Imágenes e iconos para Visual Studio
Uso de imágenes en Visual Studio
Antes de crear ilustraciones, considere la posibilidad de usar las más de 1000 imágenes de la biblioteca de imágenes de Visual Studio.
Tipos de imágenes
Iconos. Imágenes pequeñas que aparecen en comandos, jerarquías, plantillas, etc. El tamaño de icono predeterminado que se usa en Visual Studio es un archivo PNG de 16x16. Los iconos creados por el servicio de imágenes generan automáticamente el formato XAML para la compatibilidad con HDPI.
Nota:
Aunque en el sistema de menús se usan imágenes, no debe crear un icono para cada comando. Vea Menús y comandos de Visual Studio para comprobar si el comando debe tener un icono.
Miniaturas. Imágenes que se usan en el área de vista previa de un cuadro de diálogo, como Nuevo proyecto.
Imágenes de cuadro de diálogo. Imágenes que aparecen en cuadros de diálogo o asistentes, ya sea como gráficos descriptivos o indicadores de mensaje. Úselas con poca frecuencia y solo cuando sea necesario para ilustrar un concepto difícil u captar la atención del usuario (una alerta o una advertencia).
Imágenes animadas. Se usan en indicadores de progreso, barras de estado y cuadros de diálogo de operaciones.
Cursores. Se usan para indicar si se permite una operación con el mouse, dónde se puede quitar un objeto, etc.
Diseño de iconos
En Visual Studio se usan iconos de estilo moderno, con líneas geométricas limpias, un equilibrio de 50/50 de positivo/negativo (claro/oscuro) y con metáforas directas y comprensibles. Los puntos de diseño de iconos cruciales se centran en la claridad, la simplificación y el contexto.
Claridad: centrarse en la metáfora principal que proporciona a un icono su significado y su individualidad.
Simplificación: reduzca el icono a su significado principal: comunique el tema solo con los elementos necesarios y sin adornos.
Contexto: tenga en cuenta todos los aspectos del papel de un icono durante el desarrollo del concepto, lo que resulta fundamental al decidir qué elementos constituyen la metáfora principal del icono.
Con los iconos, se deben evitar una serie de puntos de diseño:
No use iconos que representen elementos de la interfaz de usuario excepto cuando sea apropiado. Elija un enfoque más abstracto o simbólico si el elemento de la interfaz de usuario no es común, evidente ni único.
No abuse de elementos comunes como documentos, carpetas, flechas y la lupa. Use estos elementos solo cuando sea esencial para el significado del icono. Por ejemplo, la lupa que apunta a la derecha solo debe indicar Buscar y Examinar.
Aunque algunos elementos de icono heredados mantienen el uso de la perspectiva, no cree iconos con perspectiva a menos que el elemento no tenga claridad sin ella.
No acumule demasiada información en un icono. Una imagen sencilla que se pueda reconocer o aprender fácilmente como un símbolo reconocible es mucho más útil que una imagen demasiado compleja. Un icono no puede contar la historia completa.
Creación de iconos
Desarrollo del concepto
Dentro de la interfaz de usuario, Visual Studio tiene una gran variedad de tipos de iconos. Considere cuidadosamente el tipo de icono durante el desarrollo. No use objetos de interfaz de usuario enrevesados o infrecuentes para los elementos de icono. En estos casos, opte por el simbolismo, como sucede con el icono Etiqueta inteligente. Observe que el significado de la etiqueta abstracta de la izquierda es más obvio que la versión imprecisa basada en la interfaz de usuario de la derecha:
| Uso correcto de imágenes simbólicas | Uso incorrecto de imágenes simbólicas |
|---|---|
 |
 |
Hay casos en los que los elementos de la interfaz de usuario estándar y fácilmente reconocibles funcionan bien como iconos. Agregar ventana es un ejemplo de este tipo:
| Elemento de la interfaz de usuario correcto en un icono | Elemento de la interfaz de usuario incorrecto en un icono |
|---|---|
 |
 |
No use un documento como elemento base a menos que sea esencial para el significado del icono. Sin el elemento de documento en Agregar documento (a continuación), se pierde el significado, mientras que con Actualizar, el elemento de documento no es necesario para transmitir el significado.
