UIElement.ContextFlyout Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el control flotante asociado a este elemento.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseValor de propiedad
Control flotante asociado a este elemento, si existe; de lo contrario, null. El valor predeterminado es NULL.
Requisitos de Windows
| Familia de dispositivos |
Windows 10 Anniversary Edition (se introdujo en la versión 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v3.0)
|
Ejemplos
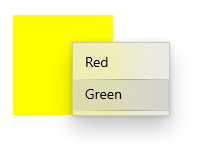
En este ejemplo se muestra cómo adjuntar un menú contextual con opciones Rojo y Verde a un rectángulo. El menú se muestra cuando el usuario hace clic con el botón derecho o realiza una acción equivalente.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Comentarios
Un menú contextual se adjunta a un único elemento y muestra los comandos secundarios. Se invoca haciendo clic con el botón derecho o una acción equivalente, como presionar y sostener con el dedo.
Al establecer la ContextFlyout propiedad , el menú contextual se muestra y oculta automáticamente, el evento ContextRequested se marca como controlado. Solo debe controlar ContextRequested y ContextCanceled si no establece ContextFlyout.
Se aplica a
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de