Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este tutorial es el principio de una serie de cuatro partes que presenta Docker para su uso con Visual Studio Code (VS Code). Aprenderá a crear y ejecutar contenedores de Docker, conservar datosy administrar varios contenedores con Docker Compose.
VS Code ofrece una extensión Container Tools que le permite trabajar con un servicio de Docker Desktop local. Docker Desktop se ejecuta en el equipo y administra los contenedores locales, que son entornos virtualizados compactos que proporcionan una plataforma para compilar y ejecutar aplicaciones. Los contenedores no requieren el tamaño y la sobrecarga de un sistema operativo completo.
En este primer tutorial, aprenderá a:
- Cree un contenedor de Docker.
- Cree una imagen de contenedor.
- Inicie un contenedor de aplicaciones.
Prerrequisitos
- Visual Studio Code instalado.
- Extensión de Herramientas de Contenedor de VS Code instalada.
- Docker Desktop configurado para usar contenedores de Linux.
- Una cuenta de Docker Hub. Puede crear una cuenta gratuitamente.
El tutorial funciona con Windows 10 o posterior y Docker Desktop configurado para usar contenedores de Linux.
Creación de un contenedor
Un contenedor es un proceso en el equipo. Está aislado de todos los demás procesos del equipo host. Este aislamiento usa espacios de nombres de kernel y grupos de control.
Un contenedor usa un sistema de archivos aislado. Este sistema de archivos personalizado se proporciona mediante una imagen de contenedor. La imagen contiene todo lo necesario para ejecutar una aplicación, como todas las dependencias, la configuración, los scripts y los archivos binarios. La imagen también contiene otra configuración para el contenedor, como variables de entorno, un comando predeterminado que se va a ejecutar y otros metadatos.
Después de instalar la extensión Container Tools para VS Code, puede trabajar con contenedores en VS Code. Además de los menús contextuales del Explorador de contenedores, puede seleccionar Terminal>Nuevo terminal para abrir una ventana de línea de comandos. También puede ejecutar comandos en una ventana de Bash. A menos que se especifique, cualquier comando etiquetado como bash se puede ejecutar en una ventana de Bash o en el terminal de VS Code.
Establezca Docker en modo de contenedor de Linux. Para cambiar a contenedores de Linux si actualmente está establecido en contenedores de Windows, haga clic con el botón derecho en el icono de Docker en la bandeja del sistema mientras se ejecuta Docker Desktop y elija Cambiar a contenedores de Linux.
En VS Code, seleccione Terminal>Nuevo terminal.
En la ventana de terminal o en una ventana de Bash, ejecute este comando.
docker run -d -p 80:80 docker/getting-startedEste comando contiene los parámetros siguientes:
-
-dEjecutar el contenedor en modo desasociado, en segundo plano. -
-p 80:80Mapear el puerto 80 del host al puerto 80 del contenedor. -
docker/getting-startedEspecifica la imagen que se va a usar.
Sugerencia
Puede combinar banderas de caracteres únicos para acortar el comando completo. Por ejemplo, el comando anterior podría escribirse como:
docker run -dp 80:80 docker/getting-started-
En VS Code, seleccione el icono Contenedores de la izquierda para ver el Explorador de contenedores.

La extensión de Visual Studio Code "Herramientas de Contenedor" muestra los contenedores que se ejecutan en tu ordenador. Puede acceder a los registros de contenedor y administrar el ciclo de vida del contenedor, como detener y quitar.
El nombre del contenedor, modest_shockley en este ejemplo, se crea aleatoriamente. Los suyos tendrán un nombre diferente.
Haga clic con el botón derecho en docker/getting-started para abrir un menú contextual. Seleccione Abrir en el explorador.
En su lugar, abra un explorador y escriba
http://localhost/tutorial/.Verá una página hospedada localmente sobre DockerLabs.
Haga clic con el botón derecho en docker/getting-started para abrir un menú contextual. Seleccione Quitar para quitar este contenedor.
Para quitar un contenedor mediante la línea de comandos, ejecute este comando para obtener su identificador de contenedor:
docker psA continuación, detenga y quite el contenedor:
docker stop <container-id> docker rm <container-id>Actualice el explorador. La página Introducción que vio hace un momento ha desaparecido.
Compilación de una imagen de contenedor para la aplicación
En este tutorial se usa una sencilla aplicación Todo.

La aplicación permite crear elementos de trabajo y marcarlos como completados o eliminarlos.
Para compilar la aplicación, cree un Dockerfile. Un Dockerfile es un script basado en texto de instrucciones que se usa para crear una imagen de contenedor.
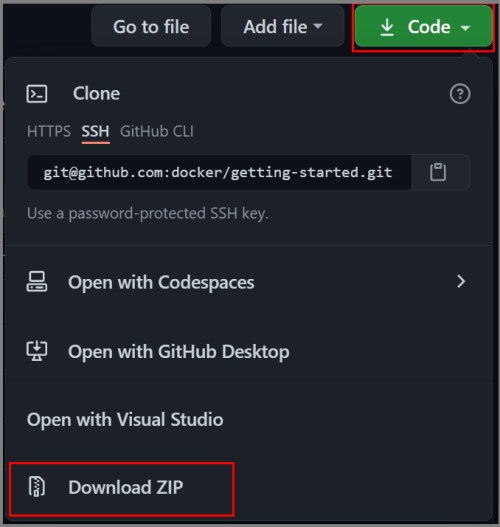
Vaya al repositorio Tutorial de introducción de Docker y seleccione Código>Descargar archivo ZIP. Extraiga el contenido en una carpeta local.

