Agregar y personalizar un Editar formulario
Para empezar a trabajar con el control Edit Form, vaya al menú Insertar y seleccione Editar formulario. Aunque también se puede insertar un control Mostrar formulario, solo es útil para mostrar información y no se puede cambiar a otros modos (para la entrada de datos). En casi todos los casos solo querrá usar un control Editar formulario en una aplicación. El control Editar formulario le permite hacer lo mismo que un control Mostrar formulario, pero además puede usarse para modificar los registros existentes y crear nuevos registros. Asimismo, se puede personalizar por completo, lo que da al creador de aplicaciones la posibilidad de compilar la solución. En caso de duda, elija un control Editar formulario.
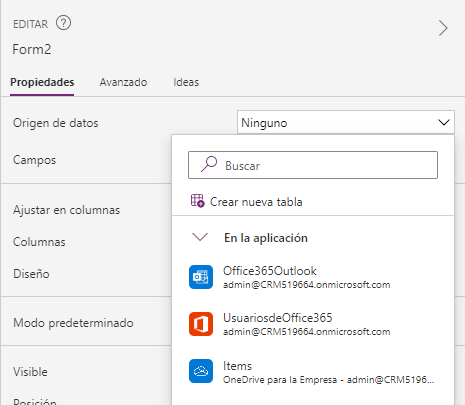
Después de agregar un control Editar formulario al lienzo, puede configurar las propiedades a través del panel Propiedades en el lado derecho de la pantalla o en el menú desplegable Propiedades en la parte superior izquierda de la pantalla. El primer paso es elegir un origen de datos. En el menú desplegable etiquetado como Ninguno, puede elegir entre un origen de datos que ya está en la aplicación, conectarse a una tabla de Dataverse, conectarse a un nuevo origen de datos o crear una nueva tabla.

Agregar campos
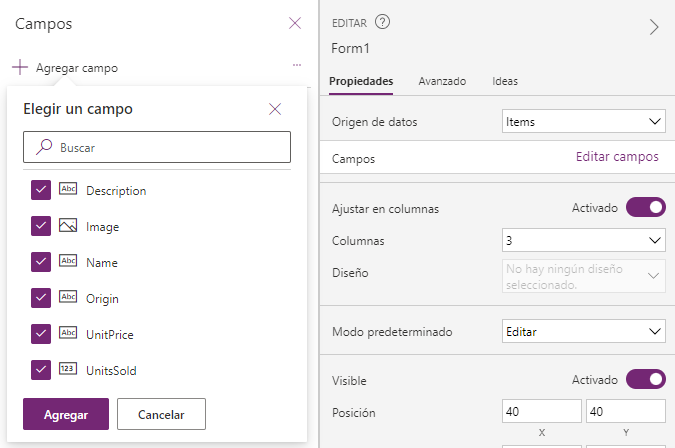
Al elegir un origen de datos, puede seleccionar Editar campos y Agregar campo para seleccionar qué columnas desea mostrar en el formulario.

