Configuración y configuración del entorno y el proyecto de aplicación web de SharePoint Embedded
En este ejercicio, creará un proyecto que contiene un componente del lado servidor y del lado cliente. El componente del lado servidor es una API REST que se autentica con el identificador de Microsoft Entra y accederá a los contenedores de SharePoint Embedded mediante Microsoft Graph API. El componente del lado cliente es una aplicación react de página única que llamará a la API REST que expone el contenido del contenedor incrustado de SharePoint.
Al final de este ejercicio, tendrá un proyecto de plantilla que usará para agregar más funcionalidad en las secciones siguientes.
Habilitar SharePoint Embedded en el inquilino de Microsoft 365 SharePoint Online
Para usar SharePoint Embedded para crear y registrar tipos de contenedor, primero debe habilitarlo en el inquilino de SharePoint Online. Este proceso debe realizarse tanto en el proveedor como en los inquilinos de consumo en los que defina la aplicación y en los inquilinos de consumo que usarán la aplicación de SharePoint Embedded.
Nota:
Puede usar el mismo inquilino de SharePoint Online que el proveedor o desarrollador y el inquilino de consumo.
Habilitar SharePoint Embedded en un inquilino de SharePoint Online es una operación unidireccional; no se puede deshabilitar. Esto es para asegurarse de que las aplicaciones que haya creado en el inquilino de consumo seguirán funcionando.
Una vez que habilite SharePoint Embedded en un inquilino de SharePoint Online, podrá crear un tipo de contenedor en el inquilino del proveedor y registrar el tipo de contenedor en un inquilino de consumo.
Para habilitar SharePoint Embedded, vaya al Centro de administración de Microsoft 365 (https://portal.microsoft.com) e inicie sesión con la cuenta de administrador profesional y educativa de su inquilino de Microsoft 365.
Seleccione Mostrar todo en la parte inferior del panel de navegación izquierdo y, a continuación, seleccione Centros > de administración de SharePoint.

A continuación, en el Centro de administración de SharePoint, seleccione Configuración en el panel de navegación izquierdo. Busque y seleccione SharePoint Embedded. Revise los términos de servicio y seleccione Habilitar para habilitarlo en el inquilino de SharePoint Online.

Creación de una aplicación de id. de Microsoft Entra
Para empezar, cree la aplicación Microsoft Entra ID. Se usará para autenticar y obtener los permisos necesarios para llamar a las API de Microsoft Graph y Microsoft SharePoint.
Abra un explorador y vaya al Centro de administración de Microsoft Entra (https://entra.microsoft.com). Inicie sesión con una Cuenta profesional o educativa que tenga derechos de administrador global de la tenencia.
Seleccione Administrar > registros de aplicaciones en el menú de navegación de la izquierda, y luego, seleccione Nuevo registro.
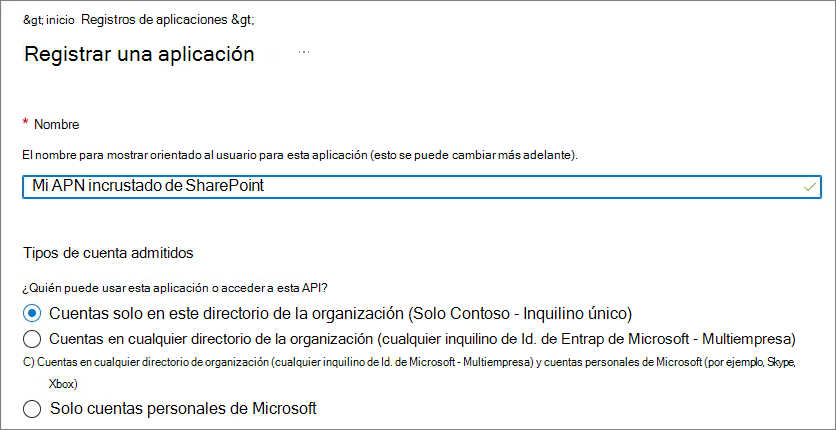
En la página Registrar una aplicación, establezca los valores como se indica a continuación y seleccione Registrar:
- Nombre: My SharePoint Embedded
- Tipos de cuenta admitidos: solo cuentas en este directorio organizativo (solo Andrew Connell Inc. - Inquilino único)

Microsoft Entra ID mostrará los detalles de la nueva aplicación. Cree un archivo de texto para realizar un seguimiento de varios valores que necesitará más adelante en este módulo. Copie el identificador de aplicación (cliente) & id. de directorio (inquilino) de la página de información general de la aplicación en el archivo de texto.
