Ejercicio: Crear una aplicación de lienzo
En esta unidad, creará una aplicación de lienzo donde el origen de datos será un libro de Microsoft Excel almacenado en Microsoft OneDrive. Este libro de Excel tiene una tabla de diferentes edificios propiedad de Contoso Manufacturing. Hoy deben enviar por correo electrónico el libro compartido entre distintas personas que viajan a diferentes ubicaciones para realizar actualizaciones. Con una aplicación de lienzo de Power Apps, podrán ver los edificios directamente desde sus teléfonos. Además, también podrán editar la información e incluso agregar nuevos edificios.
Este ejemplo usa Excel, pero puede usar datos de muchos otros orígenes; por ejemplo:
- Microsoft Dataverse
- Microsoft SharePoint
- Servicios en la nube, como Salesforce
- Orígenes locales, como Microsoft SQL Server
Esto le aportará la flexibilidad de crear su aplicación a partir de sus datos, sin importar su ubicación. También puede combinar orígenes de datos dentro de Power Apps para crear fácilmente asociaciones entre diferentes orígenes de datos. Si no tiene una cuenta disponible de Power Apps, puede registrarse gratis en un Plan de la comunidad de Power Apps. Así podrá informarse y explorar Power Apps en su propio entorno. Para obtener más información y registrarse, vaya a https://powerapps.microsoft.com/communityplan/
Crear una aplicación de lienzo básica
Conectarse a un origen de datos
Para conectarse a un origen de datos, use el procedimiento siguiente:
Descargue el archivo Contoso-Site-Tracking.zip, extraiga todos los archivos y guárdelos en su instancia de OneDrive.
Vaya a https://make.powerapps.com e inicie sesión con su cuenta de organización.
En el panel izquierdo, seleccione Crear.
En la sección Iniciar desde datos, seleccione Excel.
En Conexiones, elija OneDrive. Si no tiene la conexión disponible, haga clic en Nueva conexión para crear una.
Para Elegir un archivo de Excel a la derecha, seleccione el archivo Contoso Site Tracking.xlsx.
Para Elegir una tabla, haga clic en SiteInspector y luego en Conectar.
