Ejercicio: Adición de interactividad con JavaScript
JavaScript (o ECMAScript) es un lenguaje de programación que le ayuda a agregar interactividad a las páginas web.
Por ejemplo, puede usar JavaScript para definir el comportamiento que tiene lugar cuando un usuario selecciona un botón; por ejemplo, abrir una ventana emergente. Con JavaScript, puede agregar o quitar contenido de una página web sin volver a cargarla.
En esta unidad, configura un archivo de JavaScript de ejemplo para su página web. En él, crea un botón para cambiar entre los temas claro y oscuro. A continuación, asocia el botón al código de JavaScript que realiza el cambio de tema real. Por último, comprueba el proyecto terminado usando las herramientas de desarrollo del explorador.
Vínculo a JavaScript
Al igual que CSS, puede agregar JavaScript directamente al archivo HTML, pero un procedimiento recomendado es guardar el código JavaScript en un archivo independiente. Agregar el código JavaScript a un archivo independiente facilita su reutilización en varias páginas web. Por ejemplo, puede crear una alerta emergente agregando el siguiente código en cualquier parte del cuerpo de las páginas web:
<script>alert('Hello World')</script>
Sin embargo, es mejor incluir su código de JavaScript en un archivo aparte que se pueda vincular con cada archivo que necesite esa funcionalidad personalizada.
La etiqueta de script HTML <script> permite crear vínculos con archivos de JavaScript externos, que es la forma en la que configura su aplicación web en este ejercicio.
En Visual Studio Code, abra el archivo
index.html.Busque el elemento
</body>de cierre y coloque el cursor en una nueva línea encima de él. Escribascript:srcy presione ENTRAR. Las etiquetas de apertura y cierre de un elemento<script>se agregan al código.Modifique el elemento
<script>para cargar el archivoapp.jscomo se muestra en el siguiente ejemplo. Asegúrese de que está después del elemento</ul>de cierre de la lista.... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
Puede colocar el elemento <script> en <head> o en otro lugar de <body>. Sin embargo, colocar el elemento <script> al final de la sección <body> permite que primero se muestre todo el contenido de la página, antes de que se cargue el script.
Incorporación de tolerancia a errores
En el archivo HTML, agregue un elemento
<noscript>después de la etiqueta</script>de cierre, que se puede usar para mostrar un mensaje si JavaScript está desactivado.<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>La adición del elemento
<noscript>es un ejemplo de tolerancia a errores o degradación correcta. Cuando usa el elemento<noscript>, su código puede detectar y planear qué hacer cuando una característica no es compatible o no está disponible.
Establecer modo estricto
JavaScript se diseñó para ser fácil de aprender y permite al desarrollador cometer ciertos errores. Por ejemplo, JavaScript no produce un error si usa una variable mal escrita, sino que crea una nueva variable global. Cuando se empieza a aprender JavaScript, es conveniente cometer menos errores. Sin embargo, puede dar lugar a escribir código que sea más difícil de optimizar para los navegadores y más complicado de depurar para usted.
Cambie al modo estricto para obtener errores más útiles cuando cometa equivocaciones.
En Visual Studio Code, abra el archivo
app.jsy escriba lo siguiente:'use strict';
Adición de un botón
Necesita un modo de permitir que el usuario cambie entre los temas claro y oscuro en la página web. En este ejercicio, implementa esa funcionalidad con un elemento <button> de HTML.
En el archivo HTML (
index.html), agregue un elemento<button>. Ponga el botón dentro de un elemento<div>y agréguelo justo después del final de la lista (</ul>).... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...Observe que el elemento
<button>de este ejemplo tiene un atributo class que puede usar para aplicar estilos CSS.Guarde los cambios del archivo HTML con el método abreviado de teclado Control+S en Windows o Comando+S en macOS.
En el archivo CSS (
main.css), agregue una regla nueva con un selector de clases.btnpara el botón de HTML. Para que los colores de los botones sean distintos de los colores generales de los temas claro u oscuro, establezca las propiedadescolorybackground-coloren esta regla. Cuando se muestra la página, estas propiedades.btnreemplazan las propiedades predeterminadas establecidas en la reglabodydel archivo CSS..btn { color: var(--btnFontColor); background-color: var(--btnBg); }A continuación, modifique la regla
.btnpara agregar algunos estilos para el tamaño, la forma, la apariencia y la ubicación del botón. El CSS siguiente crea un botón redondo a la derecha del encabezado de la página..btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }A continuación, actualice el CSS para el tema claro y oscuro. Defina algunas variables nuevas,
--btnBgy--btnFontColor, para especificar el color de fondo y el color de la fuente del botón..light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }Guarde los cambios del archivo CSS con el método abreviado de teclado Control+S en Windows o Comando+S en macOS.