Configurar la autenticación
Después, configure las opciones de autenticación de la aplicación. Seleccione Administrar > Autenticación en el menú de navegación de la izquierda.
Seleccione Agregar una plataforma y, a continuación, seleccione Aplicación de página única.
En el panel Configurar aplicación de página única , establezca los URIhttp://localhost:3000 de redirección en y seleccione Configurar.

Configuración de permisos de API
A continuación, establezca los permisos que necesitará la aplicación para que pueda crear contenedores y acceder a ellos.
Nota:
En el momento de publicar este módulo, durante la versión preliminar pública de SharePoint Embedded, los dos permisos que necesita la aplicación aún no están visibles en la lista de permisos de la interfaz web de Microsoft Entra ID que se va a seleccionar. Para evitar esta limitación, agréguelas manualmente al manifiesto de la aplicación.
En la página Administrar > manifiesto , busque la propiedad requiredResourceAccess.
El recurso existente con el resourceAppId conjunto en00000003-0000-0000-c000-000000000000 es Microsoft Graph. Agregue la siguiente aplicación & permiso delegado para el ámbito FileStorageContainer.Selected . El permiso existente que ya está presente es para el ámbito User.Read .
{
"resourceAppId": "00000003-0000-0000-c000-000000000000",
"resourceAccess": [
{
"id": "085ca537-6565-41c2-aca7-db852babc212",
"type": "Scope"
},
{
"id": "40dc41bc-0f7e-42ff-89bd-d9516947e474",
"type": "Role"
}
]
}
A continuación, agregue un nuevo resourceAppId para SharePoint cuyo identificador sea 00000003-0000-0ff1-ce00-000000000000y agregue la siguiente aplicación & permisos delegados para el ámbito Container.Selected :
{
"resourceAppId": "00000003-0000-0ff1-ce00-000000000000",
"resourceAccess": [
{
"id": "4d114b1a-3649-4764-9dfb-be1e236ff371",
"type": "Scope"
},
{
"id": "19766c1b-905b-43af-8756-06526ab42875",
"type": "Role"
}
]
},
Adición de un permiso personalizado a la aplicación Microsoft Entra ID
A continuación, agregue un permiso personalizado a la aplicación para que un administrador pueda pedir al usuario que permita que la aplicación administre contenedores.
En la página Administrar > exponer una API , seleccione el vínculo Establecer situado junto al URI del identificador de aplicación. De forma predeterminada, el identificador de la aplicación será api://<app-id>.
Después, seleccione Agregar un ámbito para agregar un nuevo permiso para la aplicación. Cree un nuevo ámbito con la siguiente configuración y, después, seleccione Agregar ámbito:
- Nombre del ámbito: Container.Manage
- ¿Quién puede dar su consentimiento? Solo administradores
- Título de consentimiento del administrador (& usuario): Administrar contenedores incrustados de SharePoint.
- Descripción del consentimiento del administrador (& usuario): La aplicación puede llamar a la API de esta aplicación para administrar contenedores de almacenamiento incrustados de SharePoint.
- Estado: Habilitado
En la API web, agregará código para asegurarse de que se ha concedido este permiso a la aplicación.
Concesión del consentimiento del administrador a los nuevos permisos
Algunos de los permisos requieren el consentimiento del administrador. En la página Permisos de API , desplácese hasta la parte inferior de la página y seleccione el vínculo Aplicaciones empresariales.
En la página Permisos , seleccione Conceder consentimiento de administrador para Contoso y, a continuación, Acepte el aviso para conceder consentimiento de administrador a los dos pares de permisos: FileStorageContainer.Selected para Microsoft Graph y Container.Selected para SharePoint. Los dos pares representan la aplicación & opciones delegadas para cada uno de los dos permisos.
Creación de un secreto de cliente
Para que una aplicación se autentique mediante el flujo de credenciales de cliente de OAuth2 con el identificador de Microsoft Entra, necesita el identificador de cliente y un secreto de cliente.
Seleccione Administrar > Certificados y secretos en el menú de navegación de la izquierda.
En la página Certificados & secretos , seleccione la pestaña Secretos de cliente y, a continuación, seleccione Nuevo secreto de cliente. Establezca una descripción y seleccione una duración de expiración y, a continuación, seleccione Agregar.
Cuando se crea el secreto, se mostrará una vez, por lo que asegúrese de copiarlo como secreto de cliente en el archivo de texto local para usarlo más adelante en este módulo. Si no copia este valor, tendrá que crear un nuevo secreto, ya que nunca podrá ver un secreto creado anteriormente.
Creación del tipo de contenedor
El último paso es crear un nuevo tipo de contenedor. Esto se puede hacer con el módulo de PowerShell de SharePoint Online. Asegúrese de que tiene instalada la versión más reciente instalando...
Install-Module "Microsoft.Online.SharePoint.PowerShell"
... o mediante la actualización de la que ha instalado anteriormente para asegurarse de que tiene la versión más reciente...
Update-Module "Microsoft.Online.SharePoint.PowerShell"
Una vez que tenga la versión más reciente, conéctese al sitio de SharePoint Online y cree un nuevo tipo de contenedor:
Actualice los siguientes valores en el siguiente script de PowerShell y, a continuación, ejecute el script:
-
{{SPO_ADMIN_URL}}: esta es la dirección URL del centro de administración de SharePoint Online. Para obtener esto, inicie sesión en el Portal de Microsoft 365 (https://portal.microsoft.com) con la cuenta de administrador profesional y educativa de su inquilino, seleccione Mostrar todo en la parte inferior de la navegación izquierda y, a continuación, seleccione Centros > de administración de SharePoint. Copie la dirección URL del Centro de administración de SharePoint y use este valor. Por ejemplo, si el identificador de inquilino es Contoso123, la dirección URL de administrador seríahttps://contoso123-admin.sharepoint.com. -
{{CONTAINER_TYPE_NAME}}: elija un nombre para el nuevo tipo de contenedor. Por ejemplo, useMyFirstSpeContainerType. -
{{AZURE_ENTRA_APP_ID}}: establézcalo en el valor del identificador de la aplicación Microsoft Entra ID, también conocido como el "id. de cliente" que creó anteriormente. Este valor debe estar en el archivo de texto local.
Import-Module "Microsoft.Online.SharePoint.PowerShell"
Connect-SPOService -Url "https://{{SPO_ADMIN_URL}}"
New-SPOContainerType -TrialContainerType
-ContainerTypeName "{{CONTAINER_TYPE_NAME}}"
-OwningApplicationId "{{AZURE_ENTRA_APP_ID}}"
El script de PowerShell mostrará los detalles del nuevo tipo de contenedor, por ejemplo:
Container Type ID:
===============================================================================
ContainerTypeId : 1e59a44b-b77e-051e-3cba-dbf83007b520
ContainerTypeName : MyFirstSpeContainerType
OwningApplicationId : 520e6e65-1143-4c87-a7d3-baf242915dbb
Classification : Trial
AzureSubscriptionId : 00000000-0000-0000-0000-000000000000
ResourceGroup :
Region :
Copie el ContainerTypeId archivo de texto local para su uso posterior.
Registro del tipo de contenedor en el inquilino de consumo
Por último, como parte del último paso, debe registrar el tipo de contenedor (que se define actualmente en el inquilino del proveedor) en los inquilinos del consumidor. Esto es así tanto para aplicaciones multiinquilino como para aplicaciones multiinquilino y garantiza que solo las aplicaciones especificadas tengan acceso a los contenedores de su inquilino.
Si no se completa este paso, la aplicación de SharePoint Embedded recibirá un error de acceso denegado al intentar cualquier operación con un contenedor.
Registre un tipo de contenedor con la API REST de SharePoint Online. La API REST de SharePoint Online requiere que una aplicación se autentique con un certificado en lugar de solo un secreto de cliente.
Creación de un certificado autofirmado
En primer lugar, cree un nuevo certificado autofirmado mediante el cmdlet de New-SelfSignedCertificate PowerShell. Actualice los siguientes valores en el siguiente script de PowerShell y, a continuación, ejecute el script:
-
{{CERT NAME}}: nombre del certificado. Esto puede ser lo que quieras. -
{{CERT_PATH}}: ruta de acceso completa a la ubicación del archivo *.cer , como c:\mycert.cer.
$cert = New-SelfSignedCertificate -Subject "CN={{CERT_NAME}}" -CertStoreLocation "Cert:\CurrentUser\My" -KeyExportPolicy Exportable -KeySpec Signature -KeyLength 2048 -KeyAlgorithm RSA -HashAlgorithm SHA256
Export-Certificate -Cert $cert -FilePath "{{CERT_PATH}}" -Force
# Private key to Base64
$privateKey = [System.Security.Cryptography.X509Certificates.RSACertificateExtensions]::GetRSAPrivateKey($cert)
$privateKeyBytes = $privateKey.Key.Export([System.Security.Cryptography.CngKeyBlobFormat]::Pkcs8PrivateBlob)
$privateKeyBase64 = [System.Convert]::ToBase64String($privateKeyBytes, [System.Base64FormattingOptions]::InsertLineBreaks)
$privateKeyString = @"
-----BEGIN PRIVATE KEY-----
$privateKeyBase64
-----END PRIVATE KEY-----
"@
# Print private key to output
Write-Host $privateKeyString
Guarde el valor de la clave privada en formato Base64, también denominado formato PEM, en un nuevo archivo *.key con el mismo nombre que el archivo *.cer generado.
Importante
El contenido del archivo debe incluir las -----BEGIN PRIVATE KEY----- cadenas y -----END PRIVATE KEY----- .
En la página Administrar > certificados & secretos , seleccione Certificados y, a continuación, seleccione Cargar certificado. Seleccione el archivo *.cer y seleccione Agregar.
Después de cargar el certificado, copie la huella digital que se muestra en la página Certificados & secretos del portal de Microsoft Entra ID:

Registro del tipo de contenedor en el inquilino del consumidor
A continuación, registre el tipo de contenedor con el inquilino del consumidor mediante el punto de conexión REST /_api/v2.1/storageContainerTypes/{{ContainerTypeId}}/applicationPermissions de SharePoint. El equipo de SharePoint Embedded lo ha facilitado al proporcionar una colección de Postman llena de muchos ejemplos para llamar a los distintos puntos de conexión de SharePoint Online & Microsoft Graph.
En el repositorio Ejemplos incrustados de SharePoint, busque la colección Postman, obtenga la dirección URL sin procesar de ella e impórtelo en Postman como una nueva colección:

Observe que la información general de la colección contiene una serie de documentación. Una sección importante trata la creación de un archivo de entorno de Postman para simplificar la configuración de los valores necesarios. Ya he creado uno y solo necesito rellenar los valores:
- ClientID: identificador de cliente o aplicación de la aplicación de Microsoft Entra ID.
- ClientSecret: secreto de cliente de la aplicación Microsoft Entra ID.
- ConsumingTenantId: el identificador del inquilino de Microsoft 365 del inquilino de consumidor al que quiere dirigirse.
- TenantName: nombre del inquilino. Esa es una parte del subdominio del sitio de SharePoint Online.
- RootSiteUrl: la dirección URL raíz del inquilino.
- ContainerTypeID: guid del tipo de contenedor creado en el inquilino del proveedor.
- CertThumbprint: la huella digital del id. de microsoft entra del certificado que se muestra después de cargar correctamente el certificado en la aplicación Microsoft Entra ID.
- CertPrivateKey: clave privada del certificado. Esta es la clave en formato PEM.

Una vez configurada la colección y el entorno de Postman, ejecute la solicitud Register ContainerType en la carpeta Contenedores de aplicaciones>. Una vez completada la solicitud, la aplicación que creará en el resto de este módulo podrá administrar y acceder a los contenedores de almacenamiento en mi inquilino de Microsoft 365.
Creación de una aplicación web para acceder a contenedores incrustados de SharePoint
Con la configuración de SharePoint Embedded en los inquilinos de proveedor y consumidor, incluida la creación y el registro del tipo de contenedor, el siguiente paso es crear la aplicación. Esta aplicación constará de dos proyectos:
- Un proyecto web para compilar y representar la aplicación spa react de front-end
- Una API del lado servidor para hospedar los métodos que requieren un cliente confidencial que realizará operaciones que no se pueden realizar desde la aplicación cliente.
Comencemos por crear la parte front-end del proyecto:
Creación de una aplicación front-end
Desde una línea de comandos, vaya a la carpeta donde desea crear la aplicación y ejecute el siguiente comando:
npx create-react-app my-first-spe-app --template typescript
A continuación, instale paquetes npm que faciliten la interfaz de usuario spa y la autenticación con Microsoft Entra ID. Desde la línea de comandos, vaya a la carpeta my-first-spe-app creada por el comando anterior y ejecute el siguiente comando:
npm install @azure/msal-browser @fluentui/react-components @fluentui/react-icons @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider -SE
Este comando instalará los siguientes paquetes npm:
- @azure/msal-browser: se usa para autenticarse con el identificador de Microsoft Entra.
- @microsoft/mgt-element, @microsoft/mgt-react, & @microsoft/mgt-msal2-provider: El kit de herramientas de Microsoft Graph que contiene componentes de interfaz de usuario para React.
- @fluentui/react-components & @fluentui/react-icons: componentes de la interfaz de usuario de la biblioteca fluent UI v9.
Creación de una aplicación de back-end
A continuación, cree y agregue el scaffolding necesario para el servidor de API. Para empezar, ejecute el siguiente comando para instalar más paquetes npm:
npm install restify @azure/msal-node @microsoft/microsoft-graph-client isomorphic-fetch jsonwebtoken jwks-rsa -SE
npm install @types/restify @types/jsonwebtoken @types/isomorphic-fetch -DE
Este comando instalará los paquetes npm:
- restify & @types/restify: un servidor de API Node.js base y declaraciones de tipos asociadas para TypeScript.
- @azure/msal-node: se usa para autenticarse con el identificador de Microsoft Entra.
- @microsoft/microsoft-graph-client: SDK de JavaScript de Microsoft Graph.
-
isomorphic-fetch: Polyfill que agrega la API del explorador
fetchcomo global para que su API sea coherente entre el cliente & servidor. - jsonwebtoken: Implementación de tokens web JSON.
- jwks-rsa: biblioteca para recuperar claves de firma de un punto de conexión de conjunto de claves web JSON (JWKS).
Agregue una configuración del compilador de TypeScript para el proyecto del lado servidor:
Cree un nuevo archivo, ./server/tsconfig.json proyecto y agréguele el código siguiente. Esto configurará el compilador de TypeScript para la parte de la API del lado servidor de este proyecto.
{ "$schema": "http://json.schemastore.org/tsconfig", "compilerOptions": { "target": "ES2015", "module": "commonjs", "lib": [ "es5", "es6", "dom", "es2015.collection" ], "esModuleInterop": true, "moduleResolution": "node", "strict": true } }
A continuación, agregue un marcador de posición para la API del lado servidor a este proyecto.
Cree un nuevo archivo, ./server/index.ts, y agréguele el código siguiente:
import * as restify from "restify"; const server = restify.createServer(); server.use(restify.plugins.bodyParser()); server.listen(process.env.port || process.env.PORT || 3001, () => { console.log(`\nAPI server started, ${server.name} listening to ${server.url}`); }); // add CORS support server.pre((req, res, next) => { res.header('Access-Control-Allow-Origin', req.header('origin')); res.header('Access-Control-Allow-Headers', req.header('Access-Control-Request-Headers')); res.header('Access-Control-Allow-Credentials', 'true'); if (req.method === 'OPTIONS') { return res.send(204); } next(); });
Esto crea un nuevo servidor restify, lo configura para escuchar solicitudes en el puerto 3001 y habilita CORS en el servidor.
Adición de constantes y configuración globales del proyecto
A continuación, agregue algunas constantes para almacenar la configuración de implementación.
Cree un nuevo archivo, ./.env, para almacenar la configuración del servidor de API. Agregue lo siguiente al archivo:
API_ENTRA_APP_CLIENT_ID= API_ENTRA_APP_CLIENT_SECRET= API_ENTRA_APP_AUTHORITY= CONTAINER_TYPE_ID=Cree un archivo ./src/common/constants.ts para almacenar la configuración de la aplicación del lado cliente. Agregue lo siguiente al archivo:
export const CLIENT_ENTRA_APP_CLIENT_ID = ''; export const CLIENT_ENTRA_APP_AUTHORITY = ''; export const API_SERVER_URL = ''; export const CONTAINER_TYPE_ID = '';
Actualice los valores de estos dos archivos mediante las siguientes instrucciones:
- API_ENTRA_APP_CLIENT_ID: este es el identificador de aplicación (cliente) de la aplicación Microsoft Entra ID que creó anteriormente.
