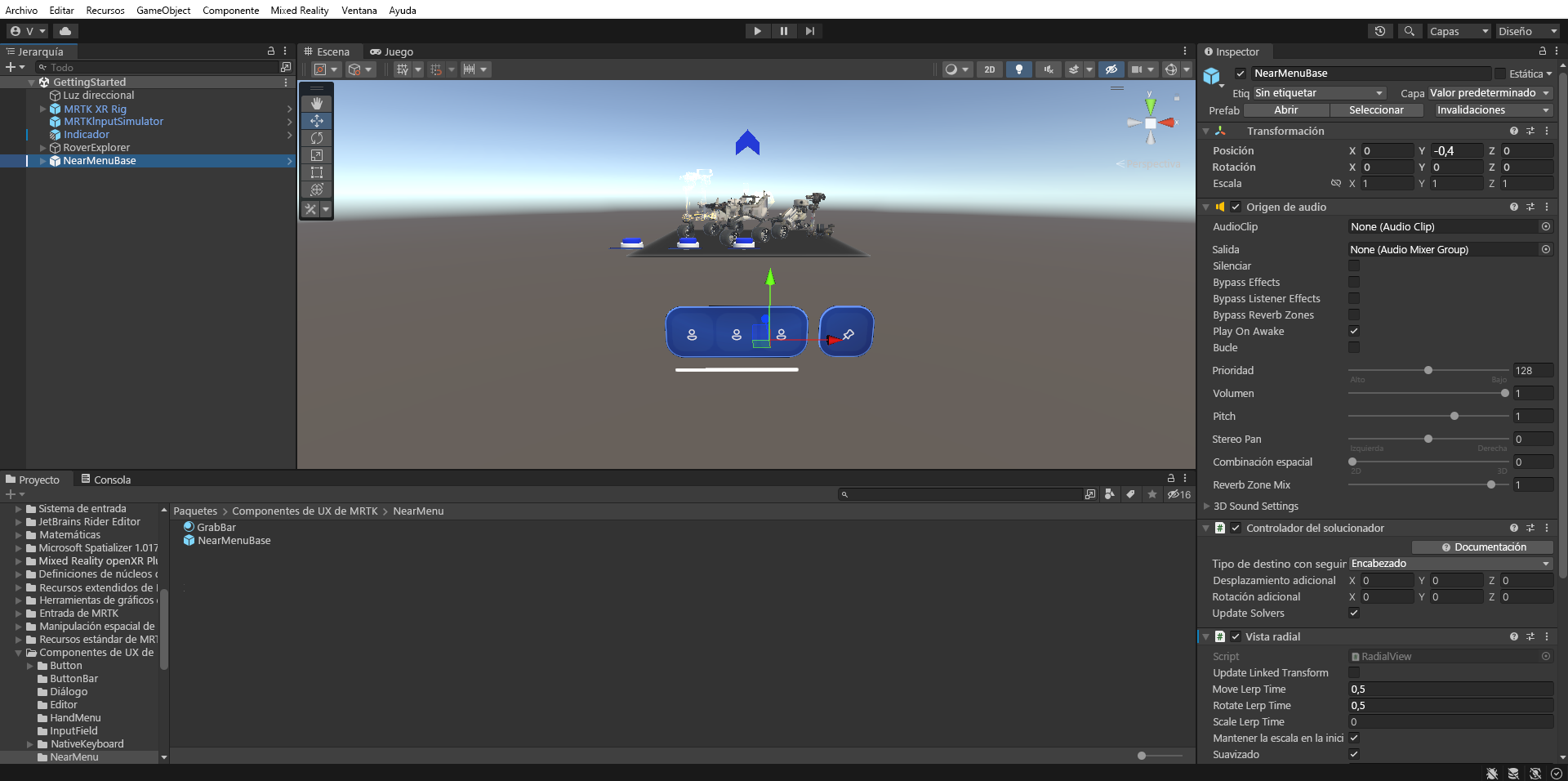
En el panel Proyecto, vaya a la carpeta Paquetes>MRTK UX Components>Near Menu , haga clic y arrastre el objeto prefabricado NearMenuBase a la ventana Hierarchy (Jerarquía), establezca su Posición de transformación en X = 0, Y = -0.4, Z = 0 y configúrelo de la siguiente manera:
- Compruebe que el tipo de destino de seguimiento del componente SolverHandler está establecido en Head.