| Uso correcto del icono de documento | Uso incorrecto del icono de documento |
|---|---|
El concepto de "mostrar" debe estar representado por el icono que mejor ilustre lo que se muestra, como sucede con el ejemplo de Mostrar todos los archivos. Se puede usar la metáfora de una lente para indicar el concepto de "vista" si es necesario, como en el ejemplo de Vista de recursos.
| "Mostrar" | "Vista" |
|---|---|
 |
 |
El icono de la lupa hacia la derecha solo debe representar Buscar y Examinar. La variante de la lupa hacia la izquierda con el signo más o el signo menos solo debe representar Acercar o Alejar.
| "Buscar" | "Zoom" |
|---|---|
 |
 |
En las vistas de árbol, no use el icono de carpeta y un modificador. Si está disponible, use solo el modificador.
| Iconos de vista de árbol correctos | Iconos de vista de árbol incorrectos |
|---|---|
  |
  |
Detalles de estilo
Diseño
Elementos de la pila como se muestra para los iconos estándar de 16x16:

Pila de diseño para los iconos de 16 x 16
Los elementos de notificación de estado se usan mejor como iconos independientes. Pero hay contextos en los que una notificación se debe apilar sobre el elemento base, como sucede el icono Tarea completada:
![]()
Iconos de notificación independientes

Icono de tarea completa
Los iconos de proyecto suelen ser archivos .ico que contienen varios tamaños. La mayoría de los iconos de 16x16 contienen los mismos elementos. Las versiones de 32x32 tienen más detalles, incluido el tipo de proyecto cuando proceda.
![]()
Iconos de proyecto de la Biblioteca de controles de Windows de VB, 16x16 y 32x32
Centre un icono dentro de su marco de píxeles. Si eso no es posible, alinee el icono con la parte superior o derecha del marco.
![]()
Icono centrado en el fotograma de píxeles
![]()
Icono alineado a la parte superior derecha del marco
![]()
Icono centrado y alineado a la parte superior del marco
Para lograr una alineación y un equilibrio idóneos, evite obstruir el elemento base del icono con glifos de acción. Coloque el glifo cerca de la parte superior izquierda del elemento base. Al agregar un elemento adicional, tenga en cuenta la alineación y el equilibrio del icono.
| Alineación y equilibrio correctos | Alineación y equilibrio incorrectos |
|---|---|
 |
 |
Garantice la paridad de tamaño para los iconos que comparten elementos y se usan en conjuntos. Tenga en cuenta que, en el emparejamiento incorrecto, el círculo y la flecha son de distinto tamaño y no coinciden.
| Paridad de tamaño correcta | Paridad de tamaño incorrecta |
|---|---|
 |
 |
Use pesos de línea y visuales coherentes. Use una comparación en paralelo para evaluar el icono que va a crear con respecto a otros iconos. Nunca use el marco de 16x16 completo, use 15x15 o un tamaño menor. La proporción entre negativo y positivo (oscuro y claro) debe ser 50/50.
| Proporción correcta entre negativo y positivo | Proporción incorrecta entre negativo y positivo |
|---|---|
   |
 |
Use formas simples, comparables y ángulos complementarios para crear los elementos sin sacrificar su integridad. Siempre que sea posible, use ángulos de 45 o 90 grados.
![]()
Perspectiva
Mantenga el icono claro y comprensible. Use la perspectiva y una fuente de luz solo cuando sea necesario. Aunque se debe evitar el uso de la perspectiva en los elementos de icono, algunos elementos son irreconocibles sin ella. En esos casos, una perspectiva estilizada comunica la claridad del elemento.

