Ejercicio: Trabajar con datos relacionales
En este ejercicio, aprenderá a acceder a datos relacionados y crear registros relacionados en varias tablas. Para este ejemplo, usaremos colecciones, que solo almacenan temporalmente sus datos. Si desea una solución que se guarde en Dataverse o SharePoint, utilice la función Patch.
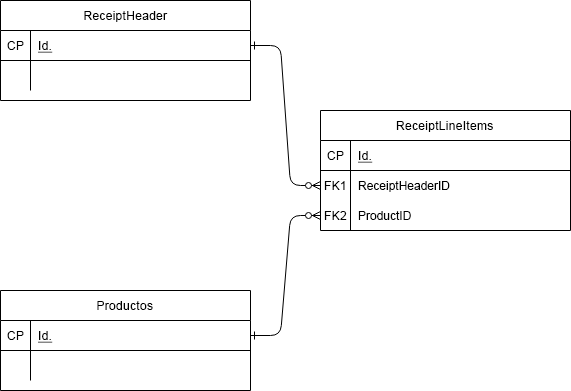
Vamos a crear un carro de la compra. Usaremos una tabla principal (el encabezado del recibo), una tabla secundaria (los elementos de línea del recibo) y una tabla de productos (la tabla de referencia). Las relaciones tendrán este aspecto:

El diagrama anterior muestra tres tablas con claves principales, pero la tabla ReceiptLineItems (derecha) tiene dos claves extranjeras que se refieren al id. de ReceiptHeader y al id. de productos, respectivamente. Los símbolos del diagrama de las líneas que van desde las tablas ReceiptHeader y Products a la tabla ReceiptLineItems significan una relación de uno a muchos. Por lo tanto, se podría introducir un campo de id. (de cada uno) para muchos artículos distintos en ReceiptLineItems.
Empezar ejercicio
Vaya a make.powerapps.com.
Seleccione + Crear.
Seleccione Aplicación vacía y Aplicación de lienzo en blanco.
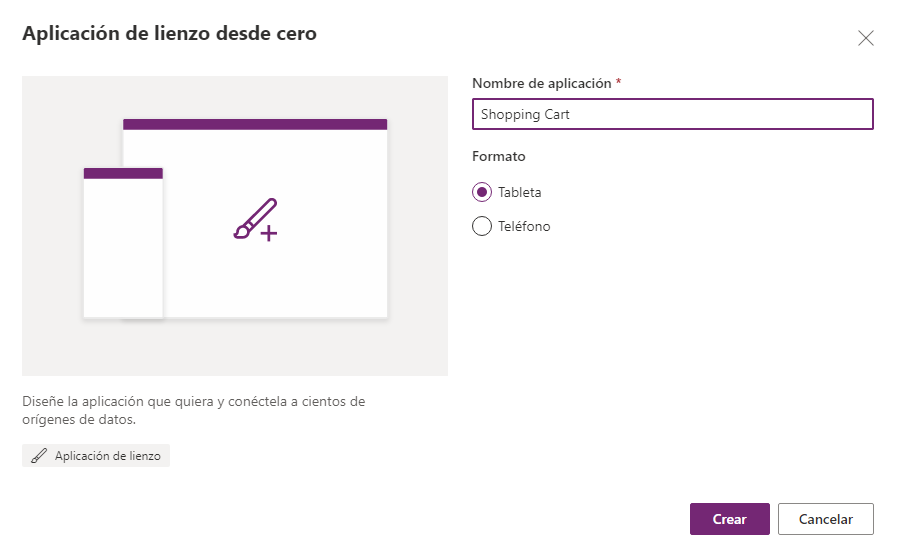
Póngale a la aplicación el nombre Shopping Cart; compruebe que el formato sea Tableta y luego seleccione Crear.