Power Apps genera la aplicación mediante una inspección de sus datos y haciéndolos coincidir con las funcionalidades de Power Apps. De esta forma, usted puede obtener una aplicación en funcionamiento para empezar. Las aplicaciones generadas siempre se basan en una sola lista o tabla, pero puede agregar más datos a la aplicación más adelante.

Explorar la aplicación generada
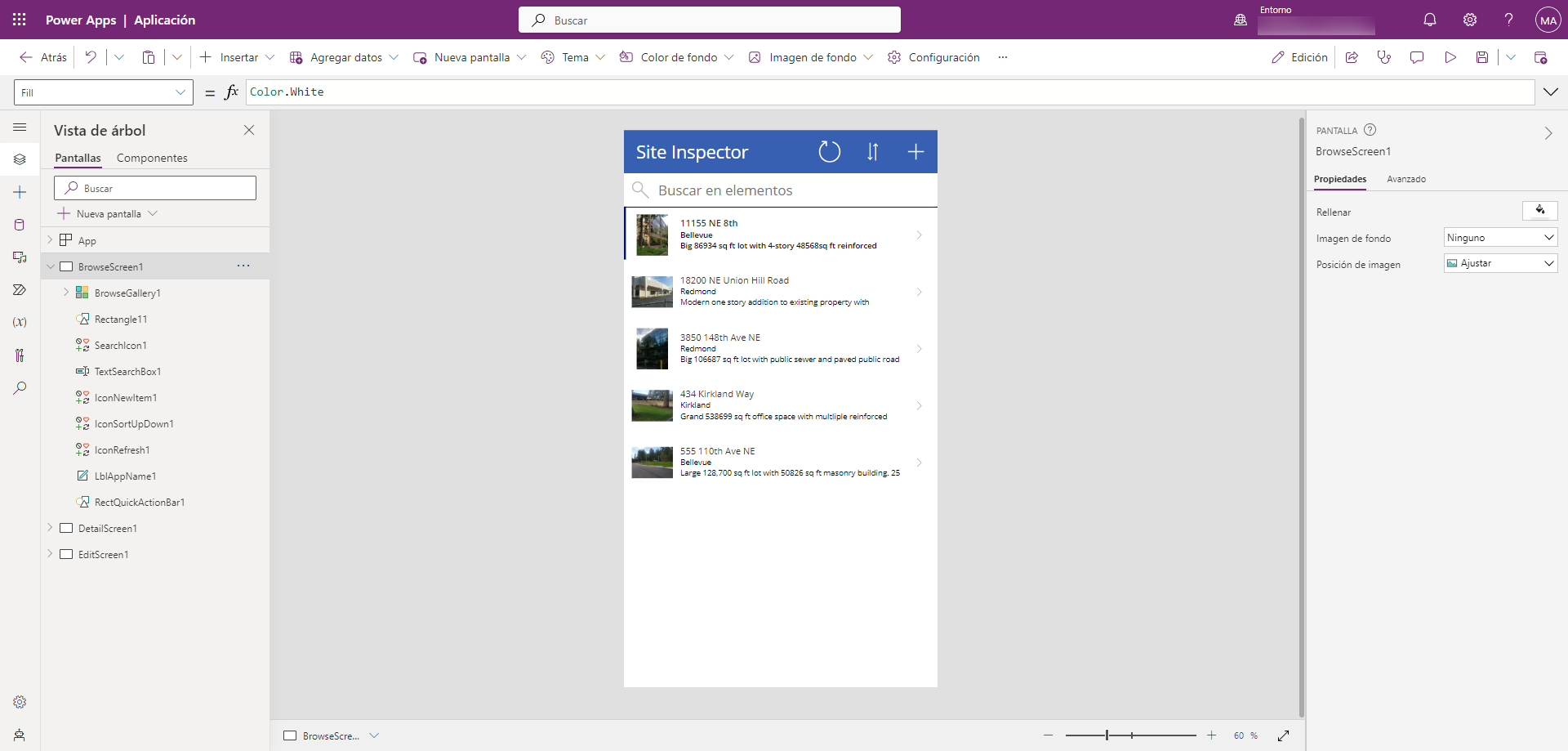
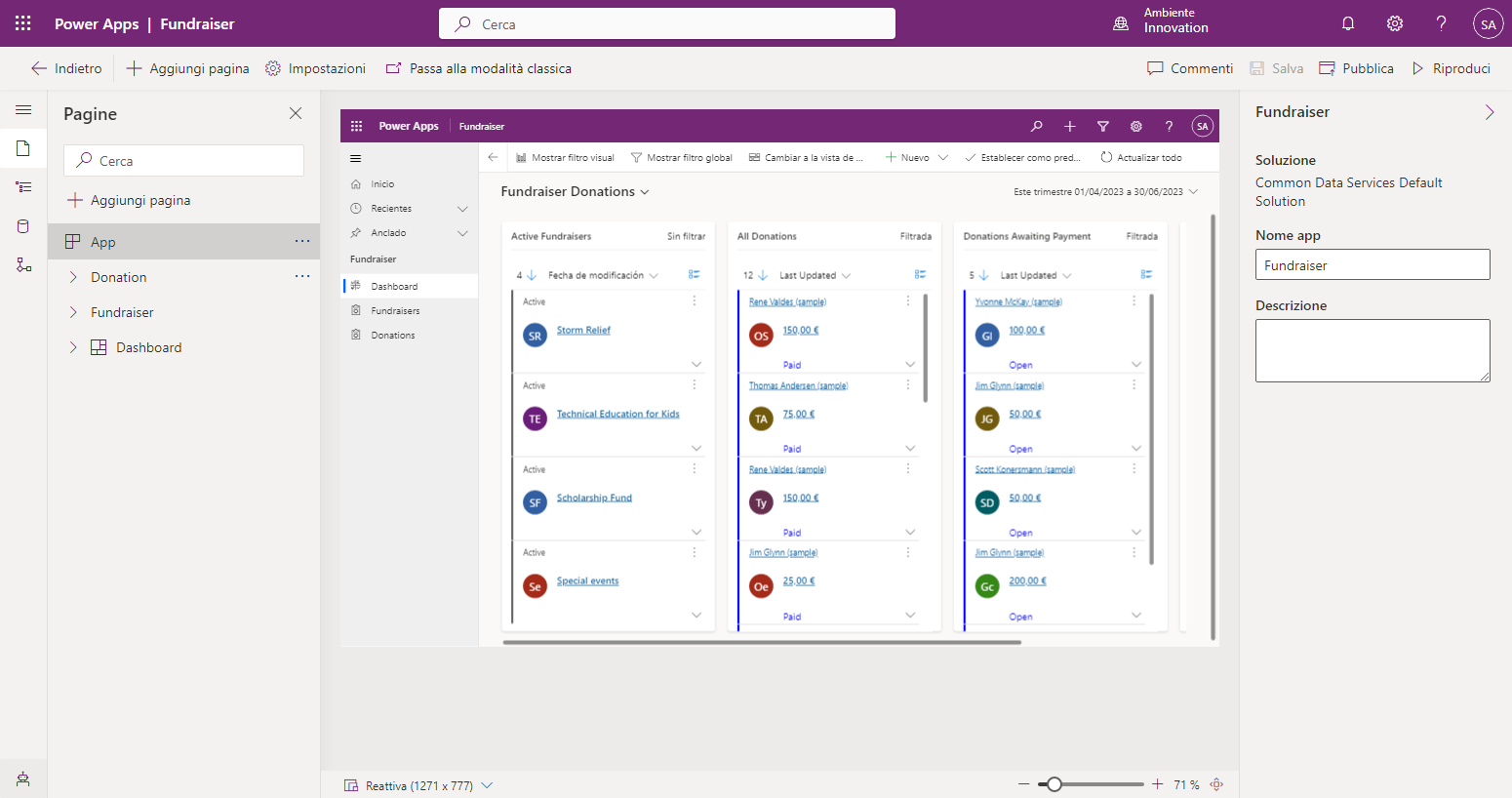
Ahora, la nueva aplicación de tres pantallas se abre en Power Apps Studio. Todas las aplicaciones que se generan a partir de datos tienen el mismo conjunto de pantallas que puede ver en el panel Pantallas:
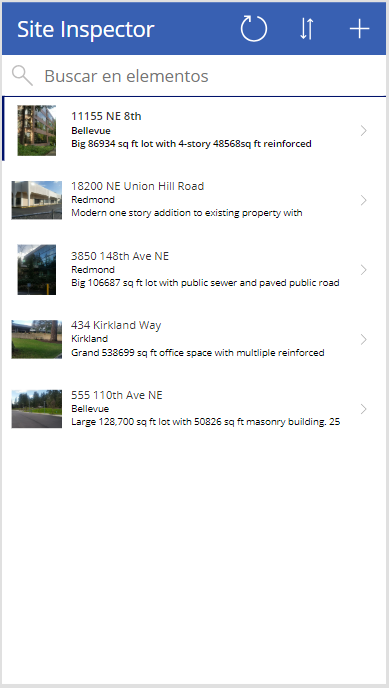
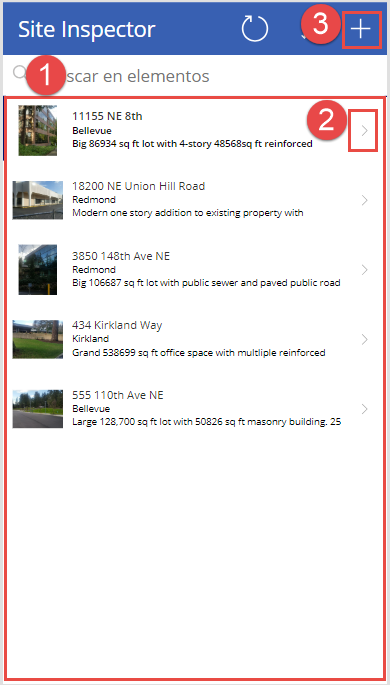
Pantalla de exploración: esta pantalla aparece de forma predeterminada. En ella, puede examinar, ordenar, buscar y actualizar los datos del origen de datos. En la pantalla de exploración, se usa el signo de suma (+) para agregar elementos al origen de datos.
