Garantizar la accesibilidad con herramientas de desarrollo
Probar la página web en varios clientes y vistas es tan importante como probarla en varios exploradores. Es posible que estas pruebas no sean prácticas en todos los escenarios, y se pueden pasar por alto situaciones en las que los usuarios utilizan un explorador pero que podrían tener otra discapacidad. Afortunadamente, hay herramientas que puede usar como desarrollador para medir la accesibilidad de una página.
Herramientas de comprobación del contraste
Es posible que una persona daltónica no pueda diferenciar entre colores o que tenga dificultades para trabajar con colores similares entre sí. World Wide Web Consortium (W3C), la organización de estándares para la Web, estableció un sistema de clasificación para el contraste de colores.
Elegir los colores adecuados para asegurarse de que la página sea accesible para todos puede ser difícil de conseguir manualmente. Por tanto, puede usar las siguientes herramientas para generar los colores adecuados y probar el sitio para garantizar el cumplimiento con W3C:
- Herramientas de generación de paletas:
- Adobe Color: una herramienta interactiva para probar combinaciones de colores
- Color Safe: una herramienta para generar colores de texto basados en un color de fondo seleccionado
- Herramientas de comprobación del cumplimiento:
- Extensiones del explorador para probar una página:
- Aplicaciones:
Lighthouse
Lighthouse es una herramienta creada por Google para analizar sitios web. Se ha vuelto tan popular que viene incluida en las herramientas de desarrollo de muchos exploradores. Lighthouse puede examinar la optimización del motor de búsqueda (SEO) de una página, el rendimiento de la carga y otros procedimientos recomendados. Lighthouse también puede analizar una página y proporcionar una puntuación para su accesibilidad actual.
Nota:
Al igual que con cualquier herramienta automatizada, no puede confiar en la puntuación que Lighthouse proporciona como única indicación de la accesibilidad de una página. Pero proporciona un buen punto de partida para identificar y solucionar problemas.
Ejercicio: Generación de la puntuación de accesibilidad de una página con Lighthouse
Pruebe Lighthouse en el explorador. En las capturas de pantalla siguientes se usa Edge, pero puede seguir los mismos pasos en Chrome y muchos otros exploradores.
Abra el explorador y vaya a la página web principal de Microsoft.
Presione la tecla F12 para abrir las herramientas de desarrollo.
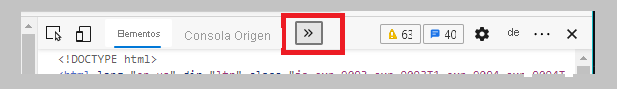
En la parte superior, seleccione el botón de contenido adicional (>>) para abrir la lista de pestañas ocultas.

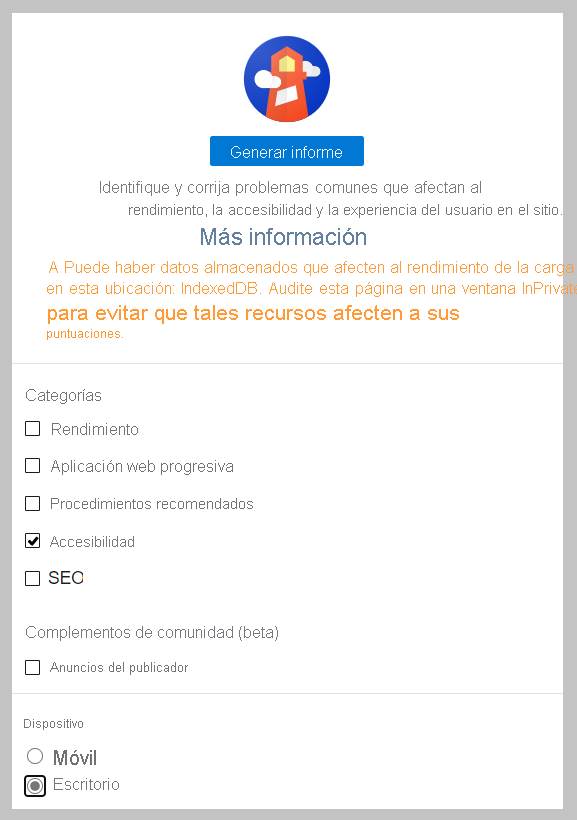
Seleccione Lighthouse en la lista.
En Categories (Categorías), desactive todos los elementos, excepto Accessibility (Accesibilidad).
En Device (Dispositivo), seleccione Desktop (Escritorio).

Seleccione Generate report (Generar informe).
Observe la puntuación y la información asociada sobre la página.
Para probar otras páginas, seleccione Clear all (Borrar todo) en Lighthouse, vaya a otra página y, a continuación, seleccione Generate report (Generar informe).

Ya hemos visto cómo usar Lighthouse, junto con la información de accesibilidad que puede proporcionar la herramienta.