Perspectiva de 3 puntos

Perspectiva de 1 punto
La mayoría de los elementos deben estar orientados o inclinados hacia la derecha:

Use fuentes de luz solo cuando agreguen la claridad necesaria a un objeto.
| Fuente de luz correcta | Fuente de luz incorrecta |
|---|---|
 |
 |
Use contornos solo para mejorar la legibilidad o comunicar mejor la metáfora. El equilibro entre positivo y negativo (oscuro y claro) debe ser 50/50.
| Uso correcto de los contornos | Uso incorrecto de los contornos |
|---|---|
 |
 |
Tipos de icono
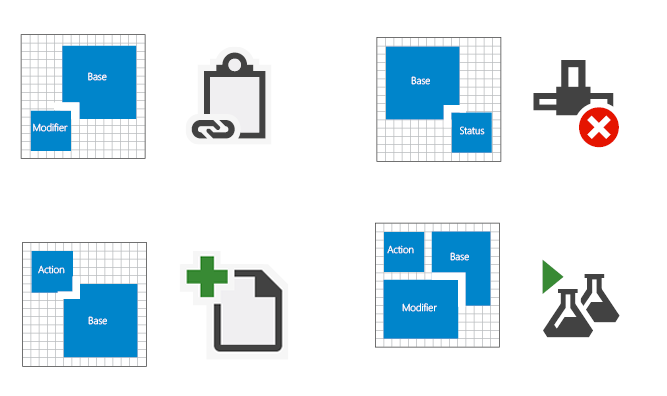
Los iconos de shell y barra de comandos no constan de más de tres de los siguientes elementos: una base, un modificador, una acción o un estado.
![]()
Ejemplos de iconos de barra de comandos y shell
Los iconos de barra de comandos de ventanas de herramientas no constan de más de tres de los siguientes elementos: una base, un modificador, una acción o un estado.
![]()
Ejemplos de iconos de barra de comandos de ventana de herramientas
Los iconos de desambiguador de vista de árbol no constan de más de tres de los elementos siguientes: una base, un modificador, una acción o un estado.
![]()
Ejemplos de iconos de desambiguador de vista de árbol
Los iconos de taxonomía de valores basados en estado existen en los estados siguientes: activo, activo deshabilitado e inactivo deshabilitado.

Ejemplos de iconos de taxonomía de valores basados en estado
Los iconos de IntelliSense no constan de más de tres de los siguientes elementos: una base, un modificador y un estado.
![]()
Ejemplos de iconos de IntelliSense
Los iconos de proyecto pequeños (16x16) no deben tener más de dos elementos: una base y un modificador.



Ejemplos de iconos de proyecto pequeños (16x16)
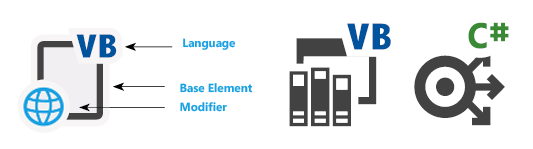
Los iconos de proyecto grandes (32x32) no constan de más de cuatro de los elementos siguientes: una base, de uno a dos modificadores y una superposición de lenguaje.

Ejemplos de iconos de proyecto grandes (32x32)
Detalles de producción
Todos los nuevos elementos de la interfaz de usuario se deben crear mediante Windows Presentation Foundation (WPF) y todos los iconos nuevos de WPF deben tener el formato PNG de 32 bits. PNG de 24 bits es un formato heredado que no admite transparencia y, por tanto, no se recomienda para los iconos.
Guarde la resolución a 96 ppp.
Tipos de archivo
PNG de 32 bits: el formato preferido para los iconos. Un formato de archivo de compresión de datos sin pérdida que puede almacenar una sola imagen de trama (píxel). Los archivos PNG de 32 bits admiten transparencia de canal alfa, corrección gamma y entrelazado.
