Ejercicio: Creación de controles de contenido y reemplazo de contenido
En este ejercicio, aprenderá a crear controles de contenido de texto enriquecido en el documento y, después, a insertar y reemplazar el contenido de los controles.
Importante
En este ejercicio se presupone que ha creado el complemento de Word en el ejercicio anterior de este módulo.
Nota:
Hay varios tipos de controles de contenido que se pueden agregar a un documento de Word a través de la interfaz de usuario pero, actualmente, Word.js solo admite los controles de contenido de texto enriquecido.
Crear un control de contenido
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botón insert-table y agregue la siguiente revisión después de esa línea:<button class="ms-Button" id="create-content-control">Create Content Control</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada al método
Office.onReady(), busque la línea siguiente en el métodoOffice.onReady():document.getElementById("insert-table").onclick = insertTable;Agregue el código siguiente inmediatamente después de esa línea:
document.getElementById("create-content-control").onclick = createContentControl;Agregue la siguiente función al final del archivo:
async function createContentControl() { await Word.run(async (context) => { // TODO1: Queue commands to create a content control. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }En la función
createContentControl(), reemplaceTODO1con el código siguiente:const serviceNameRange = context.document.getSelection(); const serviceNameContentControl = serviceNameRange.insertContentControl(); serviceNameContentControl.title = "Service Name"; serviceNameContentControl.tag = "serviceName"; serviceNameContentControl.appearance = "Tags"; serviceNameContentControl.color = "blue";Nota:
- Este código está diseñado para encapsular la frase "Microsoft 365" en un control de contenido. Presupone, para simplificar, que existe la cadena y el usuario la ha seleccionado.
- La propiedad
ContentControl.titleespecifica el título visible del control de contenido. - La propiedad
ContentControl.tagespecifica una etiqueta que se puede usar para obtener una referencia a un control de contenido mediante el métodoContentControlCollection.getByTag(), que usará en una función más adelante. - La propiedad
ContentControl.appearanceespecifica el aspecto visual del control. Si usa el valor "Tags", significa que el control se incluirá entre etiquetas de apertura y cierre, y la etiqueta de apertura tendrá el título del control de contenido. Otros valores posibles son "BoundingBox" y "None". - La propiedad
ContentControl.colorespecifica el color de las etiquetas o el borde del cuadro de límite.
Reemplazar el contenido del control de contenido
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botón create-content-control y agregue el siguiente marcado después de esa línea:<button class="ms-Button" id="replace-content-in-control">Rename Service</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada al método
Office.onReady(), busque la línea siguiente en el métodoOffice.onReady():document.getElementById("create-content-control").onclick = createContentControl;Agregue el código siguiente inmediatamente después de esa línea:
document.getElementById("replace-content-in-control").onclick = replaceContentInControl;Agregue la siguiente función al final del archivo:
async function replaceContentInControl() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text in the Service Name // content control. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }En la función
replaceContentInControl(), reemplaceTODO1con el siguiente código. Nota:El método
ContentControlCollection.getByTag()devuelve unaContentControlCollectionde todos los controles de contenido de la etiqueta especificada. UsamosgetFirstpara obtener una referencia al control deseado.const serviceNameContentControl = context.document.contentControls.getByTag("serviceName").getFirst(); serviceNameContentControl.insertText("Fabrikam Online Productivity Suite", "Replace");
Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
- Repita los pasos del ejercicio anterior para transferir localmente el complemento.
- Si el panel de tareas del complemento aún no está abierto, en la pestaña Inicio, seleccione Mostrar panel de tareas.
- En el panel de tareas, seleccione el botón Insertar párrafo para asegurarse de que hay un párrafo con "Microsoft 365" en la parte superior del documento.
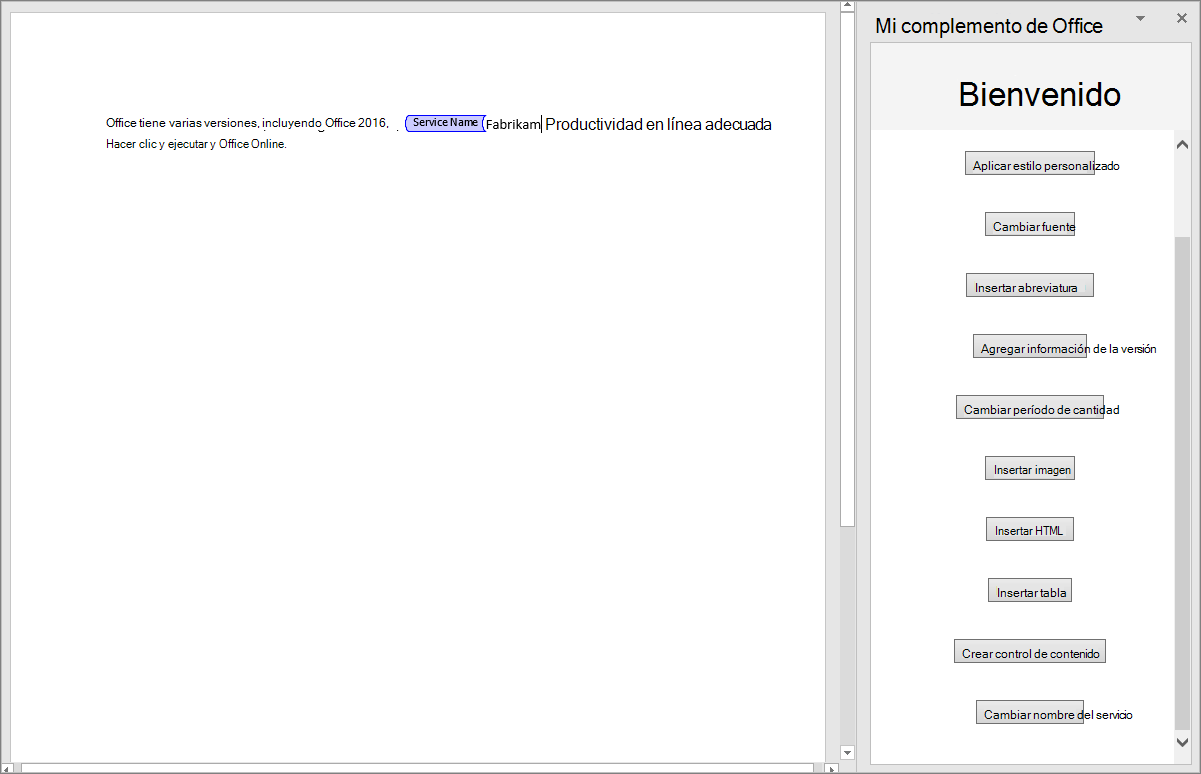
- En el documento, seleccione el texto "Microsoft 365" y seleccione el botón Crear control de contenido. La frase se incluye entre etiquetas con el nombre "Nombre de servicio".
- Seleccione el botón Cambiar nombre del servicio y observe que el texto del control de contenido cambia a "Fabrikam Online Productivity Suite".

Resumen
En este ejercicio, ha aprendido a crear controles de contenido de texto enriquecido en el documento y, después, ha aprendido a insertar y reemplazar contenido en los controles.