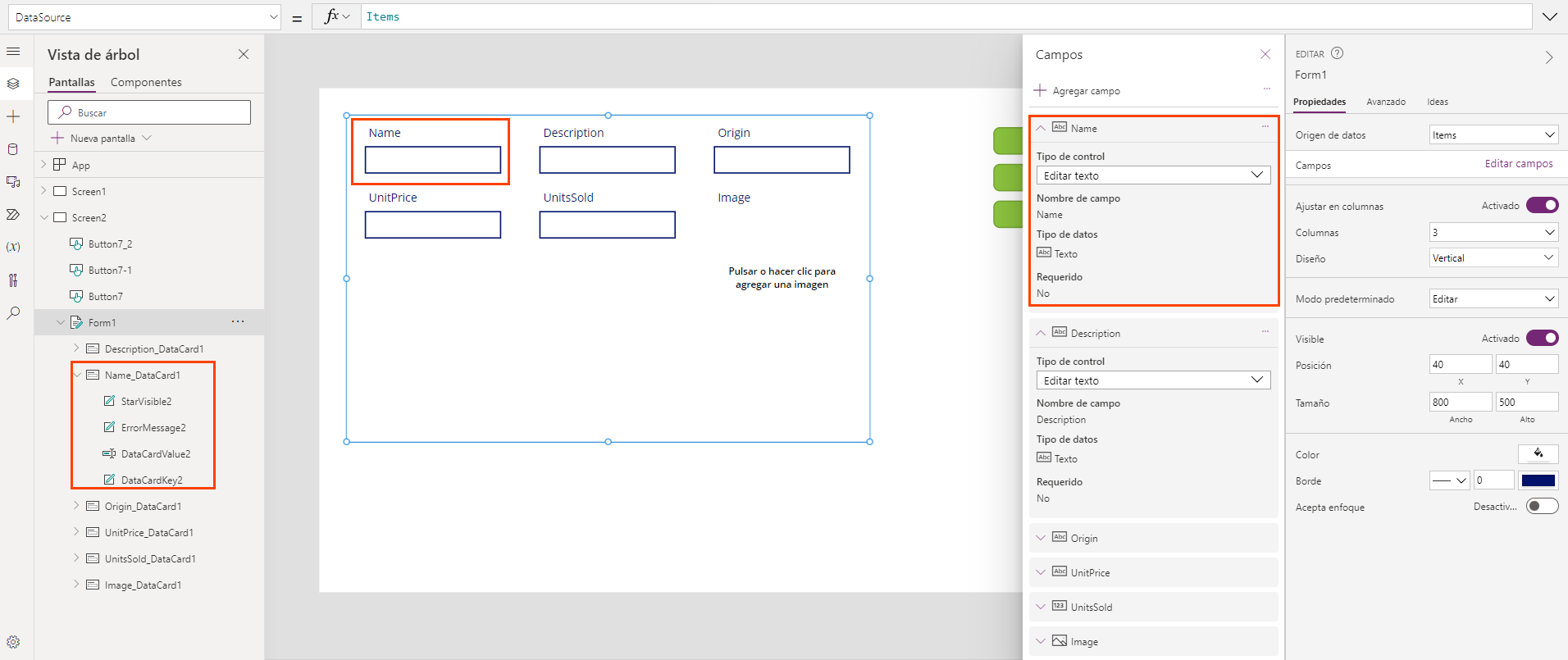
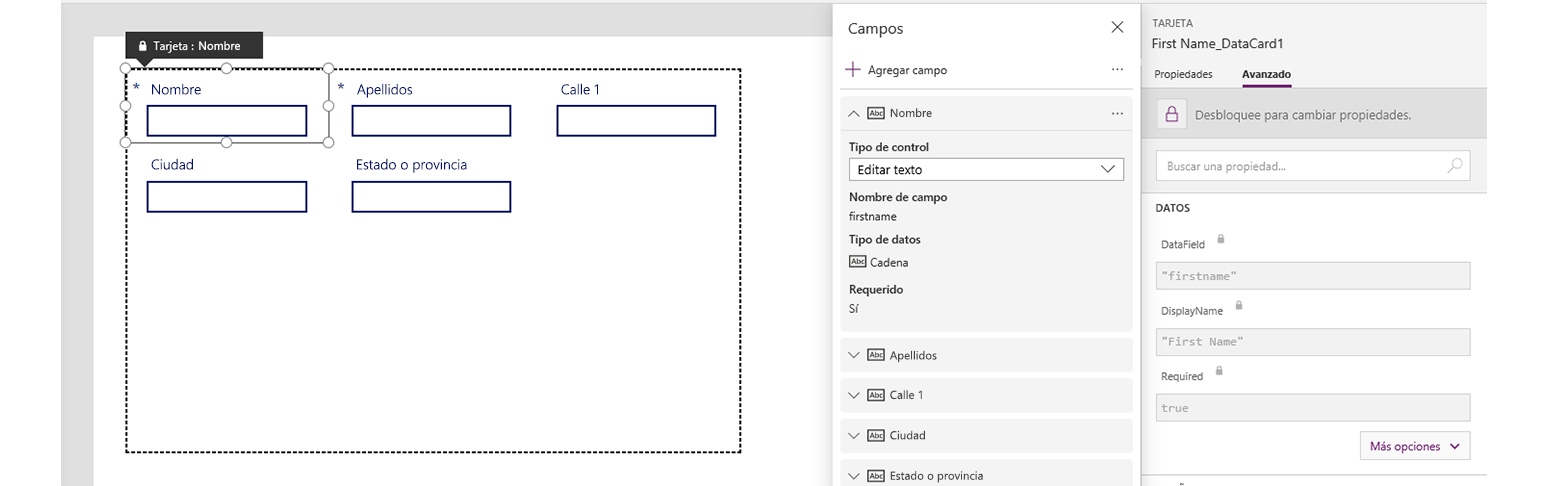
Al hacer clic en el botón Agregar, cada elemento aparecerá en el formulario como un control de tarjeta. Estas tarjetas se conocen como Tarjetas predefinidas, que Power Apps hace coincidir con el origen de datos. En el menú Campos, puede personalizar qué tipo de control le gustaría usar para la entrada de datos, y puede arrastrar y soltar cada campo para cambiar su orden en el formulario. Cada tarjeta incluye una etiqueta para mostrar el nombre de la columna, un control de entrada para trabajar con los datos y otros controles para gestionar los mensajes de error y las columnas necesarias (aparecer un "*" junto a los datos requeridos). A continuación, se muestra un ejemplo de un formulario que muestra campos agregados. Observe en la vista de árbol los elementos que se muestran en Name_DataCard.