Nota
Aparecerá como BrowseScreen1 en la interfaz de usuario.
Pantalla de detalles: la pantalla de detalles muestra toda la información sobre un solo elemento. En esta pantalla, puede abrir un elemento para editarlo o eliminarlo.
Nota
Aparecerá como DetailScreen1 en la interfaz de usuario.
Pantalla de edición o creación: en esta pantalla puede editar un elemento existente o crear uno nuevo.
Nota
Aparecerá como EditScreen1 en la interfaz de usuario.
La imagen muestra el aspecto de su aplicación de tres pantallas en App Studio.

Seleccione Reproducir  en la esquina superior derecha para practicar el uso de la aplicación. Observe que incluye todos los datos de la tabla y proporciona una buena experiencia predeterminada.
en la esquina superior derecha para practicar el uso de la aplicación. Observe que incluye todos los datos de la tabla y proporciona una buena experiencia predeterminada.
Ahora que ha creado la aplicación Contoso Site Tracking, debe pararse un momento para explorar la aplicación y su diseño. Fíjese en cómo utiliza una galería para examinar los registros del archivo de Excel. Cuando haga clic en un registro, accederá a una pantalla diferente donde un control Form le mostrará detalles adicionales. La aplicación también incluye la capacidad de editar los registros o incluso crear una fila nueva. Ha creado una aplicación funcional que ahora puede desarrollar.
Una vez que haya finalizado la exploración de la aplicación, cierre el modo de vista previa seleccionando la "X" situada en la esquina superior derecha. Para que la aplicación pueda verse en el teléfono, hay que guardarla.
Cómo guardar la aplicación
Para guardar su aplicación, seleccione el botón Guardar que está justo al lado del botón Reproducir. Reemplace el título actual "Aplicación" por Aplicación Contoso Site Tracking y seleccione Guardar. Verá una marca de verificación de color verde cuando se hayan guardado correctamente todos los cambios. Ahora puede abrir la aplicación en su teléfono. Veremos cómo acceder a una aplicación en su teléfono más tarde.

Controles en Power Apps
Un control es un elemento de la interfaz de usuario que produce una acción o muestra información. Muchos controles de Power Apps son similares a los controles que ha utilizado en otras aplicaciones: etiquetas, cuadros de entrada de texto, listas desplegables, elementos de navegación, etc. Con los controles, puede proporcionar la experiencia de usuario que mejor refleje lo que desea ofrecer.
Puede acceder a los controles de Power Apps en la pestaña Insertar.
Algunos controles comunes pueden aportar interés e impacto a las aplicaciones, como, por ejemplo:
Galerías: estos controles son contenedores de diseño que incluyen un conjunto de controles que muestran filas de un origen de datos. Se usan habitualmente cuando se desea mostrar varios registros al mismo tiempo.
Formularios: estos controles muestran detalles sobre los datos y permiten crear y editar registros.
Multimedia: estos controles permiten agregar imágenes de fondo e incluyen un botón de cámara, para que los usuarios puedan tomar fotografías desde la aplicación, un lector de código de barras para la captura rápida de información de identificación y mucho más.
Gráficos: estos controles permiten agregar gráficos para que los usuarios puedan realizar análisis instantáneos mientras se encuentran fuera.
Para ver los controles disponibles, haga clic en la pestaña Insertar y, a continuación, seleccione cada opción de una en una.
Explorar la pantalla de navegación (BrowseScreen1)
Ahora que hemos examinado algunos de los controles disponibles, examinemos cómo se utilizan en nuestra aplicación de inspección del sitio. La primera pantalla de la aplicación es la pantalla de exploración, denominada BrowseScreen1 de manera predeterminada.
