Ejercicio: Incorporación de un origen de datos a la aplicación de lienzo y diseño de páginas funcionales
En Power Apps, puede conectar los datos con una aplicación ya existente o con una que esté compilando desde cero. La aplicación puede conectarse a SharePoint, Microsoft Dataverse, Salesforce, OneDrive o cualquier otro origen de datos.
Usaremos SharePoint como origen de datos principal para esta aplicación. Puede conectarse al sitio de SharePoint para generar automáticamente una aplicación a partir de una lista personalizada, crear una conexión antes de agregar datos a una aplicación existente o compilar una aplicación desde cero.
Creación de un sitio de SharePoint
Inicie sesión en el portal de SharePoint con las credenciales de la organización de Microsoft.
Seleccione + Crear sitio en la página de inicio de SharePoint para crear el sitio de SharePoint.
En la página de inicio de SharePoint, encontrará la información siguiente:
Elija el tipo de sitio: puede elegir entre Sitio de comunicación y Sitio de equipo. Seleccione Sitio de comunicación.
Escriba un nombre adecuado para el sitio, por ejemplo, Ventas fáciles.
Agregue la Descripción del sitio en caso necesario (opcional).
Seleccione el Idioma de su elección de la lista desplegable.
Seleccione Finalizar para crear un sitio de SharePoint a fin de cargar los datos.
Se crea un sitio de SharePoint moderno, listo para su uso en cuestión de segundos. Ahora puede crear una lista, una biblioteca de documentos, una página, y así sucesivamente, en el sitio recientemente creado.
Nota:
Si seleccionó el Sitio de equipo, también se creará un grupo de Microsoft 365.
Creación de una lista de SharePoint
Una lista de SharePoint recopila datos con alguna estructura: similar a una tabla, hoja de cálculo o base de datos sencilla. Puede incluir muchos tipos diferentes de información, como números, texto, datos adjuntos e incluso imágenes.
Para nuestra aplicación Easy Sales, crearemos una lista que incluya los detalles de todas las categorías de productos: Sofás, Sillas, Mesas y Alfombras.
En el sitio de SharePoint recientemente creado bajo el nombre Easy Sales, seleccione la lista desplegable + Nueva y, después, seleccione Lista para crear la lista de SharePoint.
En la ventana Crear una lista, seleccione Lista en blanco para crear una lista de SharePoint desde cero.
Configure el panel Crear de la manera siguiente:
Incorporación de datos a la lista de SharePoint
Una vez creada la lista, es el momento de agregar los datos. Aquí los "datos" hacen referencia a los detalles de cualquier producto determinado. Los detalles del producto incluyen la información siguiente: Nombre, Imagen, Precio, Dimensiones, Peso, Color, Material principal, Área, Altura, y modelo o imagen 3D del producto que se va a ver en realidad mixta.
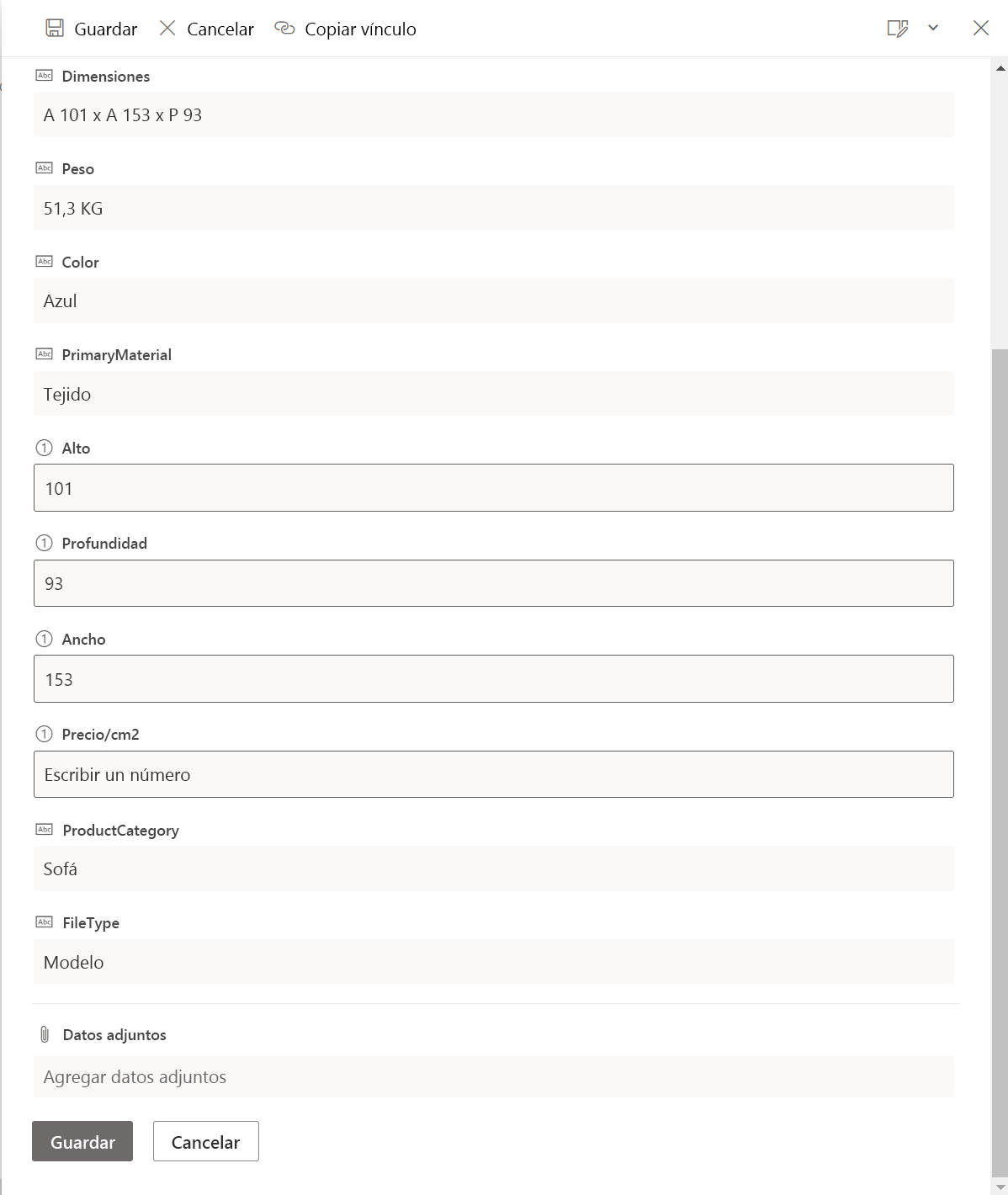
En la lista Easy Sales creada, seleccione + Agregar columna para agregar una columna de un tipo específico. En la lista siguiente se muestran las columnas que deben crearse con su nombre y tipo con este formato: Nombre de la columna: tipo de columna.
- Nombre: Línea de texto única
- ImageLink: Línea de texto única
- Precio: Línea de texto única
- Dimensiones: Línea de texto única
- Peso: Línea de texto única
- Color: Línea de texto única
- PrimaryMaterial: Línea de texto única
- Altura: Número
- Profundidad: Número
- Ancho: Número
- Precio/cm2: Número
- ProductCategory: Línea de texto única
- FileType: Línea de texto única
Seleccione el tipo de columna en la lista desplegable; por ejemplo, Línea de texto única.
Escriba los detalles de la columna en la pestaña Crear la columna y seleccione Guardar.
Repita el mismo procedimiento para el resto de las columnas de la lista anterior.
Nota:
Después de crear una lista de SharePoint, se crea una columna Título predeterminada cuyo nombre puede cambiar a Nombre.
Una vez que agregamos las columnas, tenemos que agregar los datos reales en estas columnas. Empiece a agregar datos a las columnas descargando la carpeta personalizada que incluye todos los detalles del producto para las cuatro listas. Para acceder a los datos, seleccione el vínculo siguiente, seleccione el botón Más acciones de archivo (...) en la parte superior derecha de la página y seleccione Descargar.
Seleccione + Nuevo para agregar un elemento y rellene los detalles necesarios, tal como se proporciona en el archivo de Excel descargado. Seleccione Guardar para guardar los detalles introducidos.
Nota
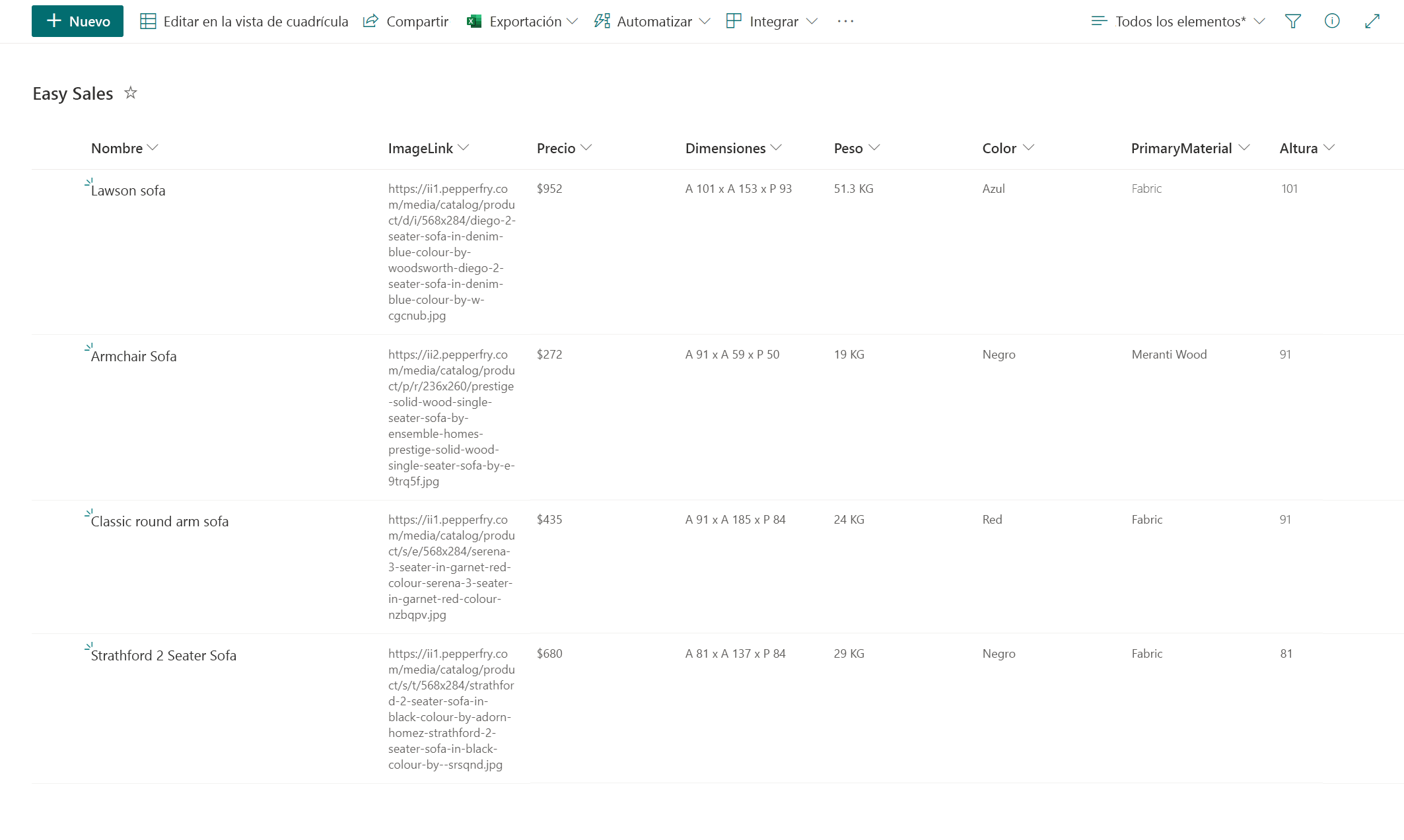
La vista de cuadrícula permite agregar información libremente a diferentes filas o columnas.