BMP de 32 bits: para controles que no son de WPF. También denominado XP o color de alta densidad, BMP de 32 bits es un formato de imagen RGB/A, una imagen de color verdadero con una transparencia de canal alfa. El canal alfa es una capa de transparencia designada en Adobe Photoshop que después se guarda en el mapa de bits como un canal de color adicional (el cuarto). Durante la producción de las ilustraciones, se agrega un fondo negro a todos los archivos BMP de 32 bits para proporcionar una indicación visual rápida sobre la profundidad de color. Este fondo negro representa el área que se va a enmascarar en la interfaz de usuario.
ICO de 32 bits: para los iconos del proyecto y Agregar elemento. Todos los archivos ICO tienen un color verdadero de 32 bits con transparencia de canal alfa (RGB/A). Como los archivos ICO pueden almacenar varios tamaños y profundidades de color, los iconos de Vista suelen tener un formato ICO que contiene los tamaños de imagen 16x16, 32x32, 48x48 y 256x256. Para que se muestren correctamente en el Explorador de Windows, los archivos ICO se deben guardar con profundidades de color de 24 y 8 bits para cada tamaño de imagen.
XAML: para las superficies de diseño y los adornos de Windows. Los iconos XAML son archivos de imagen basados en vectores que admiten el escalado, la rotación, el almacenamiento y la transparencia. En la actualidad no son habituales en Visual Studio, pero cada vez son más populares debido a su flexibilidad.
SVG
BMP de 24 bits: para la barra de comandos de Visual Studio. Un formato de imagen RGB de color verdadero, BMP de 24 bits es una convención de iconos que crea una capa de transparencia con el magenta (R=255, G=0, B=255) como clave de color para una capa de transparencia. En un archivo BMP de 24 bits, todas las superficies magenta se muestran con el color de fondo.
GIF de 24 bits: para la barra de comandos de Visual Studio. Un formato de imagen RGB de color verdadero que admite la transparencia. Los archivos GIF se usan a menudo en ilustraciones del asistente y en animaciones GIF.
Construcción de iconos
El tamaño de icono más pequeño en Visual Studio es 16x16. El mayor y más habitual es 32x32. Recuerde que no debe llenar todo el marco de 16x16, 24x24 o 32x32 al diseñar un icono. La construcción de iconos uniformes y legibles es esencial para el reconocimiento de usuarios. Siga los puntos siguientes cuando diseñe los iconos.
Los iconos deben ser claros, comprensibles y coherentes.
Es mejor usar los elementos de notificación de estado como iconos únicos y no apilarlos encima de un elemento de base de icono. En determinados contextos, es posible que la interfaz de usuario requiera que el elemento de estado se empareje con un elemento base.
Los iconos de proyecto suelen ser archivos .ico que contienen varios tamaños. Solo se actualizan los iconos de 16x16, 24x24 y 32x32. La mayoría de los iconos de 16x16 y 24x24 contendrán los mismos elementos. Los iconos de 32x32 tienen más detalles, incluido el tipo de lenguaje de proyecto cuando proceda.
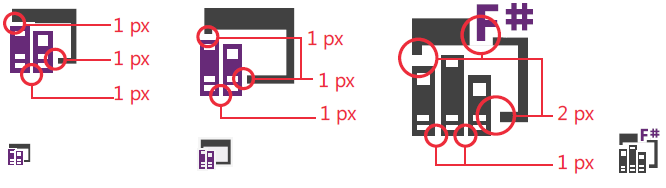
En el caso de los iconos de 32x32, los elementos de base suelen tener un grosor de línea de 2 píxeles. Se puede usar un grosor de línea de 1 o 2 píxeles para los elementos de detalle. Use su mejor criterio para determinar cuál es más adecuado.
Debe haber al menos un espaciado de 1 píxel entre los elementos de los iconos de 16x16 y 24x24. Para los iconos de 32x32, use un espaciado de 2 píxeles entre los elementos y entre el modificador y el elemento base.

Espaciado de elementos para iconos de 16x16, 24x24 y 32x32
Color y accesibilidad
Las instrucciones de cumplimiento de Visual Studio requieren que todos los iconos del producto pasen los requisitos de accesibilidad relativos a color y contraste. Esto se consigue a través de la inversión del icono y, al diseñarlo, debe tener en cuenta que en el producto se invertirá mediante programación.
Para obtener más información sobre el uso de colores en los iconos de Visual Studio, vea Uso de color en las imágenes.
Uso del color en imágenes
Los iconos de Visual Studio son principalmente monocromáticos. El color se reserva para transmitir información específica y nunca para la decoración. El color se usa:
para indicar una acción
para avisar al usuario de una notificación de estado
para designar la afiliación de idioma
para diferenciar elementos en IntelliSense
Accesibilidad
Las instrucciones de cumplimiento de Visual Studio requieren que todos los iconos insertados en el producto pasen los requisitos de accesibilidad relativos a color y contraste. Los colores de la paleta del lenguaje visual se han probado y cumplen estos requisitos.
Inversión de color para temas oscuros
Para que los iconos aparezcan con la relación de contraste correcta en el tema oscuro de Visual Studio, se aplica una inversión mediante programación. Los colores de esta guía se han elegido en parte porque se invierten correctamente. Restrinja el uso de colores a esta paleta o obtendrá resultados imprevisibles cuando se aplique la inversión.

Ejemplos de iconos con los colores invertidos
Paleta base
Todos los iconos estándar contienen tres colores base. Los iconos no contienen degradados ni sombras paralelas, con una o dos excepciones para los iconos de herramientas 3D.
| Uso | Nombre | Valor (Tema claro) | Muestra | Ejemplo |
|---|---|---|---|---|
| Fondo/Oscuro | VS BG | 424242 / 66,66,66 |  |
 |
| Primer plano/Claro | VS FG | F0EFF1 / 240,239,241 |  |
|
| Contorno | VS Out | F6F6F6 / 246,246,246 |  |
Además de los colores base, cada icono puede contener un color adicional de la paleta extendida.
Paleta extendida
Modificadores de acción
Los cuatro colores siguientes indican los tipos de acciones necesarias para los modificadores de acción:
| Uso | Nombre | Valor (todos los temas) | Muestra |
|---|---|---|---|
| Positivo | VS Action Green | 388A34 / 56,138,52 |  |
| Negativa | VS Action Red | A1260D / 161,38,13 |  |
| Neutra | VS Action Blue | 00539C / 0,83,156 |  |
| Crear/Nuevo | VS Action Orange | C27D1A / 194,156,26 |  |
Ejemplos
Se usa el verde para los modificadores de acción positivos como "Agregar", "Ejecutar", "Reproducir" y "Validar".
| Ejecutar | Ejecutar consulta | Reproducir todos los pasos | Agregar control |
|---|---|---|---|
 |
 |
 |
 |
El rojo se usa para los modificadores de acción negativos como "Eliminar", "Detener", "Cancelar" y "Cerrar".
| Eliminar relación | Eliminar columna | Detener consulta | Sin conexión |
|---|---|---|---|
 |
 |
 |
 |
El azul se aplica a los modificadores de acción neutros que se suelen representar como flechas, como "Abrir", "Siguiente", "Anterior", "Importar" y "Exportar".
| Ir a campo | Insertar en el repositorio por lotes | Editor de direcciones | Editor de asociaciones |
|---|---|---|---|
 |
 |
 |
 |
El color oro oscuro se usa principalmente para el modificador "Nuevo".
