GestureRecognizer.CrossSliding Evento
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Se produce cuando un usuario realiza un gesto de deslizar o deslizar el dedo (a través de un único contacto táctil) dentro de un área de contenido que solo admite movimiento panorámico a lo largo de un solo eje. El gesto debe producirse en una dirección perpendicular a este eje de movimiento panorámico.
Nota:
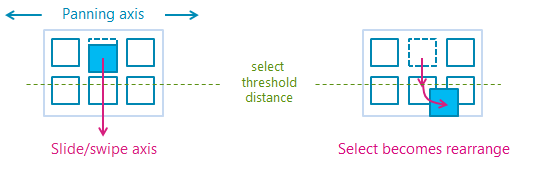
Un deslizamiento es un gesto deslizante corto que da lugar a una acción de selección mientras el gesto de diapositiva más largo cruza un umbral de distancia y da como resultado una acción reorganizar. Los gestos de deslizamiento y diapositiva se muestran en el diagrama siguiente.

// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) Tipo de evento
Comentarios
CrossSlide debe establecerse en la propiedad GestureSettings para admitir CrossSliding.
Los umbrales de distancia transversal están deshabilitados de forma predeterminada. Use CrossSlideThresholds para establecer estos valores.
Se aplica a
Consulte también
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- Entrada e interacciones
- Ejemplo de modo de interacción del usuario
- Ejemplo de elementos visuales de foco
- Entrada: muestra de funcionalidades del dispositivo
- Entrada: ejemplo de entrada de lápiz simplificada
- Entrada: muestra de gestos de Windows 8
- Entrada: muestra de eventos de entrada de usuario de XAML
- Ejemplo de desplazamiento, desplazamiento panorámico y zoom de XAML
- Muestra de entrada táctil de DirectX
- Entrada: muestra de manipulaciones y gestos (C++)
- Entrada: muestra de prueba de acceso táctil
- Ejemplo de identificación de origen de entrada
- Muestra de inyección táctil
- Ejemplo de prueba de posicionamiento táctil de Win32
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de