DatePicker.MonthFormat Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el formato de presentación para el valor de mes.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Valor de propiedad
Formato de presentación para el valor de mes.
Ejemplos
Este es un datePicker con formato con plantillas de formato y un datePicker con formato mediante cadenas de formato. Ambos controles DatePicker parecen iguales cuando se ejecuta la aplicación porque el formato es equivalente.
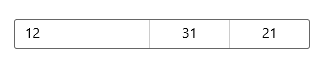
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

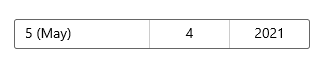
Este es un DatePicker que combina dos patrones de formato para mostrar el número de mes y el nombre en el selector de meses. Puede agregar cadenas literales al modelo de formato, como los paréntesis alrededor de la abreviatura del mes: ({month.abbreviated}). No hay ninguna plantilla de formato equivalente para este formato.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Comentarios
Cambie el formato del selector de meses estableciendo la MonthFormat propiedad .
Un DateTimeFormatter crea el contenido de cadena de cada ComboBox en datePicker. Indique a DateTimeFormatter cómo dar formato al valor de mes proporcionando una cadena que sea una plantilla de formato o un patrón de formato. Las plantillas y patrones comunes para los valores de mes se enumeran en la tabla siguiente.
| patrón de formato | plantilla de formato |
|---|---|
| '{month.integer} | {month.integer(n)} ' | 'month.numeric' |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'month | month.full | month.abbreviated' |
En algunos casos, el uso de un patrón de formato proporciona un control más preciso sobre el formato. Por ejemplo, puede usar un patrón de formato para especificar que el selector de meses siempre muestra 2 dígitos, incluido un 0 inicial cuando sea necesario. También puede combinar varios patrones de formato. Por ejemplo, puede combinar los {month.integer} formatos y {month.abbreviated} para que el selector de meses muestre el número y el nombre del mes, de la siguiente manera: 12 dic. Consulte la sección Ejemplos para obtener más información.
Para obtener la lista completa de plantillas de formato y patrones de formato, vea la sección Comentarios de la documentación de la clase DateTimeFormatter .
Nota:
Se deben evitar algunos formatos de fecha si el selector de fechas puede mostrarse en un área pequeña, como agregar el valor de cadena completo del día de la semana. Estas cadenas pueden ser largas y pueden recortarse si el ancho de DatePicker se ve obligado a ser pequeño.
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de