Agregar un controlador de eventos
Para hacer que el botón realice alguna acción cuando lo seleccione, necesita un controlador de eventos en el archivo JavaScript. Un controlador de eventos es una forma de ejecutar una función de JavaScript cuando se produce un evento en la página. Para el botón, vamos a agregar un controlador de eventos para el evento click; la función del controlador de eventos se ejecuta cuando se produce el evento click.
Para poder agregar el controlador de eventos, necesita una referencia al elemento de botón.
En el archivo de JavaScript (
app.js), usedocument.querySelectorpara obtener la referencia del botón.const switcher = document.querySelector('.btn');La función
document.querySelectorusa selectores de CSS, igual que los que ha usado en el archivo CSS.switcherahora es una referencia al botón de la página.A continuación, agregue el controlador de eventos para el evento
click. En el siguiente código, agrega un cliente de escucha para el eventoclicky define una función de controlador de eventos que el explorador ejecuta cuando se produce el eventoclick.switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
En el código anterior, ha usado el método toggle para modificar el atributo de clase del elemento <body>. Este método agrega o quita automáticamente las clases light-theme y dark-theme. Este código aplica los estilos oscuros en lugar de los estilos claros al hacer clic y, a continuación, los estilos claros en lugar de los oscuros al volver a hacer clic.
Pero también es necesario actualizar la etiqueta del botón para mostrar el tema correcto, por lo que debe agregar una instrucción if para determinar el tema actual y actualizar la etiqueta del botón.
Este es el aspecto que debe tener el código de JavaScript con el controlador de eventos agregado:
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
Es una convención en JavaScript usar la notación camel case para los nombres de variables con más de una palabra; por ejemplo, la variable className.
Mensaje de consola
Como desarrollador web, puede crear mensajes ocultos que no están visibles en la página web, pero que se pueden leer en las herramientas de desarrollo, en la pestaña Consola. El uso de mensajes de consola resulta útil para ver el resultado del código.
En el archivo de JavaScript, agregue una llamada a console.log después de la instrucción if, pero dentro de el escucha de eventos.
Después de hacer este cambio, el código de JavaScript completo debe tener este aspecto.
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
Cuando estés trabajando en un archivo de JavaScript en Visual Studio Code, puedes usar autocompletar para console.log escribiendo log y presionando Entrar.
Puede definir una cadena de texto con comillas simples o dobles alrededor del texto.
Abrir en el explorador
Para obtener una vista previa, haga clic con el botón derecho en
index.htmly seleccione Abrir en el explorador predeterminado, o bien vuelva a cargar la misma pestaña del explorador presionando F5.Seleccione el botón Oscuro nuevo para cambiar al tema oscuro.
Asegúrese de que todo parece correcto y se comporta según lo previsto. Si no es así, debe revisar los pasos anteriores para ver si ha pasado algo por alto.