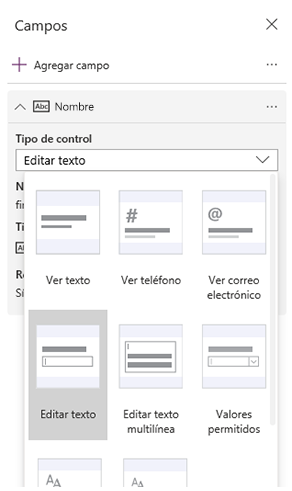
El control Formulario seleccionará automáticamente el control de entrada según el tipo de columna. En muchas columnas están disponibles varias opciones. Puede cambiar el Tipo de control, haciendo clic en el menú desplegable de la tarjeta de la columna, y seleccionando una de las demás opciones.

Cuando cambie los tipos de control, puede requerirse otra configuración. Por ejemplo, si cambia una columna Texto desde el tipo de control Editar texto a Valores permitidos, podría necesitar configurar los valores de la lista desplegable. Antes de personalizar el control desplegable de la tarjeta, deberá desbloquearla.
Personalizar una tarjeta
Para desbloquear una tarjeta, selecciónela en el formulario y, a continuación, en el panel Tarjeta, seleccione Avanzado. Seleccione el icono de candado. La tarjeta es ahora una tarjeta personalizada que le permite modificar toda la configuración.

Si después de trabajar con la tarjeta personalizada decide que desea volver a la configuración original, puede eliminar la tarjeta personalizada y volver a agregar la columna al formulario. Para ello, seleccione el formulario, luego Propiedades en el panel Editar y después Editar columnas, y busque su tarjeta personalizada.

Seleccione los puntos suspensivos (...) a la derecha y elija Eliminar. Ahora puede seleccionar Agregar campo en la parte superior y seleccionar el campo original para agregarlo al formulario.
Diseñar el control Form
Al diseñar un formulario, la primera decisión debería ser su diseño.
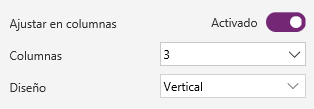
En el panel Editar tiene tres controles de diseño principales: Ajustar en columnas, Columnas y Diseño.

Ajustar en columnas le permite controlar si las tarjetas del formulario tienen el ancho bloqueado a las columnas disponibles en el formulario. Por ejemplo, si elige un diseño de cuatro columnas, las tarjetas de campo se ajustarán para encajar en cuatro columnas, y todas las tarjetas tendrán el mismo ancho.
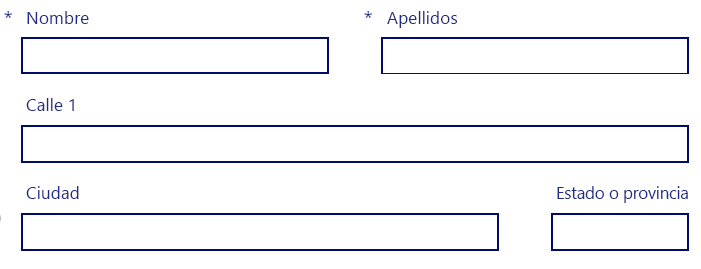
Como alternativa, puede desactivar Ajustar en columnas y, a continuación, establecer el ancho de cada tarjeta en cualquier tamaño que desee. Para ello, tan solo tiene que extender y arrastrar el lado derecho de la tarjeta. A continuación, se muestra un ejemplo de cómo usar los anchos de tarjeta manuales dentro de un diseño de cuatro columnas. Las tarjetas Nombre y apellidos se han extendido para cubrir dos columnas, Calle se ha extendido a las cuatro columnas, etc.