- Active la casilla situada junto al componente RadialView Solver para que esté habilitada de forma predeterminada.
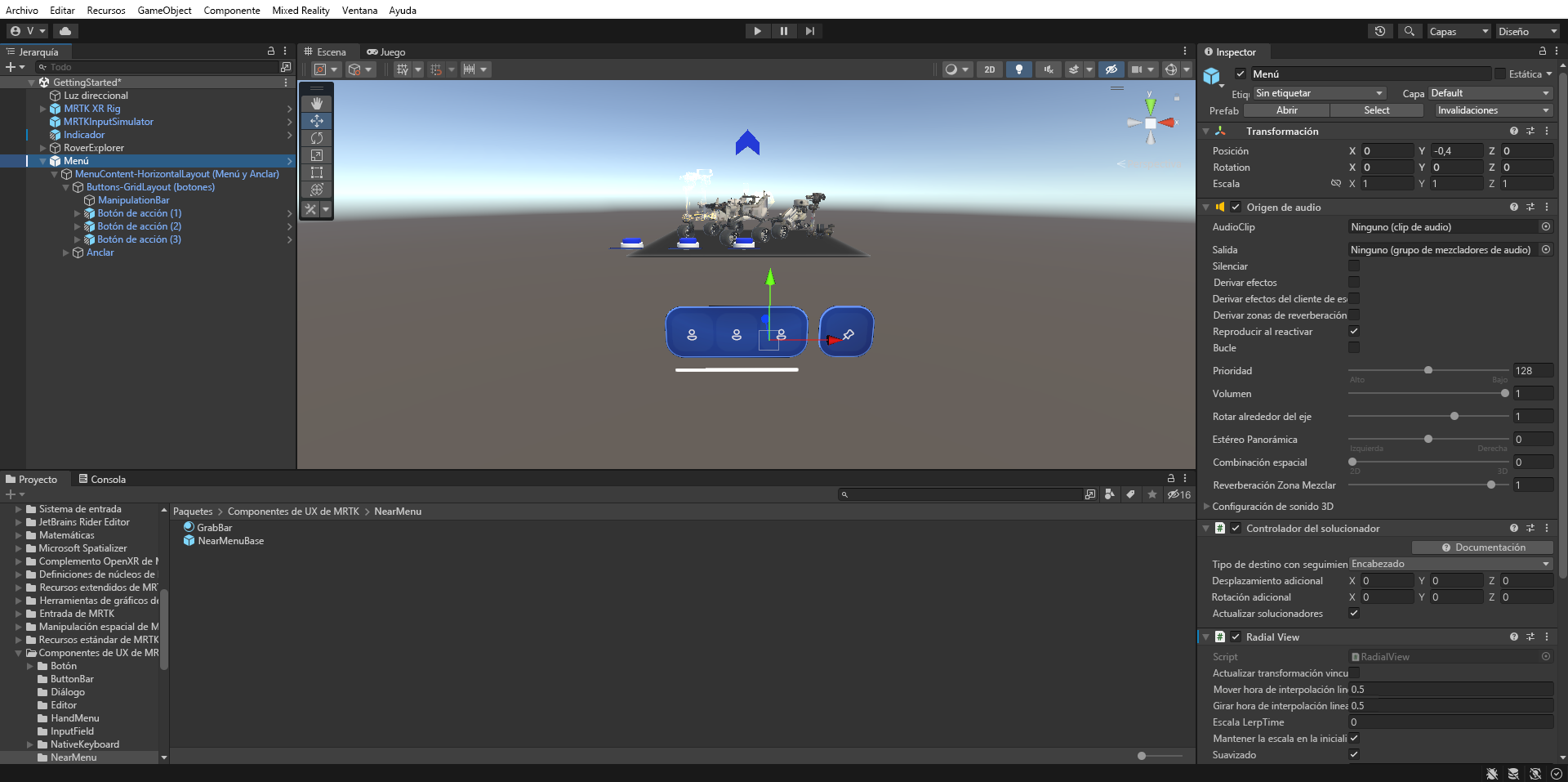
En la ventana Hierarchy, cambie el nombre del objeto a Menu, luego expanda su objeto secundarioMenuContent-HorizontalLayout (Menu and Pin) > Buttons-GridLayout (Buttons) para mostrar los tres botones:
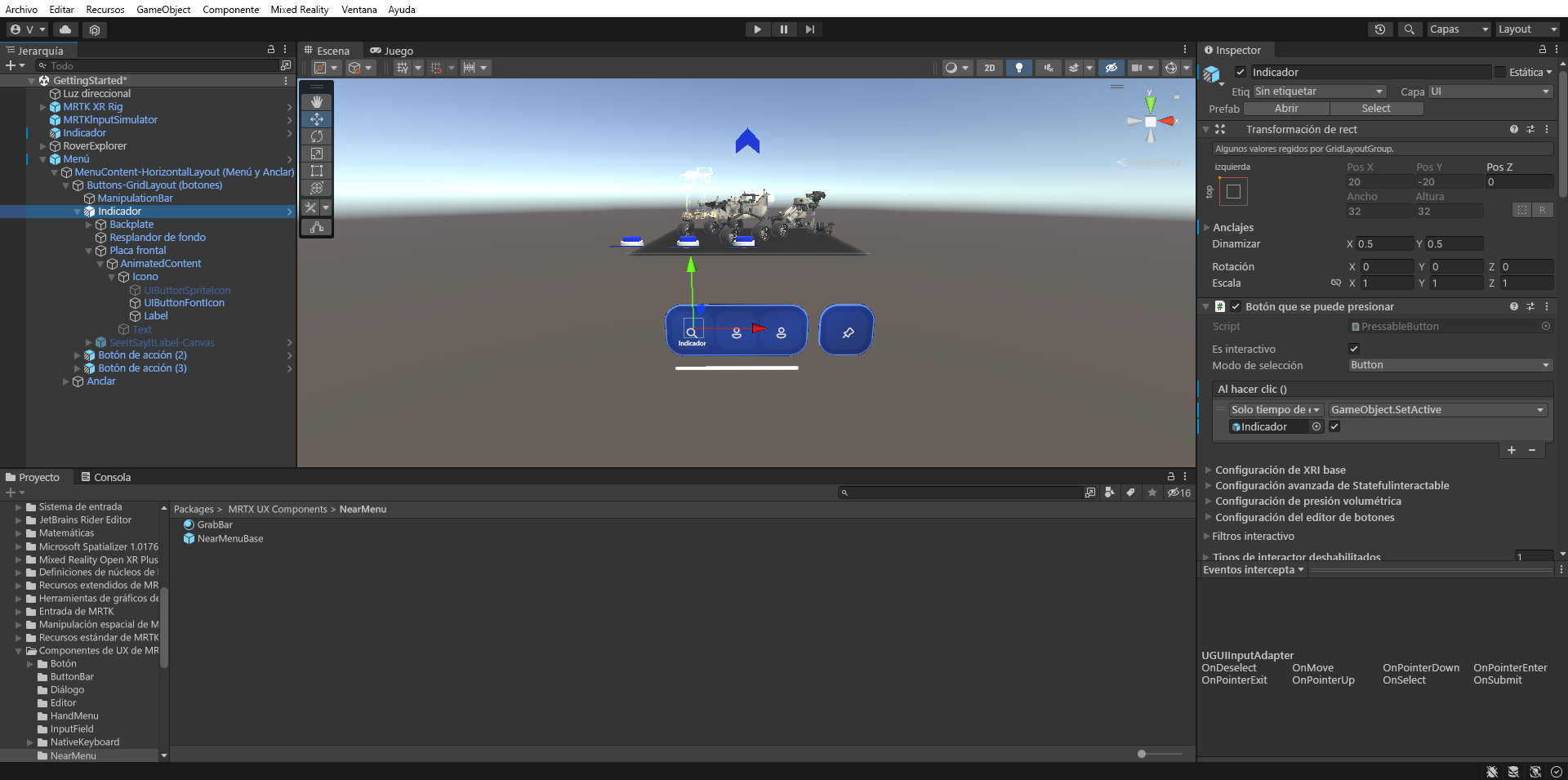
Cambie el nombre del primer botón de la Buttons-GridLayout (Botones) a Indicador y, a continuación, en la ventana Jerarquía, configure el objeto de juego Indicador de la siguiente manera:
- Seleccione el objeto Frontplate > AnimatedContent > Icon > Label y cambie el componente TextMesh Pro para que coincida con el nombre del botón. Asegúrese de que el objeto Label está activado en la jerarquía.
- Configure el evento PressableButton.OnClicked() asignando el objeto Indicator que parece un chevron, al campo Ninguno (Objeto) y seleccionando GameObject > SetActive (bool) en la lista desplegable No Function (verifique que la casilla de argumento esté activada).
- Seleccione el objeto Frontplate > AnimatedContent > Icono > UIButtonFontIcon y cambie el icono al icono de búsqueda en el componente Selector de icono de fuente. Puede encontrarlo en la lista de iconos o establecer El nombre del icono actual en Icono 130.
Para deshabilitar el objeto Indicador en forma de chevron, en el panel Jerarquía, seleccione el objeto Indicador que tiene el aspecto de un chevron y, a continuación, en el panel Inspector:
- Desactive la casilla situada junto a su nombre para que esté inactiva de forma predeterminada.
- Use el botón Agregar componente para agregar el componente Controlador de indicador direccional (Script).
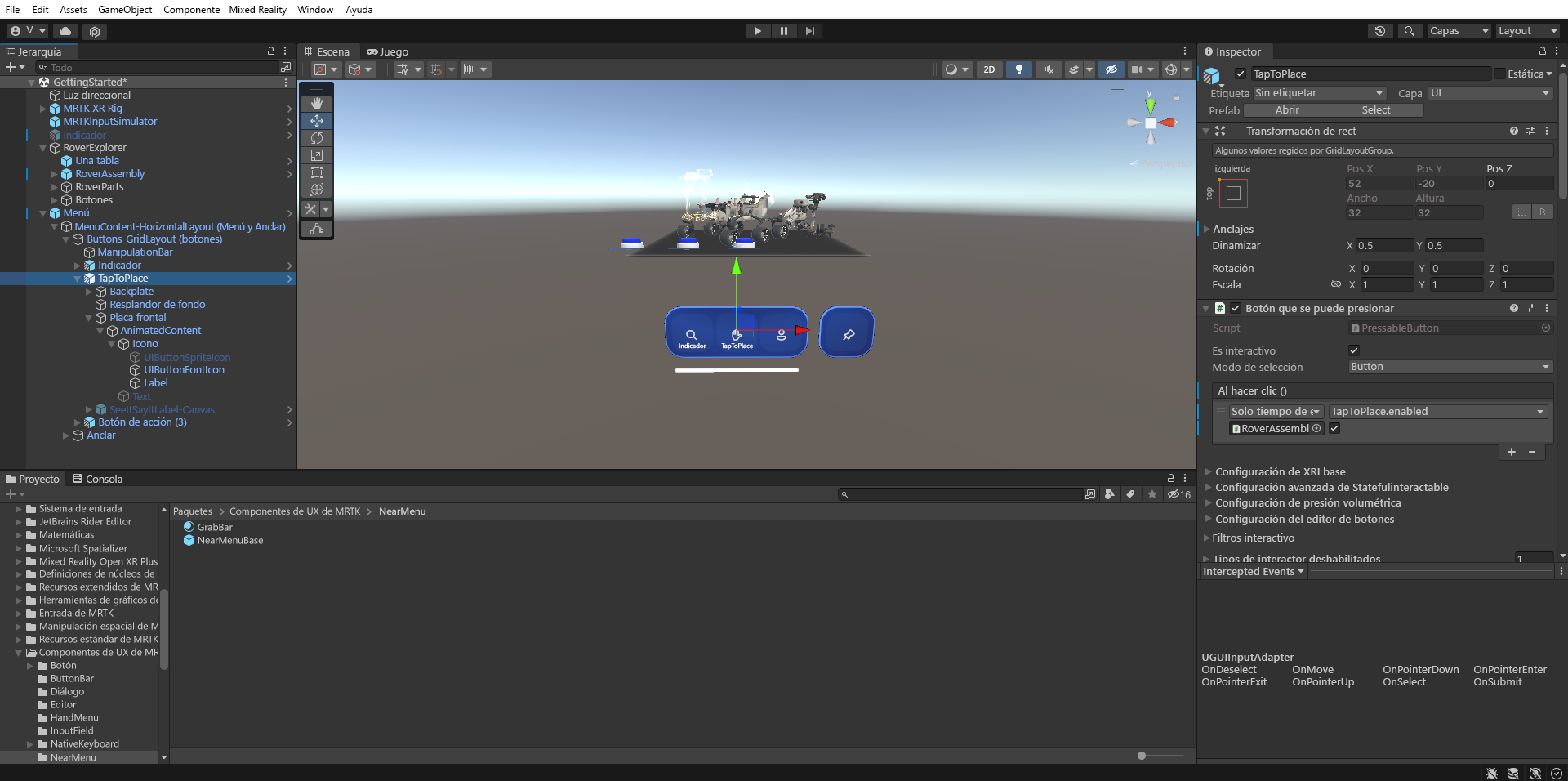
Cambie el nombre del segundo botón a TapToPlace y, a continuación, configure el objeto de juego TapToPlace en la ventana Jerarquía como se indica a continuación:
- Seleccione el objeto Frontplate > AnimatedContent > Icon > Label y cambie el componente TextMesh Pro para que coincida con el nombre del botón. Asegúrese de que el objeto Label está activado en la jerarquía.
- Configure el evento PressableButton.OnClicked() asignando el objeto RoverExplorer >RoverAssembly al campo None (Object) y seleccionando TapToPlace>bool Enabled en la lista desplegable No Function (comprobar que la casilla de argumento está activada).
- Seleccione el objeto Frontplate > AnimatedContent > Icon > UIButtonFontIcon y cambie el icono al icono de la mano en el componente Font Icon Selector. Puede encontrarlo en la lista de iconos o establecer Nombre del icono actual en Icono 13.