Ahora seleccione Insertar en el menú superior y elija Botón.
En la propiedad OnSelect de este botón, introduzca el código siguiente (puede copiarlo y pegarlo):
ClearCollect(Products, {ID:1, Name:"T-Shirt", Category: "Clothing"}, {ID:2, Name:"Sweatshirt", Category: "Clothing"}, {ID:3, Name:"Socks", Category: "Clothing"}, {ID:4, Name:"Necklace", Category: "Jewelry"}, {ID:5, Name:"Ring", Category: "Jewelry"}, {ID:6, Name:"Coffee Mug", Category: "Misc."}, {ID:7, Name:"Keychain", Category: "Misc."} )Mantenga presionada la tecla Alt y seleccione el botón. Ahora tiene en la memoria una colección denominada Products con los datos de la primera galería. Puede quitar este botón.
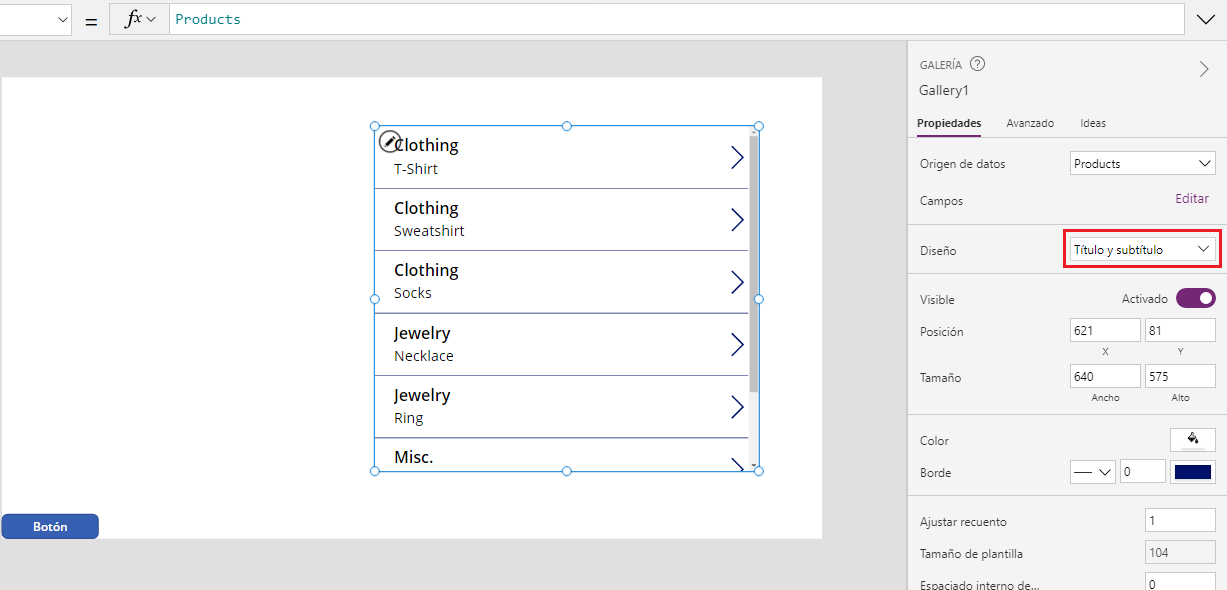
Agregue una Galería vertical a la pantalla y seleccione la colección Productos como origen de datos. Al hacerlo, reemplazará CustomGallerySample por Productos en la propiedad Items.

Cambie la opción Diseño por Título y subtítulo.

Seleccione Campos en el panel Propiedades y compruebe que el título sea Categoría y el subtítulo sea Nombre.
Mueva la nueva galería al extremo izquierdo de la pantalla y establezca la propiedad OnSelect de la galería igual a lo siguiente:
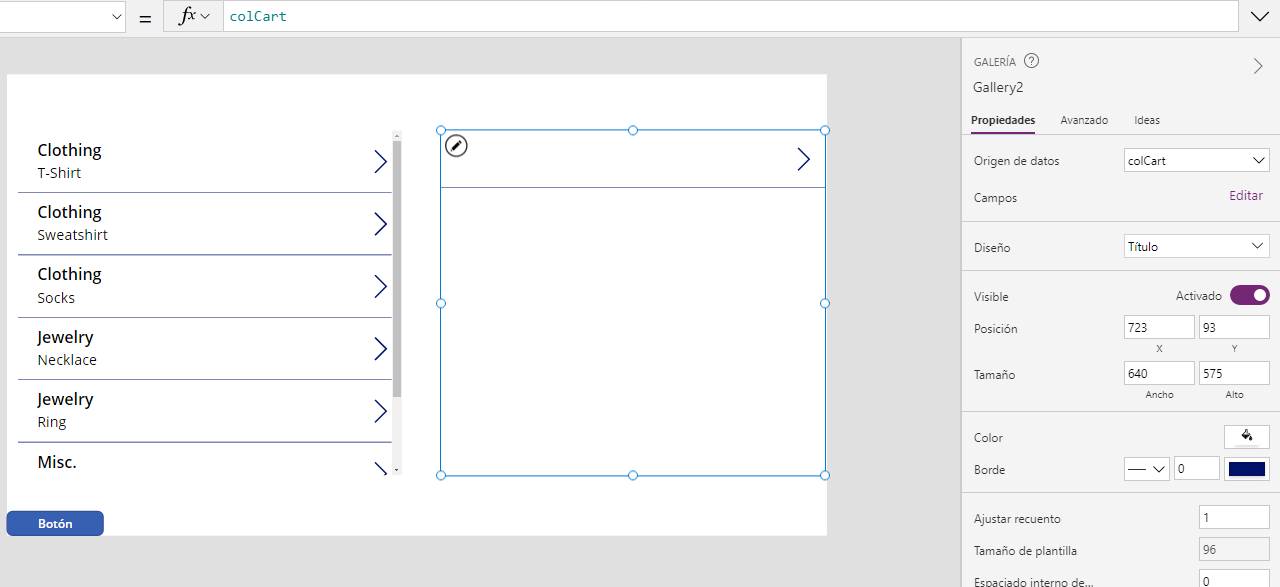
Collect(colCart, ThisItem)Ahora, agregue una segunda Galería (Gallery2) vertical, con el origen de datos establecido como colCart y la opción Diseño establecida en Título y subtítulo. Seleccione Campos en el panel Propiedades y compruebe que el título sea Categoría y el subtítulo sea Nombre. Elija Eliminar el icono del botón de contenido adicional que apunta a la derecha de la galería.
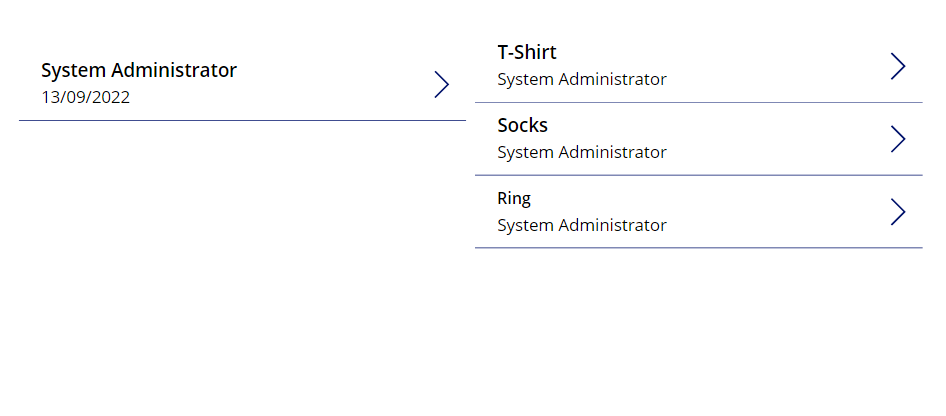
Coloque esta galería en el lado derecho de la pantalla para que se vea como la pantalla de abajo, con Gallery1 a la izquierda y Gallery2 a la derecha:

Presione la tecla Alt y seleccione el icono que apunta a la derecha en la fila superior de Gallery1. Ahora Gallery2 debe contener un elemento. Puede seguir presionando la tecla Alt para seleccionar elementos de Gallery1 para rellenar Gallery2.
Ahora, agregue otro Botón a la pantalla. Cree la propiedad Text del botón "Desproteger" y establezca la propiedad OnSelect en la siguiente fórmula (puede copiar y pegar):
Collect( ReceiptHeader, { ID: If( IsEmpty(ReceiptHeader), 1, Last(ReceiptHeader).ID + 1 ), Name: User().FullName, Date: Today() } ); ForAll( colCart, Collect( ReceiptLineItems, { ID: If( IsEmpty(ReceiptLineItems), 1, Last(ReceiptLineItems).ID + 1 ), ProductID: ThisRecord.ID, ReceiptHeaderID: Last(ReceiptHeader).ID } ) ); Clear(colCart)Este código crea una colección ReceiptHeader de un solo elemento, que incluye información sobre el usuario y la fecha actuales y establece un id. para el usuario. Luego, para cada elemento de colCart, agrega una línea a ReceiptLineItems. Este elemento de línea incluye un campo de id. autonumerado, el id. del registro ReceiptHeader recién creado (que vinculará el elemento al evento de compra) y el id. del producto en colCart. Luego, se borrará colCart, ya que se ha enviado. Así que es mejor que llene el carro antes de realizar la selección.
Presione la tecla Alt y seleccione el botón "Desproteger" para cargar esta colección.
Cree una Nueva pantalla (Screen2) para que podamos tener un lienzo nuevo para ver cómo se ven los datos recién creados.
Vaya a la nueva pantalla y agregue dos galerías verticales, con el mismo formato que las dos de la última página. Establezca el origen de datos o la propiedad Items de la Galería de la izquierda (Gallery3) en ReceiptHeader y elija ReceiptLineItems como origen de la segunda Galería (Gallery4).
En la galería de la izquierda (Gallery3), cambie la propiedad Text de Subtitle a ThisItem.Date.
Vaya a la Galería de la derecha (Gallery4) y modifique la propiedad Items a lo siguiente:
Filter(ReceiptLineItems, ReceiptHeaderID=Gallery3.Selected.ID)Ahora (todavía en la Gallery4), cambie la propiedad Text de Mosaico a lo siguiente:
LookUp(Products, ID=ThisItem.ProductID).NameA continuación, (todavía en la Gallery4), cambie la propiedad Text de Subtítulo a lo siguiente:
LookUp(ReceiptHeader, ID=ThisItem.ReceiptHeaderID).NameAhora tiene una página de historial de pedidos en funcionamiento, con la información del encabezado del pedido a la izquierda, en Gallery3, y los artículos comprados a la derecha, en Gallery4. Puede seleccionar un Encabezado de recibo en el lado izquierdo para ver los elementos de línea de ese recibo a la derecha.

Puede volver a la primera pantalla y seleccionar nuevos artículos de Gallery1 para llenar el carro (representado por Gallery2). Luego puede presionar el botón Desproteger, ir a Screen2 y ver otro pedido a su nombre. Al seleccionar cualquiera de los pedidos, se le mostrarán los artículos comprados en ese pedido en concreto.
Puede seguir trabajando en la solución y completarla. Puede agregar más etiquetas descriptivas y elementos de navegación, así como definir qué haría el usuario con una aplicación como esta.
Esperamos que ahora haya visto el potencial de los datos relacionales. Aunque esté lejos de ser una solución completa, nos permite descubrir el potencial de usar técnicas como esta en las aplicaciones.