Comience a agregar los datos en sus respectivas columnas, tal como se muestra en la ilustración:
Nota
Si desea incluir imágenes propias, puede agregar los vínculos de imagen de imágenes públicas disponibles en Internet en la columna ImageLink. Para obtener los vínculos de imagen, haga clic con el botón derecho y seleccione la opción Copy image address (Copiar dirección de imagen).
Nota:
No necesitará los valores de altura, profundidad y anchura para la lista de categorías Alfombra. Esta categoría de producto aceptará el valor de área medido durante la sesión de Medir en MR y dará el precio de la alfombra después del área calculada. Pero hemos agregado la columna Precio/cm2 para ayudar al proceso de cálculo.
Crear conexión
Ahora que todos los datos necesarios para la aplicación se almacenan en la lista de SharePoint, estableceremos una conexión en Power Apps. Una vez establecida la conexión, puede acceder fácilmente a los datos de SharePoint mediante la aplicación.
Para empezar a crear una conexión, inicie sesión en Power Apps y seleccione Conexiones en la barra de navegación izquierda. Después, cerca de la esquina superior izquierda, seleccione + Nueva conexión.
Seleccione SharePoint. Seleccionaremos SharePoint, ya que hemos almacenado los datos necesarios en listas de SharePoint.
Para conectarse a SharePoint Online, seleccione Conectar directamente (servicios en la nube), seleccione Crear y, después, proporcione las credenciales si se le solicitan.
Se crea la conexión y puede compilar una aplicación desde cero.
Nota:
Incluso si se crea la conexión, todavía puede agregar, editar y eliminar los datos almacenados en la lista de SharePoint. Todos los cambios se reflejan en la aplicación mediante la conexión.
Vamos a empezar a compilar la aplicación Easy Sales en función de los datos de SharePoint y, después, a agregar datos de otros orígenes si se quiere. Por medio de este procedimiento, podrá diseñar algunas de las páginas principales de la aplicación. Por ejemplo, descubrirá cómo diseñar una pantalla de presentación, una página de producto y una página de lista de productos. También accederemos a datos almacenados en la lista de SharePoint mediante el control Galería de Power Apps.
Abra una aplicación en blanco
Vaya a la página principal de Power Apps y seleccione Crear en el menú de la izquierda. Seleccione Aplicación en blanco y, a continuación, seleccione Crear en Aplicación de lienzo en blanco.
Especifique un nombre para la aplicación; por ejemplo, Easy-Sales. Seleccione Teléfono y después Crear.
Power Apps Studio crea una aplicación en blanco para teléfonos.
Nota:
Aunque puede diseñar una aplicación desde cero para varios dispositivos, este tema se centra en el diseño de una aplicación para teléfonos.
Si se abre el cuadro de diálogo Le damos la bienvenida a Power Apps Studio, seleccione Omitir.
Establecer conexión con los datos
Para incluir datos en Power Apps, debe conectarse a los datos mediante los conectores de la aplicación. Puesto que hemos almacenado todos los datos en una lista de SharePoint, seleccionaremos SharePoint como uno de los conectores.
A la izquierda de Power Apps Studio, seleccione la opción Datos.
Tras abrir el panel Datos, seleccione el botón Agregar datos para conectarse a los datos.
En la ventana Seleccionar un origen de datos, expanda la sección Conectores y seleccione la opción SharePoint.
En el ejercicio anterior, ya se creó una conexión. Seleccione la conexión creada para agregar los datos a la aplicación. Seleccione el sitio de SharePoint que se creó con el nombre Easy Sales.
Tras seleccionar el sitio de SharePoint Easy Sales, se muestran todas las listas creadas en ese sitio. Después, seleccione la lista de SharePoint creada en relación con la aplicación y haga clic en Conectar.
Todos los datos necesarios están conectados y listos para usarse en la aplicación. Ahora puede empezar a compilar la aplicación.
Creación de la pantalla de presentación
Seleccione la opción Vista de árbol a la izquierda de Power Apps Studio. Ya debería tener una pantalla en blanco en Power Apps Studio. Si no es así, vaya a la pestaña Inicio y seleccione la flecha hacia abajo junto a Nueva pantalla, que abre la lista de tipos de pantalla. Luego seleccioneEn blanco para crear una pantalla en blanco.
Cambie el nombre de la pantalla a Pantalla de presentación haciendo clic en los tres puntos (...) que se encuentran junto al nombre de pantalla y seleccionando la opción Cambiar de nombre.
Seleccione la pantalla recientemente creada para cambiar sus propiedades en la pestaña Propiedades del lado derecho de la pantalla.
Seleccione la lista desplegable presente junto a la propiedad Imagen de fondo para agregar una imagen a la pantalla. Seleccione + Agregar un archivo de imagen para seleccionar el archivo de logotipo descargado.
Establezca la posición de la imagen en Ajustar para que toda la imagen encaje en el tamaño especificado. La opción Ajustar escala la imagen proporcionalmente y no la recorta.
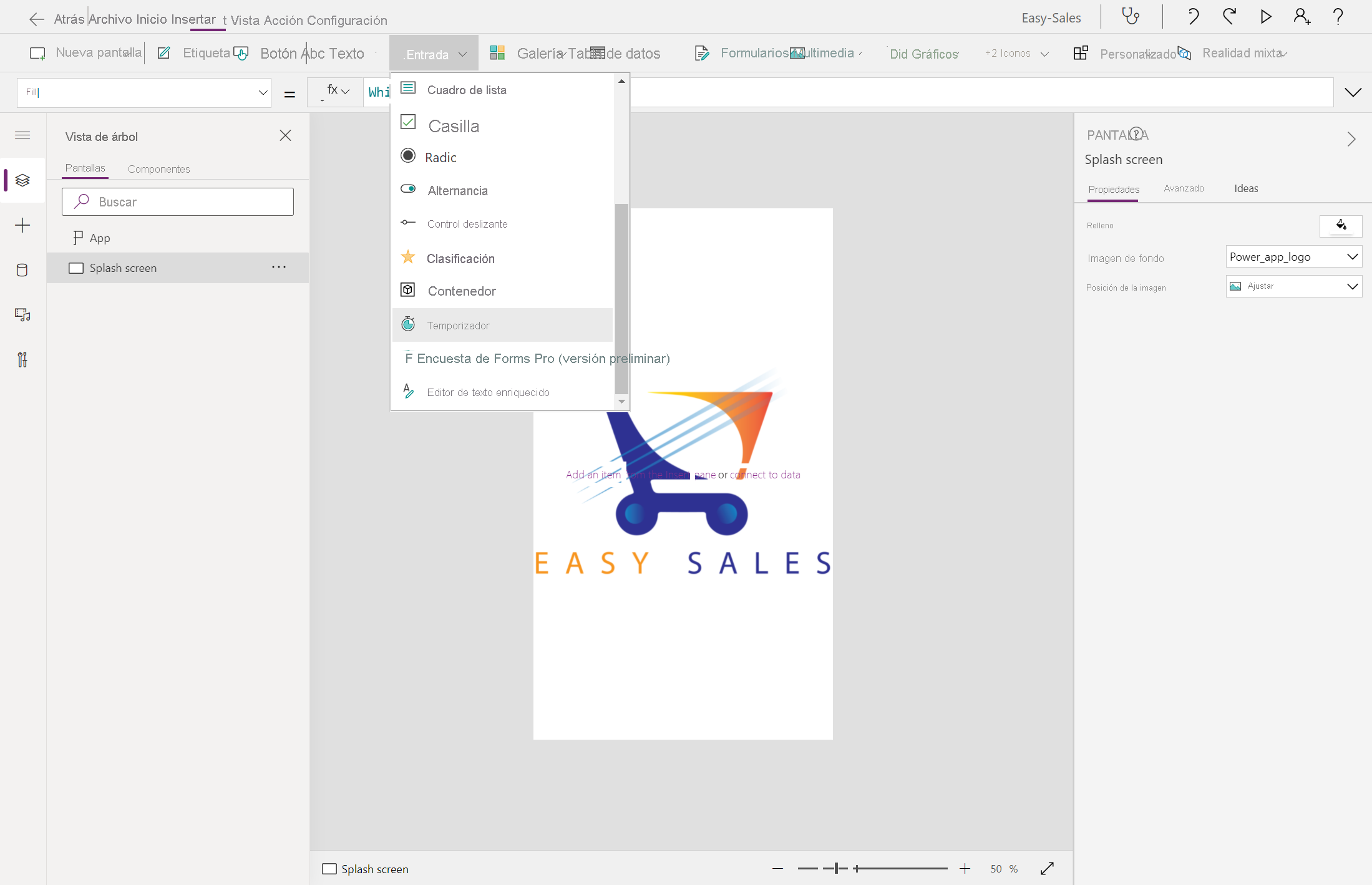
En la pestaña Insertar, expanda la lista desplegable Entrada y seleccione Temporizador. Después, arrastre el botón en la pantalla y colóquelo donde quiera.
Para editar algunas de las propiedades del temporizador, puede usar la lista desplegable Propiedad en la esquina superior izquierda o el panel Propiedades. Establezca las siguientes propiedades:
Queremos que la pantalla de presentación esté visible solo durante dos segundos y que, después, se produzca una transición a la página principal. Cree una pantalla En blanco, tal como se hizo en el paso anterior, y cambie su nombre a Página principal. Posteriormente, seleccione el botón de temporizador agregado a la pantalla Presentación y configure la propiedad OnTimerEnd. Reemplace false por el contenido siguiente:
Navigate('Home Page',ScreenTransition.Fade)Para guardar la aplicación, vaya a Archivo>Guardar. Después, seleccione la opción La nube y Guardar.
Creación de la página principal
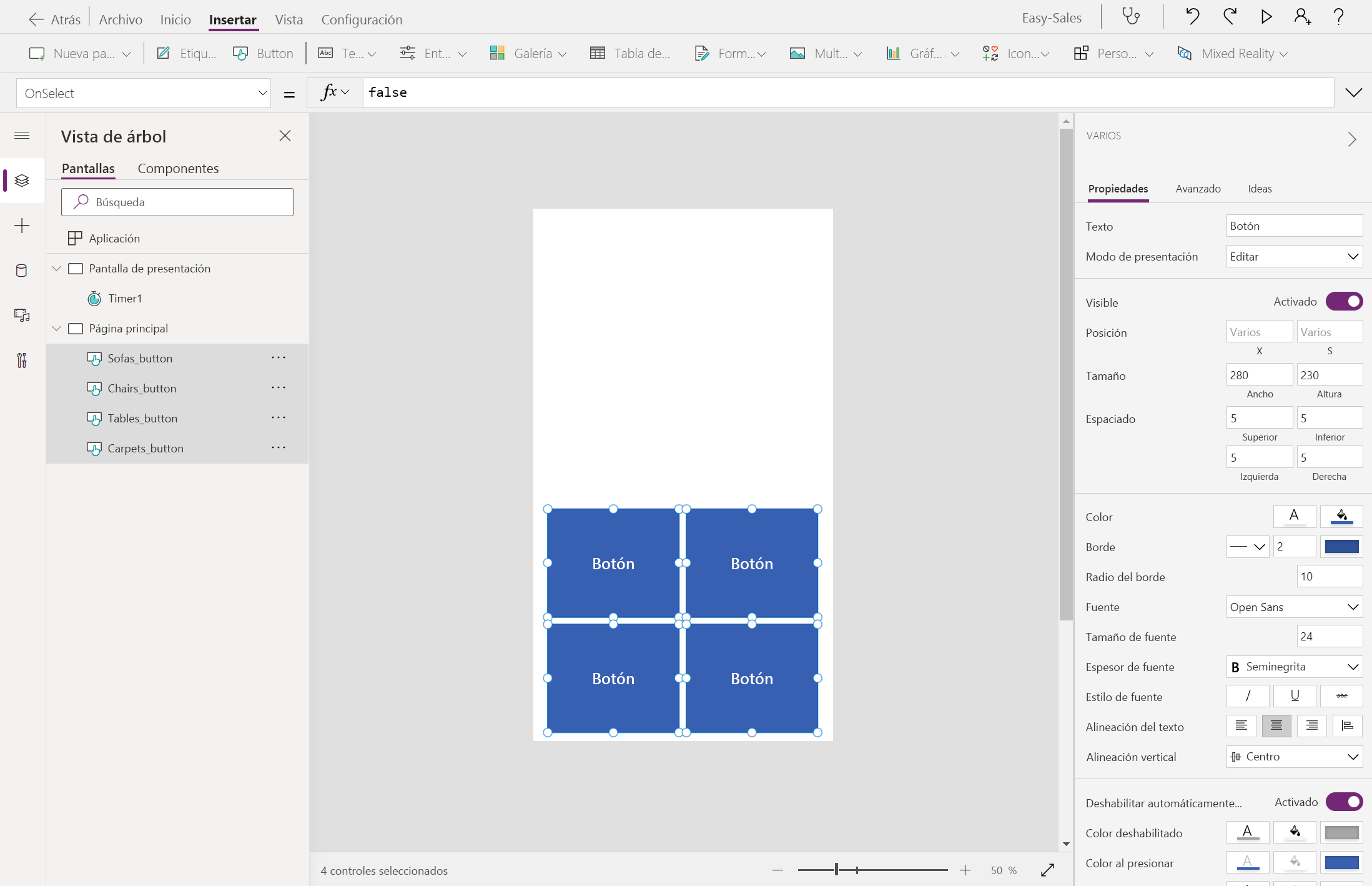
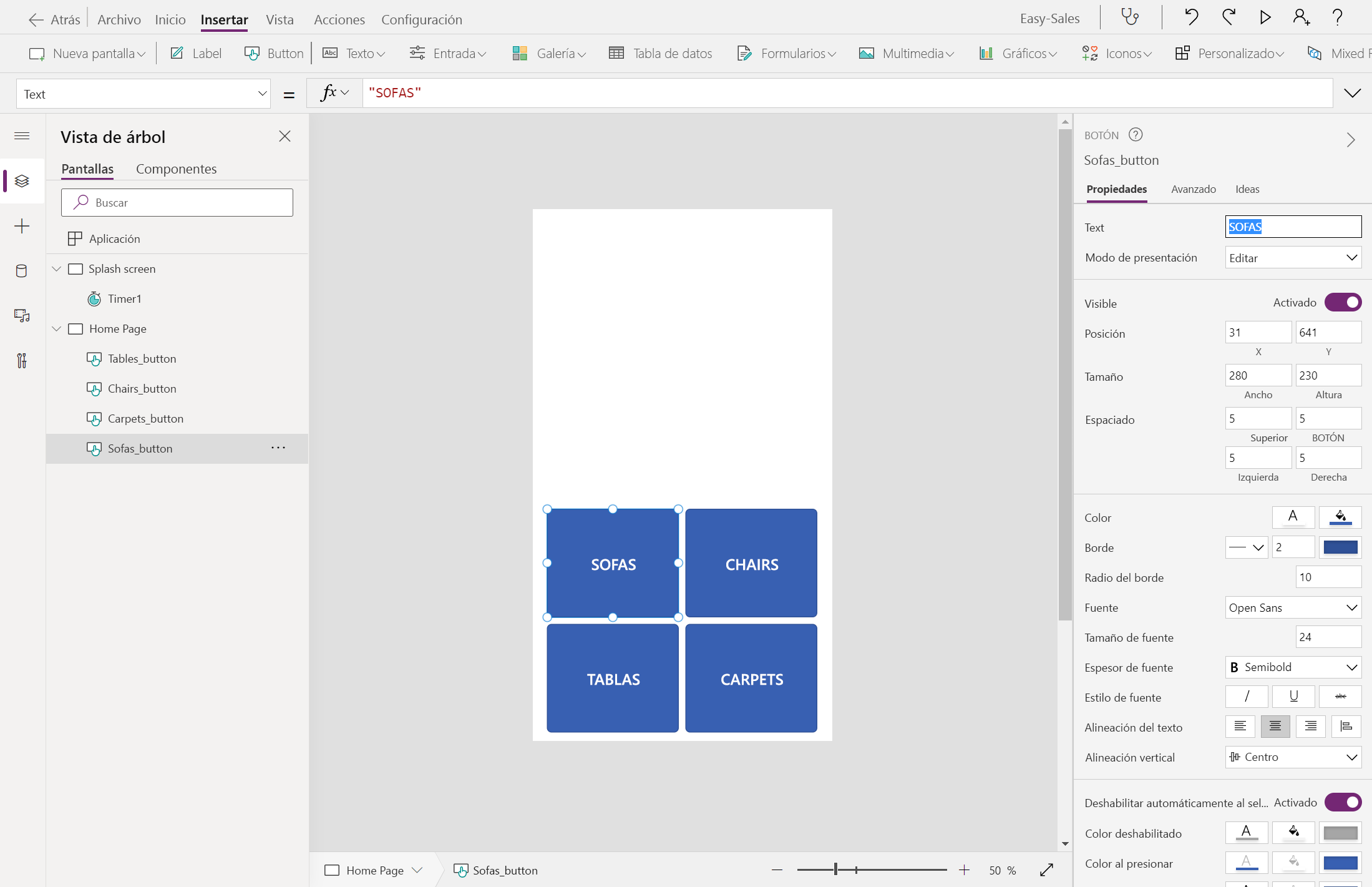
Seleccione la Página principal creada anteriormente. Para insertar cuatro botones, vaya a la pestaña Insertar y seleccione la opción Botón a fin de agregar botones a la pantalla. Ajuste el tamaño y la posición de estos botones según sea necesario. Cámbieles el nombre por Sofas_button, Chairs_button, Tables_button y Carpets_button, respectivamente.
Cambie el texto para mostrar de los botones a fin de indicar categorías de productos como Sofás, Sillas, Mesas y Alfombras.
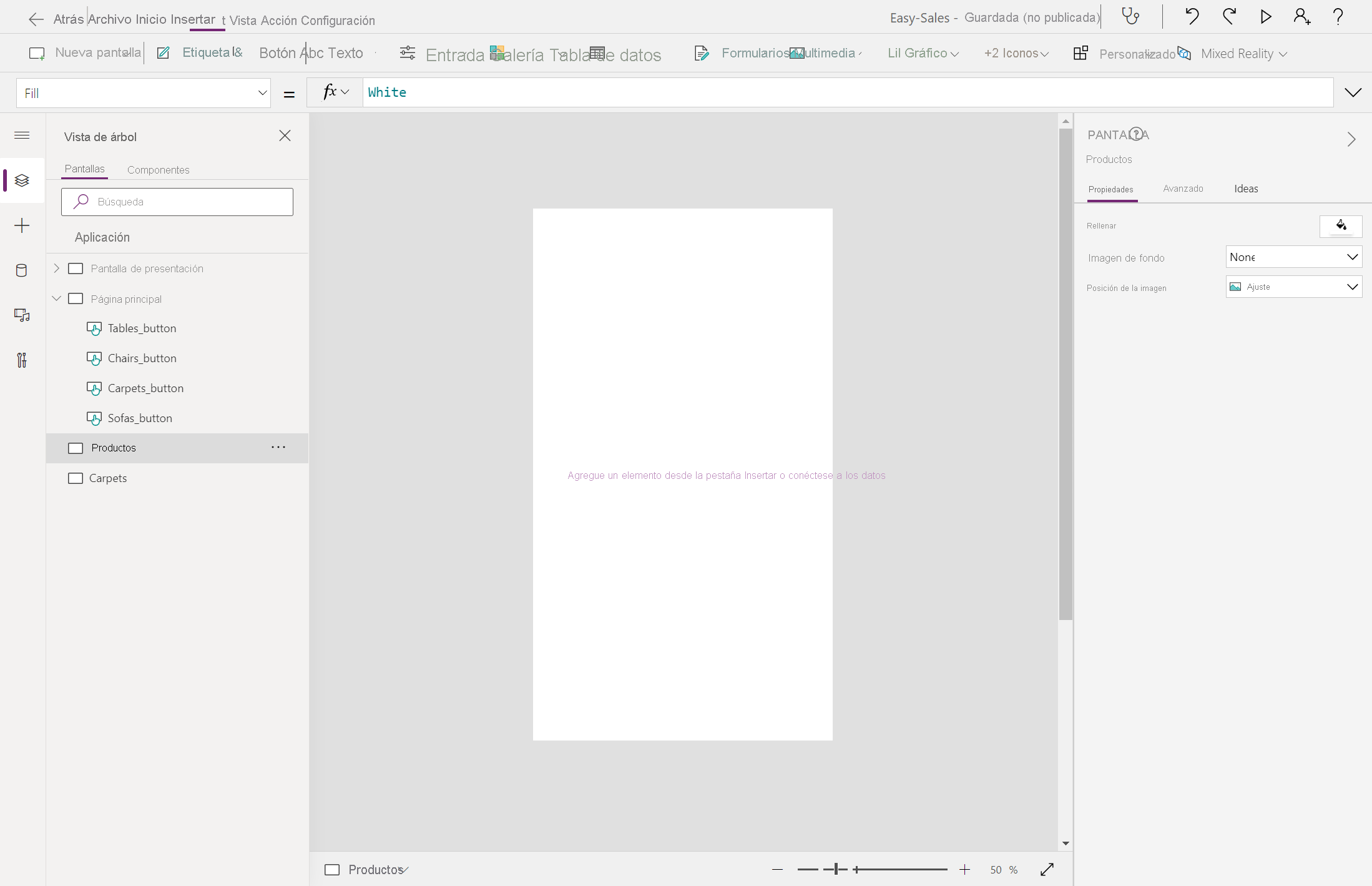
Usaremos estos botones para ir a la lista de productos en varias categorías. Para ello, es necesario filtrar los productos de la lista de SharePoint según la Categoría de producto. Cree dos pantallas En blanco y cámbieles el nombre por Productos y Alfombras.