La pantalla de exploración tiene múltiples controles. Algunos de los controles de la pantalla de exploración con los que le interesa familiarizarse son los siguientes.
BrowseGallery1: este control de galería ocupa la mayor parte de la pantalla y muestra datos del origen de datos.
NextArrow1: cuando se selecciona este control Icono, se abre la pantalla de detalles.
IconNewItem1: otro control Icono; cuando se selecciona, se abre la pantalla de edición o creación.

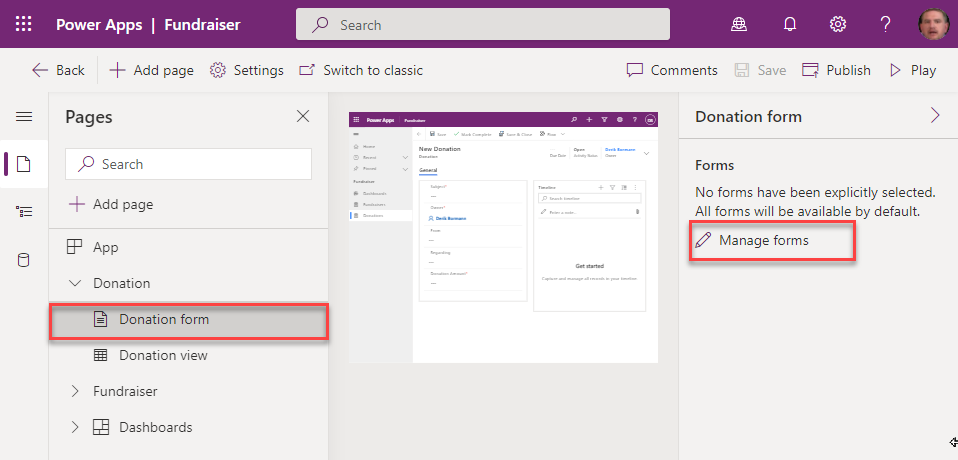
Examinar la pantalla de detalles
La pantalla de detalles se denomina DetailScreen1 de forma predeterminada. Estos son algunos de sus controles:

DetailForm1: este control contiene otros controles e incluye una tarjeta de datos para cada columna de la fila que se muestra.
Address_DataCard1: se trata de un control de tarjeta. Cada tarjeta representa una única columna de la fila. En este caso, aparece la dirección de la tabla del inspector del sitio, como se muestra en la unidad anterior.
IconEdit1: cuando se selecciona este control, se abre la pantalla de edición o creación para que el usuario pueda editar el elemento actual.
Examinar la pantalla de edición o creación
La tercera pantalla de la aplicación es EditScreen1. Estos son algunos de sus controles:

EditForm1: este control contiene otros controles e incluye una tarjeta de datos para cada columna de la fila que se modifica.
Address_DataCard2: es un control de tarjeta que muestra la dirección de la tabla de inspector del sitio, como se muestra en la unidad anterior.
IconAccept1: cuando se selecciona este control, guarda los cambios del usuario.
Instalar la aplicación en el dispositivo
Power Apps se puede utilizar en dispositivos móviles con la aplicación Power Apps Mobile. Si desea experimentar cómo se ve en un dispositivo móvil, instale la aplicación Power Apps Mobile en su teléfono.
Descargue Power Apps Mobile desde la tienda de aplicaciones para la plataforma que quiera usar.
Inicie sesión con su nombre de usuario y contraseña.
En su teléfono o tableta, ejecute la Aplicación Contoso Site Tracking en Power Apps Mobile. Si no quiere instalar la aplicación, puede ejecutarla en un explorador.
Si la aplicación que está creando se usará en un dispositivo móvil, es recomendable comprobar qué aspecto tiene y cómo se ejecuta la aplicación de Power Apps en el dispositivo móvil, a fin de ofrecer la mejor experiencia posible a sus usuarios.