Con unos pocos clics, puede distribuir los formularios de forma lógica. El uso del diseño de 6 o 12 columnas le ofrece la mayor flexibilidad de tamaño y es preferible a configurar Ajustar en columnas en Desactivado.
Precaución
En el momento en que seleccione Ajustar en columnas después de realizar cualquier cambio de ancho, las tarjetas cambiarán de tamaño, una tarjeta a un ancho de columna. Esto puede se frustrante. Recuerde que cuando comience a ajustar manualmente el tamaño de una columna, deje desactivada la opción Ajustar en columnas. Power Apps le avisará con un cuadro de diálogo emergente para confirmar si desea restablecer las columnas.
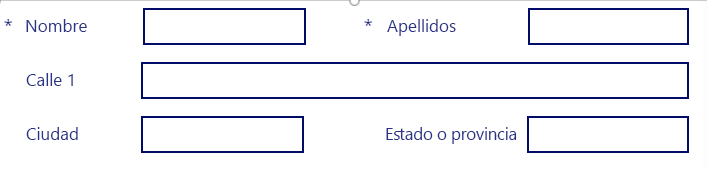
La opción Diseño está establecida en Horizontal o Vertical. Esto cambia la ubicación predeterminada de la etiqueta, desde arriba hacia el lado izquierdo, respectivamente. A continuación se muestra un ejemplo del formulario anterior con su diseño cambiado a horizontal, los campos de ciudad y estado o provincia establecidos en dos columnas y algún cambio de tamaño de columnas.

Entre otras opciones de personalización que están fuera del ámbito de este módulo figuran las siguientes:
Aumentar o disminuir la altura vertical de las tarjetas. Cambiar la altura de una tarjeta afectará a toda la fila.
Agregar una tarjeta personalizada al formulario, lo que permite crear espacio en blanco, otros elementos visuales u otros controles, como, por ejemplo, botones.
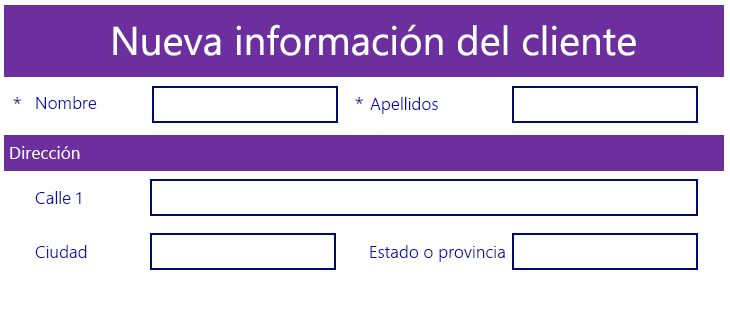
No tenga miedo de probar diferentes visualizaciones personalizadas para satisfacer sus necesidades empresariales. El siguiente es un ejemplo del formulario anterior con algunos de los conceptos de diseño aplicados.

Mostrar un registro específico en el formulario
Una vez que haya configurado el formulario para usar un origen de datos, debe configurarlo para mostrar el registro específico que desea ver o editar. Para ello, deberá rellenar la propiedad Item del formulario.
Las dos formas más comunes de devolver un registro son conectar el control Form a la propiedad seleccionada del control Galería o usar una función LookUp.
Para usar un control Galería para especificar el registro, deberá configurar el control Galería para que utilice el mismo origen de datos que el control Form. Para ello, compruebe que la propiedad Items del control Galería sea la misma que la propiedad DataSource del control Form. A continuación, en la propiedad Item del control Form establezca el valor como GalleryName.Selected (reemplace "GalleryName" con el nombre de su galería). Power Apps mostrará el registro seleccionado desde el control Galería en el control Form si el control Form se encuentra en modo de vista o edición.
Si no usa un control Galería para mostrar todos los registros, puede usar la función LookUp para consultar el registro que quiere presentar en el formulario. Un ejemplo de esto es si ha almacenado el id. del registro en una variable denominada varID. A continuación, en la propiedad Item usaría una función como: LookUp (CustomerList, ID = varID). En este ejemplo se da por supuesto que el origen de datos se denomina CustomerList y CustomerList se especifica en la propiedad DataSource del control Form, y el control Form se encuentra en modo de vista o edición.
Ahora que hemos abordado cómo insertar y personalizar un formulario, vamos a aprender cómo enviar datos mediante su formulario.