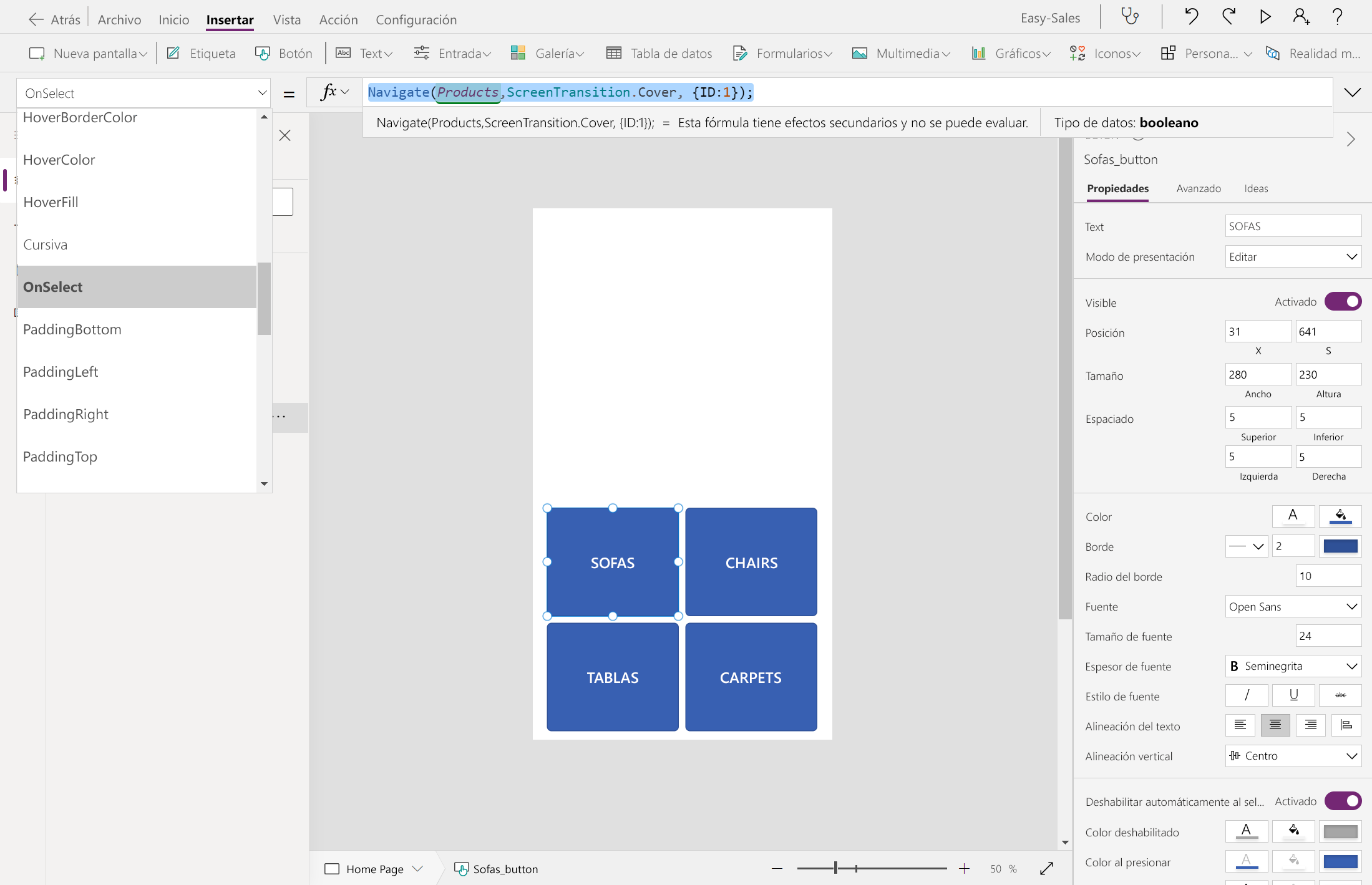
Seleccione el botón Sofas_button recientemente creado y configure la propiedad OnSelect. Tras hacer clic en el botón, debe llevarnos a la página de lista de productos creada en el paso anterior. Reemplace false por el código siguiente.
Navigate(Products,ScreenTransition.Cover, {ID:1});Nota
El Id. es una variable de contexto con algún valor asignado. Este valor se pasa a la página de destino mencionada en la función Navigate. El valor asignado a la variable filtra los productos en función de la Categoría de producto.
Repita el mismo procedimiento para los otros tres botones. De nuevo, asegúrese de proporcionar los nombres de pantalla correctos en la función Navigate. Por ejemplo; para configurar la propiedad OnSelect de los botones Sillas, Mesas y Alfombras, use la función Navigate como se indica a continuación:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)Sugerencia
Para guardar el progreso, seleccione la pestaña Archivo situada en la parte superior y la opción Guardar. También puede usar Ctrl+S para guardar el progreso.
Nota:
La sintaxis predeterminada de la función Navigate es: Navigate(Screen [, Transition [, UpdateContextRecord]]).
- Pantalla: Obligatorio. La pantalla que se va a mostrar.
- Transición: Opcional. La transición visual usada entre la pantalla actual y la pantalla siguiente. El valor predeterminado es None.
- UpdateContextRecord: Opcional. Un registro que contiene el nombre de al menos una columna y un valor para cada columna. Este registro actualiza las variables de contexto de la pantalla nueva como si se pasaran a la función UpdateContext.
Sugerencia
Para probar la aplicación, presione la tecla F5 en el teclado o haga clic en el botón Reproducir situado en la esquina superior derecha de Power Apps Studio.
Uso del control Galería
Ahora que hemos agregado las categorías de productos, mostraremos la lista de productos de cada categoría. En Power Apps, usamos el control Galería para ver un registro de datos.
En la pantalla Productos, en la pestaña Insertar, seleccione Galería>Vertical para agregar el control Galería a la pantalla.