- API_ENTRA_APP_CLIENT_SECRET: este es el secreto de aplicación (cliente) de la aplicación Microsoft Entra ID que creó anteriormente.
-
API_ENTRA_APP_AUTHORITY: esta es la autoridad de la aplicación Microsoft Entra ID. Use
https://login.microsoftonline.com/{{MS-ENTRA-TENANT-ID}}/. El identificador de inquilino es el identificador del inquilino de Microsoft Entra ID donde se creó anteriormente la aplicación. -
API_SERVER_URL: esta es la dirección URL del servidor de API del lado servidor. Use
http://localhost:3001. - CLIENT_ENTRA_APP_CLIENT_ID: este es el identificador de aplicación (cliente) de la aplicación Microsoft Entra ID que creó anteriormente.
Por último, agregue un nuevo archivo, ./src/common/scopes.ts, para almacenar una lista de ámbitos de OAuth2 (permisos) que usaremos en la aplicación del lado cliente:
// microsoft graph scopes
export const GRAPH_USER_READ = 'User.Read';
export const GRAPH_USER_READ_ALL = 'User.Read.All';
export const GRAPH_FILES_READ_WRITE_ALL = 'Files.ReadWrite.All';
export const GRAPH_SITES_READ_ALL = 'Sites.Read.All';
export const GRAPH_OPENID_CONNECT_BASIC = ["openid", "profile", "offline_access"];
// SharePoint Embedded scopes
export const SPEMBEDDED_CONTAINER_MANAGE= 'Container.Manage';
export const SPEMBEDDED_FILESTORAGECONTAINER_SELECTED= 'FileStorageContainer.Selected';
Cree un cop de este archivo para el servidor de API. Guarde el archivo copiado en la siguiente ubicación del proyecto: ./server/common/scopes.ts.
Configuración de la compilación del proyecto
Ahora, vamos a realizar algunos cambios en el proyecto para simplificar las compilaciones y las pruebas.
Actualice los scripts para simplificar la compilación de los proyectos:
Abra un símbolo del sistema, establezca la carpeta actual en la raíz del proyecto y ejecute el siguiente comando para instalar algunos paquetes npm usados en el desarrollo:
npm install env-cmd npm-run-all -DEBusque y abra el archivo ./package.json y actualice la
scriptssección a lo siguiente:"scripts": { "build:backend": "tsc -p ./server/tsconfig.json", "start": "run-s build:backend start:apps", "start:apps": "run-p start:frontend start:backend", "start:frontend": "npm run start-cre", "start:backend": "env-cmd --silent -f .env node ./server/index.js", "start-cre": "react-scripts start", "build-cre": "react-scripts build", "test-cre": "react-scripts test", "eject-cre": "react-scripts eject" },
En la lista siguiente se explica lo que hacen los scripts:
- Todos los scripts de create-react-app (CRE) predeterminados se han actualizado para incluir el sufijo -cre en su nombre para indicar que están asociados a create-react-app.
- El script de inicio usa el método run-s del paquete npm-run-all npm para ejecutar dos scripts secuencialmente:
- Primero ejecuta el script de compilación para transpilar todo el proyecto de TypeScript a JavaScript.
- A continuación, ejecuta el script start:apps.
- El script start:apps ejecuta los scripts start:frontend & start:backend en paralelo mediante el método run-p del paquete npm-run-all npm.
- El script start:backend usa el paquete npm env-cmd para insertar las variables de entorno en el archivo ./.env en el proceso del servidor de API.
En este punto, tiene un proyecto de plantilla que usará para agregar más funcionalidad en las secciones siguientes.
Resumen
En este ejercicio, ha creado un proyecto que contiene un componente del lado servidor y del lado cliente. El componente del lado servidor es una API REST que se autentica con el identificador de Microsoft Entra y accederá a los contenedores de SharePoint Embedded mediante Microsoft Graph API. El componente del lado cliente es una aplicación react de página única que llamará a la API REST que expone el contenido del contenedor incrustado de SharePoint.