Comprobación de la página en las herramientas de desarrollo
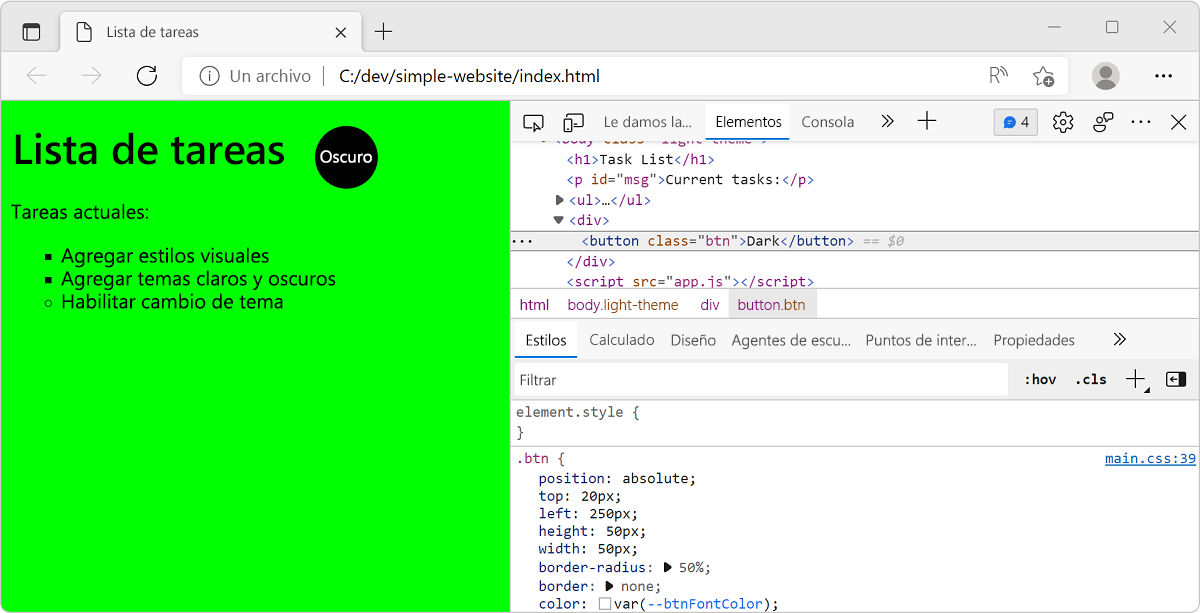
Abra Herramientas de desarrollo haciendo clic con el botón derecho y seleccionando Inspeccionar o mediante el método abreviado de teclado F12. Como alternativa, use el método abreviado Ctrl+Mayús+I en Windows o Linux y Opción+Comando+I en macOS.
Seleccione la pestaña Elementos y seleccione la pestaña Estilos.
Seleccione el elemento
<body>. En la pestaña Estilos, revise el tema aplicado. Si el tema actual es oscuro, se aplican los estilosdark-theme.Asegúrese de que esté seleccionado el tema oscuro.
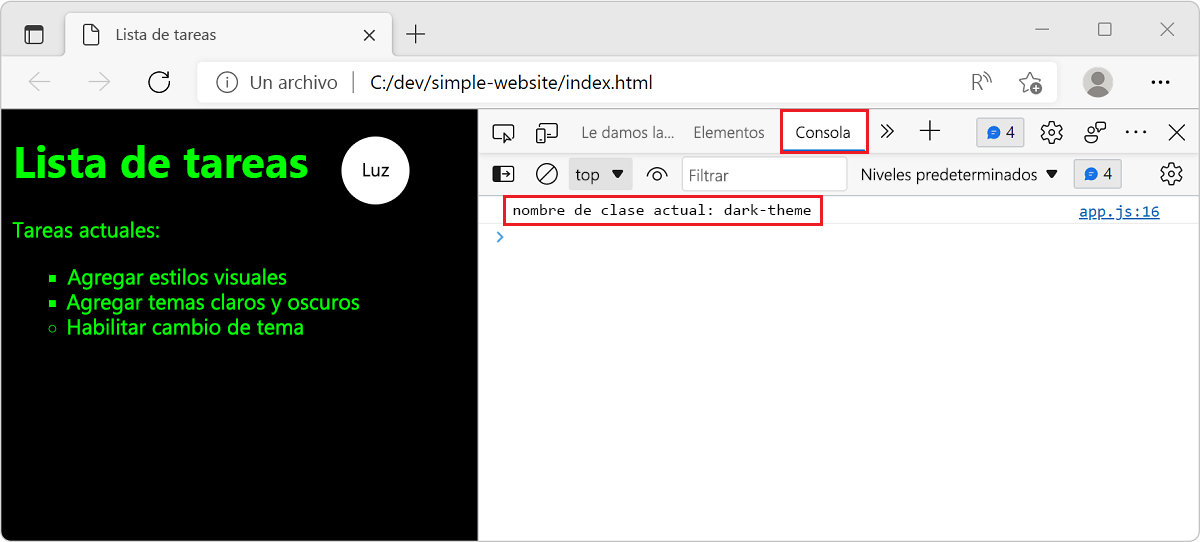
Selecciona la pestaña Consola para ver el mensaje
console.log,current class name: dark-theme.
Con la consola, puede obtener información interesante de su código JavaScript. Agregue más mensajes de consola para comprender qué partes del código se están ejecutando y conocer los valores actuales de otras variables.
Para obtener más información sobre la consola, consulte el artículo Información general sobre la consola.