| Nuevo proyecto | Crear nuevo gráfico | Nueva prueba unitaria | Nuevo elemento de lista |
|---|---|---|---|
 |
 |
 |
 |
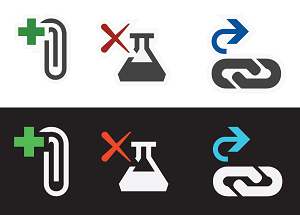
Casos especiales
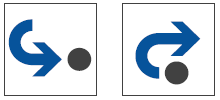
En casos especiales, se puede usar un modificador de acción coloreado como un icono independiente. El color que se usa para el icono refleja las acciones con las que está asociado el icono. Este uso se limita a un pequeño subconjunto de iconos, entre los que se incluyen los siguientes:
| Ejecutar | Detención | Eliminar | Guardar | Navegar hacia atrás |
|---|---|---|---|---|
 |
 |
 |
 |
 |
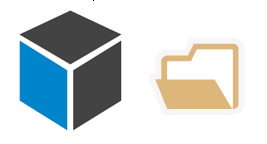
Paleta de jerarquía de código
Carpeta
| Uso | Nombre | Valor (todos los temas) | Muestra | Ejemplo |
|---|---|---|---|---|
| Carpetas | Carpeta | DCB67A / 220,182,122 |  |
 |
Lenguajes de Visual Studio
Cada uno de los lenguajes o plataformas comunes disponibles en Visual Studio tiene un color asociado. Estos colores se usan en el icono base o en los modificadores de lenguaje que aparecen en la esquina superior derecha de los iconos compuestos.
| Uso | Nombre | Valor (todos los temas) | Muestra |
|---|---|---|---|
| ASP, HTML, WPF | Azul ASP HTML WPF | 0095D7 / 0,149,215 |  |
| C++ | CPP Purple | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | CSS Red | BD1E2D / 189,30,45 |  |
| F# | FS Purple | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY Green | 879636 / 135,150,54 |  |
Ejemplos de iconos con modificadores de lenguaje
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
Los iconos de IntelliSense usan una paleta de colores exclusiva. Estos colores se usan para ayudar a los usuarios a distinguir rápidamente entre los distintos elementos de la lista emergente de IntelliSense.
| Uso | Nombre | Valor (todos los temas) | Muestra |
|---|---|---|---|
| Clase, Evento | VS Action Orange | C27D1A / 194,125,26 |  |
| Método de extensión, método, módulo, delegado | VS Action Purple | 652D90 / 101,45,144 |  |
| Campo, elemento de enumeración, macro, estructura, tipo de valor de unión, operador, interfaz | VS Action Blue | 00539C / 0,83,156 |  |
| Object | VS Action Green | 388A34 / 56,138,52 |  |
| Constante, excepción, elemento de enumeración, asignación, elemento de asignación, espacio de nombres, plantilla, definición de tipo | Fondo (VS BG) | 424242 / 66,66,66 |  |
Ejemplos de iconos de IntelliSense
| Clase | Evento privado | Delegar | Método de confianza | Campo |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Elemento de enumeración protegido | Object | Plantilla | Acceso directo de excepción |
|---|---|---|---|
 |
 |
 |
 |
Notificaciones
En Visual Studio, las notificaciones se usan para indicar el estado. En la paleta de notificaciones se usan los cuatro colores siguientes, así como las opciones de relleno de primer plano en blanco o negro, para definir notificaciones con los niveles de estado siguientes.
| Uso | Nombre | Valor (todos los temas) | Muestra |
|---|---|---|---|
| Estado: neutro | Azul de notificación (VS Blue) | 1BA1E2 / 27,161,226 |  |
| Estado: positivo | Verde de notificación (VS Green) | 339933 / 51,153,51 |  |
| Estado: negativo | Rojo de notificación (VS Red) | E51400 / 229,20,0 |  |
| Estado: advertencia | Amarillo de notificación (VS Orange) | FFCC00 / 255,204,0 |  |
| Relleno de primer plano | Negro de notificación (Black) | 000000 / 0,0,0 |  |
| Relleno de primer plano | Blanco de notificación de (White) | FFFFFF / 255,255,255 |  |
Ejemplos de iconos de notificación
| Alerta | Advertencia | Completo | Detención |
|---|---|---|---|
 |
 |
 |
 |