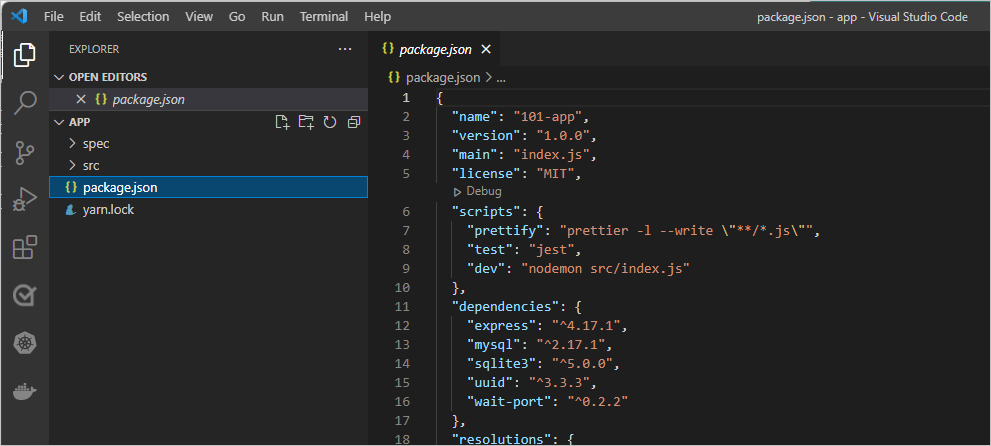
En VS Code, seleccione Archivo>Abrir carpeta. Vaya a la carpeta app del proyecto extraído y ábrala. Debería ver un archivo denominado package.json y dos carpetas llamadas src y especificación.

Cree un archivo denominado Dockerfile en la misma carpeta que el archivo package.json con el siguiente contenido.
FROM node:lts-alpine RUN apk add --no-cache python3 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]Nota
Asegúrese de que el archivo no tiene ninguna extensión de archivo como
.txt.En el explorador de archivos, en VS Code a la izquierda, haga clic con el botón derecho en el Dockerfile y seleccione Compilar imagen. Escriba getting-started como etiqueta para la imagen en el cuadro de entrada de texto.
La etiqueta es un nombre descriptivo para la imagen.
Para crear una imagen de contenedor desde la línea de comandos, use el siguiente comando desde la carpeta
appque tiene el archivo Dockerfile .docker build -t getting-started .
Ha usado el Dockerfile para compilar una nueva imagen de contenedor.
Es posible que haya observado que se han descargado muchas "capas".
El Dockerfile se inicia a partir de la imagen node:lts-alpine.
A menos que esa imagen ya estuviera en el ordenador, necesitaba ser descargada.
Una vez descargada la imagen, el Dockerfile copia la aplicación y usa yarn para instalar las dependencias de la aplicación.
El valor CMD del Dockerfile especifica el comando predeterminado que se va a ejecutar al iniciar un contenedor desde esta imagen.
El carácter . al final del comando docker build indica a Docker que debe buscar el Dockerfile en el directorio actual.
Inicio del contenedor de aplicaciones
Ahora que tiene una imagen, puede ejecutar la aplicación.
Para iniciar el contenedor, use el siguiente comando.
docker run -dp 3000:3000 getting-startedEl parámetro
-dindica que está ejecutando el contenedor en modo desasociado, en segundo plano. El valor-pcrea una asignación entre el puerto de host 3000 y el puerto de contenedor 3000. Sin la asignación de puertos, tú no podrías acceder a la aplicación.Después de unos segundos, en VS Code, en el Explorador de contenedores, en CONTENEDORES, haga clic con el botón derecho en introducción y seleccione Abrir en el explorador. También puede abrir el explorador web en
http://localhost:3000.Debería ver la aplicación en ejecución.

Agregue un elemento o dos para probar si funciona según lo previsto. Puede marcar los elementos como completos y quitar elementos. El front-end almacena correctamente los elementos en el back-end.
Pasos siguientes
Ha completado este tutorial y tiene un administrador de listas de tareas pendientes en ejecución con algunos elementos. Ha aprendido a crear imágenes de contenedor y a ejecutar una aplicación en contenedor.
Guarda todo lo que has hecho hasta ahora para continuar con esta serie de tutoriales. A continuación, pruebe la parte II de esta serie:
Estos son algunos recursos que pueden resultarle útiles: