UIElement.ContextRequested Evento
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Se produce cuando el usuario ha completado un gesto de entrada de contexto, como un clic con el botón derecho.
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
Tipo de evento
Requisitos de Windows
| Familia de dispositivos |
Windows 10 Anniversary Edition (se introdujo en la versión 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v3.0)
|
Ejemplos
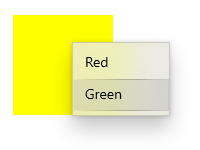
En este ejemplo se muestra cómo mostrar y ocultar un menú contextual cuando el usuario hace clic con el botón derecho o realiza una acción equivalente. El menú contextual ofrece las opciones Rojo y Verde y se coloca en un rectángulo.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Comentarios
Se recomienda establecer la propiedad ContextFlyout para agregar un menú contextual a un elemento. Cuando ContextFlyout se establece, el menú contextual se muestra y oculta automáticamente, y este evento se marca como controlado. Solo debe controlar ContextRequested y ContextCanceled si no establece ContextFlyout.
Si controla este evento para mostrar el control flotante del contexto, también debe controlar el evento ContextCanceled para ocultar el control flotante si se cancela la solicitud.
ContextRequested es un evento enrutado. Para obtener más información sobre el concepto de evento enrutado, consulta Información general sobre eventos y eventos enrutados.
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de