GridLength Estructura
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Representa una medida para la lógica de control que admite explícitamente el ajuste de tamaño de Star (*) y el ajuste de tamaño automático .
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Herencia
-
GridLength
- Atributos
Requisitos de Windows
| Familia de dispositivos |
Windows 10 (se introdujo en la versión 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v1.0)
|
Ejemplos
En este ejemplo se muestra cómo establecer anchos de columna de cuadrícula en XAML, ya sea como un recurso o directamente como un valor de propiedad Width.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
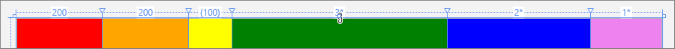
El XAML genera esta salida en el diseñador de Visual Studio:

Aquí se muestra cómo establecer los mismos valores en el código. Las dos primeras longitudes de cuadrícula son equivalentes, pero la primera usa el constructor simplificado.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Comentarios
Los tipos como ColumnDefinition y RowDefinition usan valores GridLength para algunas de sus propiedades (ColumnDefinition.Width y RowDefinition.Height). Estos valores de propiedad se usan para admitir la distribución variable del espacio disponible en contenedores de diseño como Grid (y también tipos derivados de Grid , como VariableSizedWrapGrid).
GridLength puede describir uno de los tres modos de ajuste de tamaño:
- Ancho fijo.
- Una distribución ponderada (star ajuste de tamaño).
- Modo de ajuste de tamaño "Automático".
Los valores gridLength se declaran normalmente en la sintaxis de atributo XAML. En XAML, la distribución ponderada se declara mediante un símbolo "*", precedido por un número que declara el factor de ponderación que se va a usar para ese GridLength. La opción de distribución ponderada también se conoce como star ajuste de tamaño.
Los valores de datos mantenidos por gridLength (Value y GridUnitType) son de solo lectura. Si desea cambiar el valor de una propiedad que toma gridLength en tiempo de ejecución, debe crear un nuevo valor mediante uno de los constructores y reemplazar el valor anterior.
Ajuste de tamaño de estrella
El ajuste de tamaño de estrella es una convención por la que gridLength tiene un valor numérico que especifica un factor ponderado frente a otros valores gridLength. Los valores gridLength que usan star cambiar el tamaño dividen el espacio disponible, tienen en cuenta los factores de ponderación y evalúan después de aplicar los anchos fijos. Si ninguno de los tamaños de star tiene factores de ponderación, el alto o el ancho se divide igualmente entre ellos. El factor de ponderación predeterminado es 1.
En esta tabla se proporcionan algunos ejemplos de star resultados de ajuste de tamaño. En estos ejemplos, supongamos que la cuadrícula primaria tiene un ancho fijo de 600 y que hay tres columnas.
| Columna 0 | Columna 1 | Columna 2 | Resultado |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
En el código, un tamaño de star equivale a gridLength donde IsStar es true, GridUnitType es Star y Value es el factor ponderado aplicado.
Se permiten factores de ponderación no enteros; por ejemplo, ".5*".
Ajuste de tamaño automático
El ajuste de tamaño automático distribuye el espacio uniformemente en función del tamaño del contenido que se encuentra dentro de una columna o fila. El control o la clase implementan la lógica exacta para el ajuste de tamaño automático mediante los valores de GridLength. Normalmente, esa clase es Grid, ya que interpreta sus componentes RowDefinition y ColumnDefinition .
Notas sobre la sintaxis XAML
Aunque puede especificar gridLength como un elemento de objeto, no puede especificar los valores individuales, como Value, como atributos de ese elemento de objeto. El analizador XAML no admite el establecimiento de valores de atributo XAML para esta estructura. En su lugar, debe especificar los valores como texto de inicialización dentro de GridLength. Para obtener más información sobre el texto de inicialización XAML, consulta La guía de sintaxis XAML.
Proyección y miembros de GridLength
Si usa un lenguaje .NET de Microsoft (C# o Microsoft Visual Basic) o extensiones de componentes de Visual C++ (C++/CX), GridLength tiene miembros que no son de datos disponibles y sus miembros de datos se exponen como propiedades de solo lectura, no campos. Consulte GridLength en el explorador de API de .NET.
Si va a programar con C++/WinRT o con la biblioteca de plantillas de C++ de Windows Runtime (WRL), solo existen los campos de miembro de datos como miembros de GridLength y no puede usar los métodos de utilidad ni las propiedades de la proyección de .NET. El código de C++ puede tener acceso a métodos de utilidad similares que existen en la clase GridLengthHelper .
En esta tabla se muestran las propiedades y métodos equivalentes disponibles en .NET y C++.
Campos
| GridUnitType |
Valor de la enumeración GridUnitType que califica cómo Value se interpreta como una medida. |
| Value |
La medida para esta GridLength, que no es necesariamente una medida de píxeles. |