Cámbiele el nombre a Gallery_products. En la pestaña Propiedades del panel izquierdo, configure la propiedad Elementos, tal como se indica a continuación:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))Filtramos los Productos almacenados en la lista de SharePoint en función de la Categoría de producto. Las variables de contexto se usan para el proceso de filtrado.
Para configurar la propiedad Gallery>Fields en el panel Propiedades, seleccione Editar:
Al asignar los campos anteriores, observará que los datos se reflejan en la Galería.
Ajuste el tamaño de Gallery_products según sea necesario. Para agregar ImageLink al encabezado Image1, seleccione la Imagen en la galería y configure la propiedad Imagen en la pestaña Propiedad agregando esta línea de código:
ThisItem.ImageLinkAhora, vamos a insertar una etiqueta en la parte superior de la pantalla seleccionando la opción Etiqueta. Después, personalice la posición, el color y la presentación de texto tal como se muestra en la ilustración:
Agregue un icono Atrás sobre la Etiqueta agregada anteriormente para ayudar al usuario a navegar por la Página principal cuando sea necesario. Para agregar el icono Atrás, expanda la lista desplegable Iconos y seleccione el icono Atrás.
Coloque el icono Atrás correctamente y cambie su color de visualización si es necesario. Agregue lo siguiente para configurar su propiedad OnSelect:
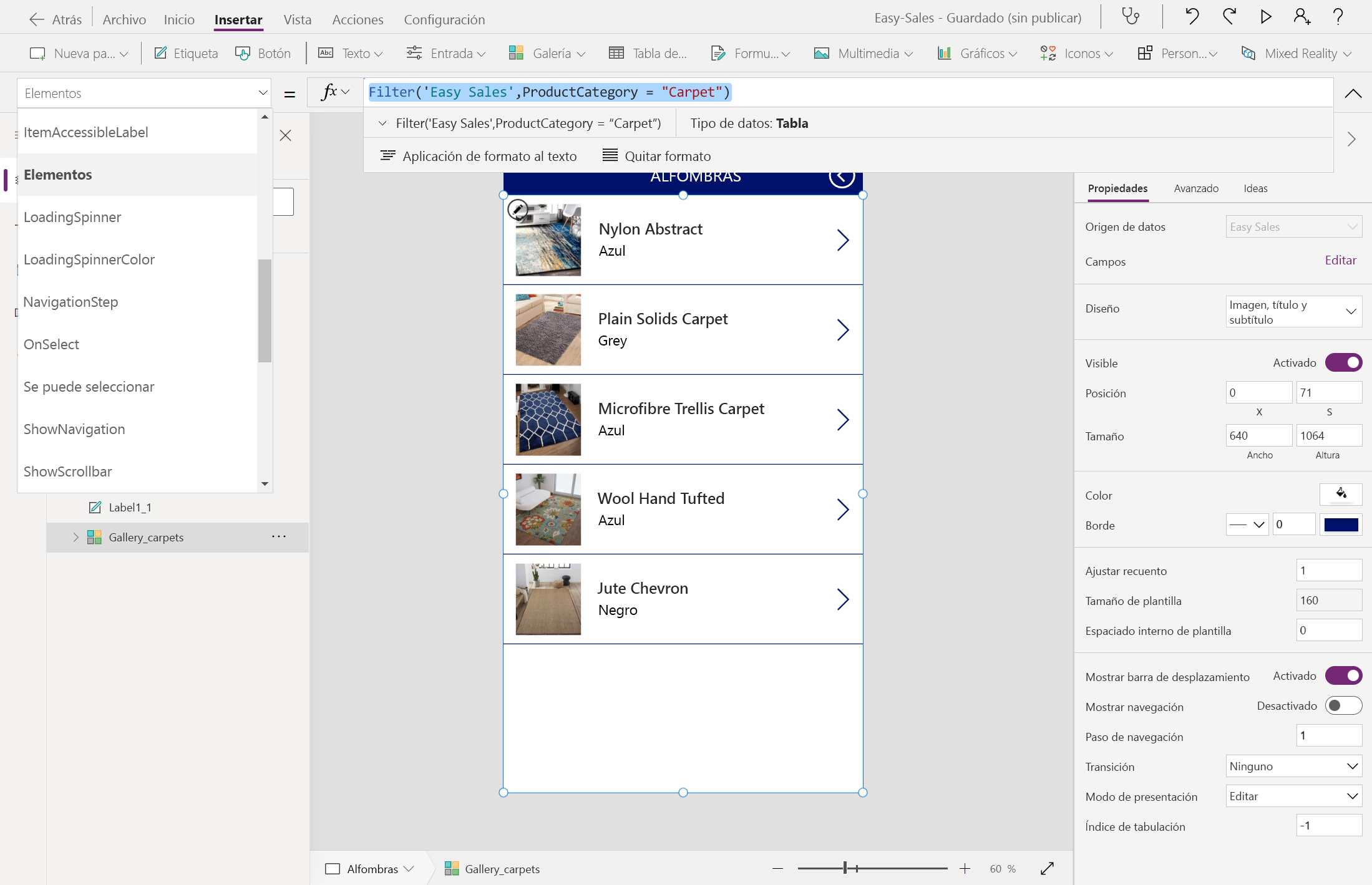
Navigate('Home Page',ScreenTransition.Cover)Siga el mismo procedimiento para la página Alfombras. Configure la propiedad Items de la galería agregada a la página Alfombras de la manera siguiente:
Filter('Easy Sales',ProductCategory = "Carpet")Sugerencia
Para guardar el progreso, seleccione la pestaña Archivo situada en la parte superior y la opción Guardar. También puede usar Ctrl+S para guardar el progreso.
Después de implementar los pasos anteriores, este es el aspecto que debe tener la aplicación. La aplicación incluirá una excelente pantalla de presentación, una página principal y un inventario de productos para examinar productos.