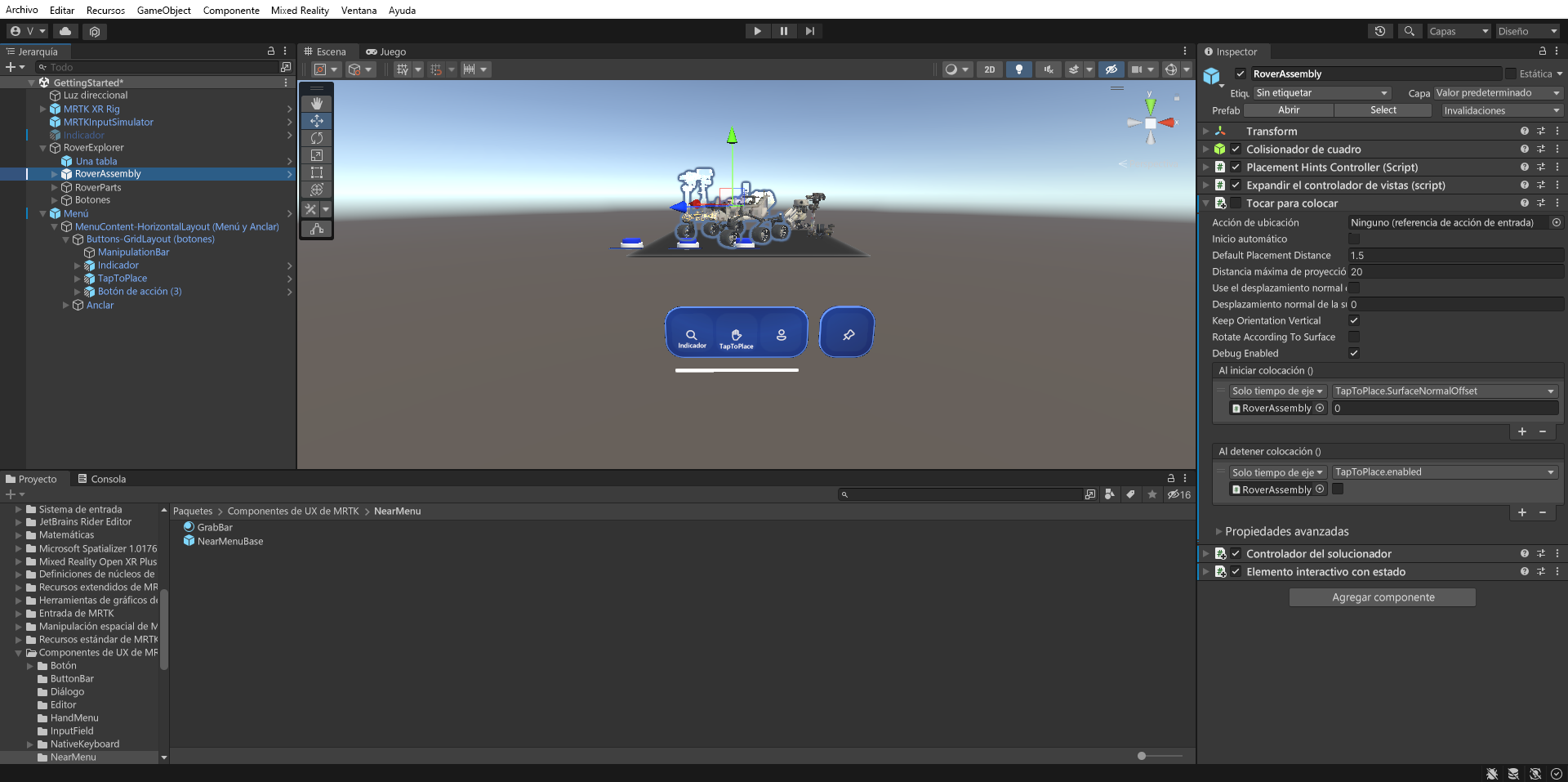
En la ventana Hierarchy (Jerarquía), seleccione el objeto RoverAssembly y, a continuación, en la ventana Inspector, configure el componente Tap To Place (Script) como se indica a continuación:
- Desactive la casilla situada junto a su nombre para que esté inactiva de forma predeterminada.
- En la sección On Placing Stopped () evento, seleccione el icono + para agregar un nuevo evento.
- Asigne el objeto RoverExplorer>RoverAssembly al campo None (Object).
- En la lista desplegable Sin función , seleccione TapToPlace>bool Enabled para actualizar este valor de propiedad cuando se desencadene el evento.
- Compruebe que la casilla de verificación del argumento está desactivada.